前回はTODOのチェック機能を作成していきました。
前回の記事はこちらです。
今回は削除ボタン(ゴミ箱アイコン)を押されたときに、TODOが削除されるようにします。
Laravelの機能を使用して、論理削除されるようにします。
Laravelでの論理削除の詳細については、下記の記事を参考にしてください。
TODOコントローラーに削除(delete)メソッドを追加する
まず、コントローラーに削除ボタンを押されたら、削除する処理を作成します。
データが削除されると、todosテーブルのdeleted_atカラムに削除した日付が入ります。
app/Http/Controllers/TodoController.phpを開いてください。
下記のように処理を追加します。
class TodoController extends Controller
{
// ----- 他のメソッドは省略 -----
// ---- ここから追加する -----
public function delete(Request $request) {
Todo::find($request->select_todo_id)->delete();
return redirect()->route('todo.init');
}
// ---- ここまで追加する -----
}
解説
処理の内容を解説します。
画面から送信されたTodoモデルのidを使用して、findメソッドでTodoモデルを取得しています。
その後に続けて、deleteメソッドを呼んでいます。
これで削除されます。
論理削除されるのは、TodoモデルでSoftDeletesトレイトをuse文で使うように設定したためです。
下記のファイルに、テーブルとモデルを作成する記事で設定しました。
app/Models/Todo.php
class Todo extends Model
{
use SoftDeletes;
protected $guarded = ['id', 'created_at', 'updated_at', 'deleted_at'];
}
SoftDeletesをuse文で読み込んでいない場合は、テーブルから物理削除されます。
TODOビューにdeleteTodo関数を追加する
チェック機能と同じように、Todoモデルのidを送信して、先ほど修正したコントローラー側に渡すようにします。
削除ボタン(ゴミ箱のアイコン)には既に下記のようにonclickでクリックした時の処理を書いています。
<button type="button" onclick="deleteTodo({{ $todo->id }})" class="cursor-pointer mr-3 py-1 px-1 shadow-md rounded-md font-semibold text-white text-base bg-red-500 hover:bg-red-700 ring-2 ring-red-200">
<!--- 省略 --->
</button>
TodoモデルのidをdeleteTodo関数に渡すようにしています。
このdeleteTodo関数の中で、フォームにTodoモデルのidを設定して、送信するようにします。
それでは、修正していきます。
bladeファイルのresources/views/todolist.blade.phpを開いてください。
前回と同様にheadタグの中に、下記のようにdeleteTodo関数を追加します。
<script>
function checkTodo(todoId) {
document.querySelector("#select_todo_id").value = todoId;
document.querySelector("#todo_form").action = "{{ route('todo.check') }}";
document.querySelector("#todo_form").submit();
}
//---- ここから追加する ----
function deleteTodo(todoId) {
document.querySelector("#select_todo_id").value = todoId;
document.querySelector("#todo_form").action = "{{ route('todo.delete') }}";
document.querySelector("#todo_form").submit();
}
//---- ここまで追加する ----
</script>
解説
やっていることは、チェック機能と同じです。
渡されたTodoのIdを下記の一文でフォーム設定しています。
document.querySelector("#select_todo_id").value = todoId;
その後に、削除処理へのURLをフォームのアクションに設定した後に送信しています。
ルーティングを修正して、deleteルートを追加する
最後に削除のルートを作成していないので作ります。
追加処理やチェック処理と同じように、postメソッドで下記のように追加してください。
Route::get('/', [TodoController::class, 'index'])->name('todo.init');
Route::post('/add', [TodoController::class, 'add'])->name('todo.add');
Route::post('/check', [TodoController::class, 'check'])->name('todo.check');
//---- ここから追加する ----
Route::post('/delete', [TodoController::class, 'delete'])->name('todo.delete');
//---- ここまで追加する ----
動作確認
動作確認してみます。
http://localhost:8085にアクセスします。
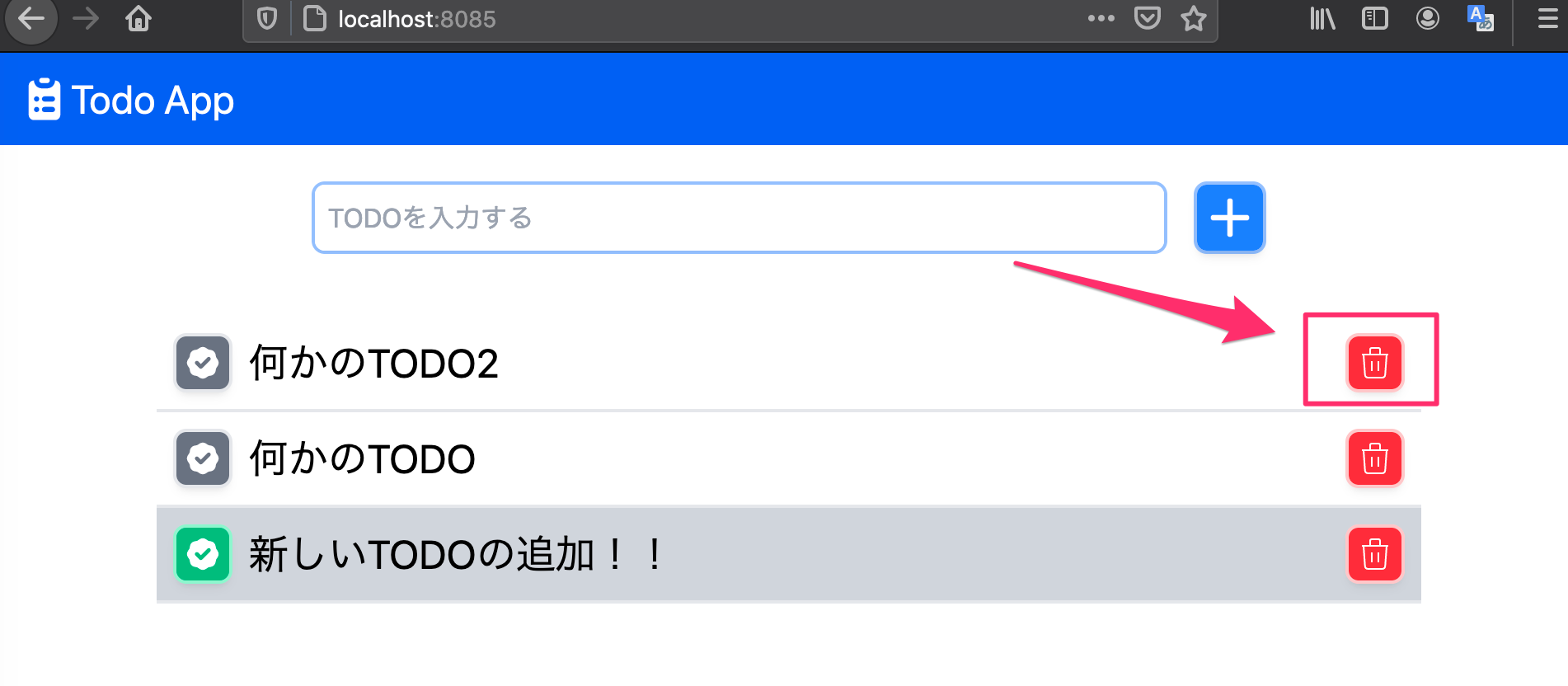
削除したいTODOの削除アイコンをクリックします…

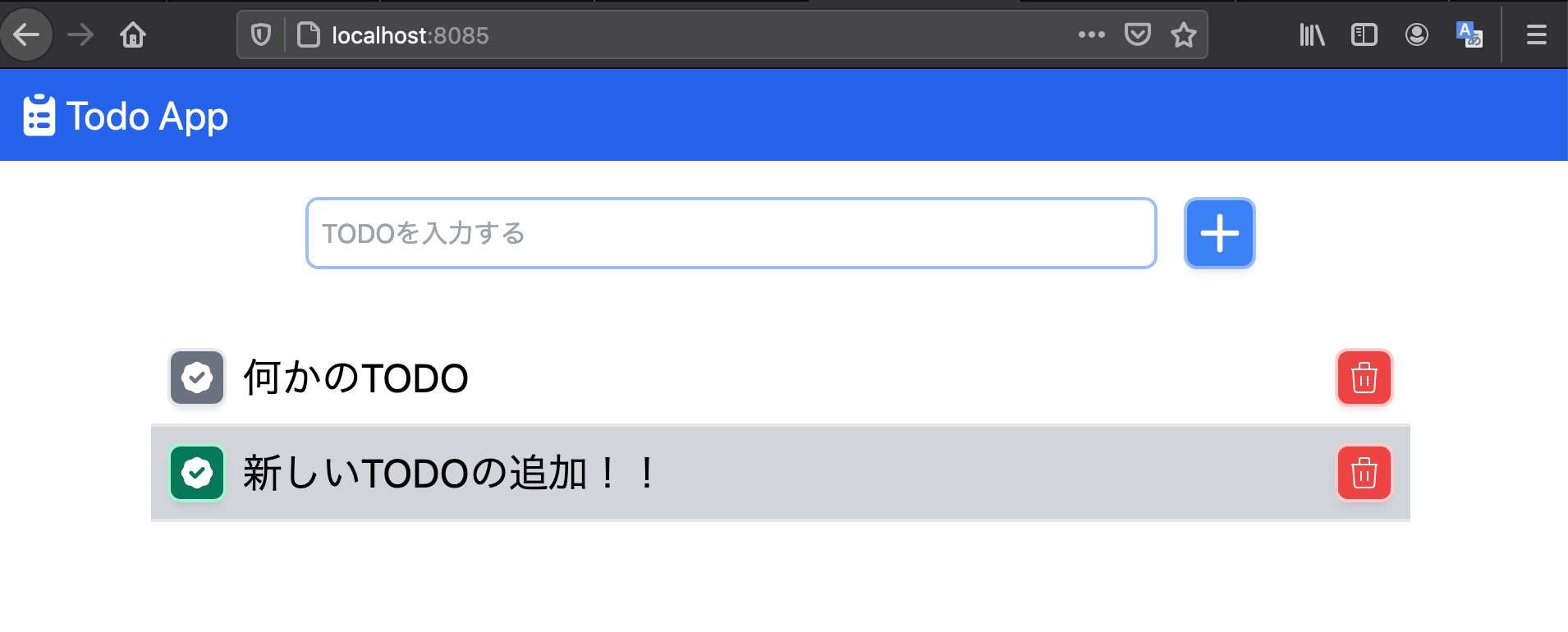
このように削除されたことが確認できました。

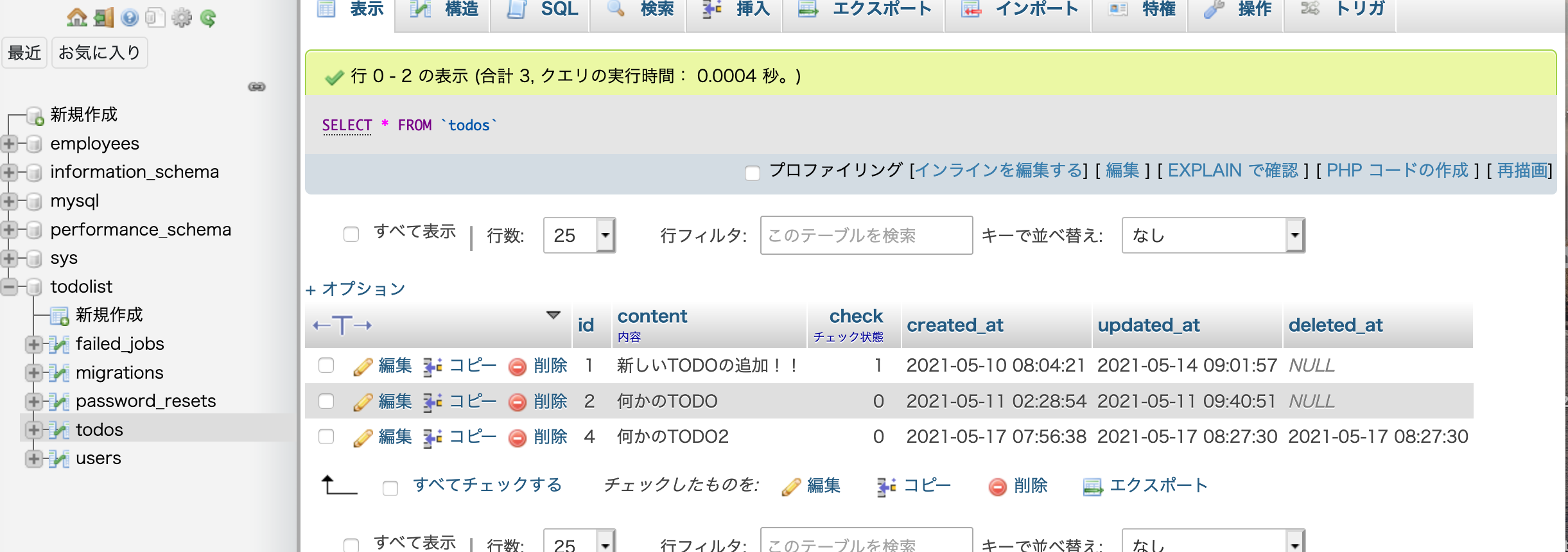
http://localhost:8086にアクセスして、phpMyAdminでテーブルの値を確認します。
このように削除したレコードに対して、deleted_atが登録されています。

deleted_atが登録されたレコードは削除扱いになり、Laravelではモデルから取得するときには無視されるようになります。
なので、一覧表示に修正は必要ありません。
終わりに
TODOが論理削除できるようになりました。
論理削除については、モデルにSoftDeletesトレイトの設定とマイグレーションするときにdeleted_atのカラムの用意が必要です。
論理削除を使用する場合には、設定するようにしましょう。設定せずにモデルからdeleteメソッドを呼んだ場合は物理削除になります。
次回で最終回です。
TODOを追加するときにバリデーションをかけるようにします。
![[Laravel入門]TODOアプリを作成しよう(削除機能を作る)](https://codelikes.com/wp-content/uploads/2021/06/c9d0aadd04f11b055dba91d43da708804_.png)





コメント