Unity 2Dでタイトル画面を作成する方法を解説しています。
簡単にまとめると、シーンをひとつ作成して、その上にGameObjectのUIでボタンやテキストなどを配置していくといいです。
実際に簡単なサンプルを作成したので、その作り方を解説します。
Unity 2Dでタイトル画面を作成するには?
Unityに対して、タイトル画面表示用のシーンを追加すると良いです。
そして、画面タッチやボタンを押したときにゲーム画面に遷移して、ゲームを開始するといった形にします。
実際に下記のサンプルのタイトル画面を作成しました。

Startボタンを押すと、ゲーム開始画面に遷移するといった形です。
シーン間の画面遷移については、また別の記事に書きます。
実際に作成してみる
手順としては下記になります。
2. タイトルシーンに画像を配置する
3. UIのテキストやボタンを配置する
4. 必要なスクリプトを設定する
実際に作成していきます。
1. タイトル用のシーンを追加する
まず、タイトル用にUnityに対してシーンを追加します。
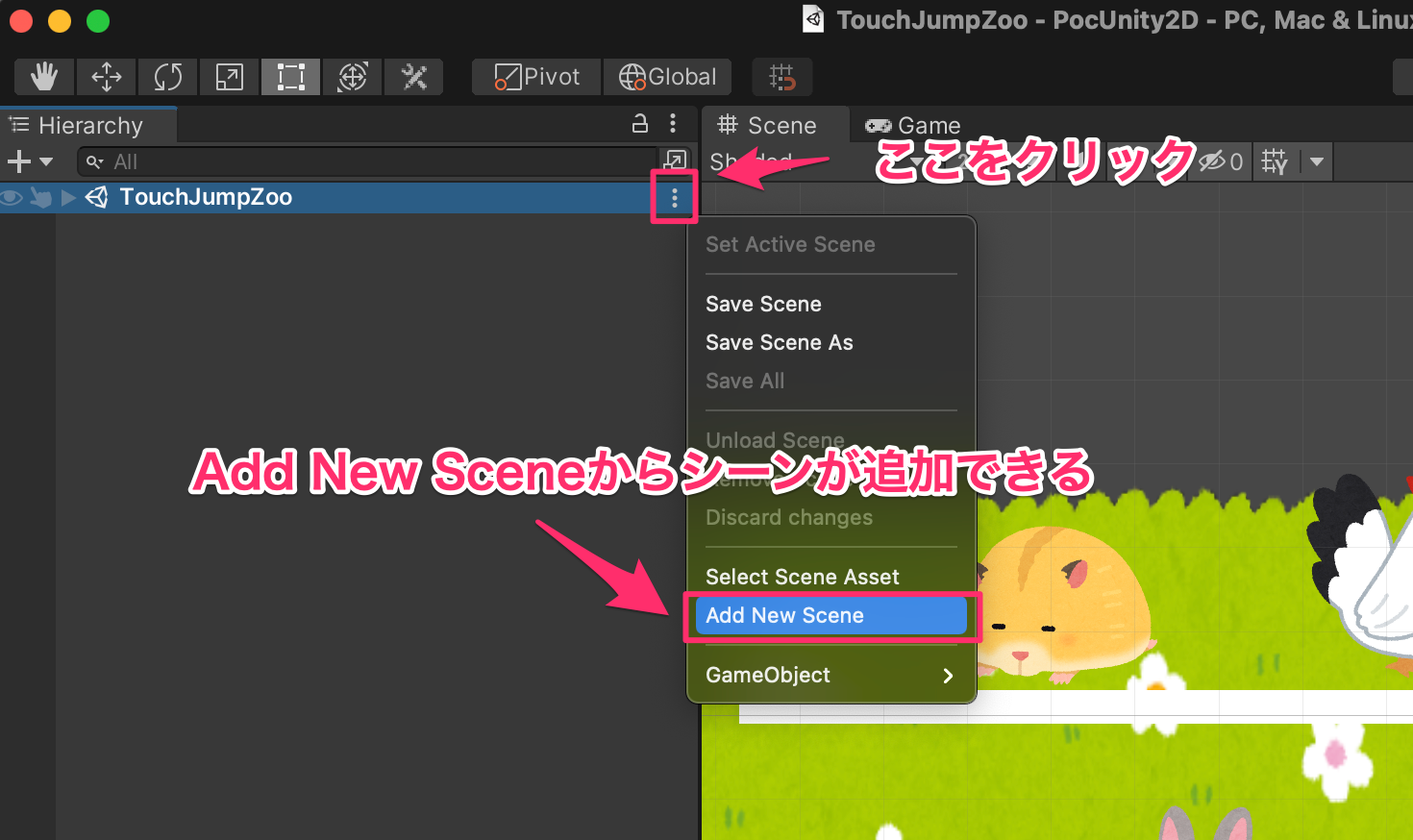
最初に追加されているシーンの右の方にある三つの点をクリックして、「Add New Scene」から追加することができます。

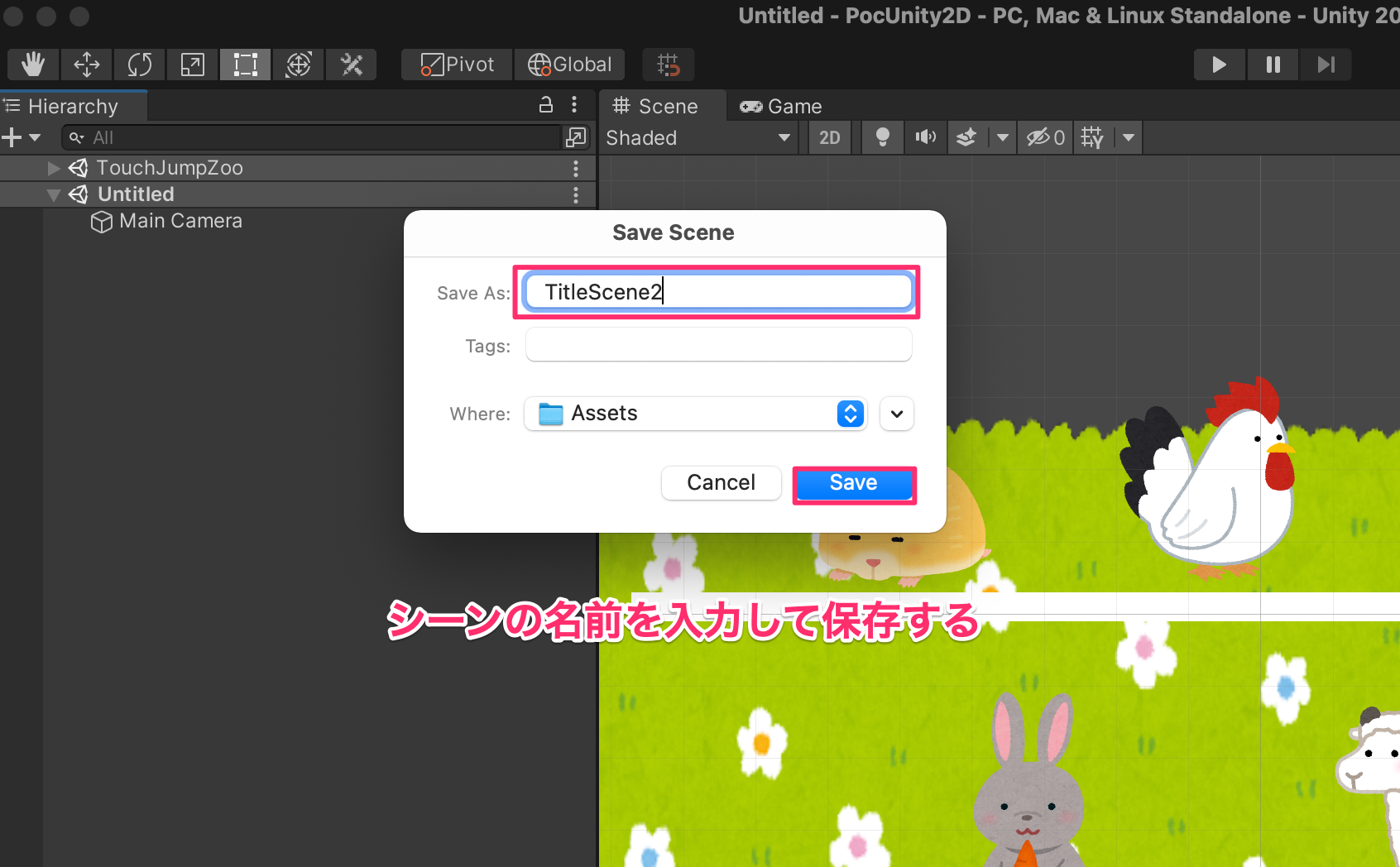
追加した後に保存を行うと、シーンの名前を聞いてくるので、入力して保存しておきます。
ここでは「TitleScene2」としました。

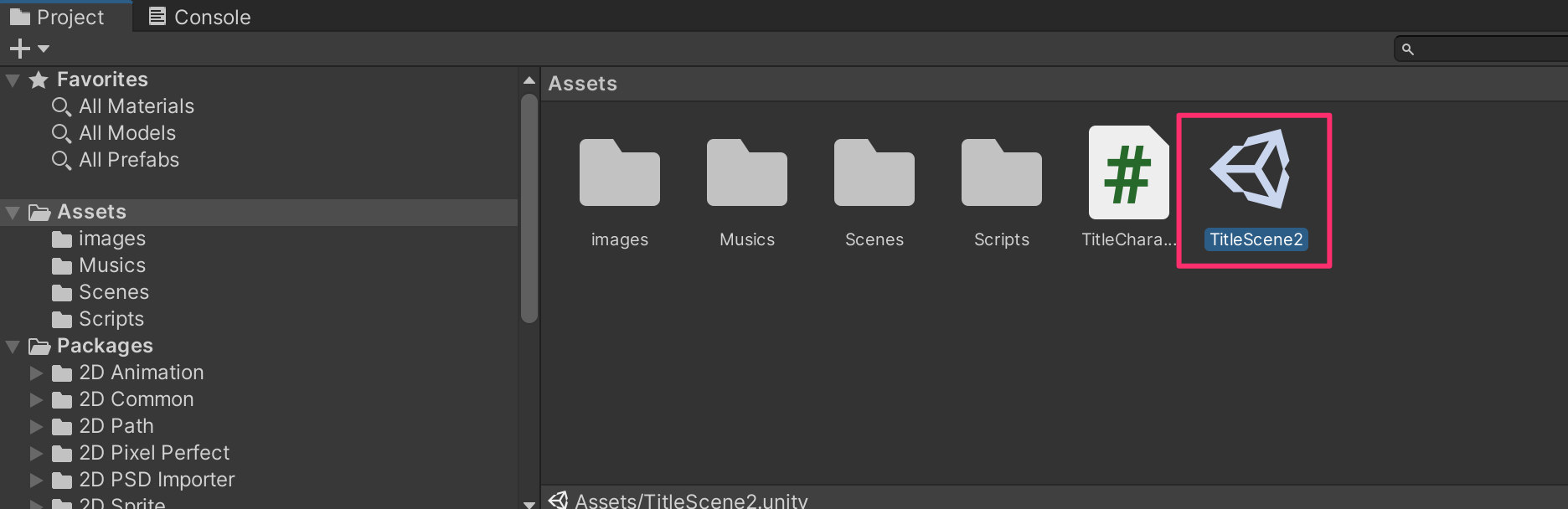
Assetsフォルダの直下に下記のようにシーンが作成されています。
Scenesフォルダなどを用意しておいて、そこに移動しておいても良いかと思います。

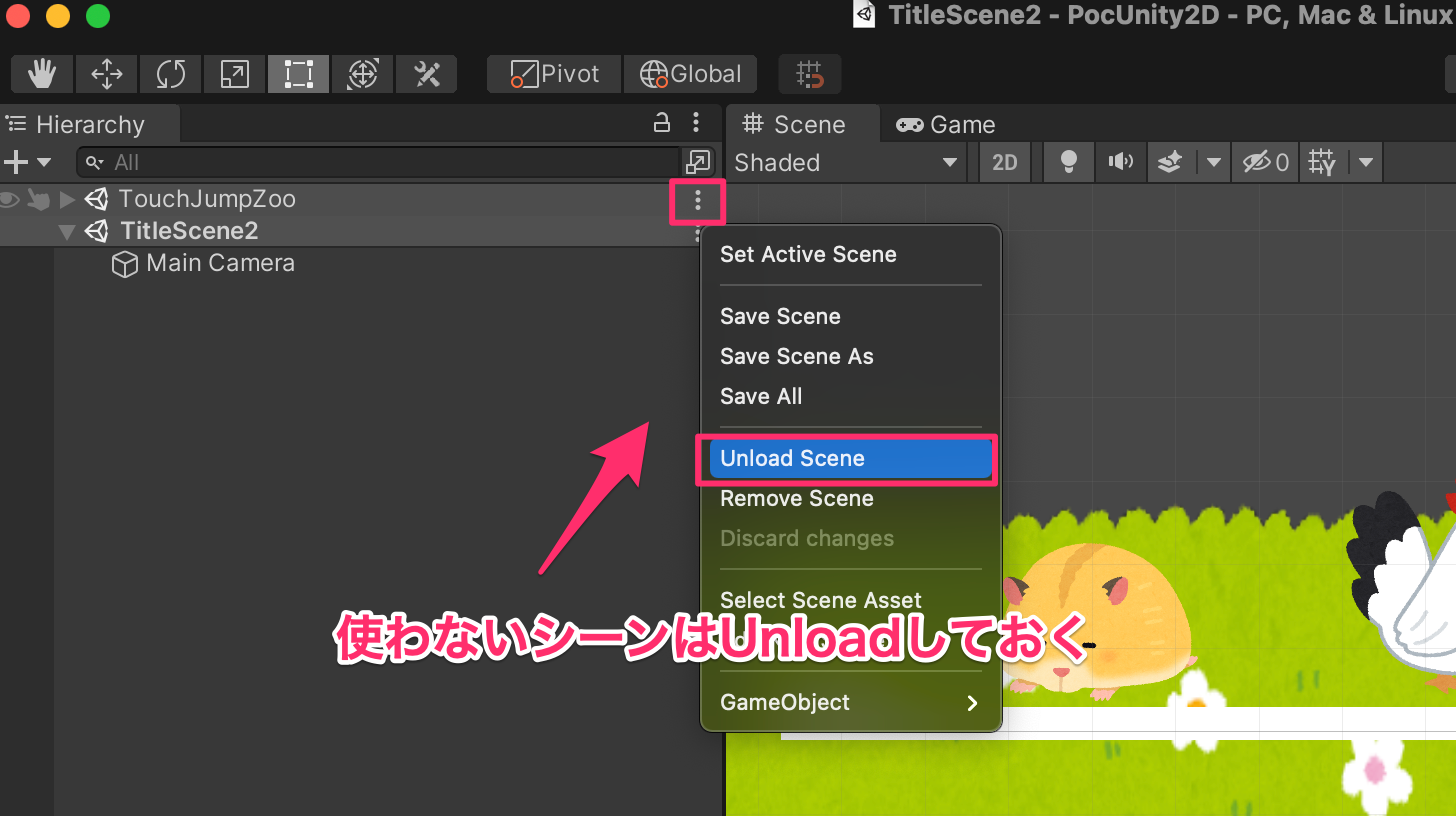
使わないシーンについてはUnloadしておくと良いです。

Unloadすると非表示になって、動きません。
実際にゲーム作成後に実行する時にはシーンを、ひとつずつ読み込んで動かすようになります。
2. タイトルシーンに画像を配置する
シーンに対してタイトルで使用する画像などを配置します。
キャラクターが背景の後ろに来てしまうなどの重ね順の調整については、こちらの記事を参考にしてください。
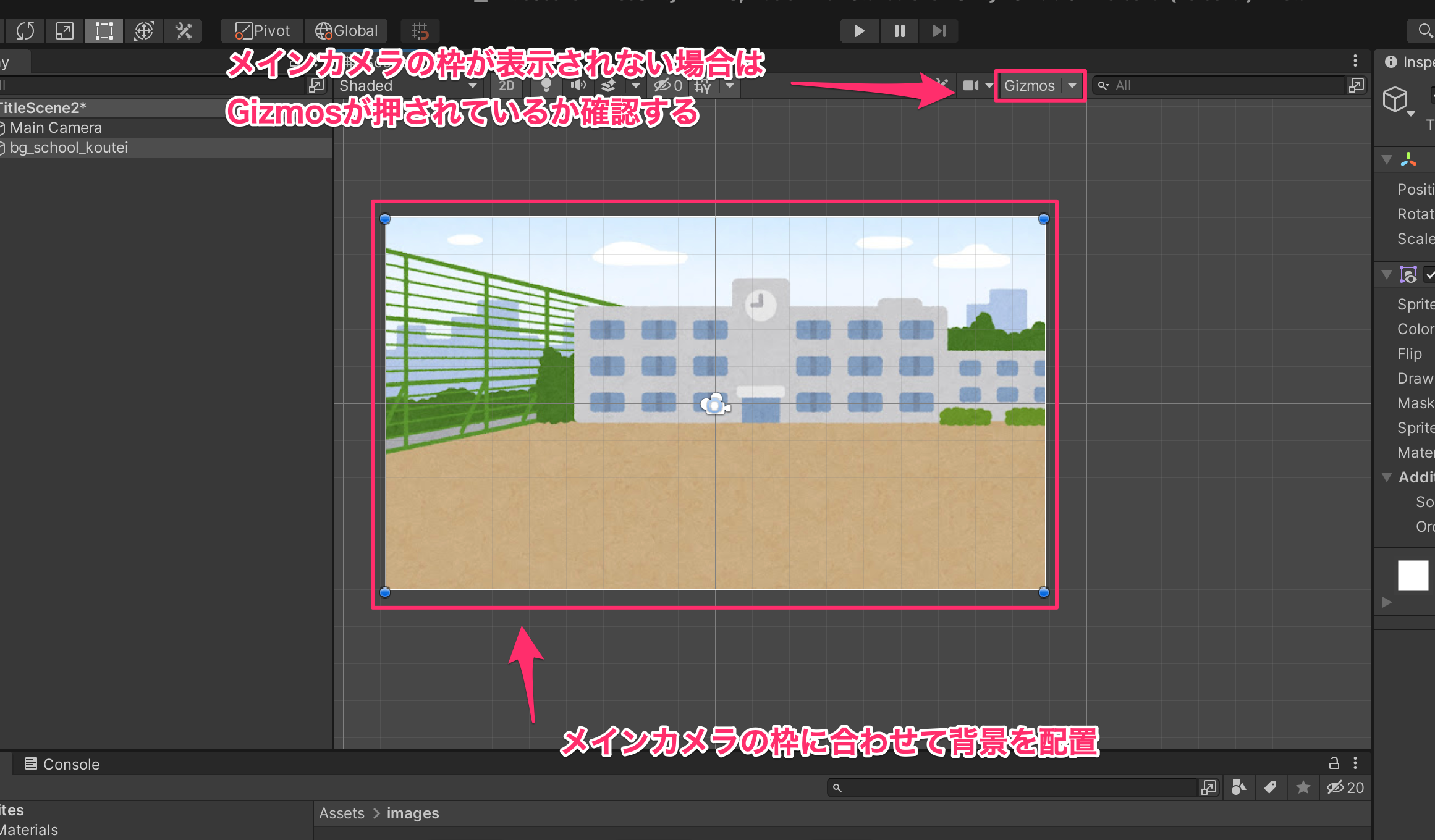
メインカメラの枠に合わせて、背景を配置します。
メインカメラの枠が表示されない場合は、Unityのメイン画面右上の「Gizmos」が非活性になっている可能性があるので気をつけてください。

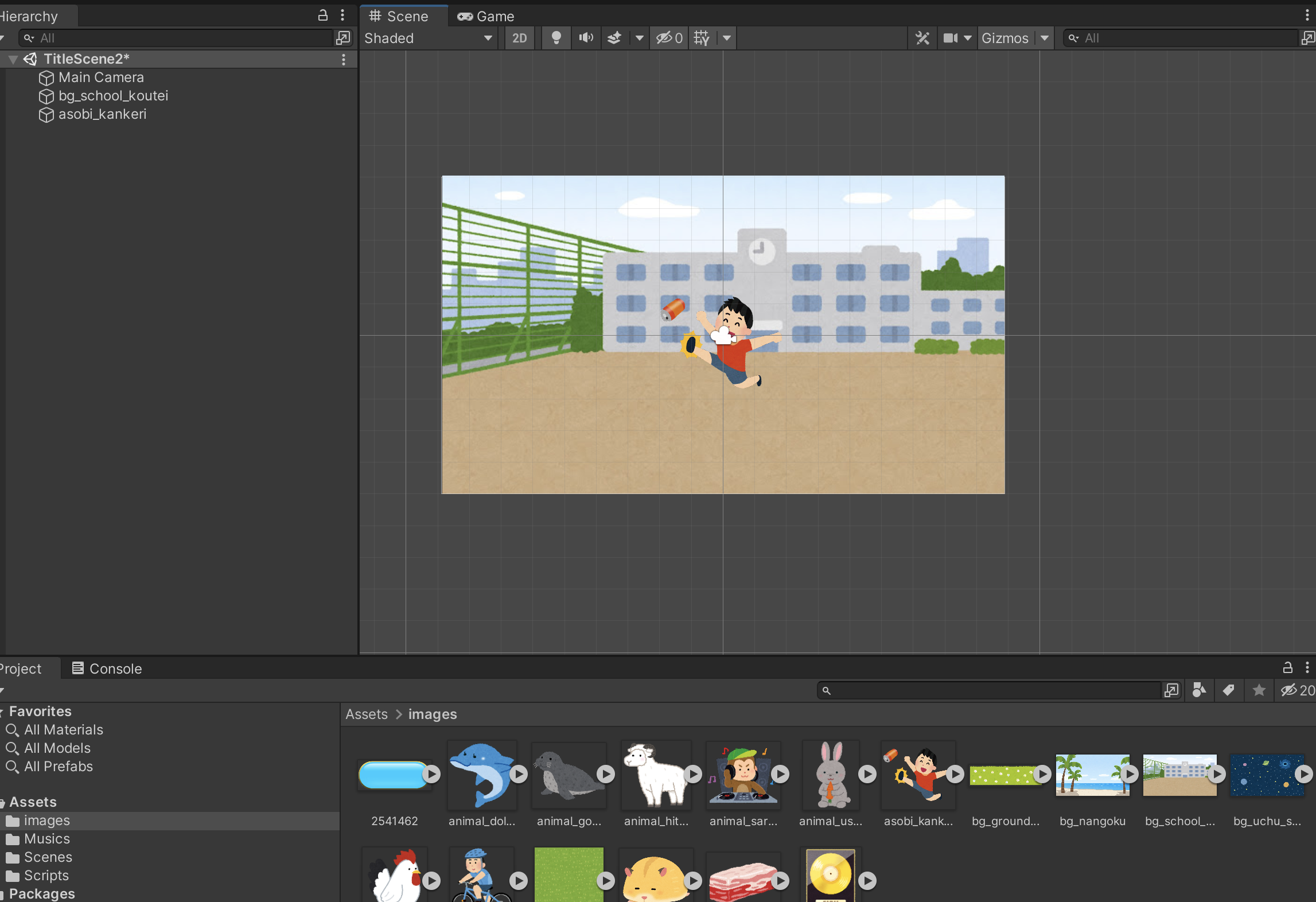
その後にタイトル画面に表示したい画像などを配置します。
今回はタイトル文字にUIのテキストを使用する予定ですが、画像を使っても良いかと思います。
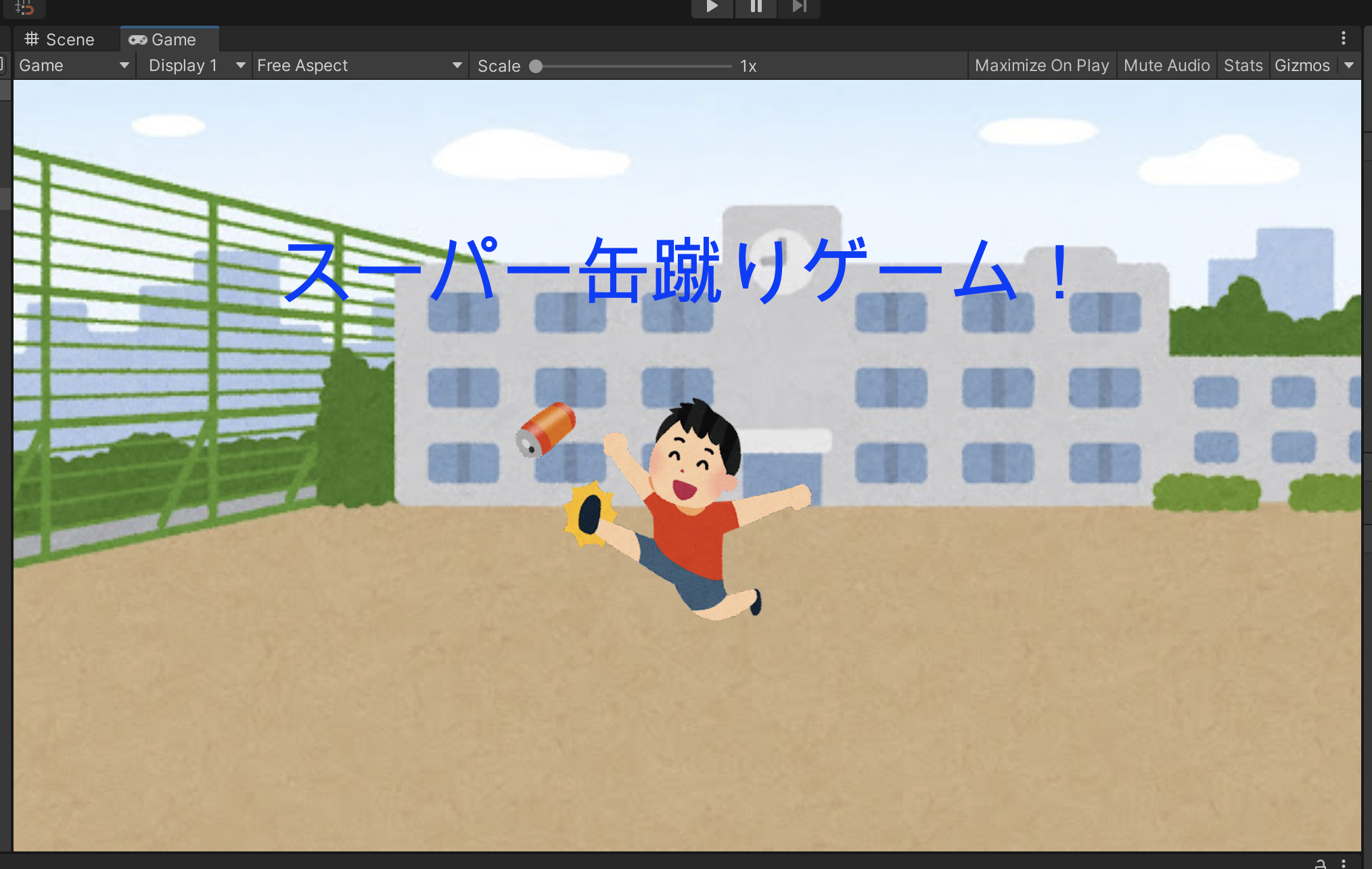
このような形になりました。

次にUIのテキストとボタンを配置していきます。
3. UIのテキストやボタンを配置する
タイトルの文字やボタンをUIを使用して配置します。
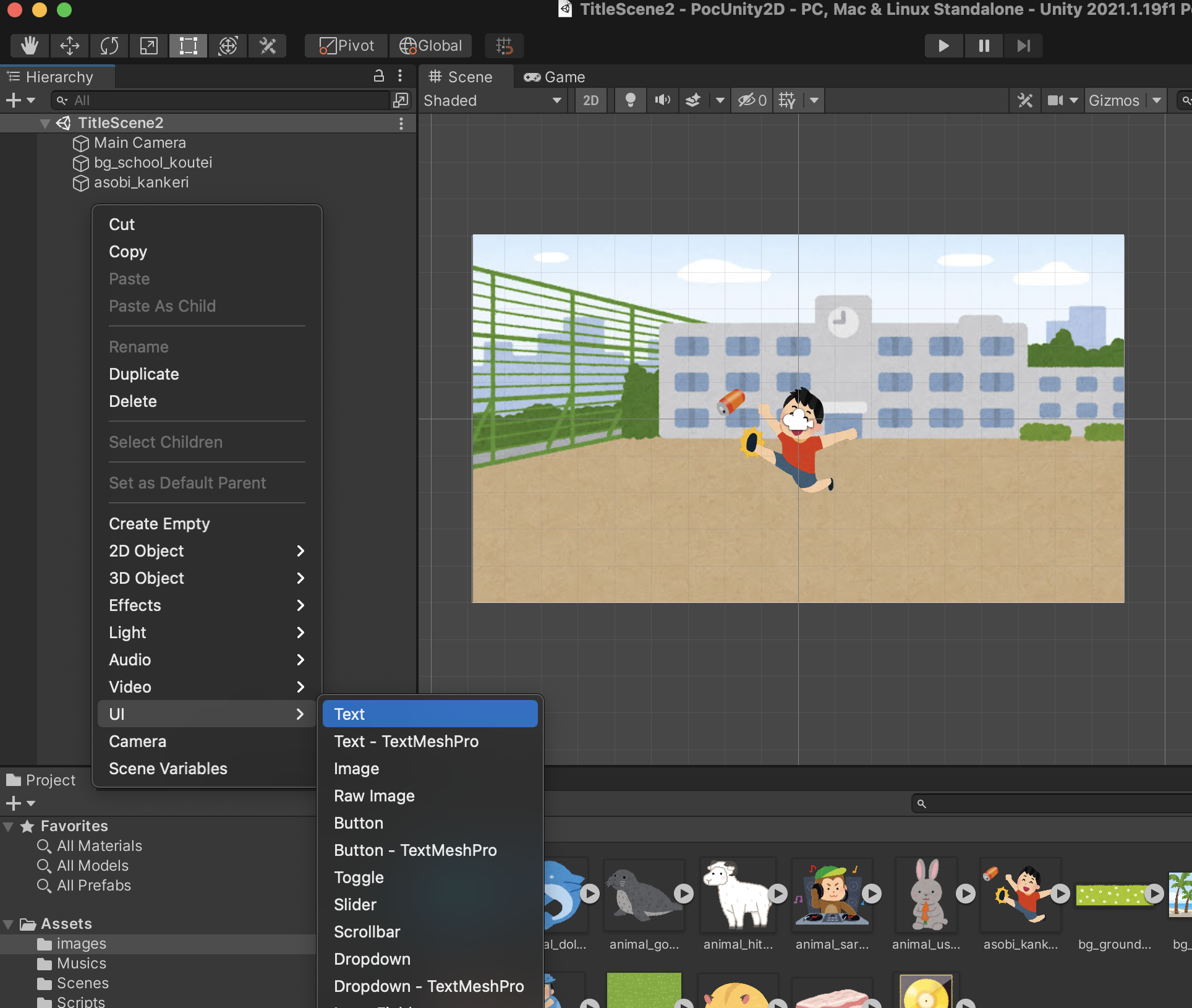
ヒエラルキーメニューを右クリックして、「UI => Text」を選択します。これでテキストが配置されます。

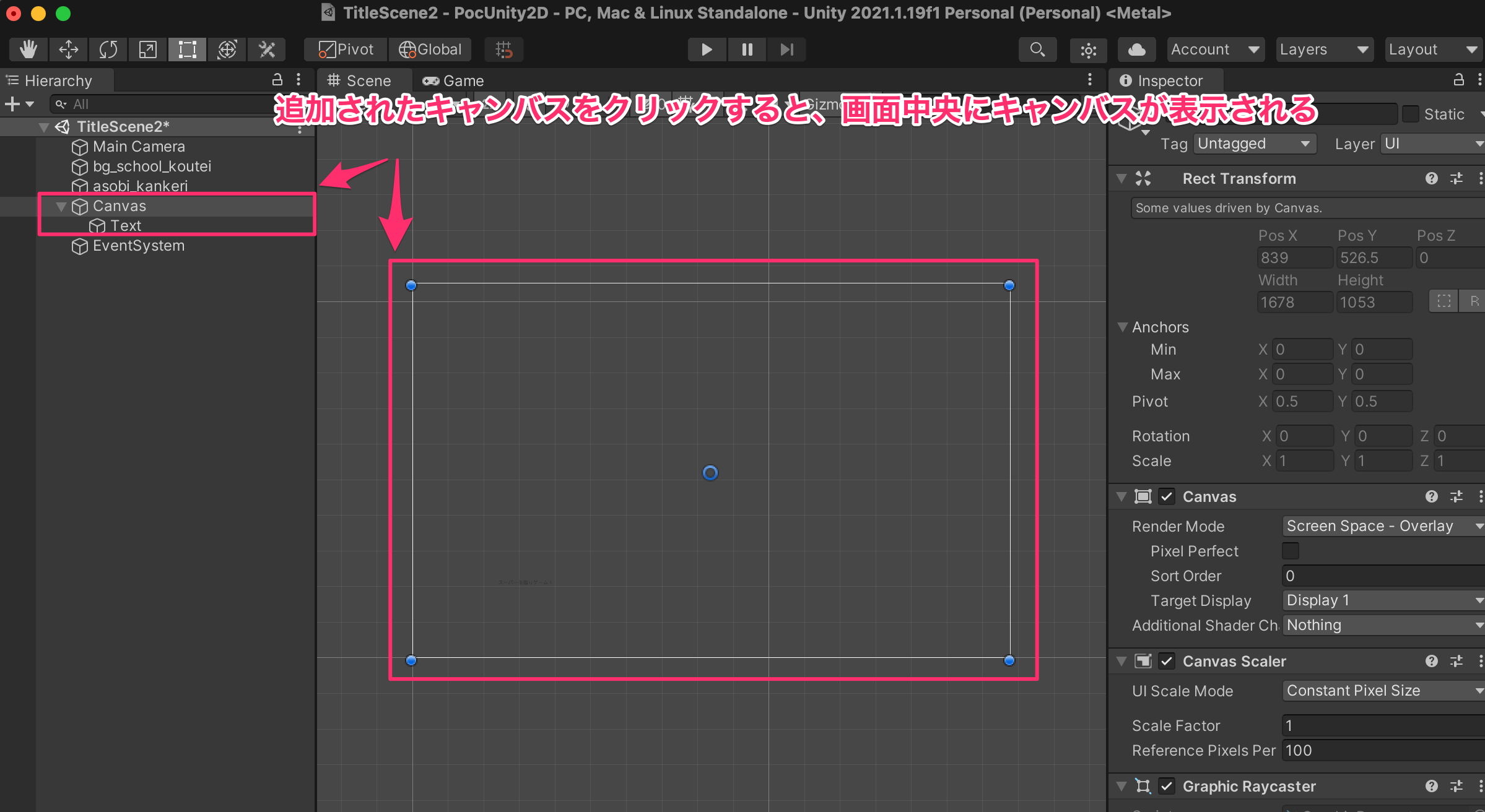
UIに配置されたテキストやボタンはCanvas配下で管理されます。
メインカメラの枠とは別のところに表示されるので気をつけてください。
Canvasをクリックすると画面中央にキャンバスの位置が配置されます。

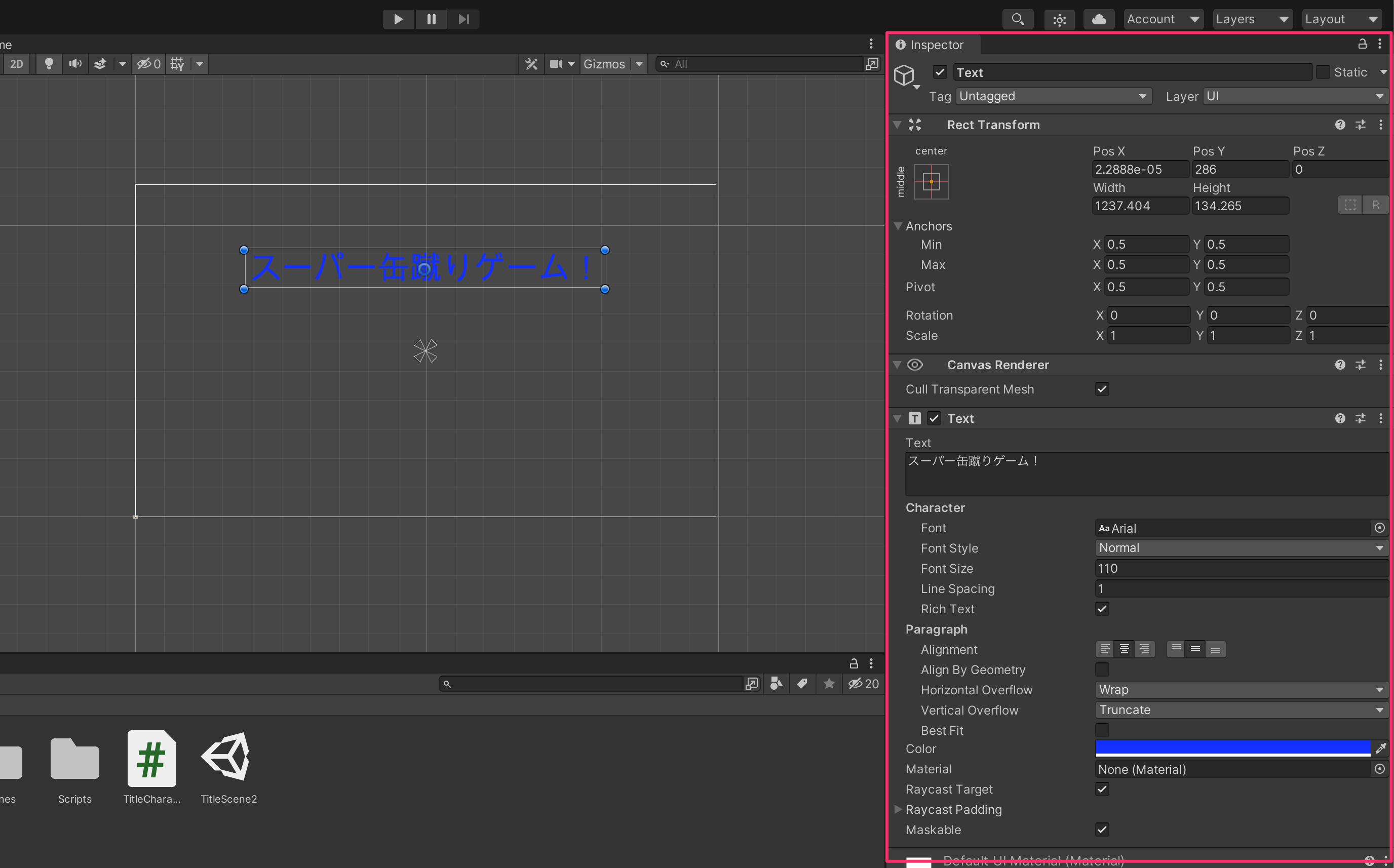
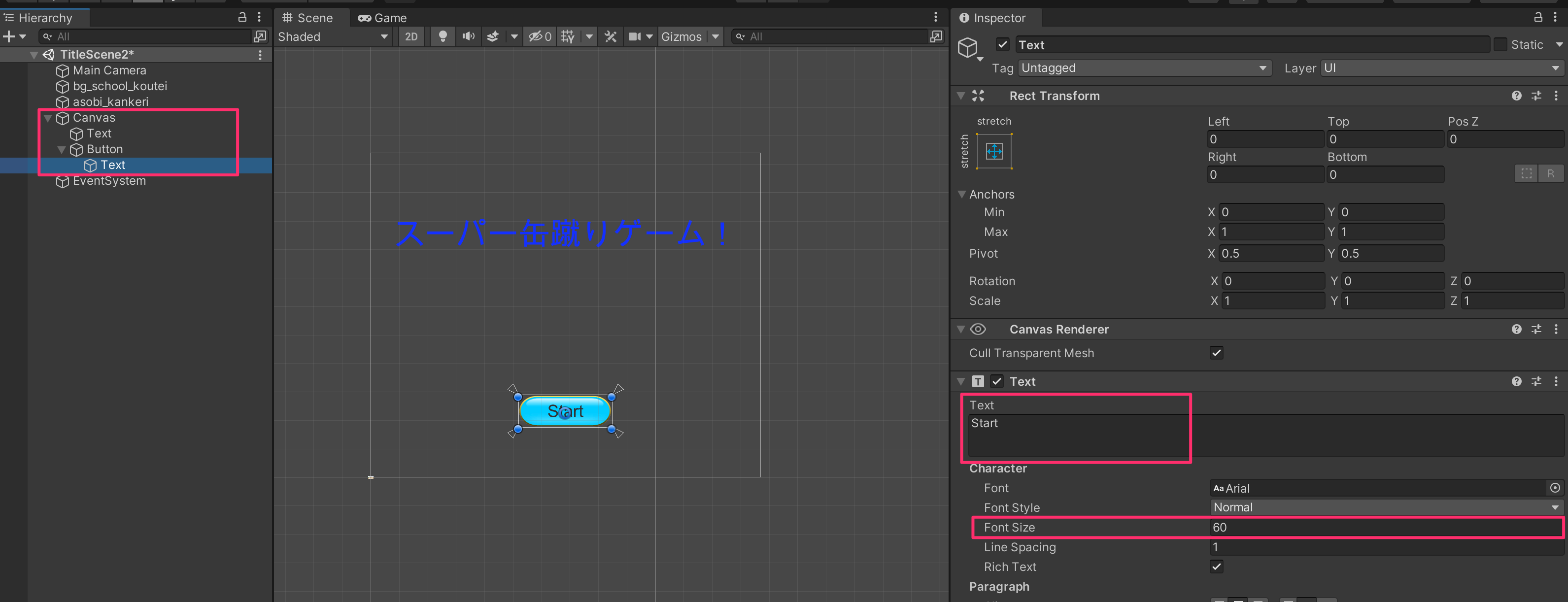
テキストオブジェクトのInspectorを、このように設定しました。
テキストの位置は、オブジェクトをドラック&ドロップで移動しました。

初期値から変えているのは下記です。
| プロパティ | 内容 |
|---|---|
| Text | 表示されるテキストを入力します。 |
| FontSize | テキストのフォントサイズです。 |
| Color | テキストの色を設定します。 |
現時点でUnity上でゲーム画面で表示すると、下記のようにいい感じの位置で表示されました。

次にボタンを追加します。
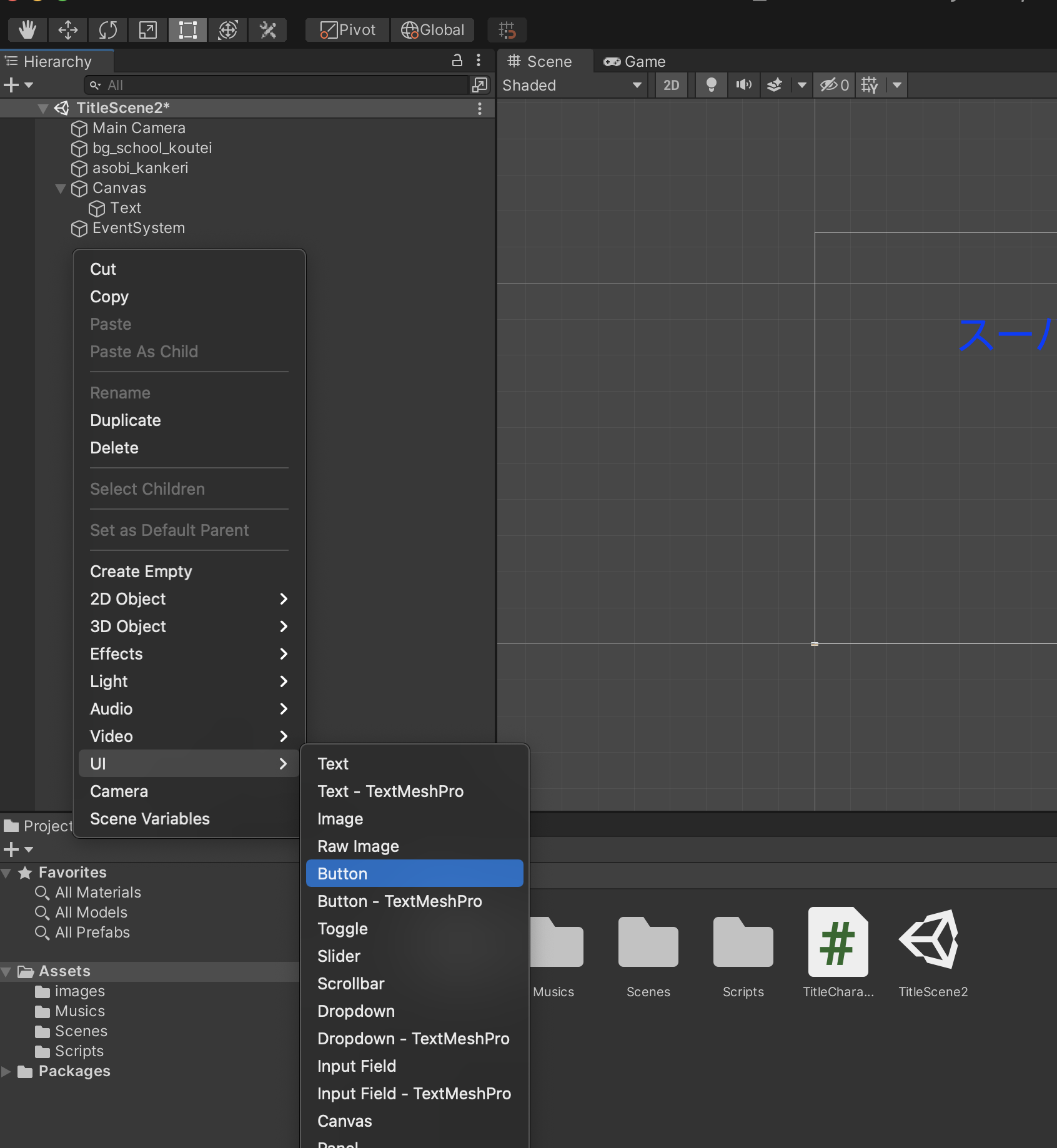
同じようにヒエラルキーメニューを右クリックして、「UI => Button」を選択します。

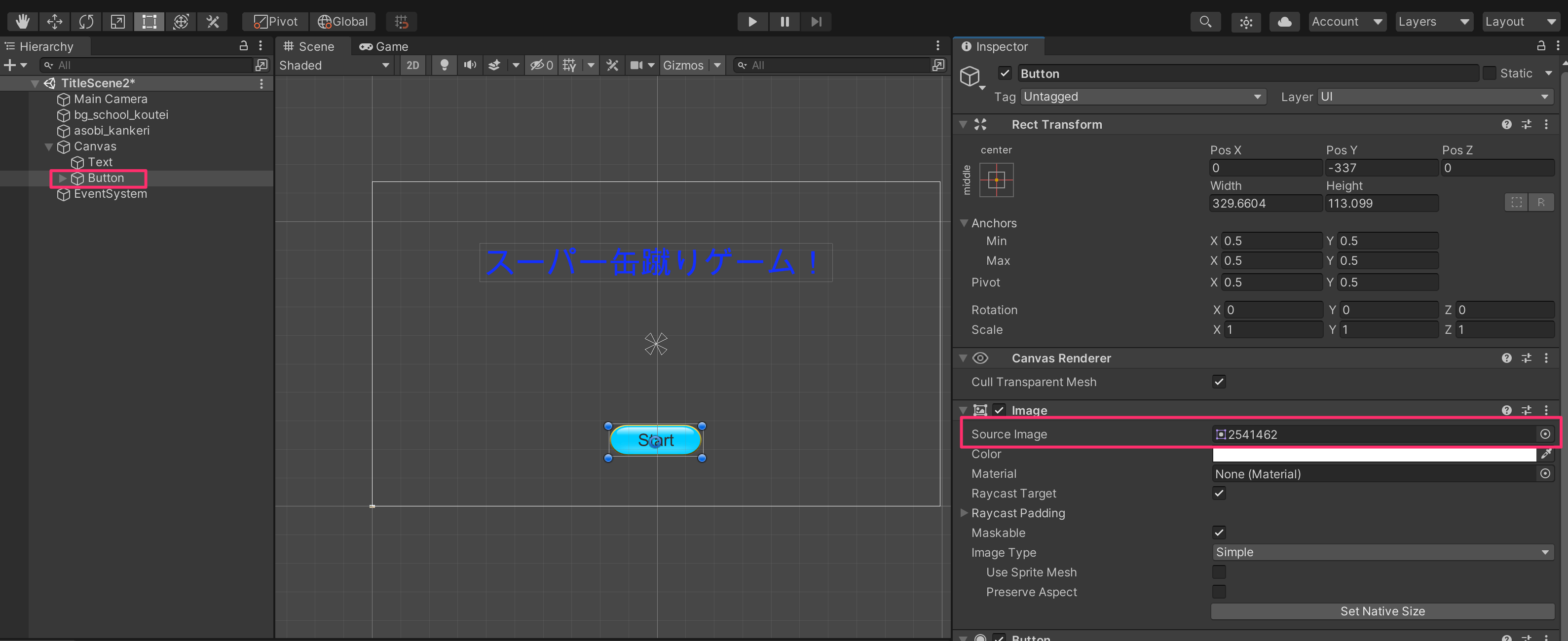
配置したUIボタンの設定を下記のように行いました。
変えたのはSource Imageの箇所です。

Assetsに追加している画像を背景として設置できます。
ボタン用の画像を追加していたので、その画像を設定しました。
こちらも位置と大きさはオブジェクトを画面上で、動かして設定しました。
ボタンに表示しているテキストについては、Buttonオブジェクト配下のTextオブジェクトで設定します。

このように設定しました。
Textに「Start」を入力して、サイズを60にしてみました。
4. 必要なスクリプトを設定する
ここまでで、画面ができました。
最後に必要なスクリプト設定を行います。
画面遷移のスクリプトやタイトル画面で行いたいことを設定しておきます。
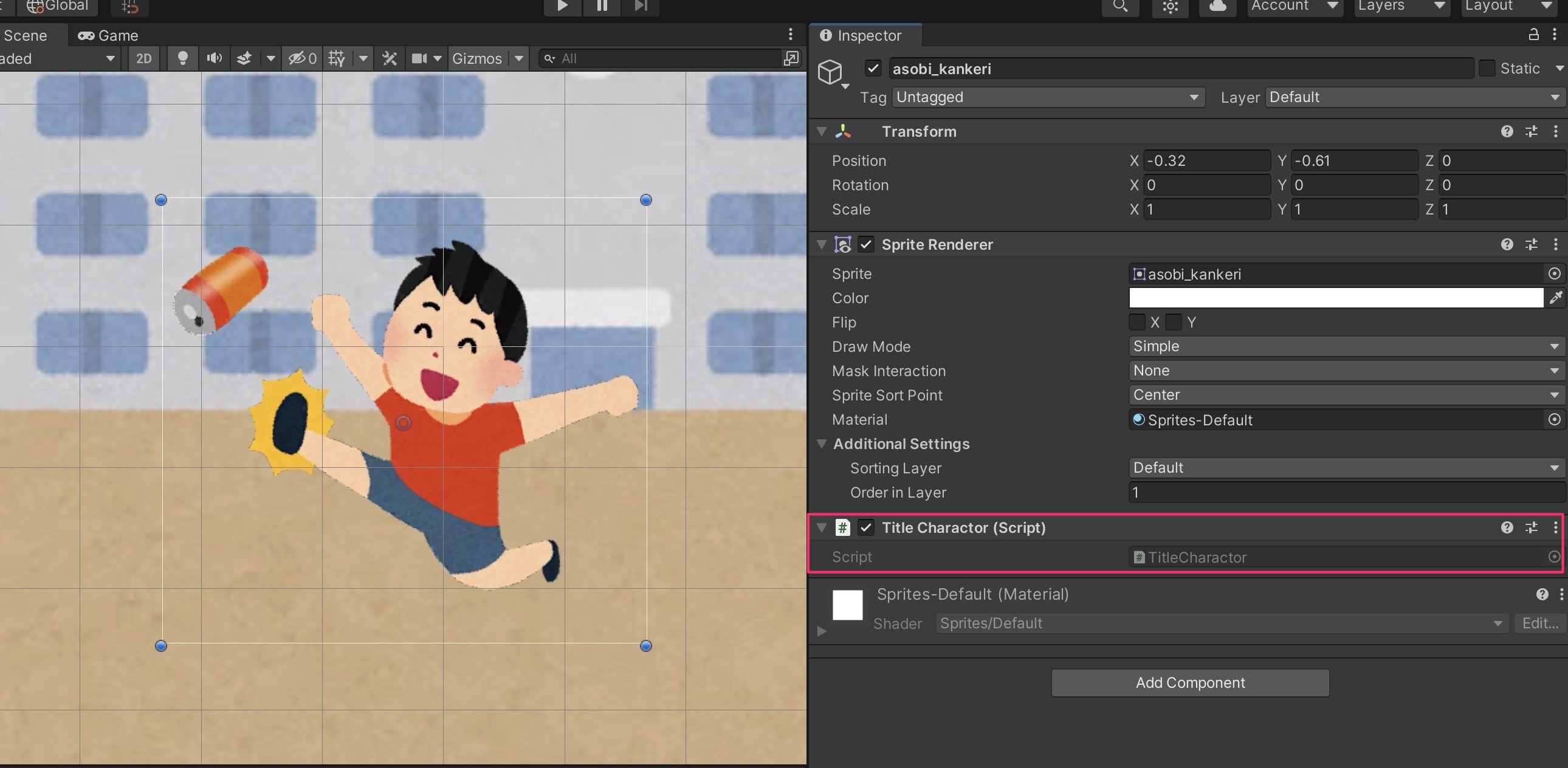
今回は、キャラクターを回転させるスクリプトを設定してみました。
キャラクターのオブジェクトを選択して、「Add Component」からスクリプトを追加します。

TitleCharactorという名前で、スクリプトを作成して下記のように設定しました。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class TitleCharactor : MonoBehaviour
{
private void Update()
{
transform.Rotate(new Vector3(0, 0, 45) * Time.deltaTime);
}
}
Updateメソッドを使用しています。
毎回の更新タイミングで、transformのRotateメソッドを使用して、スクリプトを紐付けたオブジェクトを少しずつ回すようにしています。
画面遷移のスクリプトは、また違う記事に書きたいと思います。
動作確認する
今回作成したものを動かすと、下記のようになります。

Startボタンから画面遷移すると、ゲームが始まるといった感じになります。



コメント