Unityを使って、簡単な2Dゲームを作成しました。👾
Androidのみでリリースしています。作ったものはこちらです!(※現在非公開です)
この記事では、作ったゲームの紹介と実装した機能で苦労した箇所になどについて書いています。
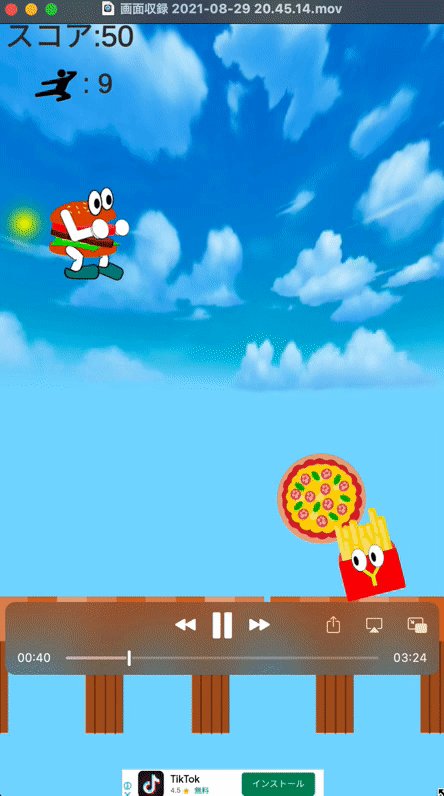
ゲームの内容としては、2Dの横スクロールアクションで、キャラクターをジャンプさせて敵を避けていくというゲームになります。
(下記のように、すごく簡単でシンプルな感じです。)
ゲームをなぜ作ろうと思ったか
Unityで2Dゲームを前々から作ってみたいと思っていたので作成してみました。
ゲーム自体が好きだったのでUnityについては、かなり前に「ひよこ本」などを少し読んで学んでいました。
Unityの操作は最初覚えるまでは、概念などが難しく感じました。
ですが、公式のチュートリアルなどをやって、慣れるとそんなに苦労せずに使っていけました。
Unity2Dの公式のチュートリアルについては下記になります。挙動など学習するのに役立ちます!
私は2D UFOをひと通りやって、今回のゲーム制作を開始しました。
そうだバーガーをジャンプさせよう
なんでバーガーをジャンプさせようとなったか定かではないのですが、自分の好きな食べ物なので選んだような気がします。
とにかく操作がシンプルな感じで、隙間時間に遊べるようなものを考えて作成しました。
Androidリリースについて
iOSのDeveloperアカウントも持っていましたが、年間費用がかかるので現在は使用していません。
Androidは一度登録すると、ずっと使えるので、今回はAndroidを対象にGoogle Playに出してみました。(8年くらい前に作ったアカウントです..)
BurgerJumpの紹介
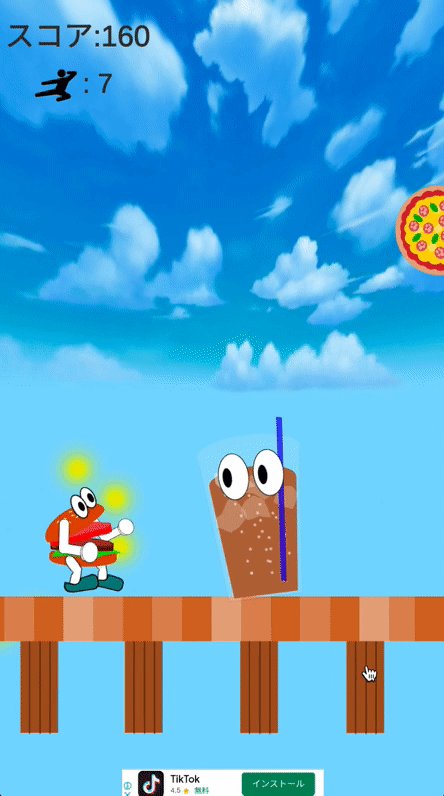
バーガーが常時走っていて、右から来たポテトやドリンクを2段ジャンプで避けるゲームです。
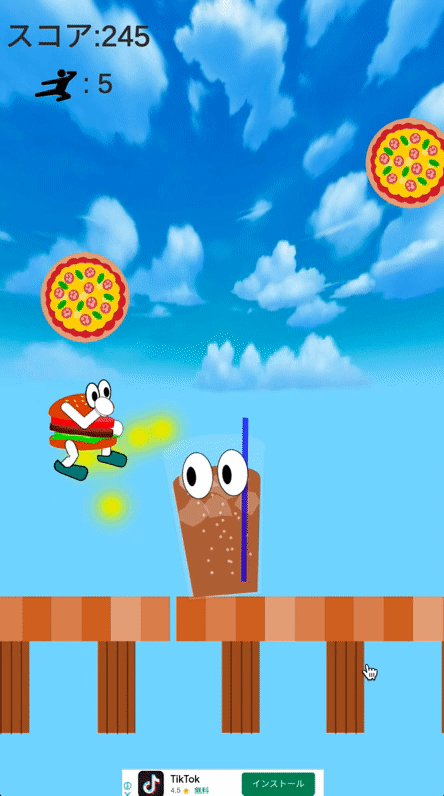
スコアが増えていくと、右からナゲットが飛んできたりもします🤣
キャンディを取ると無敵モードに突入して、無敵モードの間は敵を倒すとスコアが上がります。
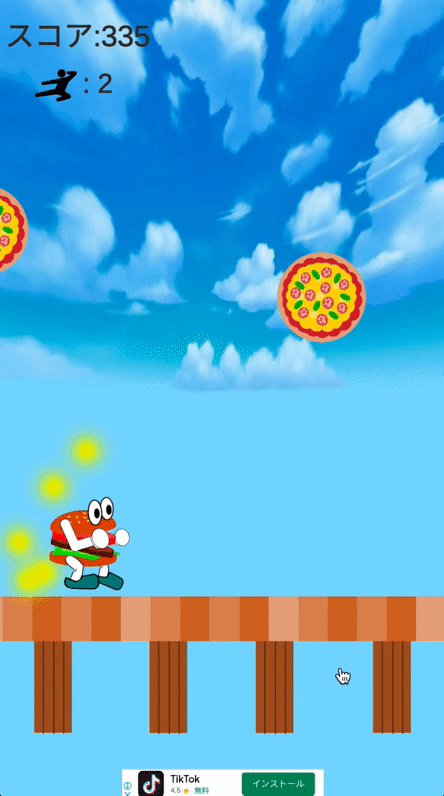
こんな感じになってバーガーが無敵覚醒します。

キャンディを取り続けることによって大きくスコアを伸ばしていける仕様です。
ただしキャンディはランダムに生成しているので、連続で出るかは運になります。
(つまり運ゲーなのです…🤯)
実装面について
ゲームを作ったときに苦労したところとか実装面についてです。
イラストについては、MacのInkscapeを使って書きました。
2D画像にBoneを設定してアニメーションを作れるのがすごい
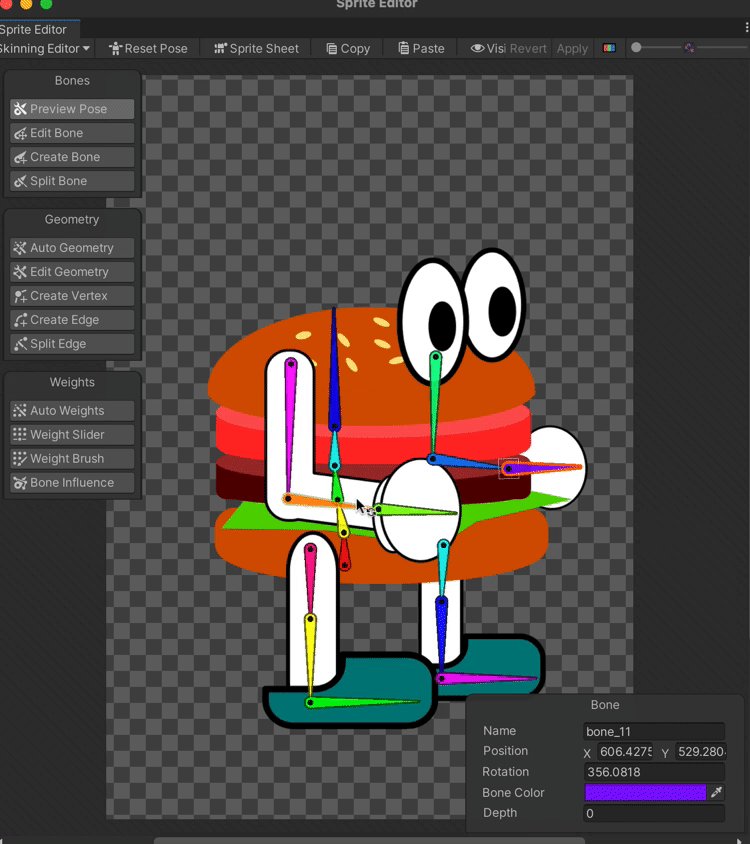
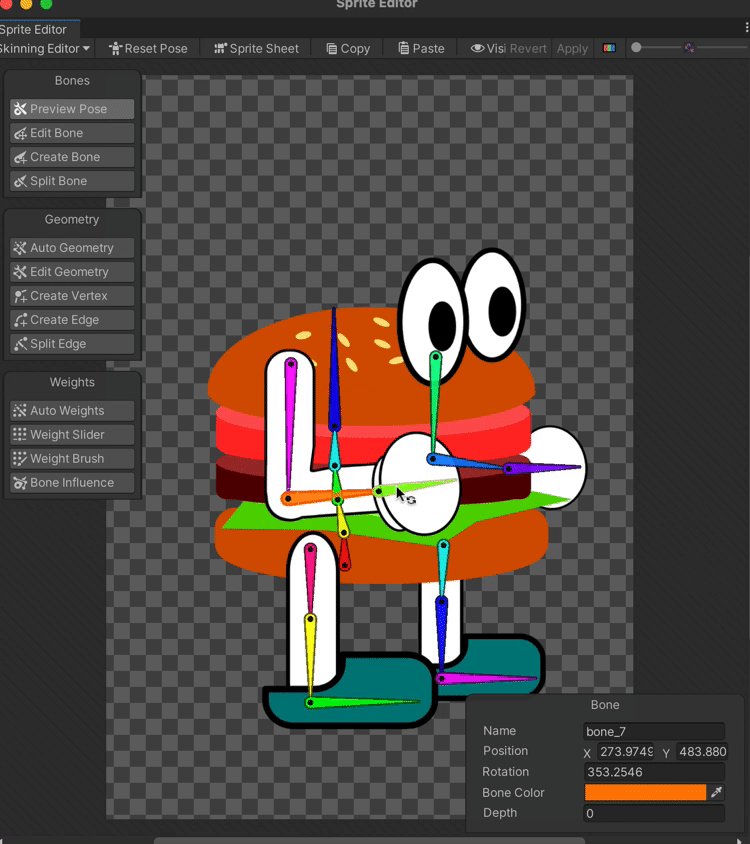
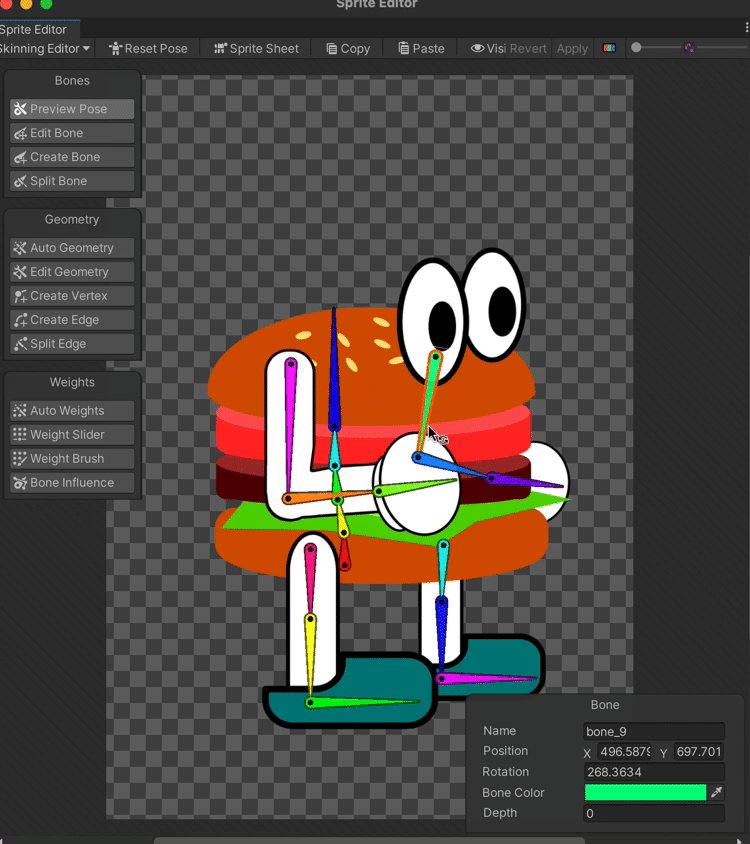
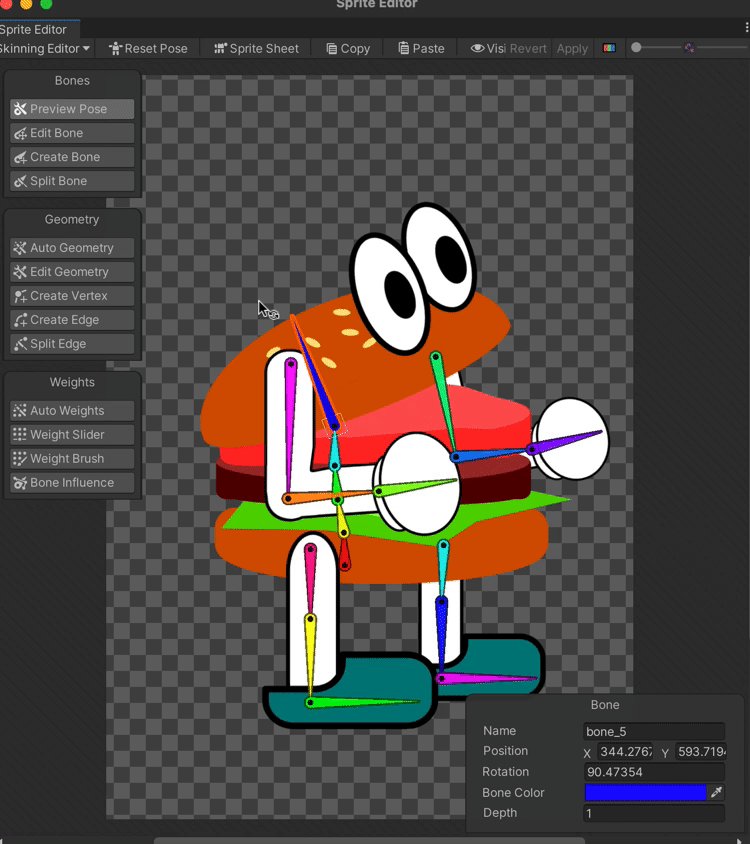
2D画像にBoneを設定することでアニメーションを作ることができました。
公式では下記で解説しています。(※現在非公開のようでした)
こんな感じで画像をバラバラにレイヤーで設定しておくと

Boneを入れることができます。
すると下記のように動かすことができるようになります。

設定した後にアニメーションを作成して、ゲーム実行中に開始したり停止したりと自由に使うことが可能です。
今回はInkspaceを使ったので、Inkspaceから画像を切り出してgimpで加工して…といった手順でレイヤー分けした画像を作成しました。
横スクロールの実現について
横スクロールをどう実現するかで、ちょっと苦労しました。
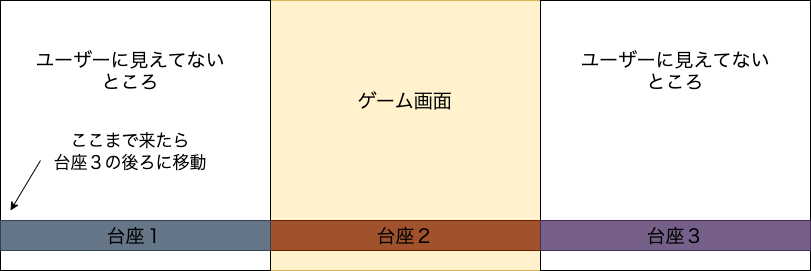
実際はスクロールしているというより下の台の部分を3つ用意して動かしている感じになっています。

ユーザーには「ゲーム画面」の箇所だけ見えています。
台座は常に左に流れていきます。
台座1が左端の「ここまで来たら」の箇所に来たら、台座3の後ろに移動します。
次は台座2が左端まで来たら台座1の後ろに移動して、台座3が左端に来たら台座2の後ろに移動…
のような感じでループさせて、横スクロールさせているように見せています。
Admob(広告)の実装にハマる
Admob(広告)の実装に時間がかかりました。
最新版のv6を実装したら、挙動が不安定になり、コードや設定を保存して起動し直すと消えていたりして大変でした😓
結果、前のバージョンのv5.4を入れることで解決しました。これに気づくのに1日くらいはかかりました(ツラミ)
終わりに
思っていたより簡単にUnityで2Dゲームは作成することができました。
当たり判定やアニメーションなどもUnityの機能を使うことで、比較的簡単に実装できました。
やってみたい方は、公式のチュートリアルがわかりやすいので是非みてみてください。
youtubeの動画で説明されていますが、一部の動画は日本語の字幕もつけれるので、理解するのもそこまで難しくないかと思います。
楽しくプログラミングしながら作れて、趣味としてもいいかもしれません。
Androidの方は是非プレイしてみてください😆(※現在非公開です)


コメント