
今回はCDNのみで、SPAを作る方法をサンプルコードを書いて検証してみました。✊🏻
子のコンポーネントが2つあって、親のファイルからそれぞれ読み込まれて、Vue Routerを使って表示を切り替えるというサンプルになります。
サンプルでは、VueのCDNとVueRouterのCDNを読み込んでいます。(Vueのバージョンは2を使っています)
.vueファイルをロードするために、http-vue-loaderもCDNで読み込んで使っています。
HTMLにマウントする親のファイルを作成する
親のファイルを下記のように作成します。
index.htmlという名前で作っておきます。URLにアクセスしてきたときに、一度だけ読み込まれるページです。
<html>
<head>
<meta charset="UTF-8" />
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
<script src="https://unpkg.com/vue-router@3.5.2/dist/vue-router.js"></script>
<script src="https://unpkg.com/http-vue-loader"></script>
<title>vue-router cdn test</title>
</head>
<body>
<div id="app">
<router-link to="/foo">Go to Foo</router-link><br />
<router-link to="/bar">Go to Bar</router-link>
<router-view></router-view>
</div>
</body>
<script>
const routes = [
{ path: '/foo', component: httpVueLoader('./foo.vue') },
{ path: '/bar', component: httpVueLoader('./bar.vue') }
];
const router = new VueRouter({
routes
});
new Vue({
el: '#app',
router: router
});
</script>
</html>
親ファイルの解説
headタグで、それぞれのCDNからライブラリを読み込みます。
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
<script src="https://unpkg.com/vue-router@3.5.2/dist/vue-router.js"></script>
<script src="https://unpkg.com/http-vue-loader"></script>
scriptタグの中では、まずVueRouterでルートを作成します。
httpVueLoaderを使用することで、ファイル別にvueを読み込むことが可能です。
const routes = [
{ path: '/foo', component: httpVueLoader('./foo.vue') },
{ path: '/bar', component: httpVueLoader('./bar.vue') }
];
const router = new VueRouter({
routes
});
URLで/fooにアクセスされた場合はfoo.vueを使用する。
URLで/barにアクセスされた場合はbar.vueを使用する。
といった感じです。
その後にVueを使って、divタグのid="app"が付いた要素にマウントしています。
routerプロパティに作成したrouterを設定します。
new Vue({
el: '#app',
router: router
});
ここまでやっておくと
divタグ(#app)の配下にあるrouter-viewと書いてある箇所に、選択したコンポーネントが表示されます。
<div id="app">
<router-link to="/foo">Go to Foo</router-link><br />
<router-link to="/bar">Go to Bar</router-link>
<router-view></router-view>
</div>
router-linkはVueRouterを使用して、リンクを作成しています。
それぞれクリックすると、VueRouterで作成したfoo.vueとbar.vueが表示されます。
読み込む子コンポーネントファイルを作成する
親から呼び出されるfoo.vueとbar.vueを作成します。
ルートを複数作る場合は、ここで作成するファイルが増えていくイメージです。
foo.vueの作成
foo.vueの内容が下記です。
<template>
<div>
<b>{{ text }}</b>
</div>
</template>
<script>
module.exports = {
data: function() {
return {
text: 'Foo Component'
}
}
}
</script>
foo.vueの解説
templateタグの中が、読み込まれてrouter-viewに展開される内容です。
コンポーネントのデータとして、textというプロパティを作成しています。
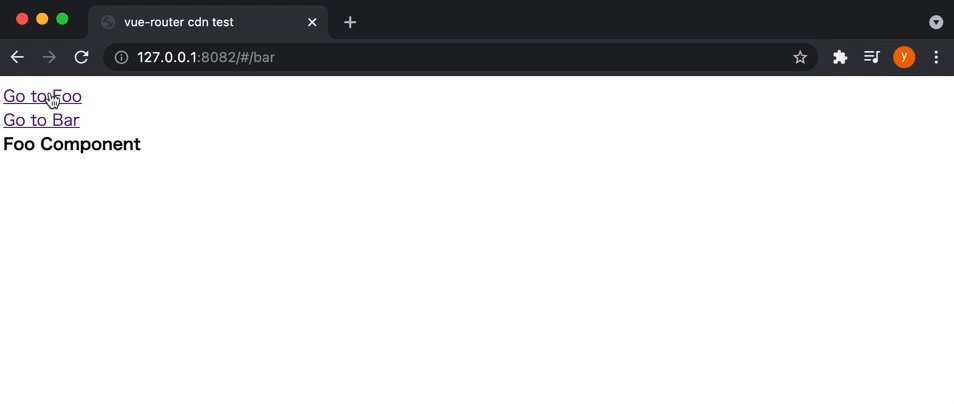
そこの文字列を表示しているだけのコンポーネントです。
bar.vueの作成
bar.vueの内容が下記です。
<template>
<div>
<b>{{ text }}</b>
</div>
</template>
<script>
module.exports = {
data: function() {
return {
text: 'Bar Component'
}
}
}
</script>
bar.vueの解説
同じように作成しているだけですね。
変えているのはtextというプロパティの内容だけになります。
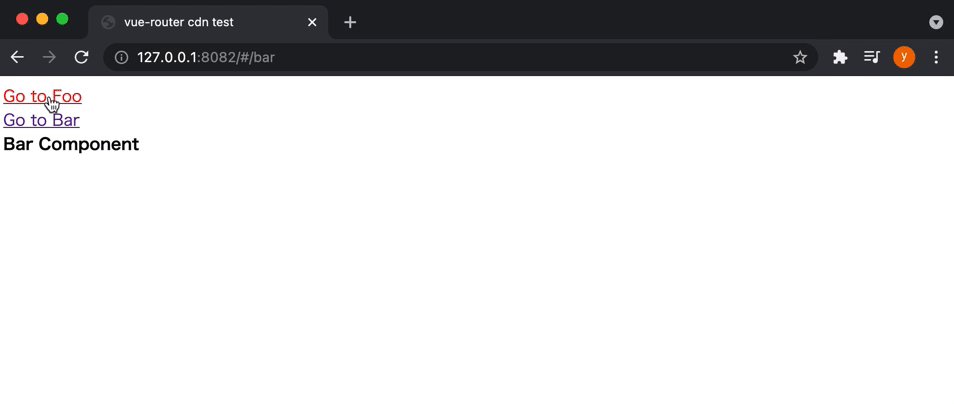
呼び出されると、「Bar Component」が表示されます。
動作確認
このように一度だけブラウザで読み込んだら、それぞれのファイルに書いた内容が表示されることが確認できました!

CDNだけでも、こんな感じでSPA構成を作ることが可能です。
前回の記事に書いたようなメリットもあるので、そんなにファイル数がない場合などは検討してみてもいいかもしれませんね。


コメント