HTMLのtextareaタグは、複数行のテキスト入力を受け付けるためのタグです。
この記事では、textareaタグの基本的な使い方などについて、解説しています。
textareaタグの基本的な使い方
textareaタグは、開始タグと終了タグで囲まれた要素です。
<textarea>ここに初期テキストを入力</textarea>
このコードをブラウザで表示すると、テキストを入力できる領域が表示されます。
開始タグと終了タグの間に記述されたテキストは、初期テキストとして表示されます。
実際にブラウザで確認すると、下記のように表示されます。

textareaタグの属性
textareaタグには、様々な属性があります。
name属性
name属性は、フォームで送信される際の要素の名前を指定します。
<textarea name="comment">ここに初期テキストを入力</textarea>
この例では、textarea要素の名前はcommentとなります。
rows属性・cols属性
rows属性は、テキスト領域の行数を指定します。
cols属性は、テキスト領域の列数(幅)を指定します。
<textarea name="comment" rows="5" cols="30">ここに初期テキストを入力</textarea>
この例では、テキスト領域は5行、30列のサイズになります。
placeholder属性
placeholder属性は、テキストが入力されていない場合に表示するヒントテキストを指定します。
<textarea name="comment" placeholder="コメントを入力してください"></textarea>
この例では、テキスト領域が空の場合、「コメントを入力してください」というテキストが表示されます。
実際にブラウザで確認すると、下記のように表示されました。

readonly属性
readonly属性は、テキスト領域を読み取り専用にするかどうかを指定します。
<textarea name="comment" readonly>このテキストは編集できません</textarea>
この例では、テキスト領域の内容は編集できません。
実際にブラウザで確認すると、下記のように表示されました。
見た感じは編集できそうですが、readonlyにした場合は削除や追記をしようとしても、編集できないことが確認できます。

disabled属性
disabled属性は、テキスト領域を無効にするかどうかを指定します。
<textarea name="comment" disabled>このテキスト領域は無効です</textarea>
この例では、テキスト領域は無効化され、編集や選択ができなくなります。
実際にブラウザで確認すると、下記のように表示されました。
見た目もグレーになって、編集できないことが確認できました。

maxlength属性
maxlength属性は、テキスト領域に入力できる最大文字数を指定します。
<textarea name="comment" maxlength="100">ここにコメントを入力</textarea>
この例では、テキスト領域には100文字までしか入力できません。
required属性
required属性は、テキスト領域が必須入力かどうかを指定します。
<textarea name="comment" required>ここにコメントを入力</textarea>
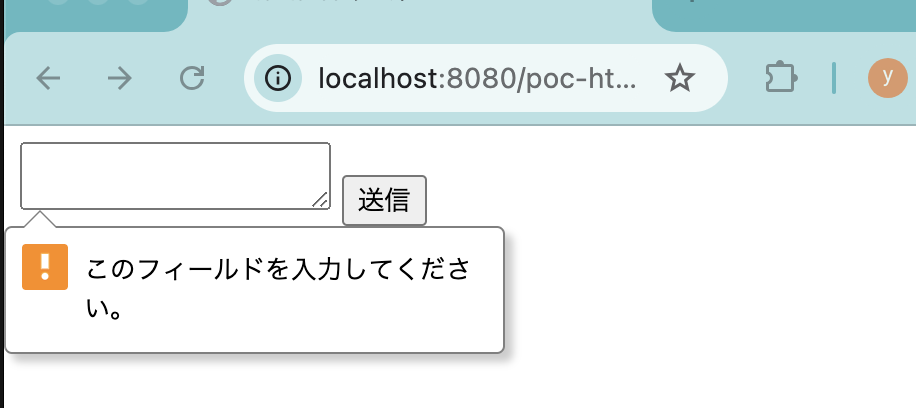
この例では、テキスト領域が空の場合、フォームを送信できません。
空だった場合は、下記のようにブラウザでポップアップが表示されます。

textareaのサイズを固定したい
textareaのサイズを固定するには、CSSを使用します。
style属性にwidthプロパティとheightプロパティを指定することで、サイズを固定できます。
<textarea name="comment" style="width: 300px; height: 100px;">ここにコメントを入力</textarea>
この例では、テキスト領域の幅が300ピクセル、高さが100ピクセルに固定されます。
CSSでサイズを指定することで、rows属性やcols属性によるサイズの変更を上書きできます。
ユーザーによるリサイズをできなくしたい場合には、後述のresizeプロパティを使うと良いです。
また、レスポンシブデザインに対応する場合は、widthプロパティにパーセント指定などを利用すると良いでしょう。
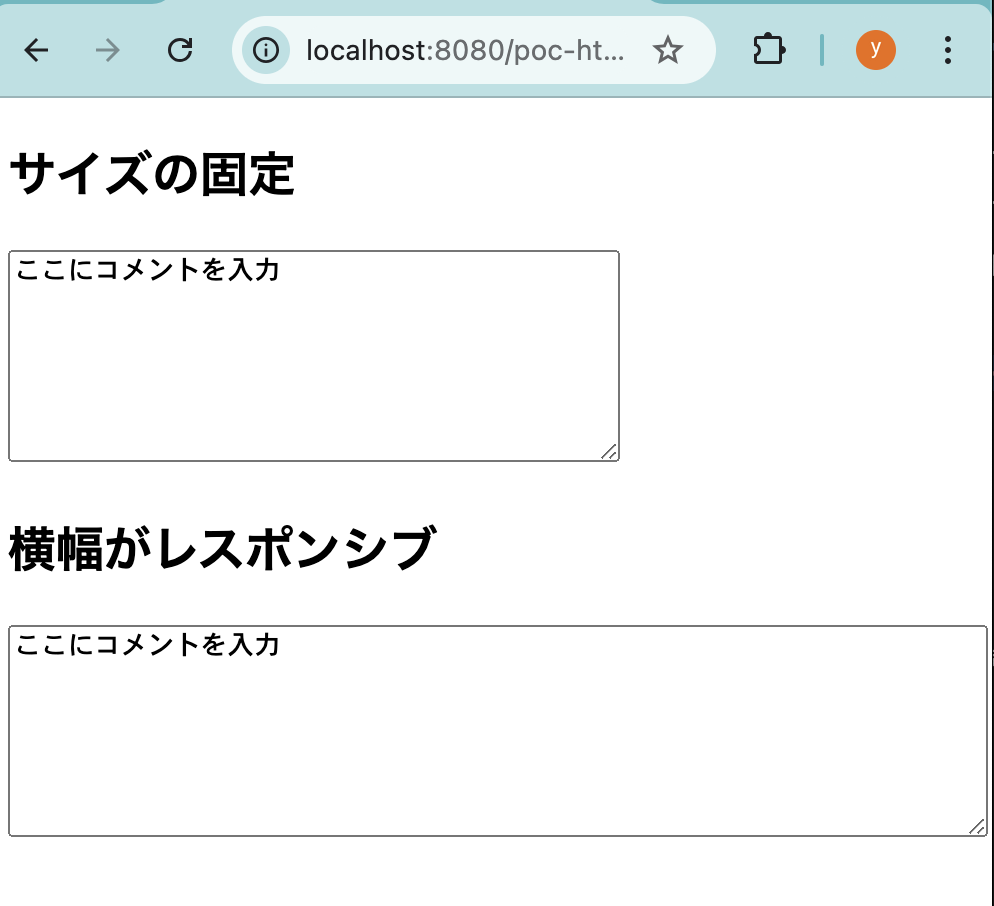
<textarea name="comment" style="width: 100%; height: 100px;">ここにコメントを入力</textarea>
この例では、テキスト領域の幅が親要素に合わせて100%に設定されます。
実際にブラウザで確認すると、下記のように表示されました。
width, heightを指定している場合は、指定したサイズになって、パーセントでwidthを指定すると、ブラウザの幅に合わせてレスポンシブに表示されるようになりました。

resizeプロパティ
CSSのresizeプロパティを使うと、ユーザーによるtextareaのリサイズを制御できます。
textarea {
resize: none; /* リサイズ不可 */
resize: vertical; /* 縦方向のみリサイズ可能 */
resize: horizontal; /* 横方向のみリサイズ可能 */
resize: both; /* 縦横両方向にリサイズ可能 */
}
resize: none;を指定すると、ユーザーはtextareaのサイズを変更できなくなります。
textareaの文字数を制限したい
textareaの文字数を制限するには、HTMLのmaxlength属性を使用する方法と、JavaScriptを使用する方法があります。
maxlength属性を使用する
maxlength属性は、テキスト領域に入力できる最大文字数を指定します。
<textarea name="comment" maxlength="100">ここにコメントを入力</textarea>
この例では、テキスト領域には100文字までしか入力できません。
maxlength属性は、ユーザーが入力できる文字数を制限する最も簡単な方法です。
JavaScriptを使用した文字数制限
JavaScriptを使用すると、より柔軟な文字数制限が可能です。
例えば、入力中の文字数をリアルタイムに表示したり、特定の文字数を超えた場合にエラーメッセージを表示したりできます。
window.onload = function() {
const textarea = document.querySelector('textarea');
const maxLength = 100;
const counter = document.getElementById('counter');
textarea.addEventListener('input', () => {
const currentLength = textarea.value.length;
counter.textContent = `${currentLength} / ${maxLength}`;
if (currentLength > maxLength) {
textarea.value = textarea.value.slice(0, maxLength); // 文字数オーバー分を削除
counter.textContent = `${maxLength} / ${maxLength} (最大文字数を超えています)`;
}
});
}
<div><textarea>ここに初期テキストを入力</textarea></div>
<div>文字数:<span id="counter"></span></div>
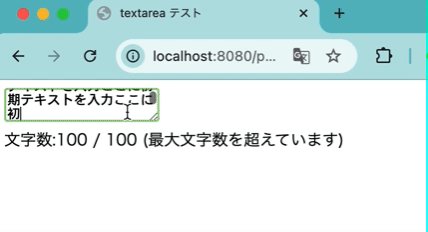
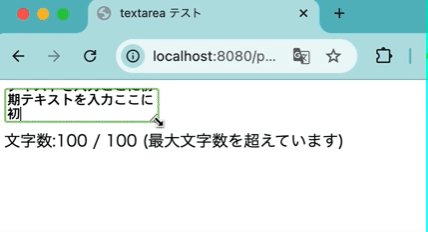
この例では、入力中の文字数をcounter要素に表示し、最大文字数を超えた場合は文字数オーバー分を削除しています。
実際にブラウザで確認すると、下記のように制御できることが確認できます。

JavaScriptでのtextareaの操作
JavaScriptを使うことで、textarea要素を動的に操作できます。
要素の取得
document.querySelector()やdocument.getElementById()などを使って、textarea要素を取得できます。
const textarea = document.querySelector('textarea[name="comment"]');
値の取得、設定
valueプロパティを使うことで、textarea要素の値を取得したり、設定したりできます。
// 値を取得
const value = textarea.value;
// 値を設定
textarea.value = '新しいテキスト';
イベントの監視
addEventListener()メソッドを使うことで、textarea要素のイベントを監視できます。
例えば、inputイベントを監視することで、テキストが入力されるたびに処理を実行できます。
textarea.addEventListener('input', () => {
console.log('テキストが入力されました');
});
まとめ
textareaタグは、Webページで複数行のテキスト入力を受け付けるための重要な要素です。
属性を使いこなしたり、JavaScriptと連携することで、さまざまな要件に対応できるかと思います。


コメント