Vue.jsでCDNを使う方法を書いています。
この記事では、CDNの説明・公式で紹介されているCDNのURL・サンプルコードをあわせて紹介しています。
CDNとは?

CDNはContent Delivery Network(コンテンツ・デリバリー・ネットワーク)の略です。
調べてみるとCDNの仕組みとしては、世界中に配信用のサーバーが配置されていてアクセスすると、エンドユーザーに近いサーバーからコンテンツを配信してくれるとのことです。
これによって、オリジナルコンテンツのあるWebサーバーへの負荷軽減や、位置が近いということで配信が早いというメリットがあるようです。
こちらの記事がわかりやすかったです。
【図解】CDNとは?仕組みと技術の基礎知識
Vue.jsを使うときに意識しないといけない事は特にはありません。
特定のCDNのURLにアクセスすることで、ファイルをダウンロードして読み込むことができる便利なサービスです。
Vue.jsのCDNにアクセスすると、Vue.jsを使用するときに必要なファイルを簡単に読み込むことが可能です。
Vue.jsでCDNを使う方法

Vue.jsでCDNを使うときのURLと実際に使ってみたサンプルを載せています。
Vue.js(バージョン2)のCDNのURL
こちらの公式サイトにも記載がありますが、HTMLから読み込むことにより、下記を使うことができます。
headタグの中で読み込むと良いです。
- 開発用のCDNのURL
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
- 本番環境用のCDNのURL
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
開発版と本番環境版のURLで違うのは、開発用のバージョンではファイルが圧縮されていませんが、本番用は圧縮されて軽くなっています。
開発用はコードがそのままなので、何かあった場合に調査しやすいです。
Vue.js(バージョン3)のCDNのURL
こちらの公式サイトに書いてあります。
<script src="https://unpkg.com/vue@next"></script>
Vue.jsバージョン3のCDNはひとつだけ用意されています。
URLを直打ちすると、最新のバージョンのコードが確認できます。圧縮されていない状態です。
Vue.jsでCDNを使用したサンプル
Vue.jsのCDNを実際に使ってみました。
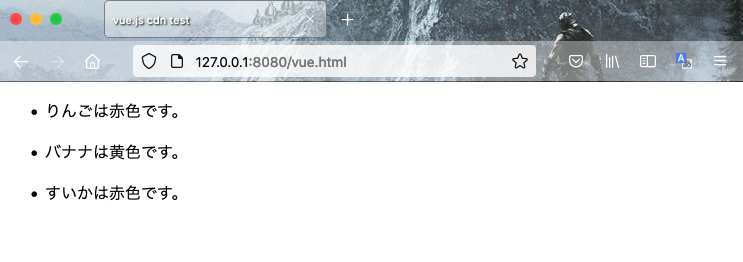
バージョン2で果物リストを作って、表示してみています。
<html>
<head>
<meta charset="UTF-8" />
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
<title>vue.js cdn test</title>
</head>
<body>
<div id="app">
<ul v-for="item in items" v-bind:key="item.name">
<li>{{ item.name }}は{{ item.color }}です。</li>
</ul>
</div>
</body>
<script>
new Vue({
el: '#app',
data: {
items: [
{ name:'りんご', color: '赤色' },
{ name:'バナナ', color: '黄色' },
{ name:'すいか', color: '赤色' }
]
}
});
</script>
</html>
こんな感じで、手軽にVue.jsを使い始めることができます。
実際に表示を確認してみると、下記のようにちゃんと表示されることが確認できました。

Vue RouterのCDNを使う
Vue RouterもCDNが用意されているので、使用することでSPAのようにページを構築することが可能です。
CDNについては、Vue Routerのこちらのページに書いています。
コードのサンプルは別の記事に書く予定です。
Vue.jsでCDNを使用するメリット・デメリット

最後にメリット・デメリットを考えてみました。
自分で速度を計測したりしたわけではないので、「CDNとは?」で紹介させてもらったサイト様を見て書いています。
メリット
- 簡単にVue.jsを使用することが可能
読み込まれるページに書くだけで、簡単に使用を開始することができました。
通常はNode.jsを使用して、npmコマンドを使ってインストールするという流れになります。 - 表示する速度が速くなる
他のサーバーに負荷分散されるので、レスポンスが速くなるかもしれないとのことです。 -
自分のコンテンツを置いているサーバーの負荷が低くなる
他のサーバーから読み込むので、自分のコンテンツを置いているサーバーの負荷が軽減されます。
デメリット
- CDNサーバーが落ちた場合に動かなくなる?
CDNサーバーは世界中に負荷分散させているということで、全サーバーが落ちることはないとは思います。
ですが、読み込み先のドメインの信頼性がどうなのかということは、確認しておいた方が良さそうです。
cdn.jsdelivr.net)については、サーバーを複数用意してフェイルオーバーしているようです。

コメント