jQueryでは、HTML要素に対してシンプルなアニメーションやエフェクトを実現するためのメソッドが提供されています。
この記事では、jQueryのアニメーションとエフェクトについて紹介して、その使い方を解説します。
アニメーションの基本
jQueryのアニメーションは、animateメソッドを使用して行います。
animateメソッドを使うと、CSSプロパティの値を徐々に変更することでアニメーションを実現することができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>アニメーションの基本例</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<button id="animateButton">アニメーション開始</button>
<div id="box" style="width: 100px; height: 100px; background-color: blue; position: absolute;"></div>
<script>
$(document).ready(function() {
$("#animateButton").click(function() {
$("#box").animate({
left: '250px',
opacity: 0.5,
height: '+=50px',
width: '+=50px'
}, 1000);
});
});
</script>
</body>
</html>
上記の例では、最初にidが「box」のdiv要素を作成して、青色の四角の要素を作っています。
「アニメーション開始」ボタンをクリックすると、「box」のdiv要素を指定して、アニメーションメソッドを呼び出すようにしました。
実行すると「box」のdiv要素が右に250ピクセル(left: 250px)移動して
透明度が50%(opacity: 0.5)になって
高さが50px(height: '+=50px)、幅が50px(width: +=50px)大きくなるアニメーションが1秒かけて実行されます。
秒数は第2引数に指定している秒数です。
ミリ秒で指定できます、今回は1000としているので1秒になります。
動作を確認してみると、下記のようにアニメーションされました。

基本的なエフェクト
jQueryには、アニメーションの他にも簡単に使用できるエフェクトメソッドが多数用意されています。
以下では、よく使われるかと思われるエフェクトメソッドを紹介します。
showとhide
showメソッドとhideメソッドは、要素を表示・非表示にするエフェクトです。
ちょっとしたエフェクト付きで、簡単に表示・非表示を行うことができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>showとhideの例</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<button id="showButton">表示</button>
<button id="hideButton">非表示</button>
<div id="box" style="width: 100px; height: 100px; background-color: blue;"></div>
<script>
$(document).ready(function() {
$("#showButton").click(function() {
$("#box").show(1000);
});
$("#hideButton").click(function() {
$("#box").hide(1000);
});
});
</script>
</body>
</html>
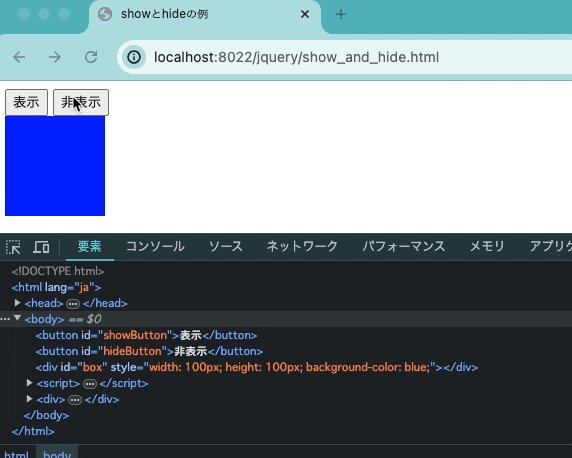
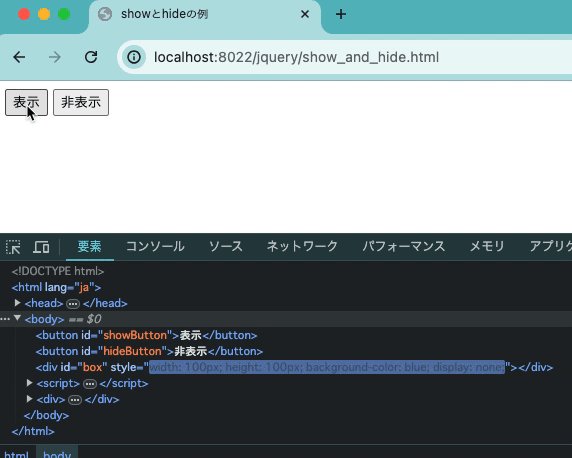
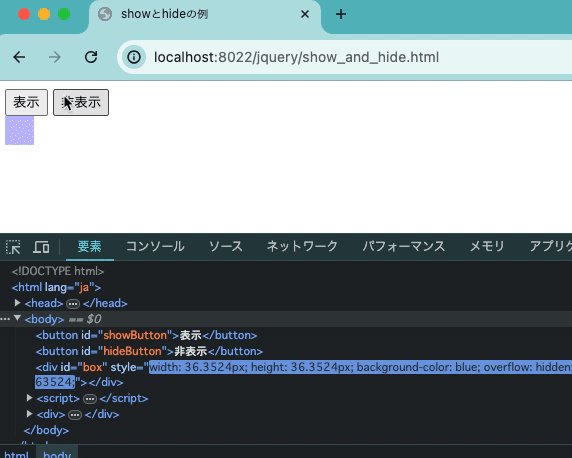
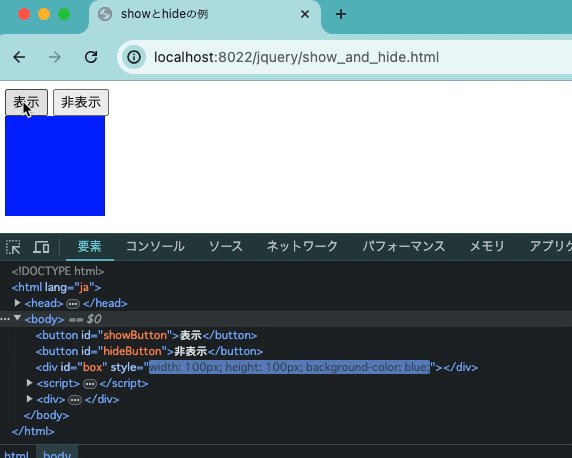
この例では、idが「showButton」のボタンをクリックすると、「box」のdiv要素が1秒かけて表示されます。
idが「hideButton」のボタンをクリックすると、「box」のdiv要素が1秒かけて非表示になります。
要素からshow・hideのメソッドを呼び出しているだけです。
メソッドの引数に渡しているのが、表示・非表示のミリ秒です。
引数を渡さない場合には、特にエフェクトなしで、表示・非表示されます。
動作確認
実際に動作を確認すると、下記のように表示・非表示されていることが確認できました。

公式URL
参考:公式ドキュメント:.show()
参考:公式ドキュメント:.hide()
fadeInとfadeOut
fadeInメソッドとfadeOutメソッドは、要素をフェードイン・フェードアウトさせるエフェクトです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>fadeInとfadeOutの例</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<button id="fadeInButton">フェードイン</button>
<button id="fadeOutButton">フェードアウト</button>
<div id="box" style="width: 100px; height: 100px; background-color: blue; display: none;"></div>
<script>
$(document).ready(function() {
$("#fadeInButton").click(function() {
$("#box").fadeIn(1000);
});
$("#fadeOutButton").click(function() {
$("#box").fadeOut(1000);
});
});
</script>
</body>
</html>
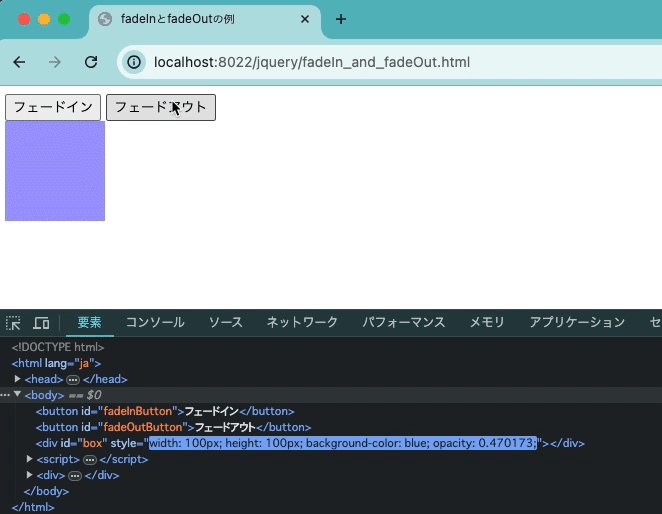
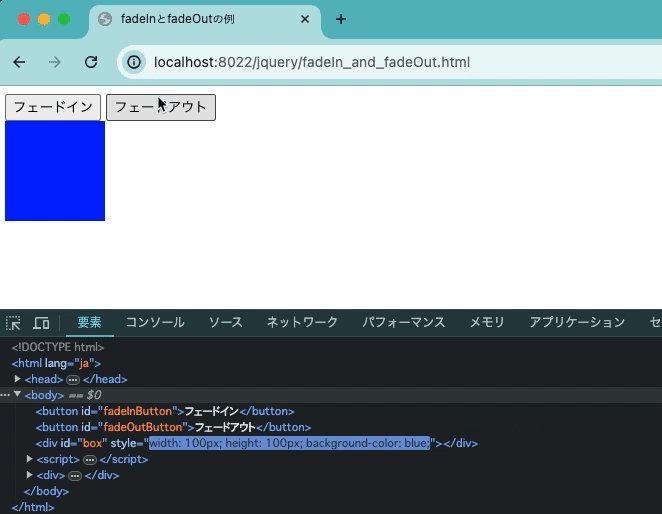
この例では、idが「fadeInButton」のボタンをクリックすると「box」のdiv要素が1秒かけてフェードインし
idが「fadeOutButton」のボタンをクリックすると「box」のdiv要素が1秒かけてフェードアウトします。
要素からfadeIn・fadeOutのメソッドを呼び出しているだけです。
opacityプロパティの値を少しずつ変えてフェードイン・フェードアウトします。
先ほどと同様、メソッドの引数に渡しているのが、フェードイン・フェードアウトのミリ秒です。
動作確認
実際に動作を確認すると、下記のようにフェードイン・フェードアウトしていることが確認できました。

公式URL
参考:公式ドキュメント:.fadeIn()
参考:公式ドキュメント:.fadeOut()
slideDownとslideUp
slideDownメソッドとslideUpメソッドは、要素をスライドダウン・スライドアップさせるエフェクトです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>slideDownとslideUpの例</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<button id="slideDownButton">スライドダウン</button>
<button id="slideUpButton">スライドアップ</button>
<div id="box" style="width: 100px; height: 100px; background-color: blue; display: none;"></div>
<script>
$(document).ready(function() {
$("#slideDownButton").click(function() {
$("#box").slideDown(1000);
});
$("#slideUpButton").click(function() {
$("#box").slideUp(1000);
});
});
</script>
</body>
</html>
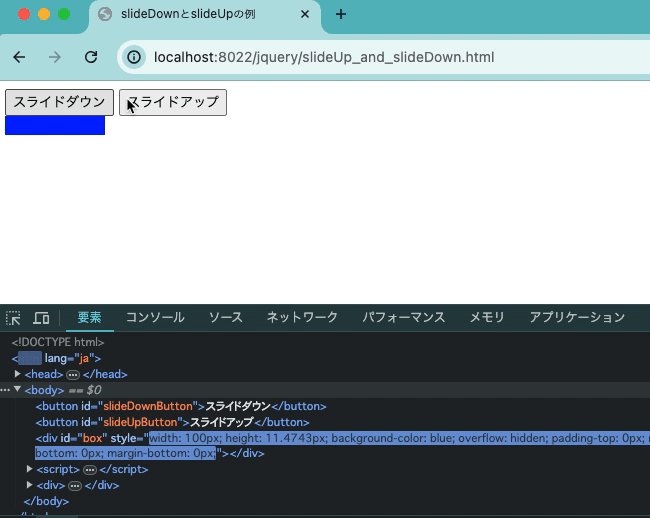
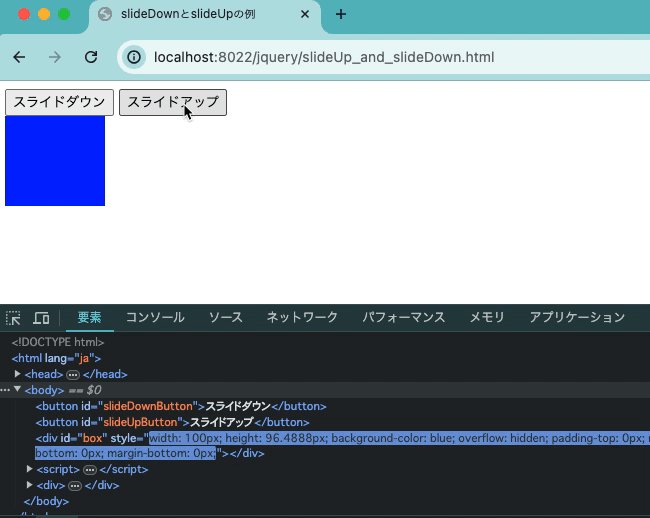
この例では、idが「slideDownButton」のボタンをクリックすると、「box」のdiv要素が1秒かけてスライドダウンし
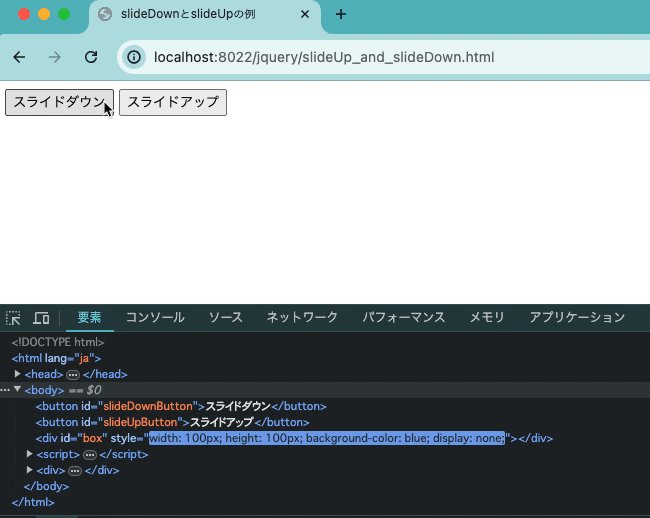
idが「slideUpButton」のボタンをクリックすると、「box」のdiv要素が1秒かけてスライドアップします。
要素からslideUp・slideDownのメソッドを呼び出しているだけです。
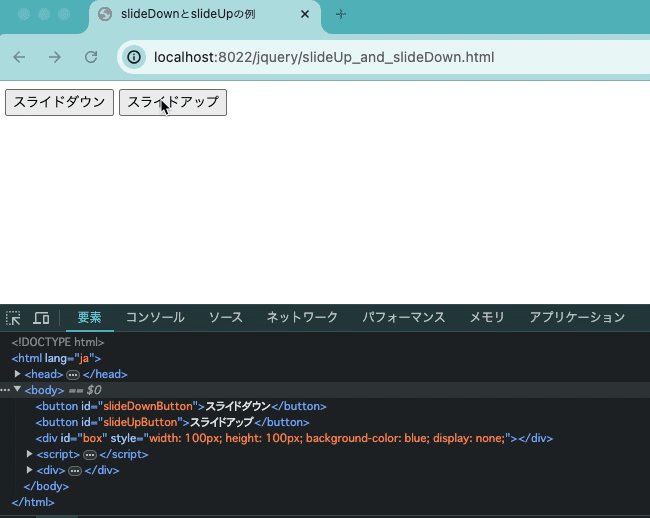
動作確認
実際に動作を確認すると、下記のようにスライドしていることが確認できました。

公式URL
参考:公式ドキュメント:.slideUp()
参考:公式ドキュメント:.slideDown()
アニメーションとエフェクトのまとめ
jQueryのアニメーションやエフェクトを使うことで、Webページに動きを追加することができました。
animateメソッドを使えば、CSSプロパティの値を徐々に変更することでカスタムアニメーションを実現できました。
また、下記のエフェクトメソッドを使用することで、簡単に要素の表示・非表示を制御できました。
・`fadeIn`・`fadeOut`
・`slideDown`・`slideUp`


コメント