JavaScriptを使って、resetイベントを設定する方法などについて書いています。
resetイベントを使うと、フォームを初期化されたときに処理をすることができます。
実際に動くサンプルを使いつつ、以下について書いています。
・resetイベントをつける方法
・resetメソッドでフォームを初期化する
・inputタグのresetでフォームを初期化する
resetイベントを設定する方法と一緒にフォームを初期化する方法についても記載しています。
resetイベントとは?
resetイベントは、フォームがリセットされたときに発生するイベントです。
フォームのリセットボタンがクリックされるか、JavaScriptからフォームのresetメソッドが呼び出されるとトリガーされます。
このイベントを使用して、フォームがリセットされる前にカスタム処理を行ったり、リセット時に特定の操作を実行したりすることができます。
resetイベントをつける方法
resetイベントをHTML要素にonreset属性を使ってつける方法と、addEventListenerメソッドを使ってつける方法があります。
DOMにonresetを使ってイベントをつける
HTMLのonreset属性を使用して、直接イベントを設定する方法です。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>onreset Example</title>
</head>
<body>
<form id="myForm" onreset="handleReset()">
<input type="text" name="name" placeholder="名前">
<input type="email" name="email" placeholder="メール">
<fieldset>
<div>
<input type="radio" name="test-radio" value="test1" />
<label for="test1">test1</label>
</div>
<div>
<input type="radio" name="test-radio" value="test2" />
<label for="test2">test2</label>
</div>
</fieldset>
<select name="test-select">
<option value=""></option>
<option value="test1">test1</option>
<option value="test2">test2</option>
<option value="test3">test3</option>
</select>
<br />
<button type="reset">リセット</button>
</form>
<script>
function handleReset() {
alert('フォームがリセットされました');
}
</script>
</body>
</html>
HTMLの解説
formタグの配下にテキストボックス、ラジオボタンやセレクトボックスを含めた適当なフォームを作成しました。
buttonタグでリセットボタンを用意しています。
type属性でresetを設定しているので、これでフォームがリセットされます。
ボタンが押されてリセットされた時にformタグのonreset属性に設定しているメソッドが処理されます。
JavaScriptの解説
handleReset関数は、resetイベントが発生したときに呼び出されます。
今回はリセットボタンを押した時です。
この関数は、アラートダイアログに「フォームがリセットされました」というメッセージを表示します。
動作確認
フォームのリセットボタンをクリックすると、下記のようにアラートダイアログが表示され、フォームの入力フィールドが初期状態に戻りました。

このようにonreset属性に設定した処理がリセット時に動きます。
動作としてはリセット前に処理された後に、フォームがリセットされました。
addEventListenerを使ってイベントをつける
HTMLでは特に設定を行わず、JavaScriptでイベントリスナーを追加します。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>addEventListener Example</title>
</head>
<body>
<form id="myForm">
<input type="text" name="name" placeholder="名前">
<input type="email" name="email" placeholder="メール">
<fieldset>
<div>
<input type="radio" name="test-radio" value="test1" />
<label for="test1">test1</label>
</div>
<div>
<input type="radio" name="test-radio" value="test2" />
<label for="test2">test2</label>
</div>
</fieldset>
<select name="test-select">
<option value=""></option>
<option value="test1">test1</option>
<option value="test2">test2</option>
<option value="test3">test3</option>
</select>
<br />
<button type="reset">リセット</button>
</form>
<script>
document.getElementById('myForm').addEventListener('reset', function() {
alert('フォームがリセットされました');
});
</script>
</body>
</html>
HTMLの解説
先ほどと同様にフォームを用意しています。
今回はフォームタグにonreset属性をつけずに、スクリプトの方で処理しています。
JavaScriptの解説
document.getElementById('myForm')で対象のフォーム要素を取得し、addEventListenerメソッドを使ってresetイベントリスナーを追加します。
第1引数で渡したresetがイベントになり、第2引数に匿名関数で処理を書いています。
先ほどと同じようにイベントが発生すると、アラートダイアログに「フォームがリセットされました」というメッセージが表示されます。
resetメソッドでフォームを初期化する
resetメソッドを使用すると、JavaScriptからフォームを初期化することができます。
これにより、ユーザーがリセットボタンをクリックしなくても、任意のタイミングでフォームのフィールドを初期状態に戻すことが可能です。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Form Reset Method Example</title>
</head>
<body>
<form id="myForm">
<input type="text" name="name" placeholder="名前">
<input type="email" name="email" placeholder="メール">
<button type="button" id="resetButton">リセット</button>
</form>
<script>
document.getElementById('resetButton').addEventListener('click', function() {
document.getElementById('myForm').reset();
alert('フォームがリセットされました');
});
</script>
</body>
</html>
HTMLの解説
簡単なフォームを用意しています。
リセットボタンはtype属性がbuttonになっているので、特にイベントが発生しないボタンです。
JavaScriptの解説
スクリプトの方では、id属性がresetButtonのボタンに対して、クリックイベントを追加しています。
このイベントはクリックしたときに発生します。
ボタンをクリックすると、document.getElementById('myForm')でフォームを取得して、取得したフォームからresetメソッドを呼び出しました。
これで、buttonタグのtype属性がresetでない場合でもフォームの値がリセットされます。
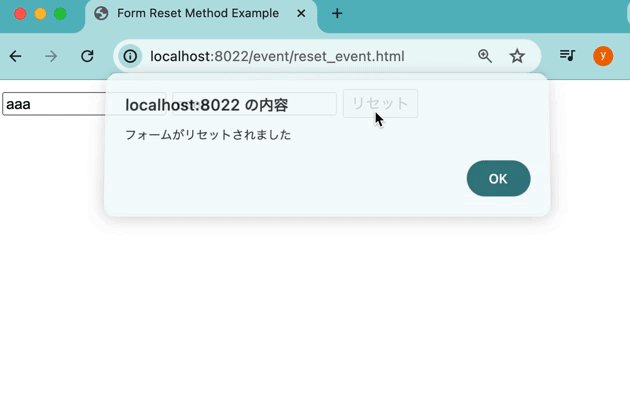
動作を確認する
動作を確認すると、下記のようにリセットされることが確認できました。

inputタグのresetでフォームを初期化する
inputタグのresetタイプを使用することでも、フォーム全体をリセットすることができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Input Reset Example</title>
</head>
<body>
<form id="myForm">
<input type="text" name="name" placeholder="名前">
<input type="email" name="email" placeholder="メール">
<input type="reset" value="リセット">
</form>
</body>
</html>
このコードでは、inputタグのresetタイプを使用して、フォームのリセットボタンを作成しています。
リセットボタンをクリックすると、フォームのすべての入力フィールドが初期状態に戻ります。
特に行いたい処理がなくフォームを初期化したいだけなら、このようにinputタグかbuttonタグのtype属性にresetをつけたボタンを用意すると良いかと思います。
動作確認
このようにリセットボタンをクリックすると、フォームが初期化されました。

JavaScriptでresetイベントを設定する方法まとめ
JavaScriptを使って、resetイベントを設定する方法とフォーム初期化について解説しました。
以下のポイントをまとめます。
・HTMLの`onreset`属性やJavaScriptの`addEventListener`メソッドを使って、`reset`イベントを設定できた。
・フォームから`reset`メソッドを呼び出すことで、フォームを初期化することができた。
・フォーム内の`input`タグや`button`タグの`type`属性に`reset`を設定することで、フォームを初期化することができた。

コメント