今回はWebフォームで画像ファイルを選択した後に、JavaScriptを使用してBase64形式に変換する方法を書いています。
実際に画像をフォームに設定して変換する、簡単なサンプルを作ってみました。
JavaScriptで画像をbase64文字列にするには?
フォームからinputタグでファイルを選択すると、Fileオブジェクトの形式で取り出すことができます。
その後にFileReaderオブジェクトを使用すると変換することが可能です。
実際の処理を見ていきましょう。
画像をbase64文字列に変換するサンプルコード
画像選択するためのinputタグと、変換を実行するボタンを用意しました。
変換後にテキストエリアにbase64文字列を表示して、実際の画像をdivタグの中に展開しています。
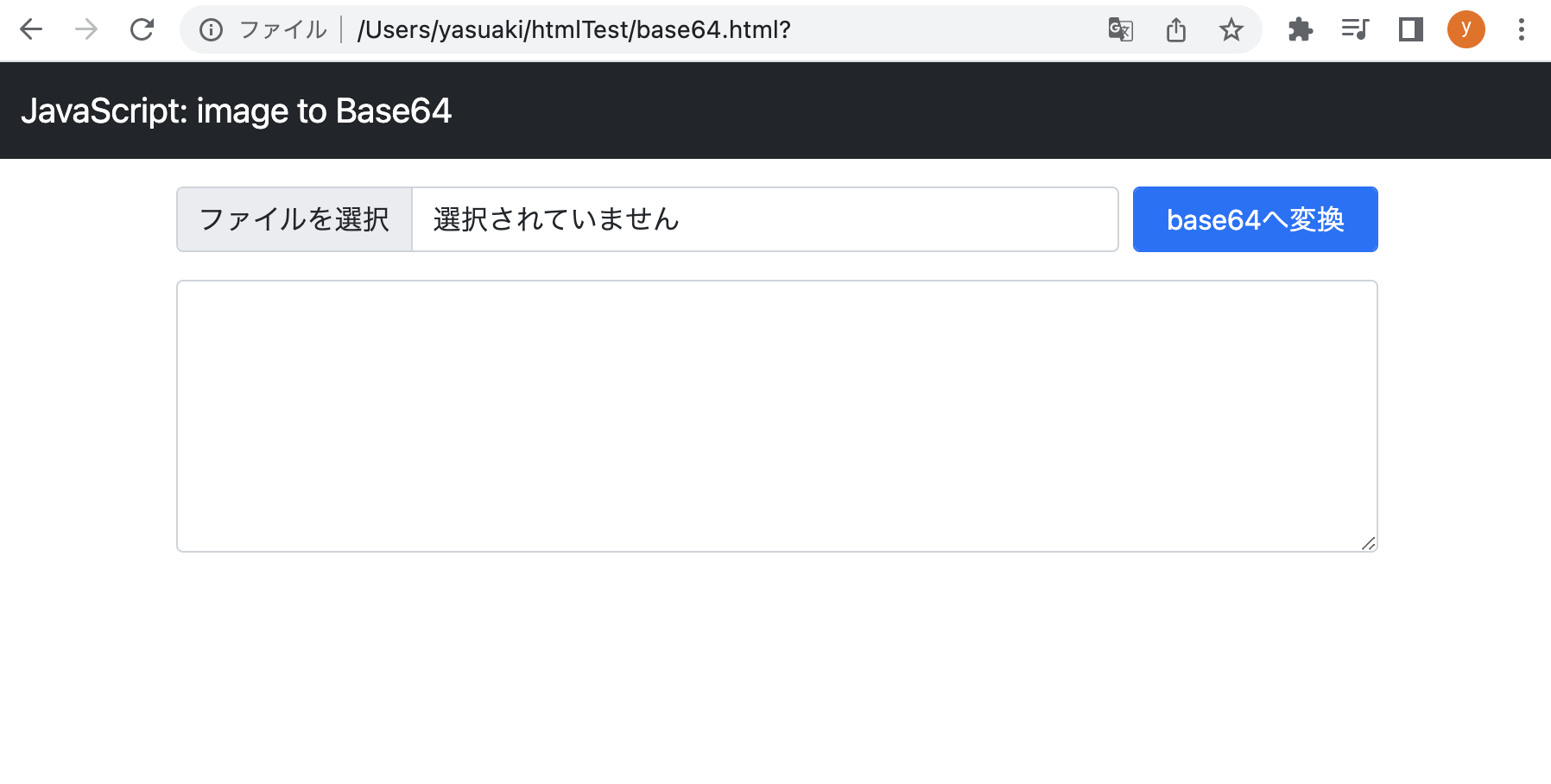
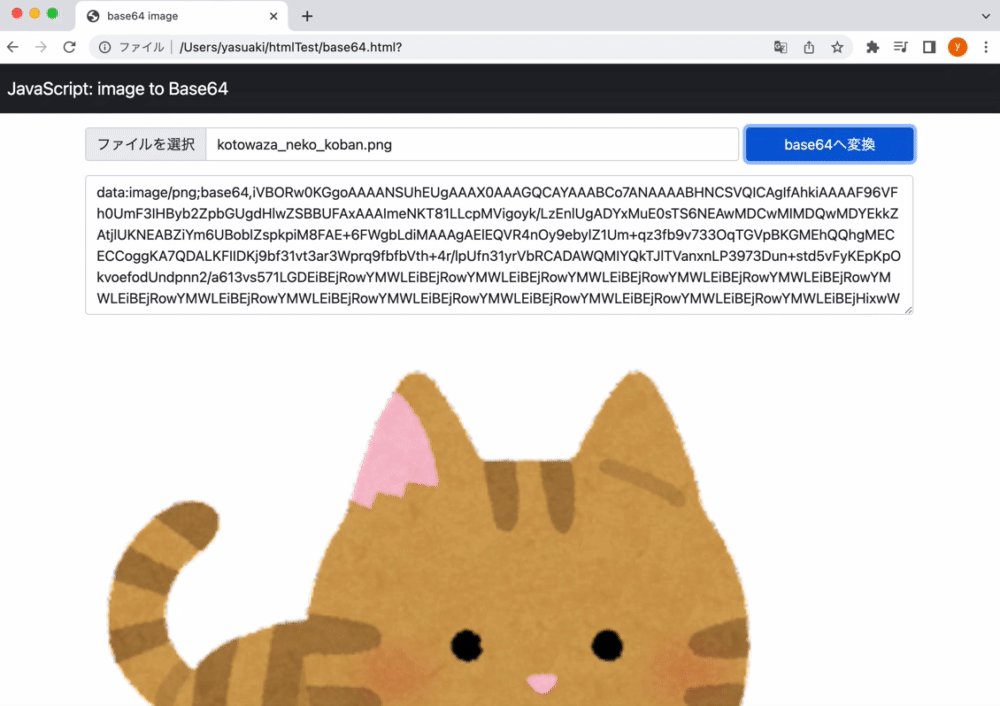
画面としては、このような感じになります。

次にソースコードです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>base64 image</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script>
function changeImageToBase64() {
const uploadImage = document.querySelector('#uploadImage')
const file = uploadImage.files[0]
const reader = new FileReader()
reader.onload = (event) => {
const base64Text = event.currentTarget.result
document.querySelector('#base64text').value = base64Text
document.querySelector('#uploadImageArea').innerHTML = `<img src="${base64Text}" width="100%" />`
}
reader.readAsDataURL(file)
}
</script>
</head>
<body>
<nav class="navbar navbar-dark bg-dark mb-3">
<a class="navbar-brand ms-3" href="#">JavaScript: image to Base64</a>
</nav>
<div class="container">
<form>
<div class="mb-3 d-flex">
<input type="file" class="form-control me-2" id="uploadImage" />
<button type="button" class="btn btn-primary form-control w-25" onclick="changeImageToBase64()">base64へ変換</button>
</div>
<textarea id="base64text" class="form-control mb-3" rows="6"></textarea>
<div id="uploadImageArea"></div>
</form>
</div>
</body>
</html>
bootstrap5で見栄えを整えています。
ボタンを押したときに、自作したchangeImageToBase64関数が動いて処理を行います。
実際に処理をするchangeImageToBase64関数を確認してみます。
画像を変換する関数の解説
最初にquerySelectorを使用して、inputタグに設定されたファイルを取得します。
その後にfile変数に取得したファイルを設定しています。
const uploadImage = document.querySelector('#uploadImage')
const file = uploadImage.files[0]
次にFileReaderオブジェクトを作成して、reader変数に設定しています。
FileReaderはファイルの内容を非同期に読み取ることができる機能です。
const reader = new FileReader()
そしてreader.onloadに関数を設定しています。
reader.onload = (event) => {
// 非同期で処理を行った後に実行される
}
これは非同期にファイルの内容を読み取った後に、コールバックで処理される関数になります。
コールバック処理の中身は後で、確認します。
最後にFileReaderオブジェクトのreadAsDataURLメソッドを使用しています。
readAsDataURLに取得したFileオブジェクトを渡すことで、読み込み処理が始まって、終わるとonloadに設定した関数が実行されます。
reader.readAsDataURL(file)
ファイル読み込み処理が終わった時に実行されるonloadのコールバック関数です。
reader.onload = (event) => {
const base64Text = event.currentTarget.result
document.querySelector('#base64text').value = base64Text
document.querySelector('#uploadImageArea').innerHTML = `<img src="${base64Text}" width="100%" />`
}
引数のevent変数はProgressEventオブジェクトになります。
この引数のevent.currentTarget.resultにbase64文字列が入っています。
base64Text変数で内容を取得した後に、テキストエリア(‘#base64text’)に値を設定しています。
その後にdivタグ(‘#uploadImageArea’)の中にimgタグで画像を設定しています。
動作を確認する
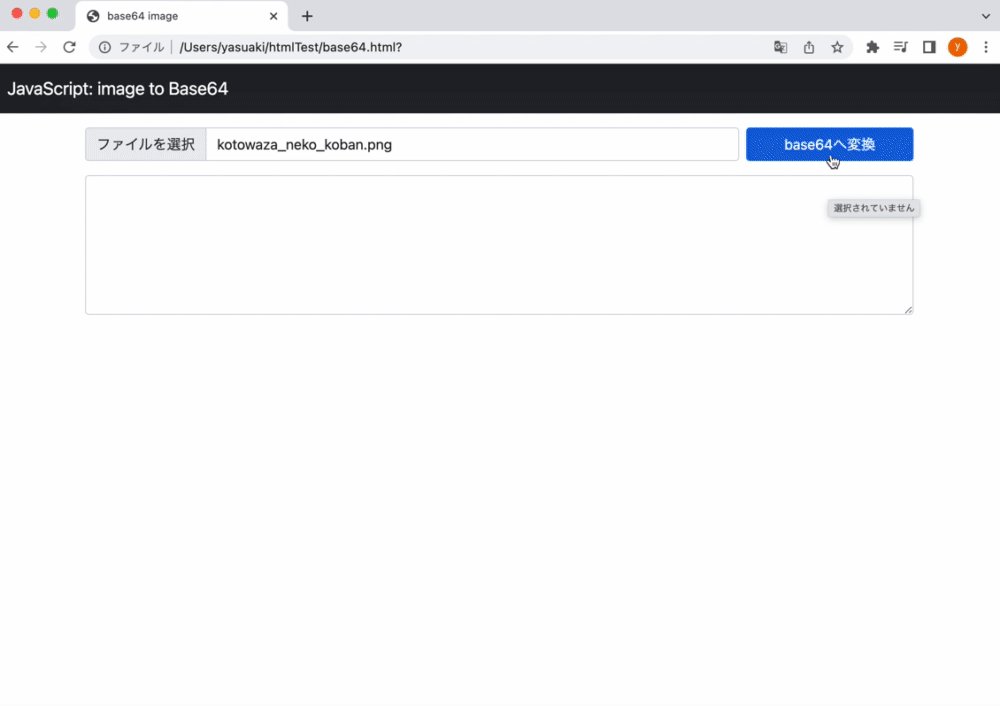
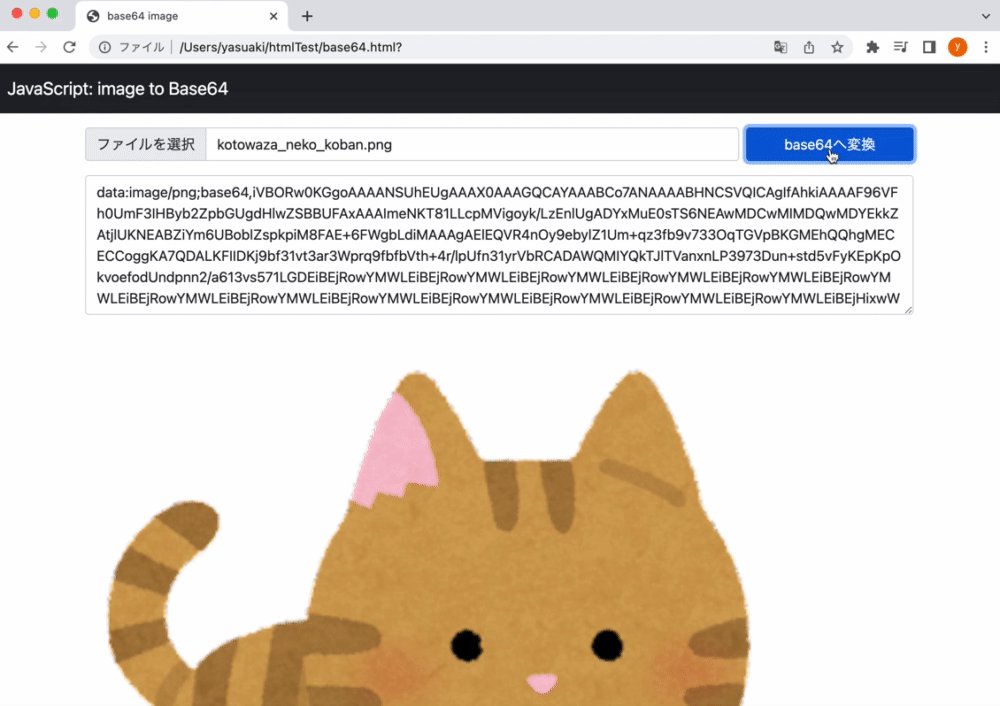
実際に画像を設定して、変換ボタンを押すと下記のようになります。

設定した画像が非同期で読み込まれた後に、base64文字列になってテキストエリアに設定されて、画像も表示されました!
MIMEタイプを消して、データのみ取得する
変換結果として、下記の形で結果が返ってきています。
imgタグに設定できる、MIMEタイプが付いた形式ですね。
data:image/png;base64,iVBORw0KGgoAAAANSUhE...省略...
このbase64文字列をバックエンドに送って保存したい場合には、MIMEタイプなどの情報が不要になることがあります。
その場合には単純に「,」でsplitしてデータ本体のみを取り出してあげると良いです。
先ほどのサンプルコードの例でいうと、下記のようになります。
event.currentTarget.result.split(',')[1]

コメント