JavaScriptを使って、loadイベントを設定する方法や動作するタイミングについて書いています。
loadイベントを使うと、ページやリソースが完全に読み込まれたときに処理を実行することができます。
実際に動くサンプルを使いつつ、以下について書いています。
・loadイベントをつける方法
・loadイベントの動作するタイミングは?
loadイベントとは?
loadイベントは、ページ全体のリソース(画像、スクリプトなどを含む)が完全に読み込まれたときに発生するイベントです。
これにより、ユーザーがページ上のすべての要素を利用可能になったタイミングで処理を実行することができます。
loadイベントをつける方法
loadイベントを設定する方法として、window.onloadを使う方法と、addEventListenerメソッドを使う方法があります。
window.onloadでイベントを設定する
window.onloadを使って、ページが読み込まれた時に処理する例です。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Window Load Event Example</title>
</head>
<body>
<h1>ページが完全に読み込まれました</h1>
<script>
window.onload = function() {
alert('ページが完全に読み込まれました');
};
</script>
</body>
</html>
簡単なHTMLページを作成しました。
スクリプト内でwindow.onloadを使って、処理を書いています。
このようにwindow.onloadに対して代入して、無名関数の中に処理を書くとページを読み終わった後に処理されます。
動作確認
動作を確認すると、ページを開いて、読み込まれたときにアラートダイアログが表示されました。

addEventListenerを使ってイベントをつける
addEventListenerメソッドを使って、loadイベントを設定する方法です。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>AddEventListener Load Event Example</title>
</head>
<body>
<h1>ページが完全に読み込まれました</h1>
<script>
window.addEventListener('load', function() {
alert('ページが完全に読み込まれました');
});
</script>
</body>
</html>
windowからaddEventListenerメソッドを呼び出して、第1引数にloadを指定しました。
第2引数に無名関数を指定して実行したい内容を書きました。
こちらも先ほどと同じように動作します。
loadイベントの動作するタイミングは?
loadイベントは、ページ全体のリソース(画像、スクリプトなどを含む)が完全に読み込まれた後に発生します。
これにより、ページ上のすべての要素が利用可能な状態で処理を実行することができます。
通常、loadイベントは以下のタイミングで発生します。
- ページ全体が読み込まれた後
- すべての画像、スクリプト、スタイルシートなどのリソースが読み込まれた後
リソースが読み込まれていなくて失敗するパターン
例えば、下記のようにheadタグにHTML要素を変更するスクリプトを書いたときです。
<html lang="ja">
<head>
<title>Window Load Failed Example</title>
<script>
const test1Div = document.querySelector('#test1');
test1Div.innerHTML = '書き換えテスト';
const testImage = document.querySelector('#test-img');
testImage.width = 500;
</script>
</head>
<body>
<div id="test1">
テスト1です!
</div>
<div id="test2">
テスト2です!
</div>
<img src="mouse_cheese.png" id="test-img" width="100" />
</body>
</html>
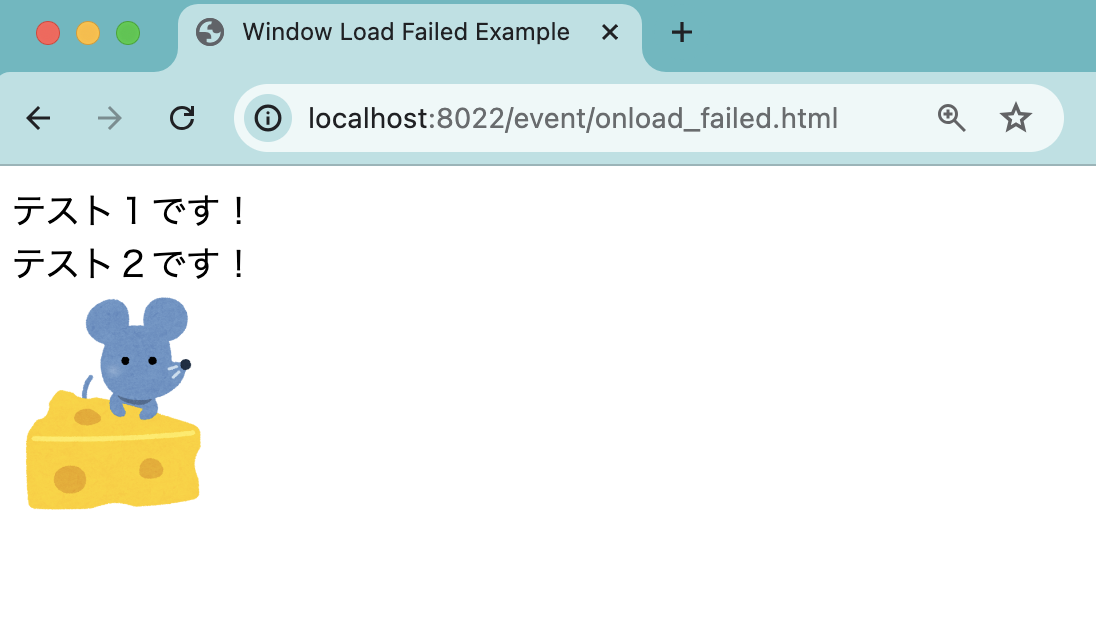
id属性がtest1のdivタグとtest2のdivタグを最初に書いています。
そして、次にimgタグを用意しています。
headタグにtest1のdivタグの中身を書き換える処理とimgタグの横幅を書き換える処理を書いていますが
このタイミングだとHTMLが全て読み込まれてないため、うまく動作しません。
確認すると、下記のように変わっていないことが確認できます。

loadイベントを使って読み込まれてから処理
loadイベントを使うことで、読み込まれてから処理することができます。
先ほどのスクリプトを下記のように、書き換えました。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Window Load Success Example</title>
<script>
window.addEventListener('load', function() {
const test1Div = document.querySelector('#test1');
test1Div.innerHTML = '書き換えテスト';
const testImage = document.querySelector('#test-img');
testImage.width = 500;
});
</script>
</head>
<body>
<div id="test1">
テスト1です!
</div>
<div id="test2">
テスト2です!
</div>
<img src="mouse_cheese.png" id="test-img" width="100" />
</body>
</html>
addEventListenerメソッドで、loadを指定して読み込まれた後に実行されるようにしました。
こうするとheadタグの中に書いていた場合でも、読み込まれた後に実行されるためHTML要素を書き換える処理が動作します。
確認すると、下記のように書きかわったことが確認できます。

JavaScriptでloadイベントを設定する方法まとめ
JavaScriptを使って、loadイベントを設定する方法と動作タイミングについて書きました。
以下のポイントをまとめます。
・window.onloadやJavaScriptのaddEventListenerメソッドを使って、loadイベント時の処理を設定できた。
・loadイベントを使わない場合には処理する場所によって、HTML要素を読み込むことができずに失敗した。

コメント