jQueryでHTMLの要素を取得・追加・削除・変更などを行う方法について書いています。
要素を取得する
jQueryでは、特定のHTML要素を簡単に取得することができます。
要素を取得するには、セレクタを使用します。
例えば、id、クラス、タグ名などを使って要素を選択します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>要素の取得例</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<div id="myDiv">この要素を取得します</div>
<script>
$(document).ready(function() {
let myElement = $("#myDiv");
console.log(myElement.text());
});
</script>
</body>
</html>
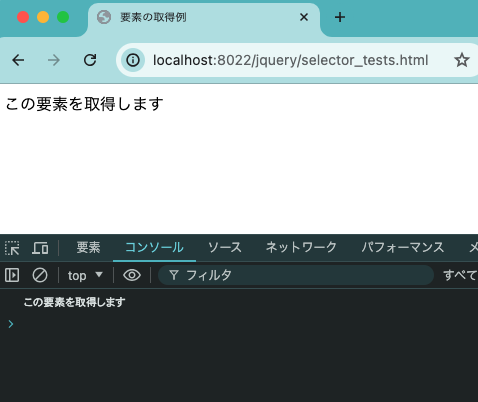
上記の例では、「myDiv」というidを持つ<div>要素を取得し、その内容をコンソールに出力しています。
「#」がidを表していて、その後にidの値を書きます。
「$("#myDiv")」で要素を取得し、myElement変数に格納して、text()メソッドでその内容を取得します。
コンソールを確認すると、下記のように「この要素を取得します」が出力されていることが確認できます。

jQueryのセレクタについては、こちらにも書いているので確認してみてください。

要素を追加する
jQueryを使うと、既存のHTML要素に新しい要素を簡単に追加できます。
新しい要素を追加するには、appendやprependメソッドを使用します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>要素の追加例</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<div id="myDiv">ここに新しい要素を追加します</div>
<script>
$(document).ready(function() {
$("#myDiv").append("<p>新しい要素が追加されました</p>");
});
</script>
</body>
</html>
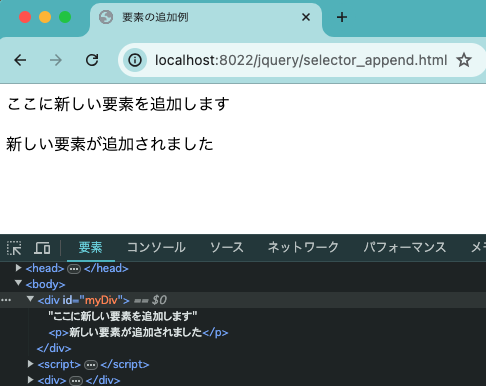
この例では、「#myDiv」要素の中に新しい<p>タグを追加しています。
appendメソッドは指定した要素の最後に新しい要素を追加します。
実行すると、下記のように追加されたことが確認できます。

prependメソッドを使うと、新しい要素を指定した要素の最初に追加することができます。
先ほどのコードを下記のように修正します。
$(document).ready(function() {
$("#myDiv").append("<p>新しい要素が追加されました1</p>");
$("#myDiv").append("<p>新しい要素が追加されました2</p>");
$("#myDiv").prepend("<p>新しい要素が追加されました3</p>");
});
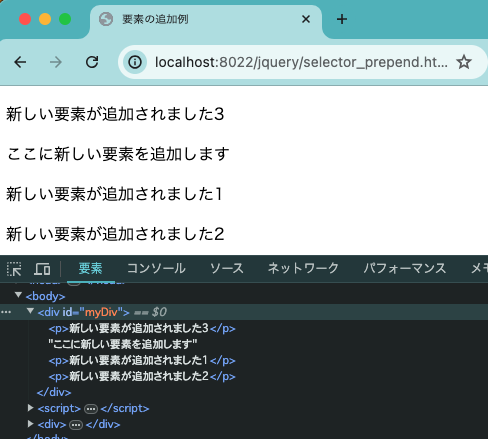
こうすると、appendで要素がふたつ追加された後に、prependで「#myDiv」要素の一番最初に要素が追加されます。
下記のように指定した要素の最初に追加されたことが確認できました。

要素を削除する
特定のHTML要素を簡単に削除することもできます。
要素を削除するには、removeメソッドを使用します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>要素の削除例</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<div id="myDiv">この要素を削除します</div>
<button id="removeButton">削除</button>
<script>
$(document).ready(function() {
$("#removeButton").click(function() {
$("#myDiv").remove();
});
});
</script>
</body>
</html>
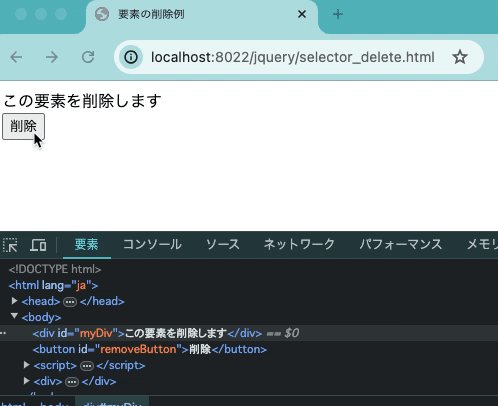
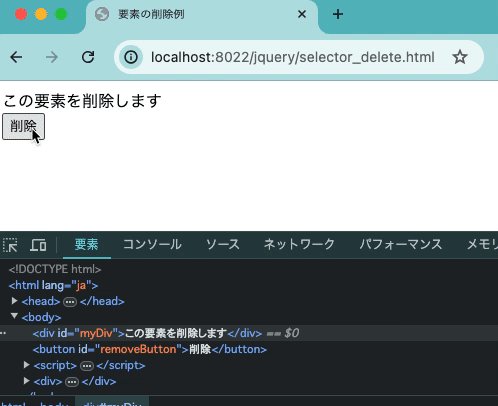
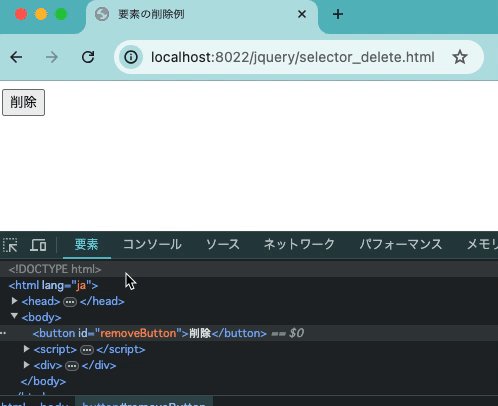
この例では、ボタンをクリックすると「myDiv」要素が削除されます。
処理としては、「#myDiv」要素を取得して、removeメソッドを呼んでいます。
このようにremoveメソッドを使用することで、指定した要素をDOMから完全に削除します。

要素を変更(上書き)する
既存のHTML要素の内容も簡単に変更できます。
内容を変更するには、htmlやtextメソッドを使用します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>要素の変更例</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
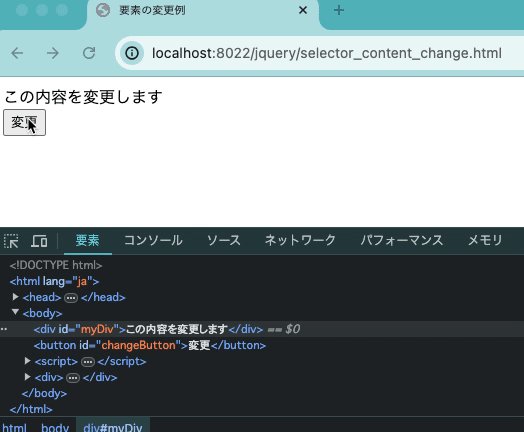
<div id="myDiv">この内容を変更します</div>
<button id="changeButton">変更</button>
<script>
$(document).ready(function() {
$("#changeButton").click(function() {
$("#myDiv").html("新しい内容に変更されました");
});
});
</script>
</body>
</html>
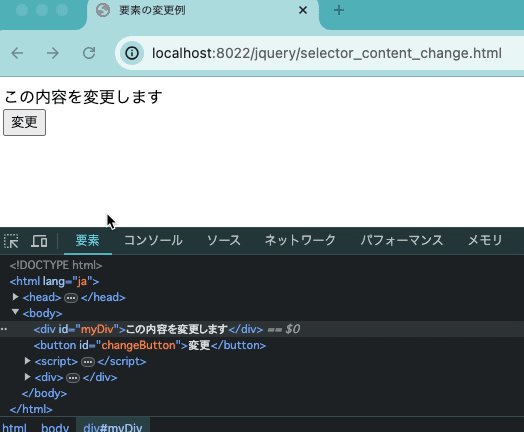
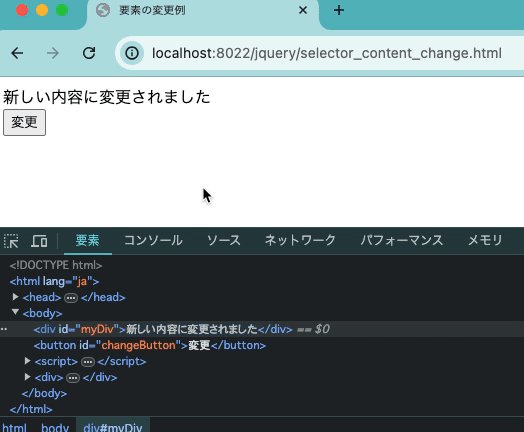
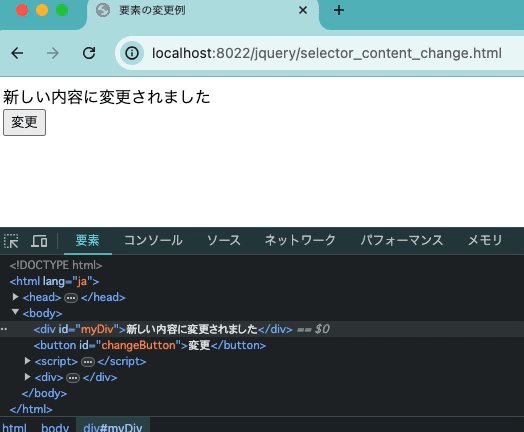
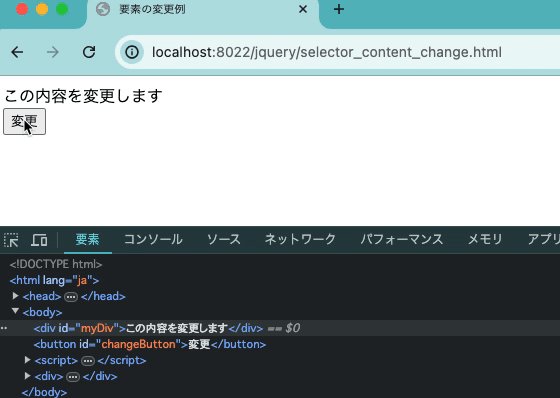
この例では、ボタンをクリックすると「myDiv」要素の内容が新しい内容に変更されます。
htmlメソッドは、指定した要素のHTML内容を変更します。
動作確認すると、下記のように要素が変更されました。

単純なテキストを変更する場合は、textメソッドを使用します。
htmlメソッドとtextメソッドの違い
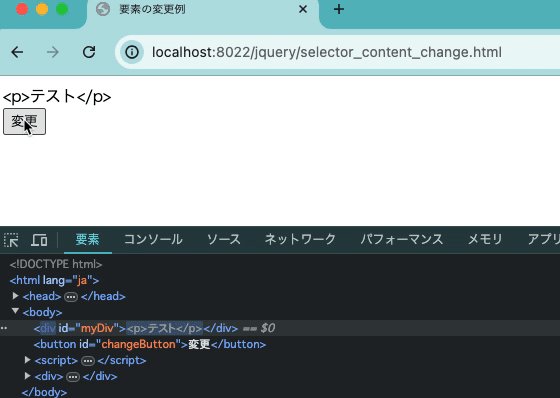
htmlメソッドと違い、textメソッドを使うと、htmlのタグ要素もテキストとして出力されます。
先ほどの処理内容を下記のように変更します。
$(document).ready(function() {
$("#changeButton").click(function() {
$("#myDiv").text("<p>テスト</p>");
});
});
実行すると、下記のように<p>タグも出力されました。

HTML要素を操作する方法まとめ
jQueryを使用することで、HTML要素の取得、追加、削除、変更が簡単に行えました。
$から始まって、「#」でidを指定して取得しました。他の要素取得方法については、下記を確認してみてください。

追加するときにはappendメソッド・prependメソッドを使用して追加しました。
removeメソッドを使うことで要素を削除しました。
要素の変更をするときには、htmlメソッド・textメソッドを使っていきました。


コメント