JavaScriptを使って、focusイベントを設定する方法などについて説明します。
実際に動くサンプルを使って、以下の操作を解説します。
・focusが外れたときに処理をするには?
・focusが当たっているか判定する
focusイベントとは?
focusイベントは、ユーザーがフォームの入力要素(例:テキストボックス、テキストエリア、セレクトボックスなど)にフォーカスしたときに発生するイベントです。
フォーカスとは、ユーザーがその要素に対して入力や操作を行う準備ができている状態を指します。
例えば、テキスト入力フィールドをクリックしてカーソルが表示された状態がフォーカスされた状態です。
focusイベントをつける方法
focusイベントをHTML要素にonfocusでつける方法と、addEventListenerでつける方法です。
DOMにonfocusを使ってイベントをつける
HTMLのonfocus属性を使用して、直接イベントを設定する方法です。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>onfocus Example</title>
</head>
<body>
<input type="text" id="myInput" onfocus="handleFocus()">
<script>
function handleFocus() {
console.log('入力フィールドがフォーカスされました');
}
</script>
</body>
</html>
HTMLの解説
inputタグにonfocus属性を追加しています。
これで、フォーカスがテキストボックスに当たると、設定した関数が実行されます。
この属性には、フォーカスが当たったときに実行するようにhandleFocus関数を指定しています。
JavaScriptの解説
handleFocus関数は、テキストボックスがフォーカスされたときにコンソールにメッセージを出力します。
これにより、テキストボックスがフォーカスされたことを確認できます。
動作確認
実際に動作させてみると、下記のようにフォーカスされたことが確認できました。

addEventListenerを使ってイベントをつける
addEventListenerメソッドを使って、イベントリスナーを設定する方法です。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>addEventListener Example</title>
</head>
<body>
<input type="text" id="myInput">
<script>
document.getElementById('myInput').addEventListener('focus', function() {
console.log('入力フィールドがフォーカスされました');
});
</script>
</body>
</html>
HTMLの解説
inputタグにidを設定し、要素を取得しやすくしています。
JavaScriptの解説
document.getElementById('myInput')で入力フィールドを取得し、addEventListenerメソッドでfocusイベントを設定しています。
先ほどと同様にイベントが発生したときに、コンソールにメッセージを出力します。
実際に確認してみると、onfocusを設定した時と同じように動作します。
focusが外れた時はblurを使う
フォーカスが外れたときに処理をするには、focusではなくblurイベントを使用します。
blurイベントは、要素からフォーカスが外れたときに発生します。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>blur Example</title>
</head>
<body>
<input type="text" id="myInput">
<script>
document.getElementById('myInput').addEventListener('blur', function() {
console.log('入力フィールドのフォーカスが外れました');
});
</script>
</body>
</html>
HTMLの解説
inputタグにidを設定し、要素を取得しやすくしています。
JavaScriptの解説
document.getElementById('myInput')で入力フィールドを取得し、addEventListenerメソッドでblurイベントを設定しています。
これで、要素からフォーカスが外れたときに設定した関数の処理が動作します。
イベントが発生したときに、コンソールにメッセージを出力します。
動作確認
実際に動かしてみると、下記のようにフォーカスが外れたときに処理されました。

focusが当たっているか判定する
要素が現在フォーカスされているかどうかを判定する方法です。
JavaScriptではdocument.activeElementを使用して、現在フォーカスされている要素を取得できます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Check Focus</title>
</head>
<body>
<input type="text" id="myInput">
<script>
function checkFocus() {
let focusedElement = document.activeElement;
if (focusedElement.id === 'myInput') {
console.log('入力フィールドがフォーカスされています');
} else {
console.log('入力フィールドはフォーカスされていません');
}
}
setInterval(checkFocus, 1000);
</script>
</body>
</html>
HTMLの解説
inputタグとボタンを設定し、フォーカスをチェックするボタンを追加しています。
JavaScriptの解説
checkFocus関数は、現在フォーカスされている要素をdocument.activeElementで取得ます。
そして、フォーカスされている要素のidがmyInputと一致するかどうかを判定します。
これで、特定の要素がフォーカスされていることを判定できます。
setIntervalメソッドを使用して、checkFocus関数を1秒ごとに実行し、フォーカスの状態をコンソールに出力します。
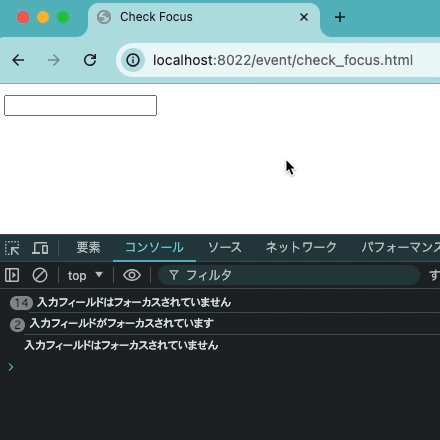
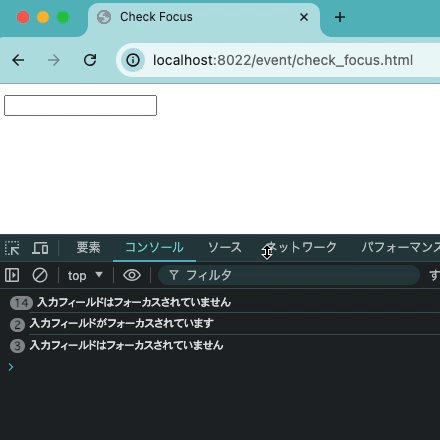
動作確認
動作を確認すると、下記のように1秒ごとにフォーカス状態を参照して、コンソールに現在の状態が出力されました。

JavaScriptでfocusイベントを設定する方法まとめ
JavaScriptでfocusイベントを設定する方法などについて解説しました。
以下のポイントをまとめます。
・HTMLの`onfocus`属性やJavaScriptの`addEventListener`メソッドを使って、focusイベントを設定できた。
・フォーカスが外れたときの処理には、blurイベントを使用しました。
・`document.activeElement`を使って、現在フォーカスされている要素を判定できた。

コメント