今回はjQueryのイベントについてまとめました。
イベントの追加・削除や複数同時に設定する方法について書いています。
jQueryのイベントとは?
jQueryでイベントを設定すると、ユーザーがWebページで行う操作に対して、処理をすることができます。
イベントを利用することで、ユーザーの操作に応じた動的なコンテンツを提供することが可能です。
例えば「ボタンがクリックされたときにメッセージを表示する」・「マウスが特定の要素に乗ったときに色を変える」といった操作です。
jQueryでイベントを設定する方法
jQueryでイベントを設定する方法について書いています。
jQueryのイベントメソッドを使ってイベントを設定したり、onメソッドでイベントを設定することができます。
メソッドを使ってイベント処理を追加する
jQueryでは、各種イベントに対して専用のメソッドを用意しています。
例えば、clickメソッドを使ってクリックイベントを設定することができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>クリックイベントの例</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<button id="myButton">クリックしてね</button>
<script>
$(document).ready(function() {
$("#myButton").click(function() {
alert("ボタンがクリックされました!");
});
});
</script>
</body>
</html>
上記の例では、#myButtonがクリックされたときにアラートが表示されるようにしています。
「$("#myButton")」でボタンの要素を取得して、clickメソッドでイベントを設定しています。
処理は無名関数でclickに渡しています。今回はアラートを表示しているだけです。
実際に処理を確認すると、下記のように動作します。

onを使って追加する
onメソッドを使うことでも、イベントを設定することができます。
onメソッドは、動的に生成された要素に対してもイベントを設定することができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>onメソッドの例</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<button id="myButton">クリックしてね</button>
<script>
$(document).ready(function() {
$("#myButton").on("click", function() {
alert("ボタンがクリックされました!");
});
});
</script>
</body>
</html>
この例では、onメソッドを使ってクリックイベントを設定しています。
「$("#myButton")」でボタンの要素を取得して、「on」メソッドでイベントを設定しています。
第1引数に設定したいイベント、第2引数に処理を渡します。
動かしてみると、先ほどと同じように動作します。
onとイベントメソッドの違いは?
onメソッドは複数のイベントを一度に設定したり、動的に追加された要素にも対応することができます。
つまり、onメソッドは汎用性が高くて、柔軟なイベントハンドリングが可能です。
例えば、下記のようにイベントメソッドを使用すると、追加された要素ではイベントが処理が発生しません。
「追加ボタン」を押すとボタンが追加されていきますが、追加されたボタンはイベントが動きません。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>イベントメソッドの例</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<button id="addButton">追加</button>
<div id="buttonContainer">
<button class="dynamicButton">クリックしてね</button>
</div>
<script>
$(document).ready(function() {
$(".dynamicButton").click(function() {
alert("動的に追加されたボタンがクリックされました!");
});
$("#addButton").click(function() {
$("#buttonContainer").append('<button class="dynamicButton">クリックしてね</button>');
});
});
</script>
</body>
</html>
これをonメソッドを使うようにすると、下記のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>onメソッドで動的要素に対応</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<button id="addButton">追加</button>
<div id="buttonContainer">
<button class="dynamicButton">クリックしてね</button>
</div>
<script>
$(document).ready(function() {
$("#buttonContainer").on("click", ".dynamicButton", function() {
alert("動的に追加されたボタンがクリックされました!");
});
$("#addButton").click(function() {
$("#buttonContainer").append('<button class="dynamicButton">クリックしてね</button>');
});
});
</script>
</body>
</html>
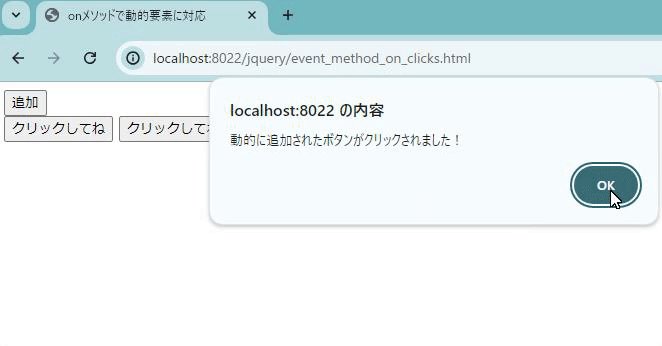
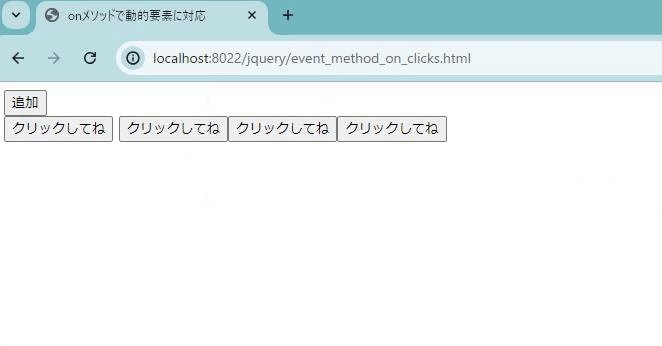
こうすると、追加された要素に対してもイベントが動作します。
実際に動かすと、onメソッドを使った場合だと、下記のように追加されたボタンでも処理が動きました。

jQueryで設定したイベントを削除する
offメソッドを使うことで、設定したイベントを削除することができます。
例えば、クリックイベントを削除するには以下のようにします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>イベント削除の例</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<button id="myButton">クリックしてね</button>
<button id="removeEvent">イベントを削除</button>
<script>
$(document).ready(function() {
function showAlert() {
alert("ボタンがクリックされました!");
}
$("#myButton").on("click", showAlert);
$("#removeEvent").on("click", function() {
$("#myButton").off("click", showAlert);
});
});
</script>
</body>
</html>
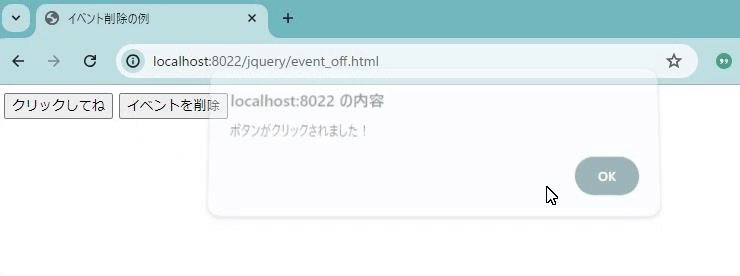
この例では、#myButtonに設定されたクリックイベントが、#removeEventボタンをクリックすることで削除されます。
#myButtonに設定したshowAlert関数を、#removeEventボタンがクリックされたときにoffメソッドで解除しています。
これにより、再度#myButtonをクリックしてもアラートが表示されなくなります。
実際に動かすと、下記のように削除した後はアラートが表示されませんでした。

jQueryですでに設定した要素にイベントを追加する
既存の要素に対して新たなイベントを追加する場合も、onメソッドを使用します。
例えば、既存のボタンにホバーイベントを追加するには以下のようにします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>既存の要素にイベントを追加</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<button id="myButton">クリックしてね</button>
<button id="addEvent">イベントを追加</button>
<script>
$(document).ready(function() {
$("#myButton").on("click", function() {
alert("ボタンがクリックされました!");
});
$("#addEvent").on("click", function() {
$("#myButton").on("mouseover", function() {
$(this).css("background-color", "yellow");
});
$("#myButton").on("mouseout", function() {
$(this).css("background-color", "");
});
});
});
</script>
</body>
</html>
この例では、#myButtonに対してクリックイベントとホバーイベントを追加しています。
このコードでは、まず#myButtonがクリックされたときにアラートを表示します。
そして、#addEventボタンを押すとイベントが追加されます。
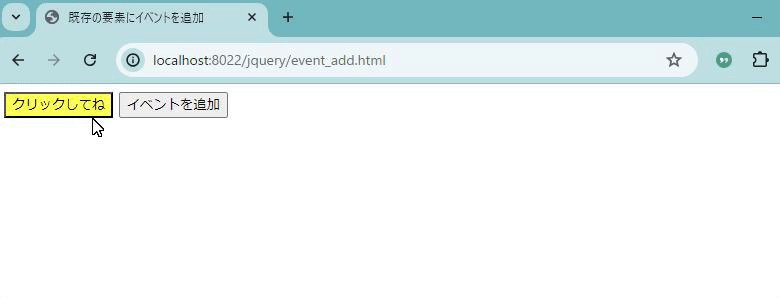
追加したイベントでは、マウスオーバー時にボタンの背景色を黄色に変え、マウスアウト時に元に戻すように設定しています。
実際に追加した後に下記のように、ホバーイベントが動いていることが確認できました。

jQueryでイベントを複数設定する
onメソッドを使用すると、複数のイベントを同時に設定することができます。
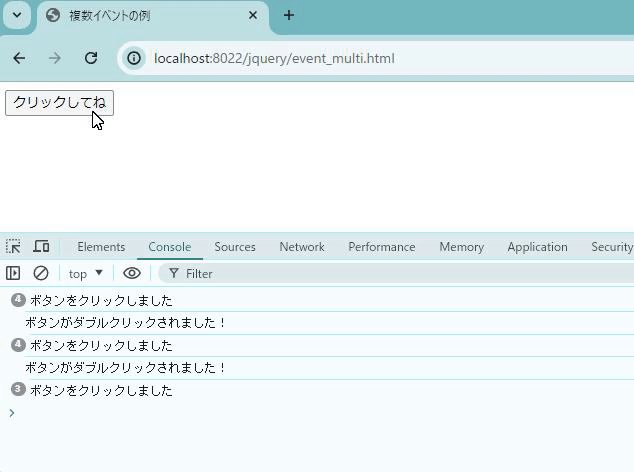
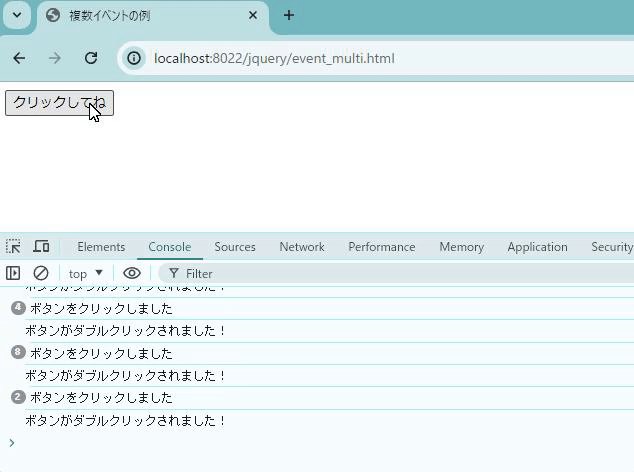
以下の例では、クリックイベントとダブルクリックイベントを設定しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>複数イベントの例</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<button id="myButton">クリックしてね</button>
<script>
$(document).ready(function() {
$("#myButton").on({
click: function() {
console.log("ボタンをクリックしました");
},
dblclick: function() {
console.log("ボタンがダブルクリックされました!");
}
});
});
</script>
</body>
</html>
この例では、#myButtonに対してクリックイベントとダブルクリックイベントが設定されています。
このようにonメソッドにオブジェクトを渡すことで、複数のイベントハンドラーを一度に設定可能です。
これにより、コードの可読性が向上し、メンテナンスもしやすくなるかと思います。

jQueryのイベント一覧
jQueryで指定できる、よく使いそうなイベントをまとめました。
| イベント | イベントメソッド | on | 説明 |
|---|---|---|---|
| click | click() | ‘click’ | マウスクリックしたときに発生する |
| dblclick | dblclick() | ‘dblclick’ | ダブルクリックしたときに発生する |
| mouseover | mouseover() | ‘mouseover’ | マウスが要素に乗ったときに発生する |
| mouseout | mouseout() | ‘mouseout’ | マウスが要素から離れたときに発生する |
| keydown | keydown() | ‘keydown’ | キーが押されたときに発生する |
| keyup | keyup() | ‘keyup’ | キーが離されたときに発生する |
| submit | submit() | ‘submit’ | フォームが送信されたときに発生する |
| change | change() | ‘change’ | フォーム要素の値が変更されたときに発生する |
| focus | focus() | ‘focus’ | 要素がフォーカスされたときに発生する |
| blur | blur() | ‘blur’ | 要素からフォーカスが外れたときに発生する |
jQueryのイベントについてまとめ
jQueryを使用することで、ユーザーの操作に対するイベントハンドリングが非常に簡単に行えます。
onメソッドを使えば、複数のイベントを一度にバインドしたり、動的に生成された要素にもイベントを設定することができました。
また、offメソッドを使えば、不要になったイベントを簡単に削除できました。
このようなイベントを使うことで、動的なWebフロントのページを作成することが可能です。


コメント