今回はUnity 2Dでキャラクターをキーボードを使用し、上下左右に移動させてみます。
それと、右と左を押した時には、キャラクターの画像を反転させて押した方向を向くようにします。
検証に使用しているUnityのバージョンは’2021.1.19f’で、言語はC#を使っています。
Unity 2Dでキャラクターを上下左右に移動する
今回はハリセンボンをキャラクターとして配置して、下記のようにキーボードの十字キーで上下左右に移動するようにします。
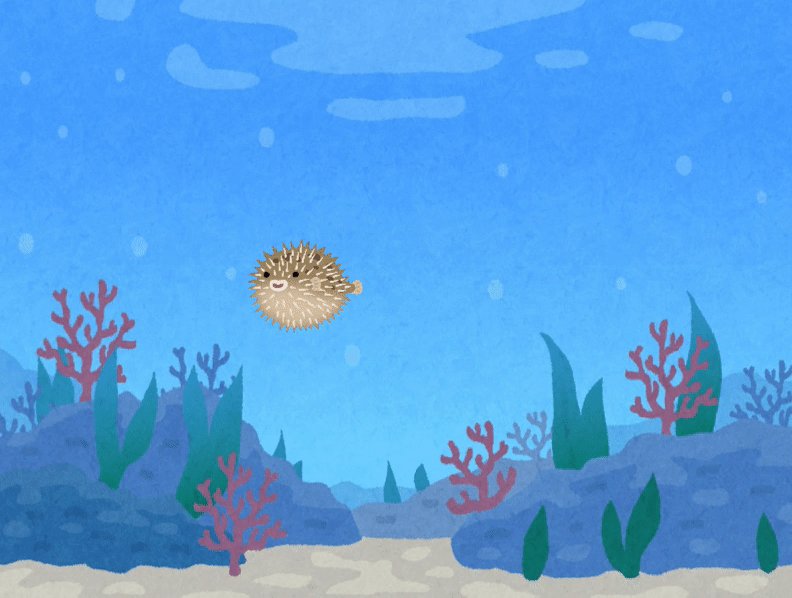
左を押したら左、右を押した時には右を向くようにして、画像反転の制御も入れます。

作成するまでの手順は下記になります。
2. キャラクターに対して、スクリプトを追加する
3. キャラクターのスクリプトを編集する
それでは、実際に実装する手順を確認していきましょう。
キャラクターを上下左右に移動するまで
キャラクターの配置や重ね順については、下記に記事を書いたので、確認してみてください。

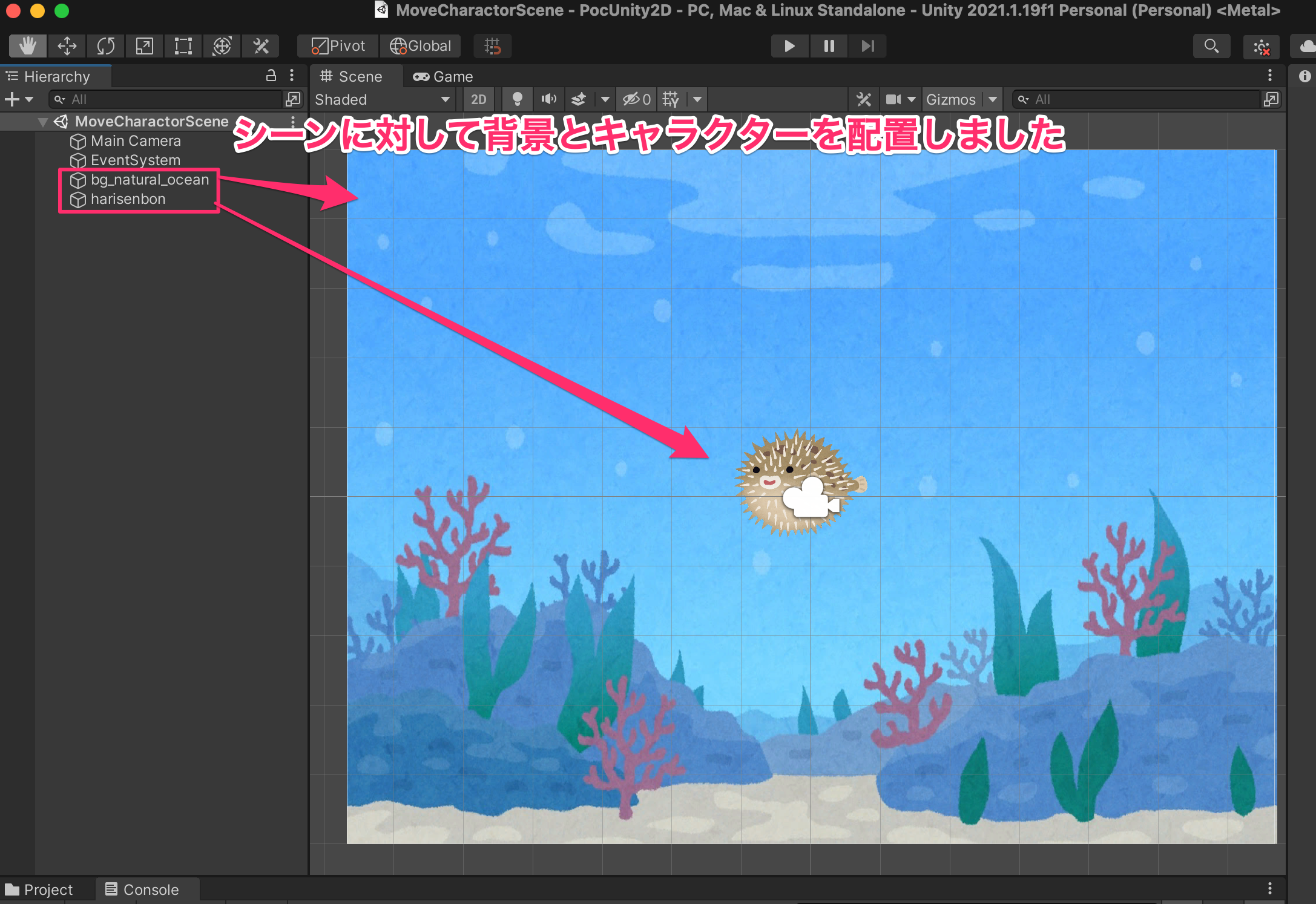
今回はシーンに対して、背景画像をひとつと動かすキャラクターをひとつ追加しました。
下記のような状態です。

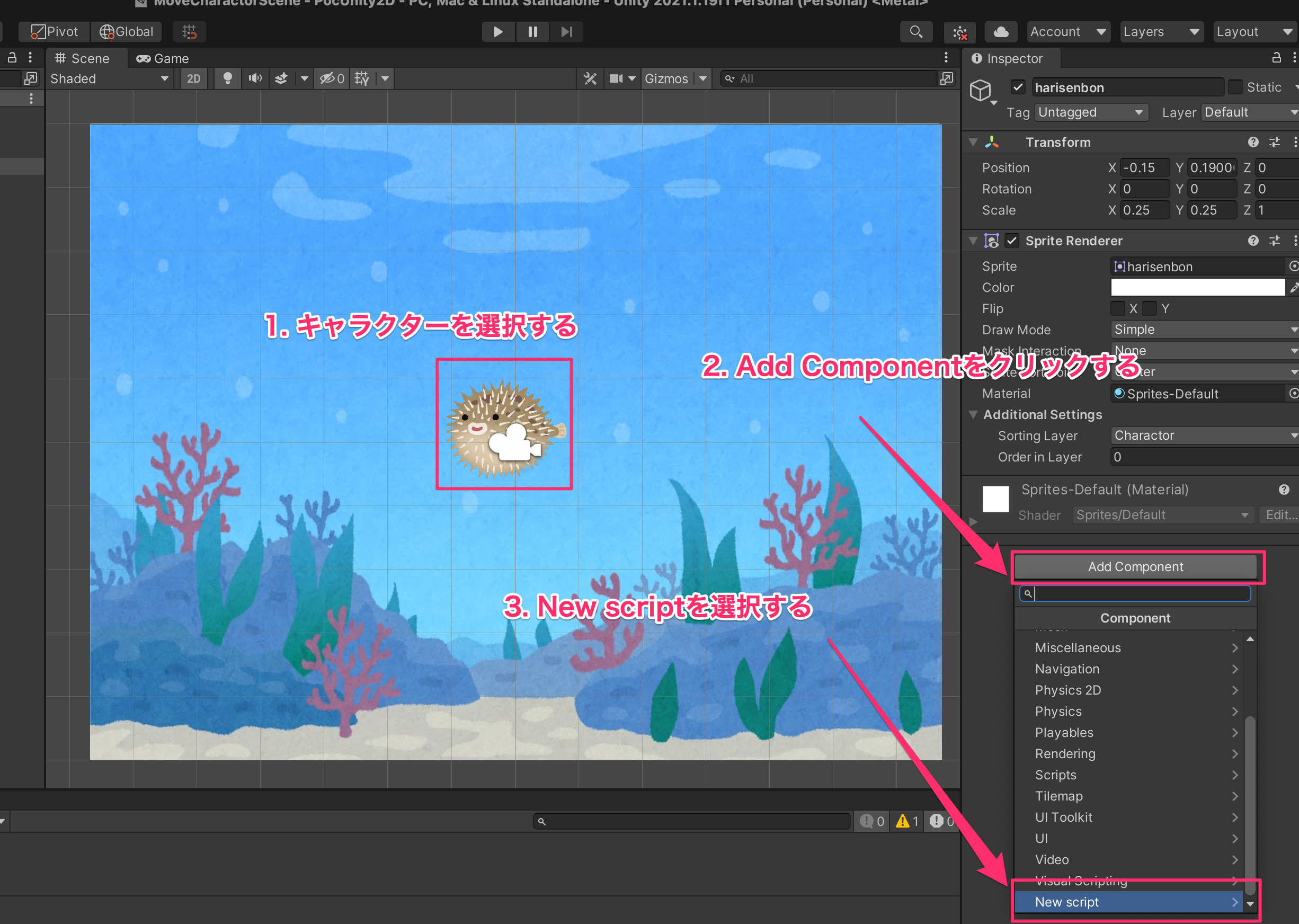
その後にキャラクターに対して、スクリプトを追加します。
画面右のInspectorからAdd Componentをクリックして、New Scriptを選択します。

そうすると、スクリプトの名前を入力できる状態になるので、スクリプト名を入力します。
今回はMoveCharactorControllerというスクリプト名にしてみました。
スクリプトの内容は下記になります。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class MoveCharactorController : MonoBehaviour
{
private float speed = 0.05f;
void Start()
{
}
void Update()
{
Vector2 position = transform.position;
if (Input.GetKey("left"))
{
position.x -= speed;
}
else if (Input.GetKey("right"))
{
position.x += speed;
}
else if (Input.GetKey("up"))
{
position.y += speed;
}
else if (Input.GetKey("down"))
{
position.y -= speed;
}
transform.position = position;
}
}
スクリプトの内容を解説します。
Updateメソッドの中に修正を加えています。
このメソッドは、ゲーム実行中に毎フレーム処理されるメソッドになります。
キーボードの入力などを瞬時に検知して処理することが可能です。
コードの中では最初に、下記のようにして、このスクリプトを紐付けたオブジェクト(ハリセンボン)の位置を取得しています。
取得した位置はposition変数に保持します。
Vector2 position = transform.position;
その後に、キーボード入力を検知して処理しています。
それぞれif文で判定していますが、下記の意味になります。
・`Input.GetKey(“right”)`で右の矢印が押された
・`Input.GetKey(“up”)`で上の矢印が押された
・`Input.GetKey(“down”)`で下の矢印が押された
それぞれのif文がtrueになる場合に処理を行います。
左が押されたら、現在の位置から下記のようにして、横軸位置(x)をspeed変数から引いてposition変数の内容を変更しています。
position.x -= speed;
speed変数には0.05fをスクリプトの最初にいれて定義していました。
同じようにして右が押された場合には、現在の位置から、横軸位置(x)を足しています。
position.x += speed;
上矢印を押された場合には、縦軸位置(y)を足します。
position.y += speed;
同様に下矢印を押された場合には、縦軸位置(y)を引くといった形です。
position.y -= speed;
最後にオブジェクトのtransform.positionに変更を加えたposition変数を設定することで、オブジェクトの位置を変えています。
transform.position = position;
`transform.position.x -= speed;`
上下移動の動作確認をする
この状態で、動作確認をすると下記のようになります。
キャラクターの向きが変わらないまま、左右をチョロチョロ動いていますね。

特に反転させる処理をしていないので、こうなってしまいました。
次に右を押したら右を向いて、左を押したら左を向くようにキャラクター画像を反転してみます。
矢印の方向にキャラクター画像を反転させる
キャラクター画像を反転させるには、Sprite RendererのFlip項目に対して、trueを入力してあげるとOKです。
実際のスクリプトは下記のように修正しました。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class MoveCharactorController : MonoBehaviour
{
private float speed = 0.05f;
//---ここから追加----
private SpriteRenderer renderer;
//---ここまで追加----
void Start()
{
//---ここから追加----
renderer = GetComponent<SpriteRenderer>();
//---ここまで追加----
}
void Update()
{
Vector2 position = transform.position;
if (Input.GetKey("left"))
{
position.x -= speed;
//---ここから追加----
renderer.flipX = false;
//---ここまで追加----
}
else if (Input.GetKey("right"))
{
position.x += speed;
//---ここから追加----
renderer.flipX = true;
//---ここまで追加----
}
else if (Input.GetKey("up"))
{
position.y += speed;
}
else if (Input.GetKey("down"))
{
position.y -= speed;
}
transform.position = position;
}
}
追加したところだけ、解説します。
最初にSpriteRendererの変数を定義しています。
その後に、Startメソッドで、スクリプトを紐づけたオブジェクトのSpriteRendererを取得しています。
renderer = GetComponent<SpriteRenderer>();
SpriteRendererを取得できたら、あとは簡単です。
今回使用した画像はもともと左を向いているので、左を押している間はfalseを設定しています。
if (Input.GetKey("left"))
{
position.x -= speed;
renderer.flipX = false;
}
逆に右を押している間はtrueを設定するといった形です。
else if (Input.GetKey("right"))
{
position.x += speed;
renderer.flipX = true;
}
以上で、設定完了です。
反転するか動作確認する
実際に動作確認をすると、下記のように動いた方向にキャラクターが向くことが確認できます。



コメント
さいこう!!
ありがとうございます😃