Nuxt.jsの開発環境をDockerを使用して作ってみました。
今回はNuxt.jsを動かすDocker環境の作り方と初期画面の表示までの手順を書いています。
Nuxtのバージョンは2.15.8、Vueのバージョンは2.6.14の環境です。
Nuxt.jsのDocker環境を準備する
docker-compose.ymlとDockerfileを書いて、docker環境を用意します。
Docker Desktopを使いたいPCに入れていない場合は、先に導入する必要があります。
.nuxt-v2-dockerというディレクトリにdocker-compose.ymlを配置しました。
version: '3'
services:
nuxt:
container_name: nuxt
build: .
ports:
- "3000:3000"
volumes:
- "../:/var/www/html"
tty: true
同じディレクトリに下記の内容で、Dockerfileを作成します。
FROM node:16-alpine3.14
WORKDIR /var/www/html
RUN apk update && \
npm install -g npm
EXPOSE 3000
ENV HOST 0.0.0.0
作成が終わると、ディレクトリ構成は下記のような形になります。

`Error: error:0308010C:digital envelope routines::unsupported`
作成した環境を起動する
下記のコマンドを.nuxt-v2-dockerを配置したディレクトリで実行します。
$ docker-compose -f .nuxt-v2-docker/docker-compose.yml up -d
実行するとNodejsをインストールして、Dockerを立ち上げてくれるので待ちます。
$ docker-compose -f .nuxt-v2-docker/docker-compose.yml up -d
Creating network "nuxt-v2-docker_default" with the default driver
Building nuxt
[+] Building 13.9s (7/7) FINISHED
=> [internal] load build definition from Dockerfile
=> => transferring dockerfile: 134B
=> [internal] load .dockerignore
#-----省略-----
=> => writing image sha256:55a02277d7be6aad2ac1ba2a9a383ccba5fec4afc6215a2165901b073be9eb63 0.0s
=> => naming to docker.io/library/nuxt-v2-docker_web 0.0s
Use 'docker scan' to run Snyk tests against images to find vulnerabilities and learn how to fix them
WARNING: Image for service nuxt was built because it did not already exist. To rebuild this image you must use `docker-compose build` or `docker-compose up --build`.
Creating nuxt ... done
Creating nuxt ... doneと表示されたら、起動完了です。
作成した環境を停止する
作った環境を停止するときは、下記のコマンドを使用して停止できます。
$ docker-compose -f .nuxt-v2-docker/docker-compose.yml down
再度起動する場合は、初回起動時と同じコマンドを実行します。
既に環境作成が終わっているので、起動は早く終わります。
$ docker-compose -f .nuxt-v2-docker/docker-compose.yml up -d
Nuxt.jsプロジェクトを作成する
Dockerコンテナに入って、Nuxt.jsのプロジェクトを作成します。
下記のコマンドで、コンテナに入ることが可能です。
docker-compose -f .nuxt-v2-docker/docker-compose.yml exec nuxt sh
実行すると、下記のようにコマンドラインが#から始まるようになります。
$ docker-compose -f .nuxt-v2-docker/docker-compose.yml exec nuxt sh
/var/www/html #
下記のようにnpmコマンドを使用して、インストールします。
プロジェクト名をapp-textという名前にしました。
# npm init nuxt-app app-test
create-nuxt-appをインストールするように言われるので、yを押してエンターキーを押してインストールされるのを待ちます。
# npm init nuxt-app app-test
Need to install the following packages:
create-nuxt-app
Ok to proceed? (y) y
インストールが終わると、Nuxt.jsのプロジェクトの設定に入るので、好きなように設定します。
今回は下記のように設定しました。
create-nuxt-app v4.0.0
✨ Generating Nuxt.js project in app-test
? Project name: app-test
? Programming language: JavaScript
? Package manager: Npm
? UI framework: Tailwind CSS
? Nuxt.js modules: (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Linting tools: (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Testing framework: None
? Rendering mode: Single Page App
? Deployment target: Static (Static/Jamstack hosting)
? Development tools: (Press <space> to select, <a> to toggle all, <i> to invert selection)
? What is your GitHub username?
? Version control system: Git
少し待つと、プロジェクトの作成が完了します。
🎉 Successfully created project app-test
To get started:
cd app-test
npm run dev
To build & start for production:
cd app-test
npm run build
npm run start
動作を確認する
実際にNuxt.jsで作成したプロジェクトが立ち上がるか確認してみます。
Dockerコンテナに入った後に、作成したプロジェクトディレクトリにcdコマンドで移動します。
# cd app-test
その後に下記のコマンドを実行して、プロジェクトを立ち上げます。
# npm run dev
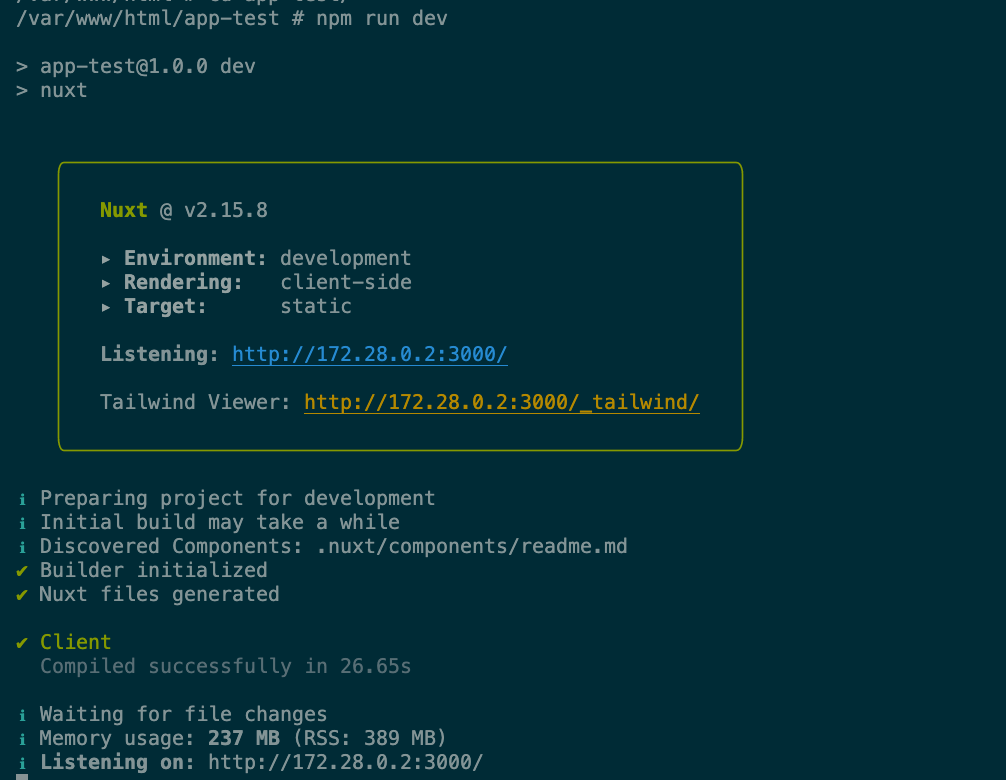
実行すると、作成中の画面が確認できるようになります。
下記のように待機状態になります。

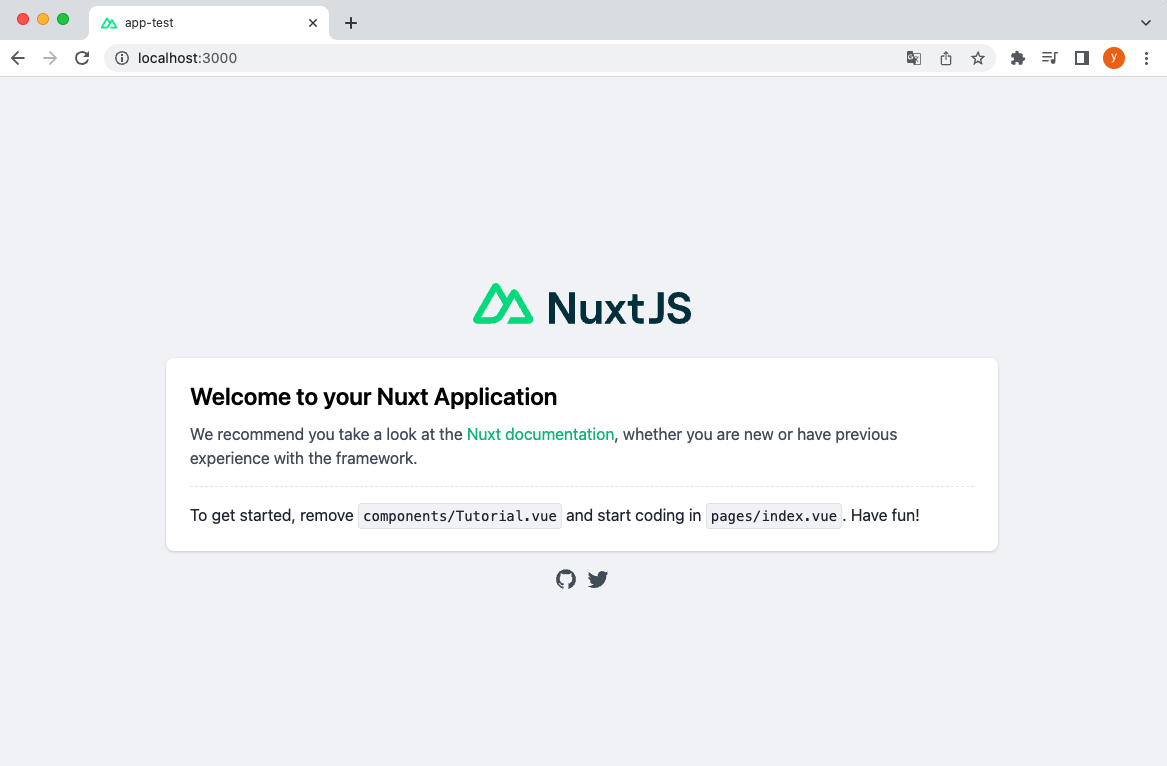
`http://localhost:3000` にブラウザからアクセスすると、Vue.jsのデフォルトのWelcome画面が確認できました!

終わりに
今回はNuxt.jsが動く環境をDockerを使用して作成してみました。
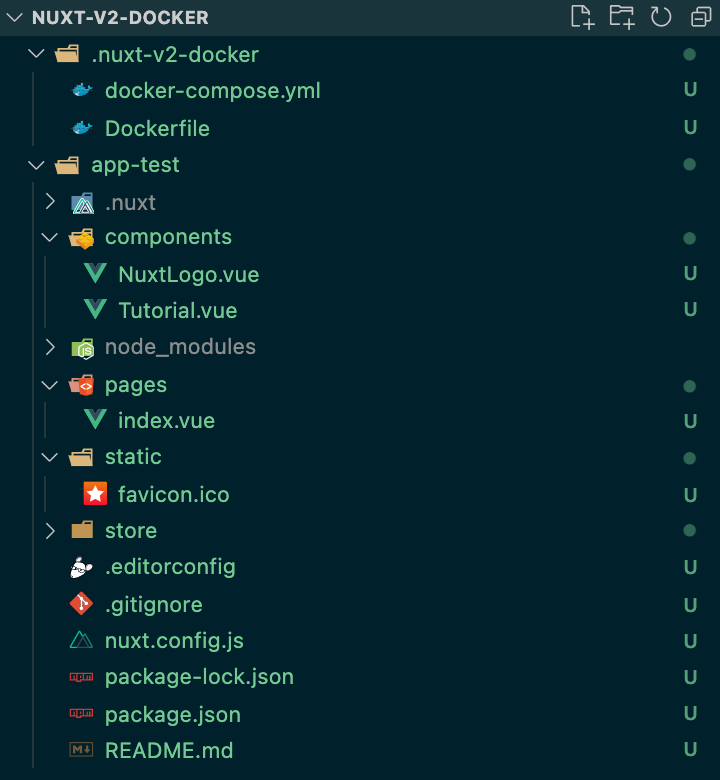
最終的なディレクトリ構成は下記のようになりました。

そんなに難しくなく作成できましたが、バージョンの問題で最新のNodejsではエラーが出たので、バージョン2のNuxt.jsを使用する際には気を付けたいところです。
Nodejs公式の公開されているDockerイメージは、下記のDockerhubで確認可能です。
Node – Official Images


コメント