Unity 2Dで背景やキャラクターを配置する方法と重ね順について書いています。
基本的には画像を配置していくだけでOKです。
キャラクターに関してはアニメーションしたい場合は、画像を切り分けて2D Animationのボーンをつけてアニメーションさせたりします。
アニメーションに関しては、また別の記事に書きたいと思います。
背景やキャラクターを配置する
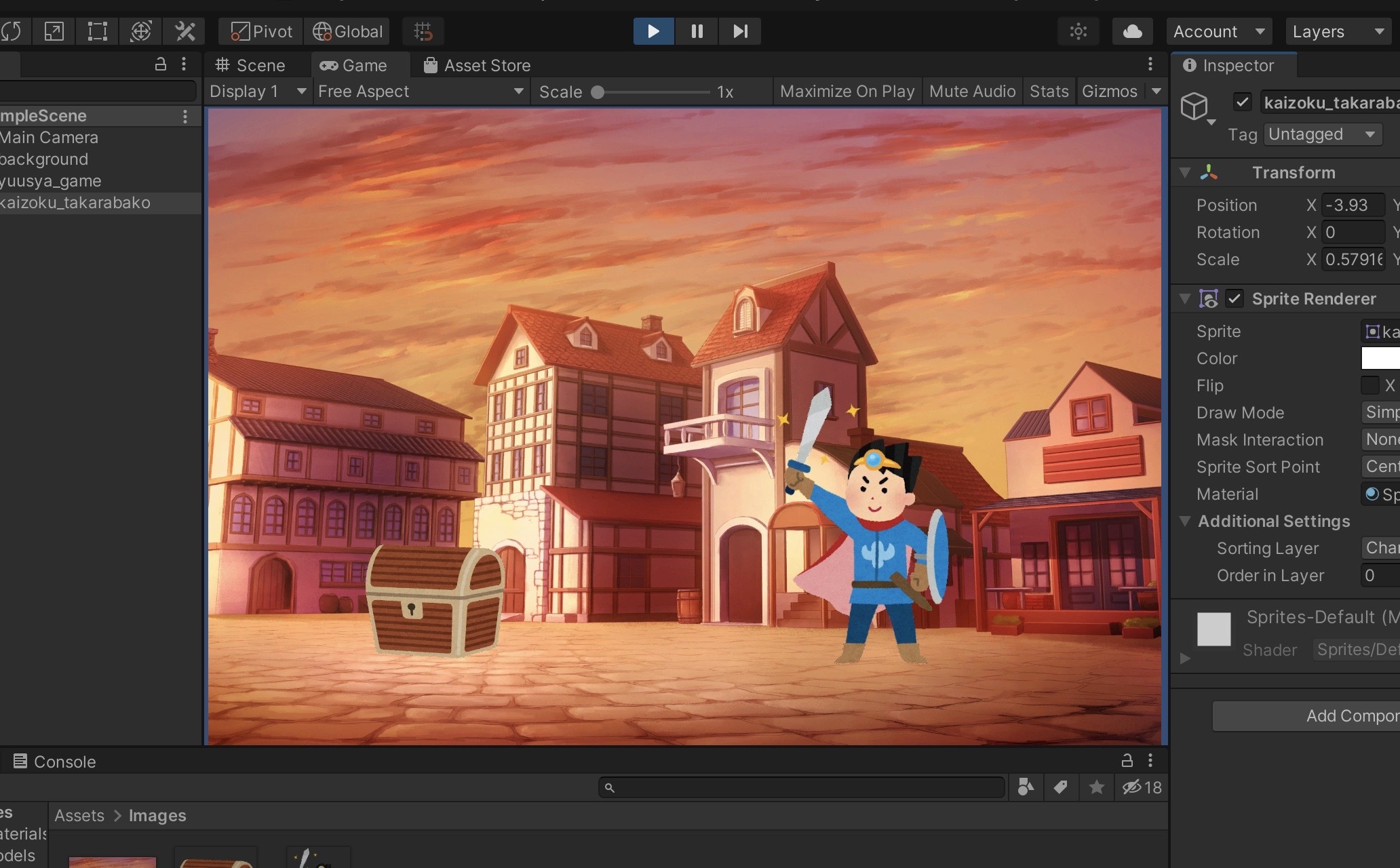
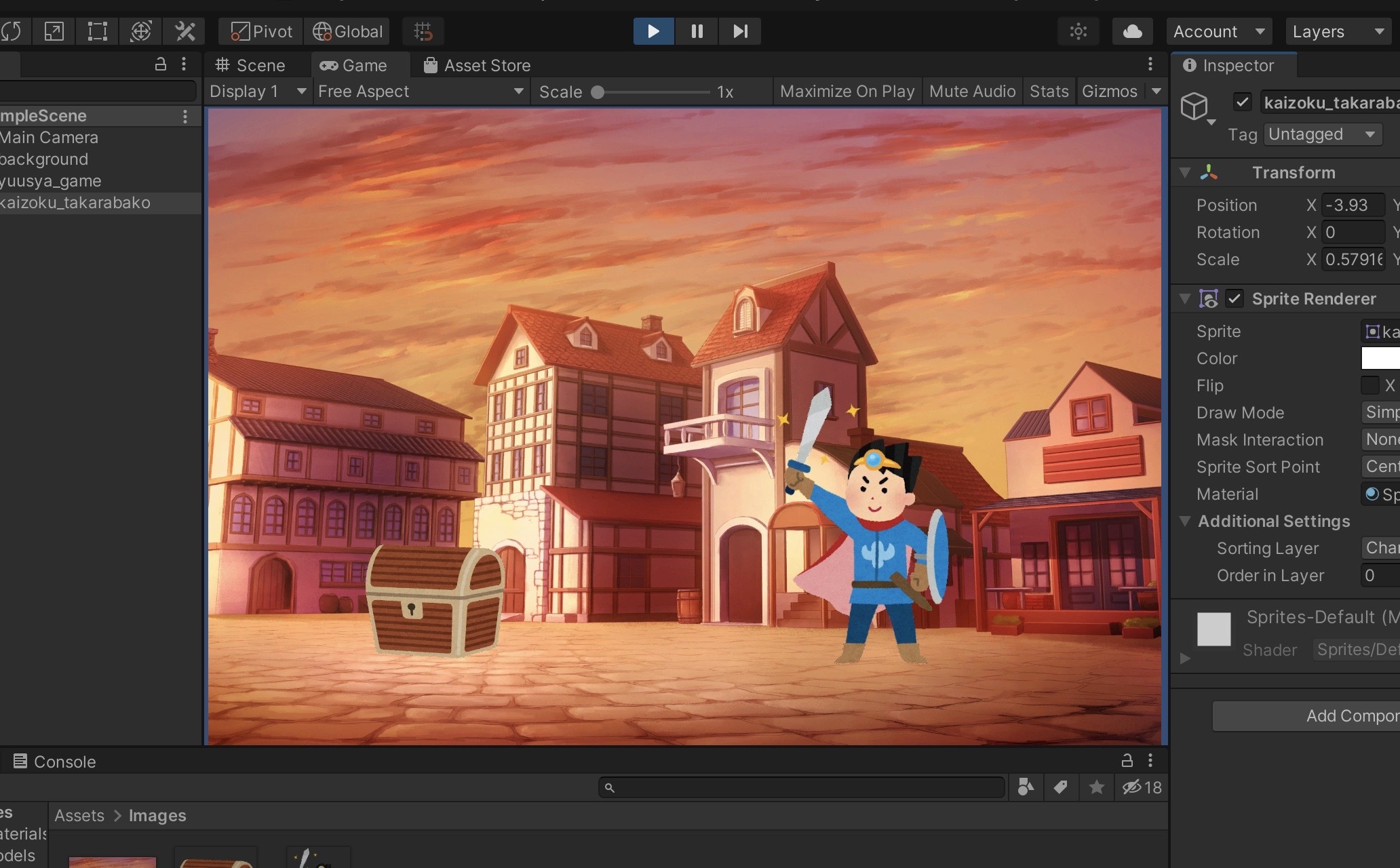
今回は、このような画面を作成していきます。
背景をつけた後に、キャラクターと宝箱を前面に持ってくるように配置してみます。

下記の3ステップで、背景やキャラクターの配置は簡単に行えます。
2. シーンに配置する
3. 重ね順を切り替える
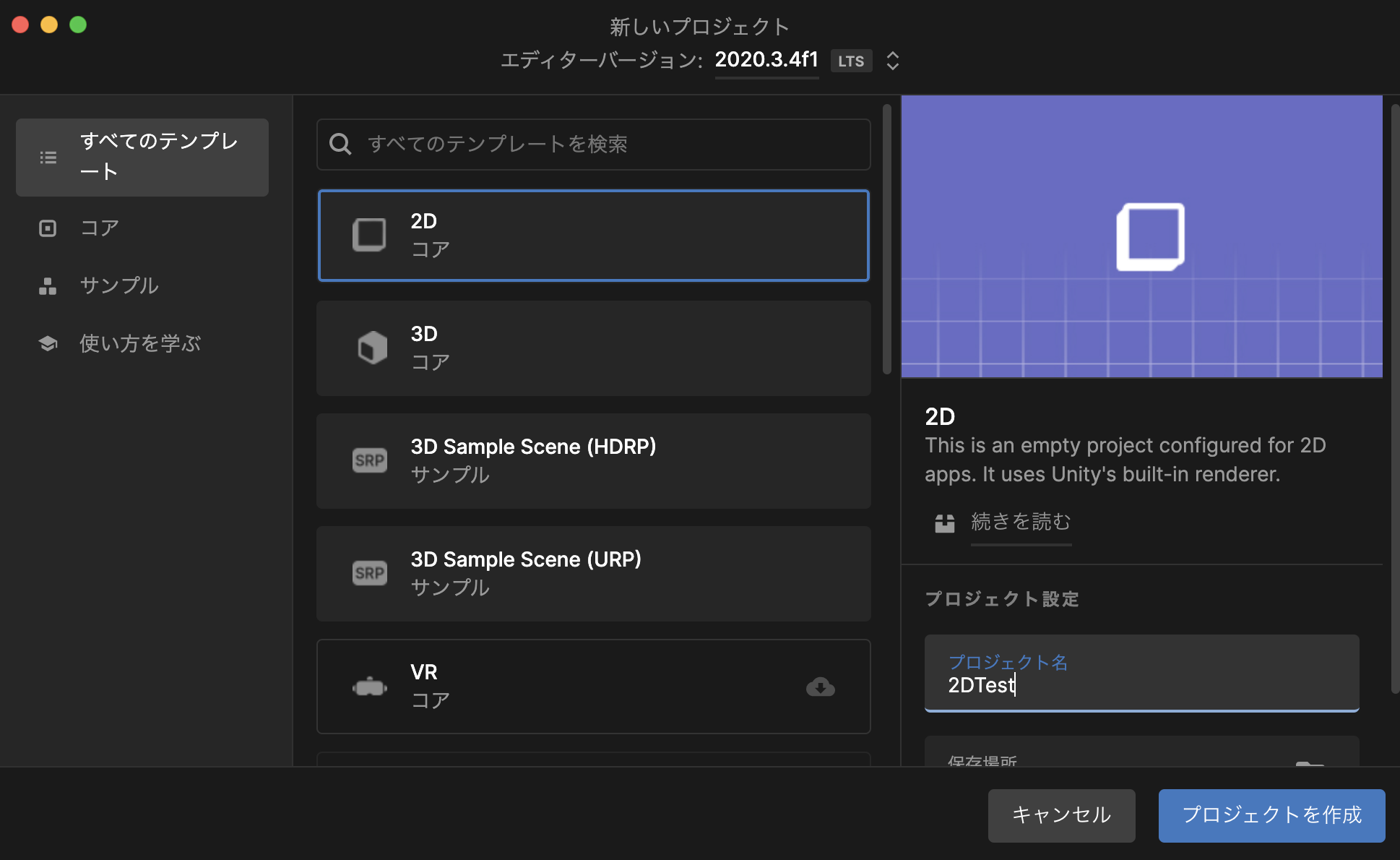
まず、プロジェクトを2Dで作成して立ち上げます。

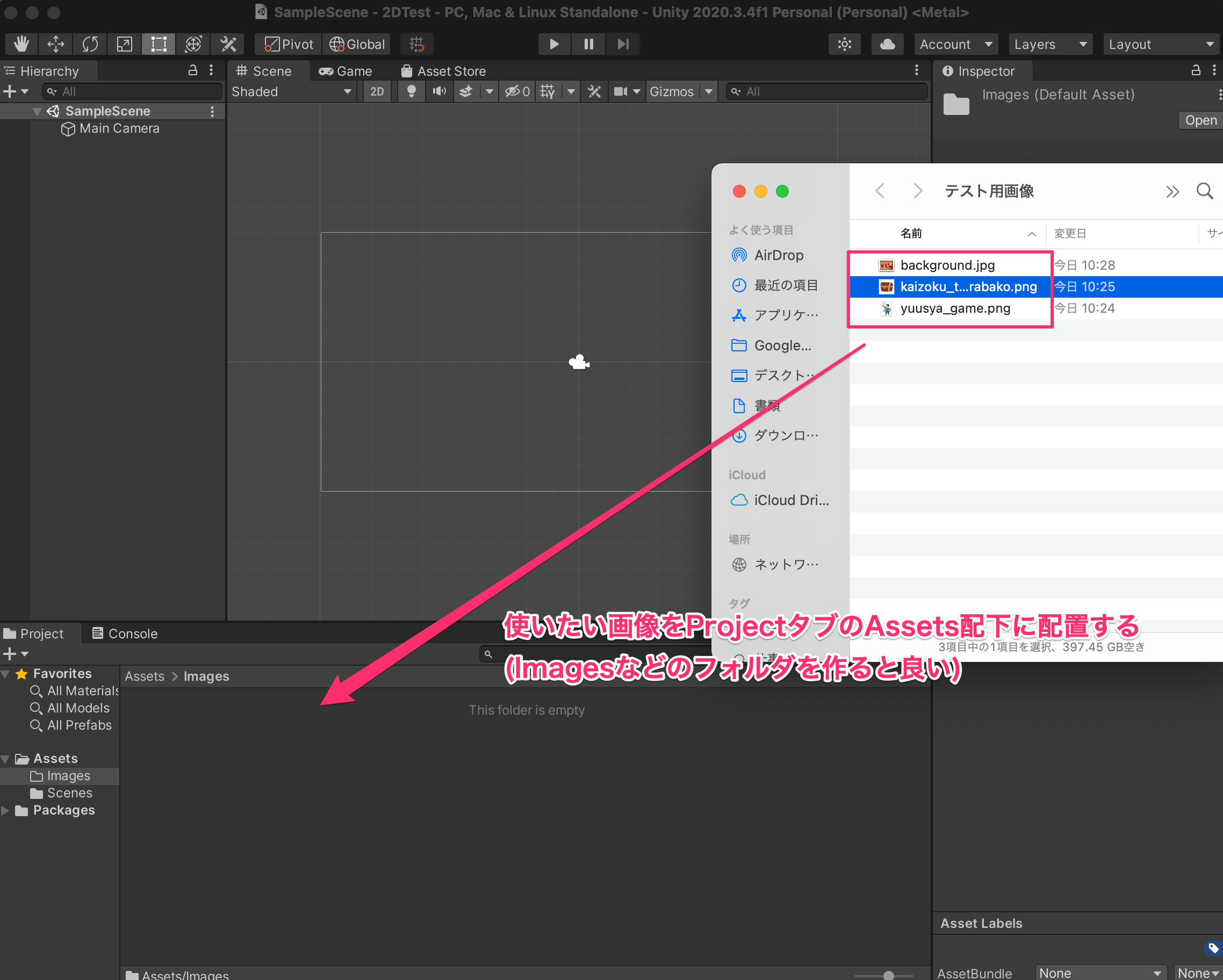
使いたい画像をUnityのAssets配下に配置します。
Imagesなどのフォルダを作成して配置すると良いかと思います。
フォルダはプロジェクトを右クリックして、「Create > Folder」から作成できます。

画像はフォルダに対して、ドラッグ&ドロップで配置します。
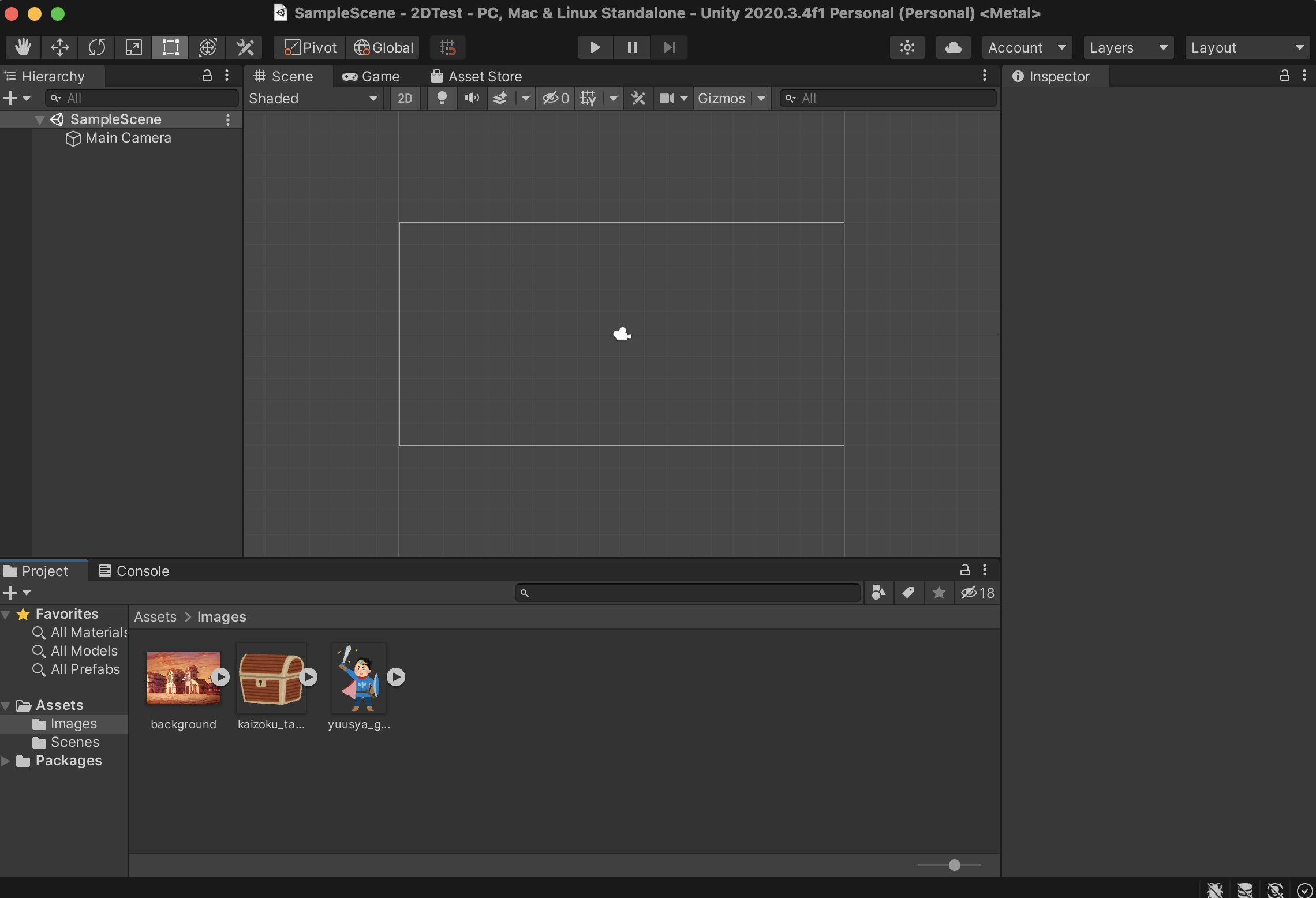
配置した後の状態は、下記のようになります。

最後にシーンに対して、画像を配置していきます。
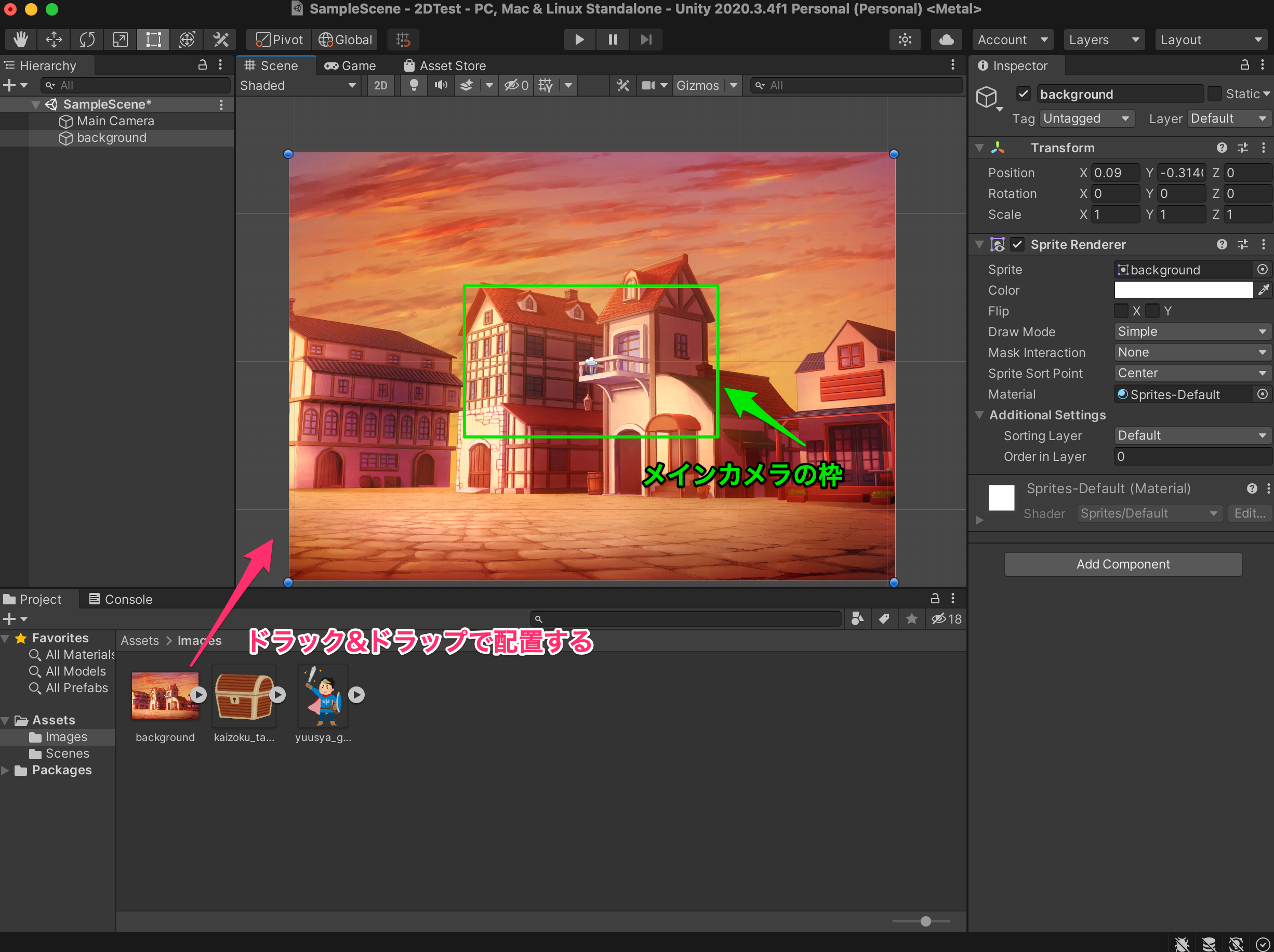
背景を配置します。背景の画像をシーンに対してドラッグ&ドロップして配置します。

配置した画像が、メインカメラの枠より大きい場合は、このように枠からはみ出してしまいます。
メインカメラで写している箇所はゲーム画面の枠になります。はみ出した部分は、ゲーム画面の枠から見切れてしまいます。
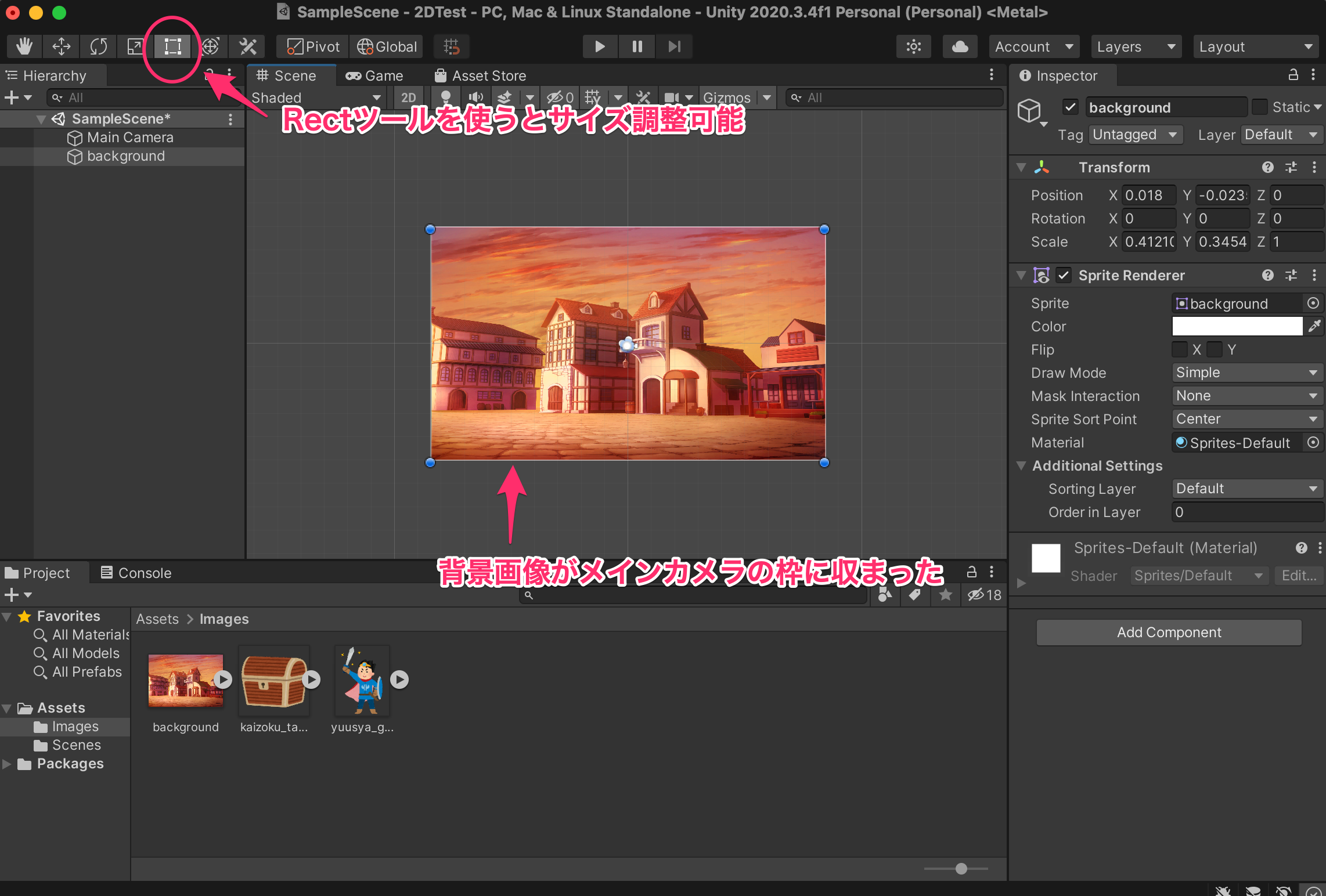
画像がはみ出た分は、Unityでサイズ調整すると良いです。
下記のように左上のRectToolを選択した状態で、画像の青丸の箇所をドラックするとサイズ調整できます。

画像が小さい場合にサイズを大きくした場合は荒くなるので、なるべく大きめの画像を使用すると良いかと思います。
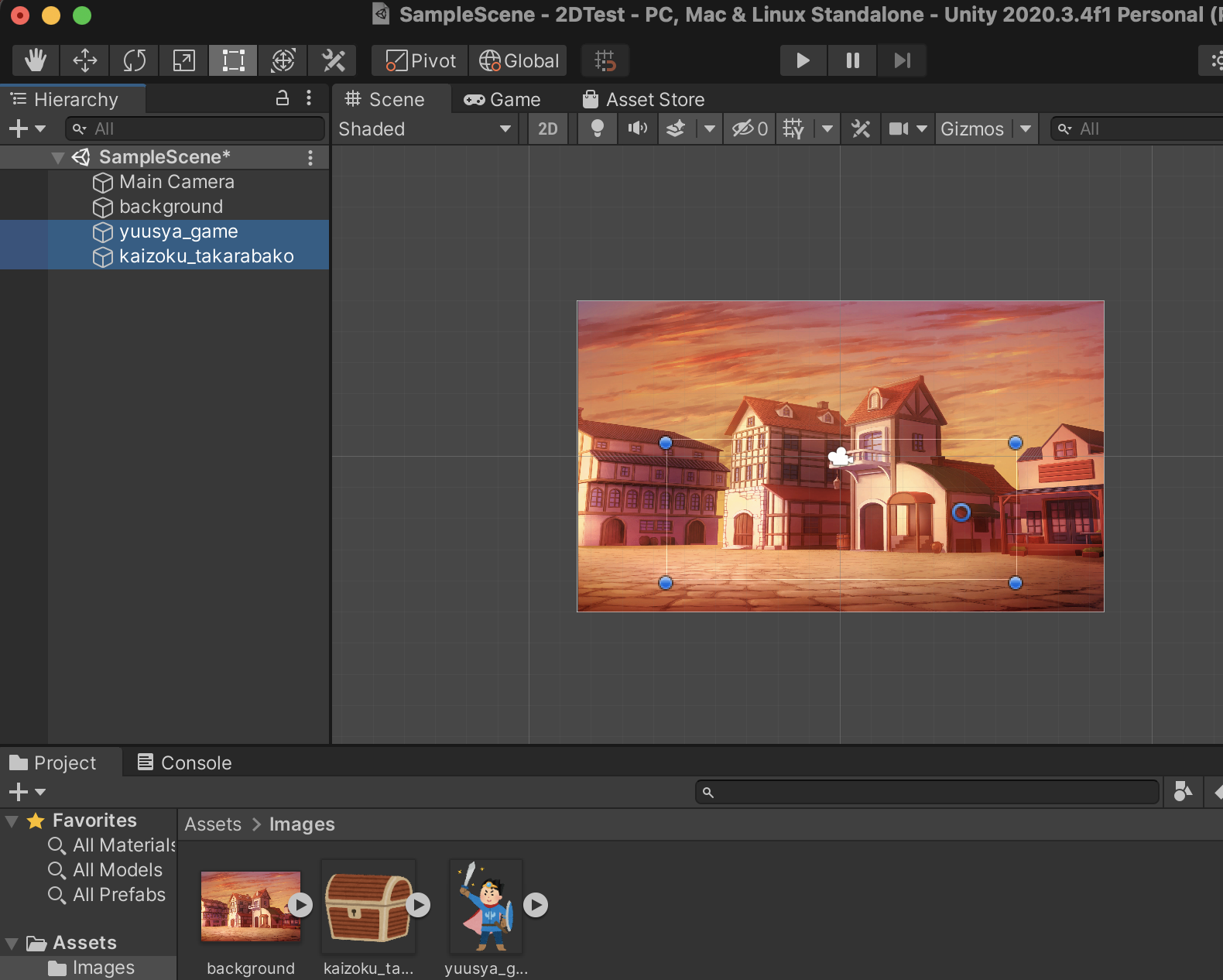
他の2つの画像を配置しましたが、下記のように背景の後ろに配置されてしまいました。
画像が被った場合、どちらを上にして使うかなどは重ね順の設定が必要になります。

次に、重ね順を確認しましょう。
重ね順について
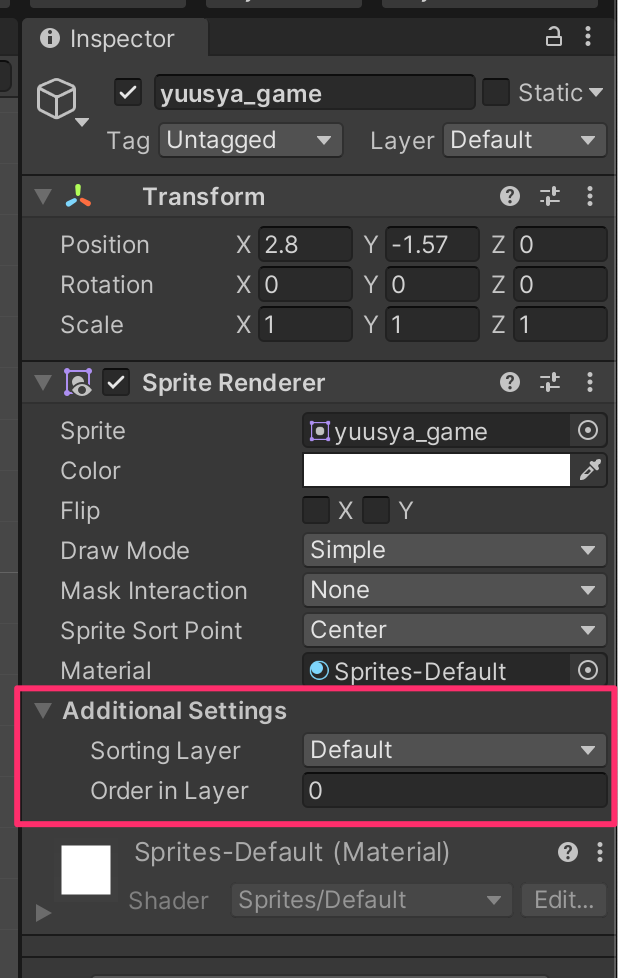
配置した画像(オブジェクト)の重ね順は、Inspectorの「Sprite Renderer => Addtional Settings」で設定します。

Sorting Layerは重ね順のグループです。
Layerが下の方に設定されている方が前面にきます。
Order in Layerは重ね順の「グループ内での重ね順」を決めるための値です。
値が大きい方が前面にきます。
今回はSorting Layerを使ってみました。
Charactorというレイヤーを作って、キャラクターと宝箱を置きました。
まず、レイアーの作り方です。
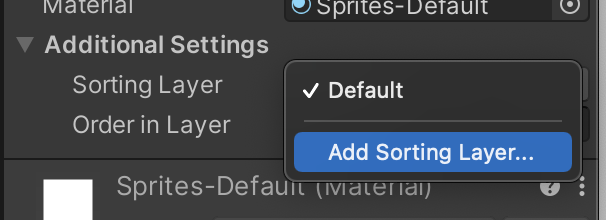
「Addtional Settings」の項目から、「Add Sorting Layer…」を選択します。

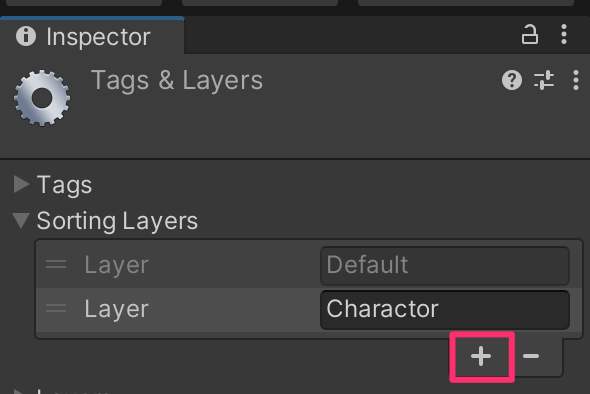
+ボタンを押して、レイヤー名を入れて、新しいレイヤーを作ります。
下の方のレイヤーが前面にきます。

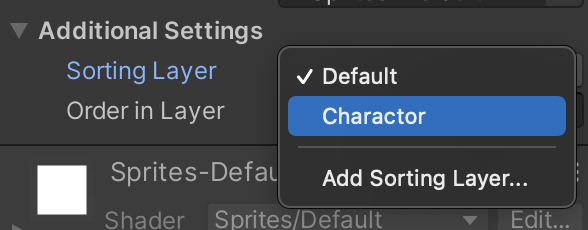
追加すると、先ほどの「Addtional Settings => Sorting Layer」から追加したレイヤーを選べます。

これをキャラクターと宝箱のレイヤーに設定しました!
そうすると、このように前面に来るようになります。

公式のドキュメントの下記に、重ね順のSorting LayerとOrder in Layerについての解説がありましたので、こちらも参考にしてください。
https://docs.unity3d.com/ja/current/Manual/2DSorting.html



コメント