WordPressのテーマや設定周りを自由に変更できる環境が欲しかったので、Dockerで作ってみました。
この記事では、DockerでWordpressが動く環境の作成手順などを記載しています。
後述しているGithubでDocker環境を公開しているので、ファイル作成が面倒な方はgit cloneして使ってください。
作成する環境の構成は下記を使用しています。
・phpMyAdmin
・MySql 5.7
試した環境は下記です。
・Docker version 20.10.2
・docker-compose version 1.27.4
docker-compose.ymlを用意する
まずはdocker-compose.ymlファイルを用意します。
docker-compose.ymlのファイルの中は下記のようになりました。
今回はこのファイルを.wordpress-docker/ディレクトリの配下に配置しました。
version: '3'
services:
wordpress:
image: wordpress:latest
container_name: wordpress_docker
ports:
- 8090:80
depends_on:
- db
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: root
WORDPRESS_DB_PASSWORD: password
WORDPRESS_DB_NAME: wordpress
volumes:
- ../:/var/www/html/wp-content
phpmyadmin:
image: phpmyadmin/phpmyadmin:latest
container_name: wordpress_docker_phpmyadmin
environment:
- PMA_ARBITRARY=1
- PMA_HOST=db
- PMA_USER=root
- PMA_PASSWORD=password
depends_on:
- db
ports:
- 8890:80
db:
image: mysql:5.7
container_name: wordpress_docker_mysql
ports:
- 13307:3306
volumes:
- ./mysql/data:/var/lib/mysql
- ./mysql/log/:/var/log/mysql
environment:
MYSQL_ROOT_PASSWORD: password
MYSQL_DATABASE: wordpress
MYSQL_USER: root
TZ: Asia/Tokyo
解説
今回はWordpressとphpMyAdminとMySqlのImageを使用して作っています。
WebサーバーやPHPが見当たりませんが、これはwordpress:latestのイメージに含まれています。
latestは最新版を指していて、現在はWebサーバーがapacheでPHPは7.4を使っています。(今後バージョンが変わる可能性があります)
WordpressのDockerの公式イメージのページはこちらです。
imageやportsのymlの項目については、こちらの記事に書いています。
起動する
ファイルを用意したら起動します。
docker-composeコマンドでymlファイルを指定して、upすると自動的に必要なファイルなどをインストールして環境を作ってくれます。
下記のようにコマンドを実行して、Wordpress環境を立ち上げます。-fはファイルを指定するためのオプションです。
$ docker-compose -f .wordpress-docker/docker-compose.yml up -d
Creating network "wordpress-docker_default" with the default driver
Pulling wordpress (wordpress:latest)...
......省略........
Creating wordpress_docker_mysql ... done
Creating wordpress_docker_phpmyadmin ... done
Creating wordpress_docker ... done
完了すると、上記のようにそれぞれのコンテナがdoneになります。
WordPressインストール
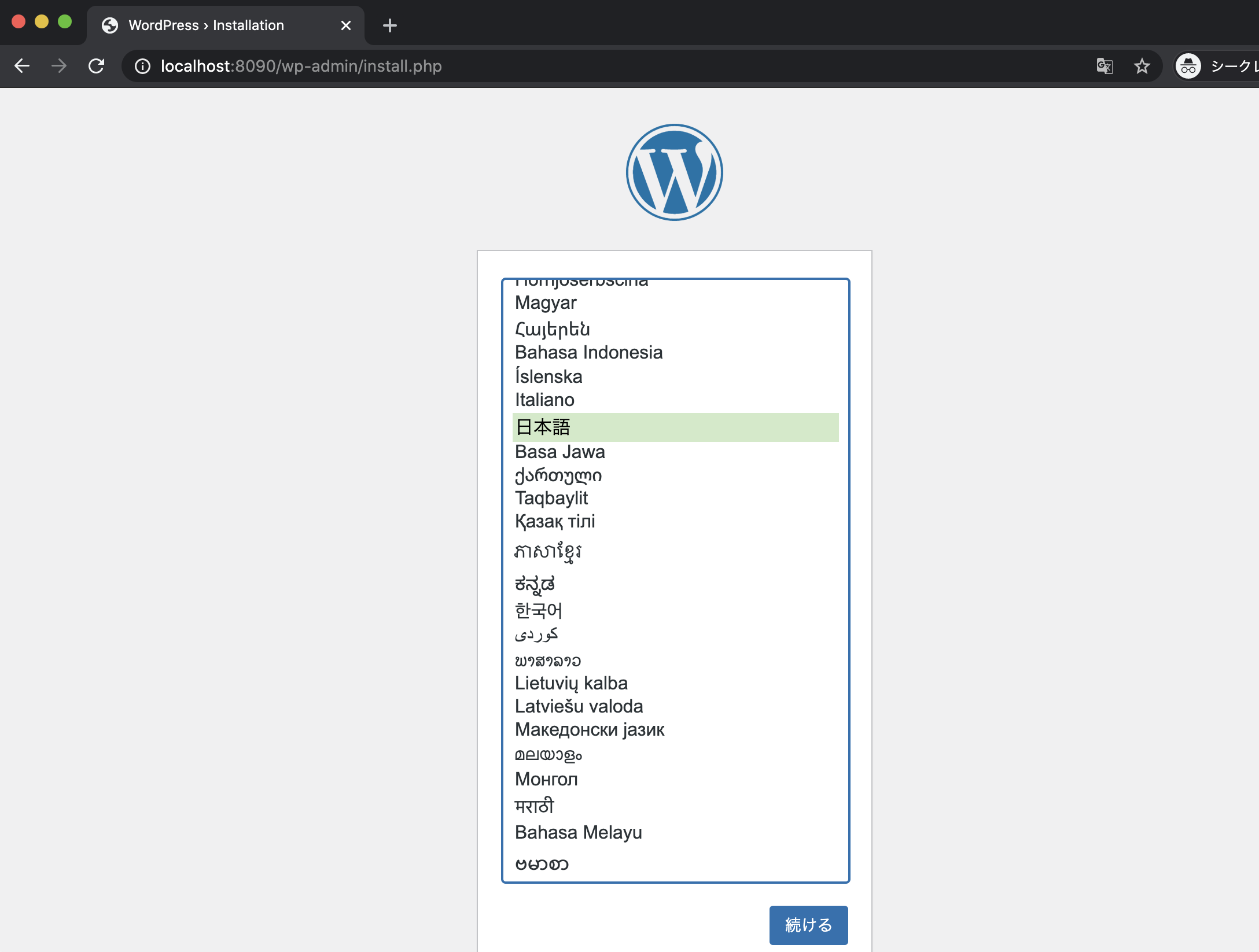
起動が終わったらhttp://localhost:8090/にアクセスすると、Wordpressのインストール画面が開きます。
日本語を選びます。

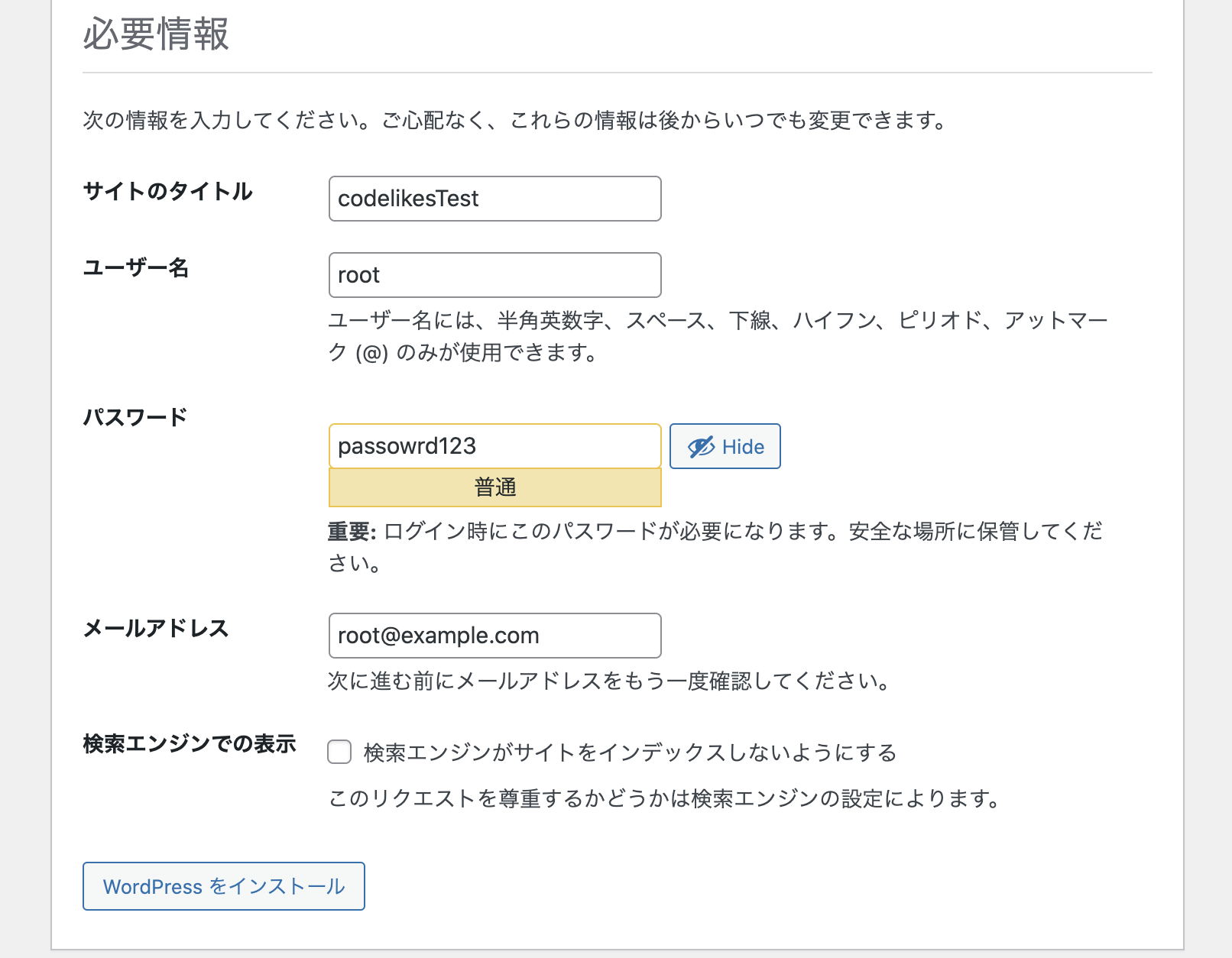
サイトのタイトルやパスワードを入れる項目が出てきます。
ローカル環境で公開するわけではないので、わかりやすい内容で入力して、アクセスしやすくしておけばいいかと思います。

完了すると、下記のように表示されます。

動作確認
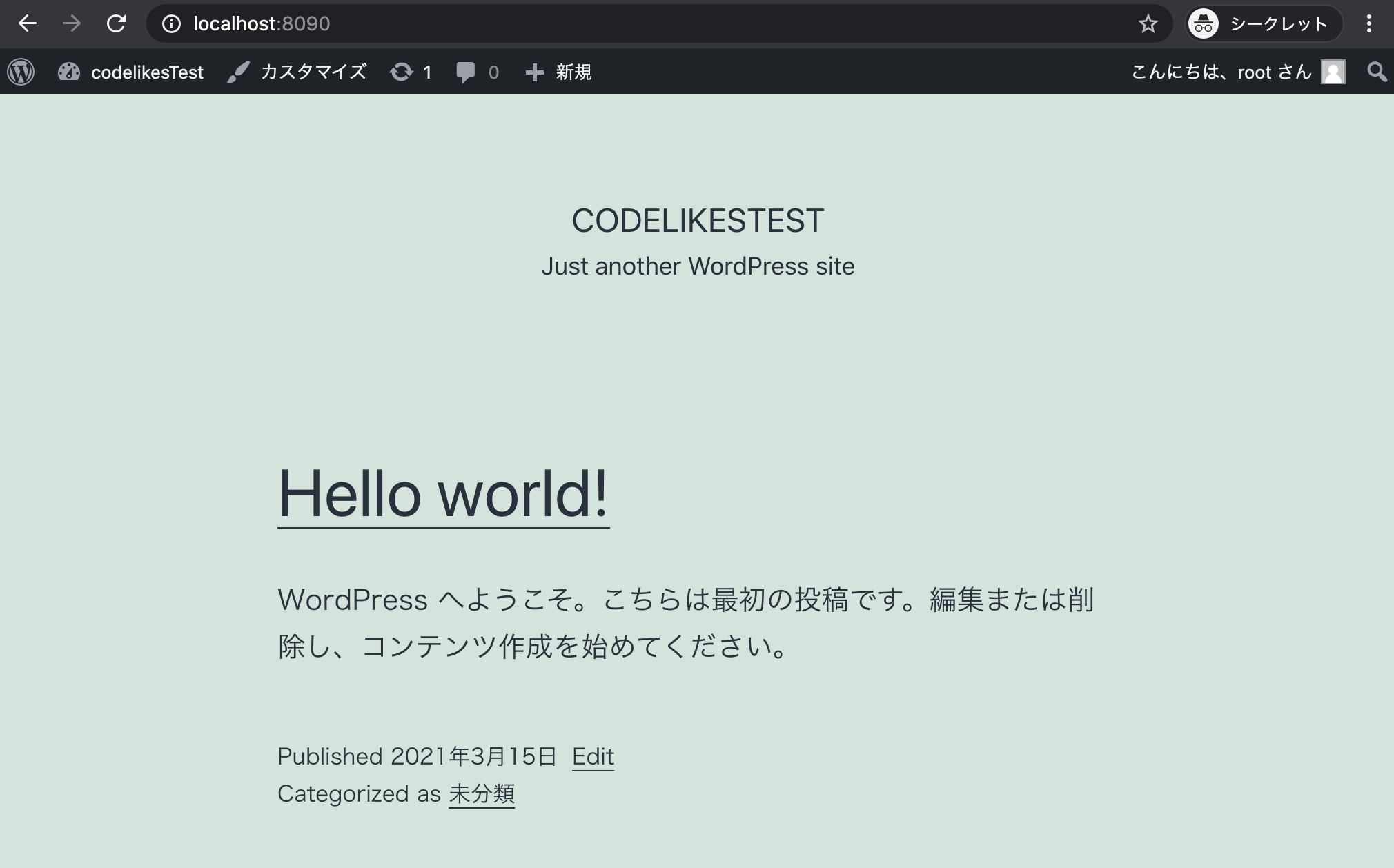
設定が終わったら、トップページ(http:/localhost:8090)にアクセスしてみます。
すると、下記のように表示されることが確認できます。

管理画面にもログインしてみます。
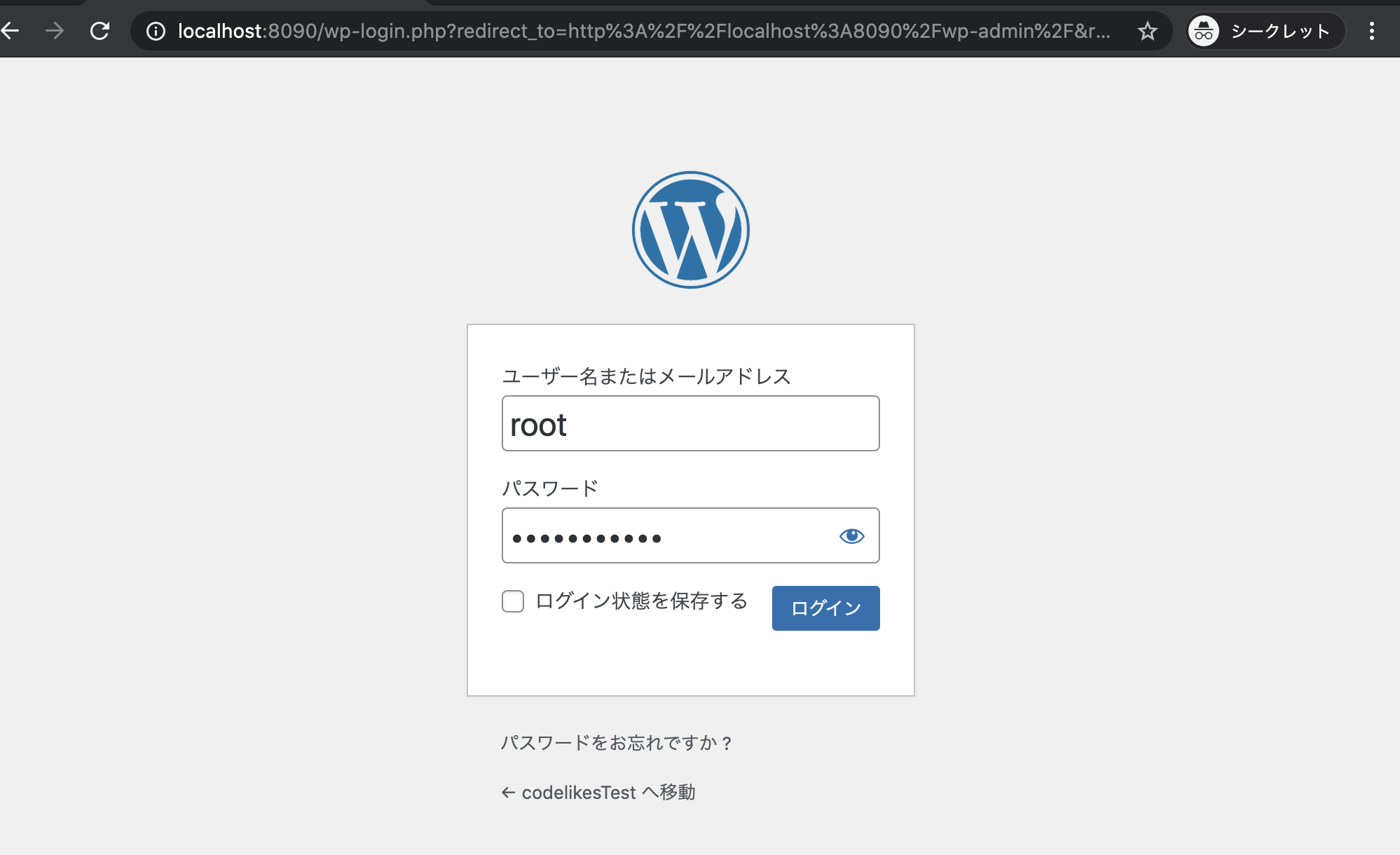
http:/localhost:8090/wp-adminにアクセスすると、下記のように表示されるのでログイン情報を入れて、ログインします。

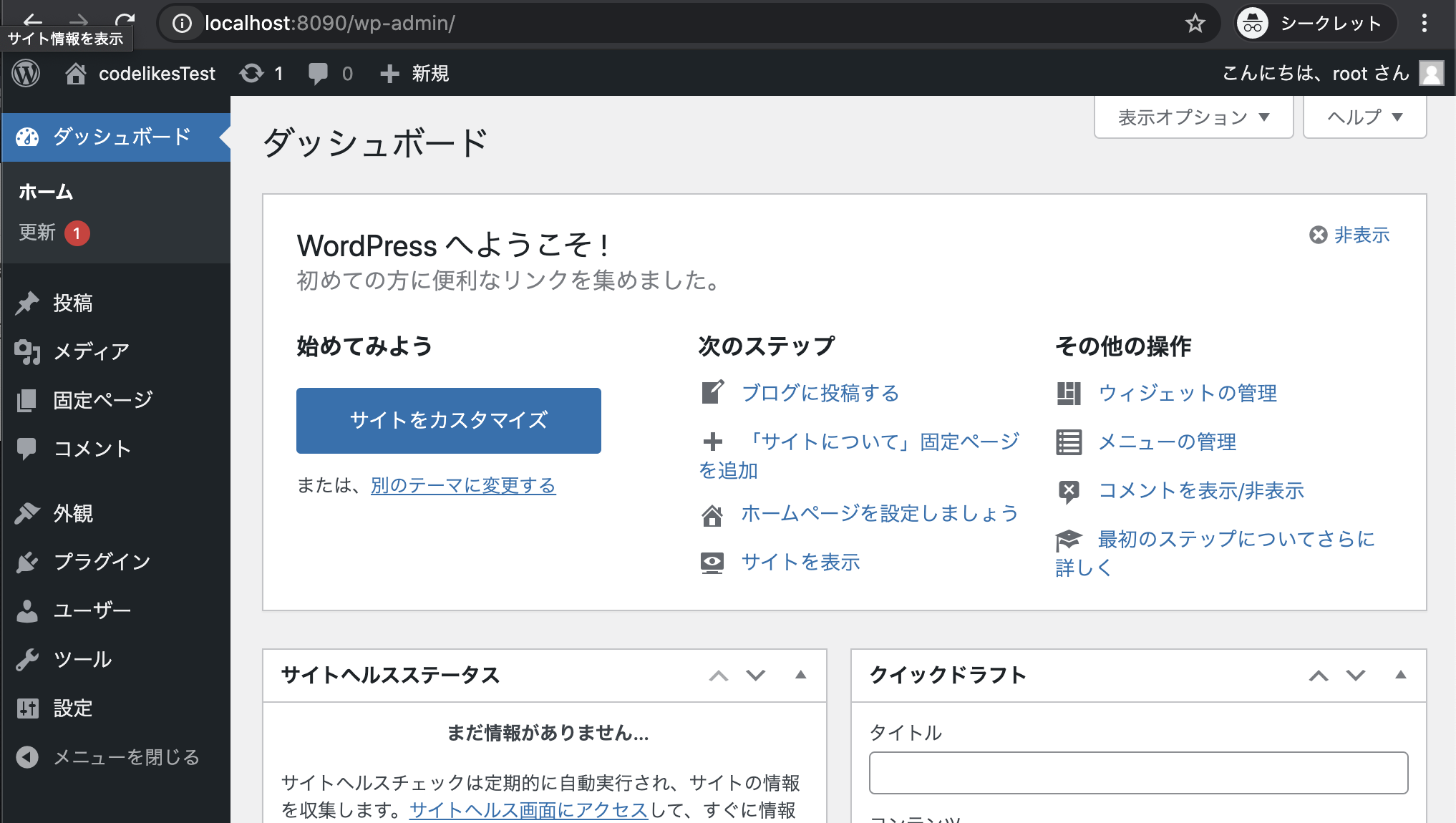
入れることが確認できました。

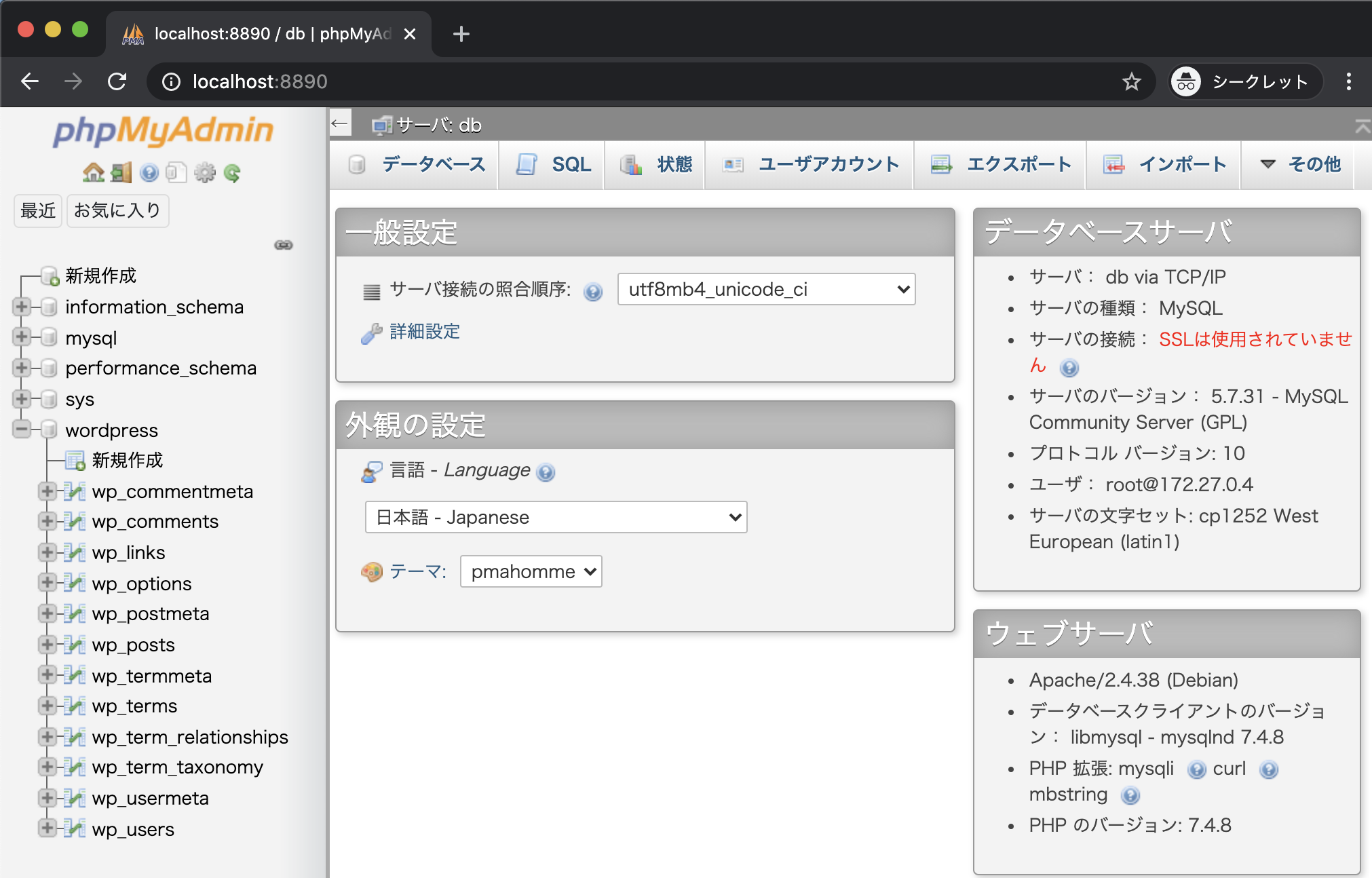
今回はphpMyAdminも導入しているので、データベースのテーブルを確認したい場合などは、http://localhost:8890/からアクセスして確認することができます。
下記のように、wordpressのデータベースができていることが確認できます。

環境の立ち上げと停止
環境を止めるには、下記のようにファイルを指定してdownを使います。
$ docker-compose -f .wordpress-docker/docker-compose.yml down
止めている状態で、もう一度起動する場合は下記のようにupを使います。
-dをつけることで、実行時のログを画面に表示しないようにします。
$ docker-compose -f .wordpress-docker/docker-compose.yml up -d




コメント