JavaScriptを使って、blurイベントを設定する方法などについて説明します。
実際に動くサンプルを使いつつ、以下について書いています。
・blurイベントをつける方法
・blurイベントとchangeイベントの処理順番は?
・blurイベントとfocusイベントの処理順番は?
blurイベントとは?
blurイベントは、ユーザーがフォームの入力要素(例:テキストボックス、テキストエリア、セレクトボックスなど)からフォーカスを外したときに発生するイベントです。
これは、ユーザーが他の要素にフォーカスを移動したり、ページの他の部分をクリックしたときに発生します。
blurイベントは、ユーザーが入力を終えたことを検知するためによく使用されます。
blurイベントをつける方法
HTML要素にonblur属性を書いてblurイベントをつける方法と、addEventListenerを使ってイベントをつける方法です。
DOMにonblurを使ってイベントをつける
HTMLのonblur属性を使用して、直接イベントを設定する方法です。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>onblur Example</title>
</head>
<body>
<input type="text" id="myInput" onblur="handleBlur()">
<script>
function handleBlur() {
console.log('入力フィールドのフォーカスが外れました');
}
</script>
</body>
</html>
HTMLの解説
inputタグにonblur属性を追加しています。
これで、フォーカスがテキストボックスから外れると、設定した関数が実行されます。
この属性には、フォーカスが外れたときに実行するようにhandleBlur関数を指定しています。
JavaScriptの解説
handleBlur関数は、テキストボックスのフォーカスが外れたときにコンソールにメッセージを出力します。
これにより、テキストボックスのフォーカスが外れたことを確認できます。
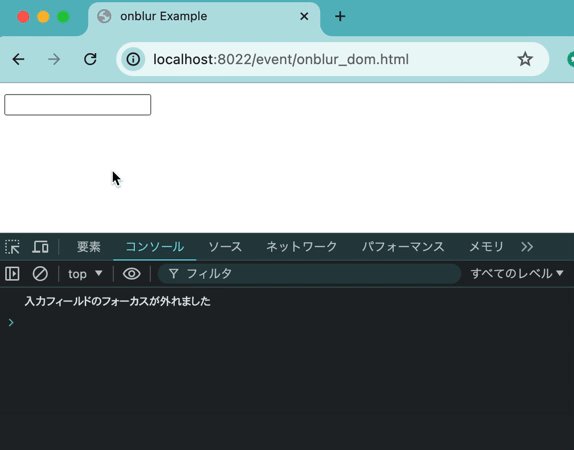
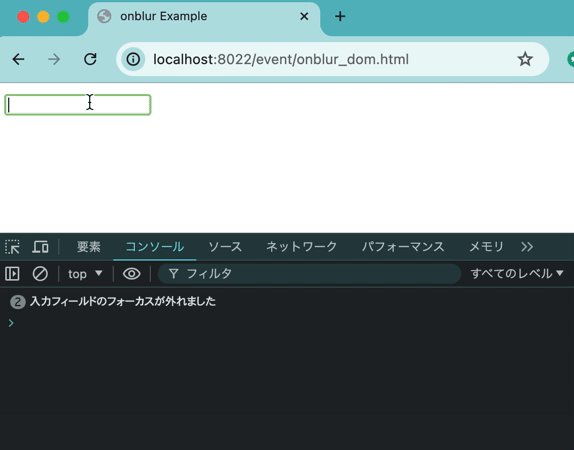
動作確認
実際に動作させてみると、フォーカスが外れたことが確認できました。

addEventListenerを使ってイベントをつける
addEventListenerメソッドを使って、イベントリスナーを設定する方法です。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>addEventListener Example</title>
</head>
<body>
<input type="text" id="myInput">
<script>
document.getElementById('myInput').addEventListener('blur', function() {
console.log('入力フィールドのフォーカスが外れました');
});
</script>
</body>
</html>
HTMLの解説
inputタグにidを設定し、要素を取得しやすくしています。
JavaScriptの解説
document.getElementById('myInput')で入力フィールドを取得し、addEventListenerメソッドでblurイベントを設定しています。
これで、先ほどと同様にイベントが発生したときに、コンソールにメッセージを出力します。
実際に確認してみると、onblurを設定した時と同じように動作します。
blurイベントとchangeイベントの処理順番は?
blurイベントとchangeイベントは、フォームの入力要素でよく使われるイベントです。
blurイベントは要素からフォーカスが外れたときに発生し、changeイベントは要素の値が変更された後、フォーカスが外れたときに発生します。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>blur and change Order</title>
</head>
<body>
<input type="text" id="myInput">
<script>
document.getElementById('myInput').addEventListener('blur', function() {
console.log('blurイベントが発生しました');
});
document.getElementById('myInput').addEventListener('change', function() {
console.log('changeイベントが発生しました');
});
</script>
</body>
</html>
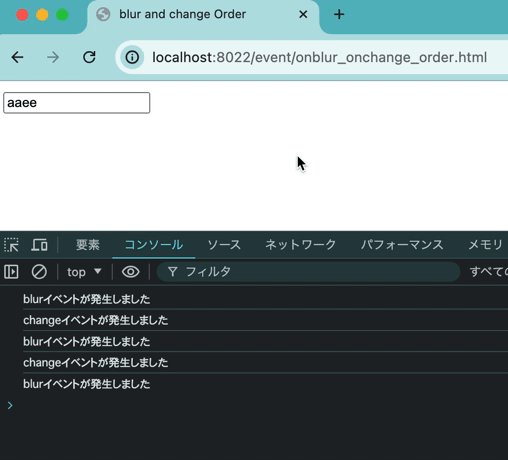
動作確認
このコードを実行し、入力フィールドの値を変更してからフォーカスを外すと、コンソールには以下の順番でメッセージが表示されます。
changeイベントが発生しましたblurイベントが発生しました
このように、イベントの登録順に関係なく、changeイベントはblurイベントの前に発生します。

blurイベントとfocusイベントの処理順番は?
blurイベントとfocusイベントの処理順番についても説明します。
blurイベントは要素からフォーカスが外れたときに発生し、focusイベントは要素にフォーカスが当たったときに発生します。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>blur and focus Order</title>
</head>
<body>
<input type="text" id="input1">
<input type="text" id="input2">
<script>
document.getElementById('input1').addEventListener('blur', function() {
console.log('input1のblurイベントが発生しました');
});
document.getElementById('input1').addEventListener('focus', function() {
console.log('input1のfocusイベントが発生しました');
});
document.getElementById('input2').addEventListener('blur', function() {
console.log('input2のblurイベントが発生しました');
});
document.getElementById('input2').addEventListener('focus', function() {
console.log('input2のfocusイベントが発生しました');
});
</script>
</body>
</html>
2つのテキストボックスを用意して、それぞれにフォーカスを当てた時の処理順を確認してみました。
動作確認
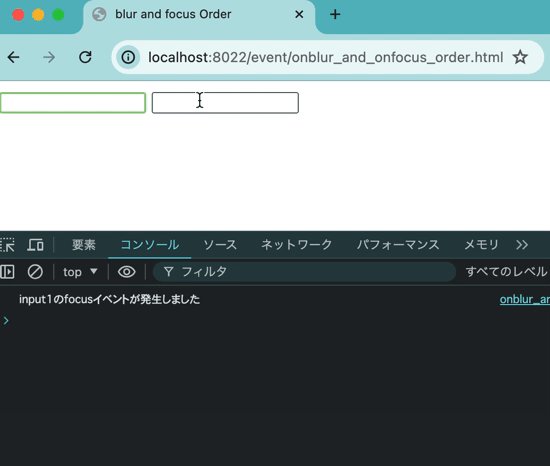
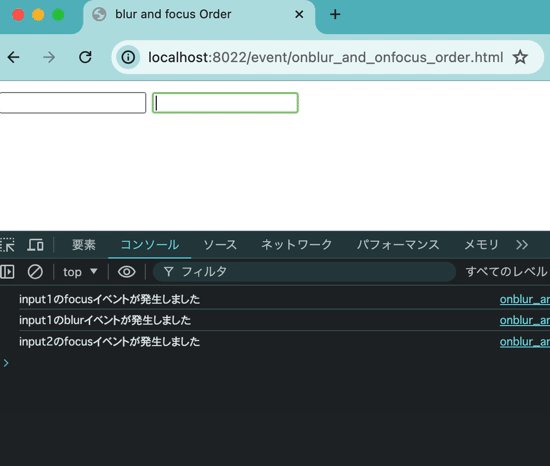
このコードを実行し、input1にフォーカスを当ててからinput2にフォーカスを移動すると、コンソールには以下の順番でメッセージが表示されます。
input1のfocusイベントが発生しましたinput1のblurイベントが発生しましたinput2のfocusイベントが発生しました
このように、処理順に関係なくfocusはフォーカスを当てた時に発生します。
そして、blurイベントはフォーカスが外れた要素で発生します。

JavaScriptでblurイベントを設定する方法まとめ
JavaScriptでblurイベントを設定する方法について解説しました。
以下のポイントをまとめます。
・HTMLの`onblur`属性やJavaScriptの`addEventListener`メソッドを使って、`blur`イベントを設定できました。
・`blur`イベントと`change`イベントでは、`change`イベントが先に発生します。
・`blur`イベントと`focus`イベントでは、登録順に関係なくフォーカスされた時に`focus`イベントが発生し、フォーカスが外れると`blur`が発生しました。

コメント