HTMLのaタグについての情報をまとめました。
使い方から解説して、下記の内容について書いています。
・aタグのよく使う属性について
・aタグをCSSでボタン風に表示する
・aタグで画像にリンクを貼る
aタグの使い方
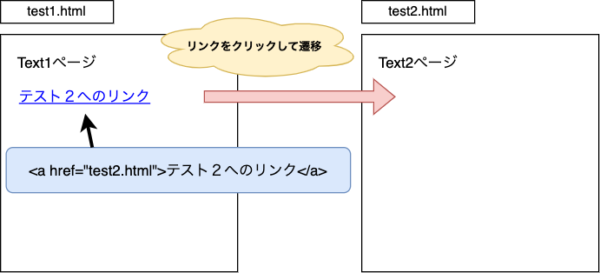
aタグを使うことで、現在のHTMLページから他のページに遷移するためのリンクを作成することができます。

同じWebサイト内にリンクを貼ることを内部リンク、別のWebサイト(別ドメイン)に遷移するリンクが外部リンクです。
実際にリンクを貼るときには、下記のように記載します。
<a href="https://codelikes.com">コードライクへのリンク</a>
<a>タグでリンクする文字列を囲むように記載します。
href属性にはリンクしたいページのURLを書きます。
このように記載すると、実際にWebページでは、下記のように表示されます。
同じページにリンクする
#を使って、タグのidを使用することで、同じページ内にリンクすることができます。
見出しへのリンクなどに、よく使用されます。
<h2 id="test">テスト要素</h2>
<div style="height:3000px">長いコンテンツ</div>
<a href="#test">同じページへリンク</a>
この例では、h2タグの見出しにidで「test」を指定しています。
長いコンテンツが続いて、最後にaタグを使って見出しまでリンクしています。
href属性に見出しタグのid属性の値を指定することで、見出しまで遷移してくれます。
aタグのよく使う属性について
aタグの属性についてです。
href属性
href属性にはURLを指定することで、リンクに遷移することができます。
通常はページURLを指定しますが、下記のようにメールアドレスなどを指定することも可能です。
<!--- メールアドレスへのリンク --->
<a href="mailto:test@example.com">メールリンク</a>
<!--- 電話番号へのリンク --->
<a href="tel:080XXXXXXXX">電話番号リンク</a>
<!--- SMSへのリンク --->
<a href="sms:080XXXXXXXX">smsリンク</a>
<!--- JavaScriptのリンク--->
<a href="javascript:alert('テスト')">javascriptリンク</a>
メールアドレス・電話番号・SMSなどをリンクしたときには、タップしたデバイスによって適切なアプリが起動されるようです。
Androidで確認すると、メールアプリや電話アプリが起動したりしました。
JavaScriptのリンクを設定すると、書かれているコードが実行されます。
上記の例ではアラートが画面に表示されます。
target属性
リンク先のURLを同じページで表示するか、新しいタブで開くかを指定することができます。
・_blank: タブで表示する
<!--- 同じページで表示する --->
<a href="https://codelikes.com" target="_self">コードライクへのリンク</a>
<!--- タブで表示する --->
<a href="https://codelikes.com" target="_blank">コードライクへのリンク</a>
aタグをCSSでボタン風に表示する
通常はボタンタグを使った方が良いと思いますが、aタグもCSSでボタンのように表示することができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>テスト</title>
<style>
.blue_button {
text-decoration: none;
background: #0095d9;
color: #ffffff;
padding: 10px;
border-radius: 5px;
}
</style>
</head>
<body>
<a href="https://codelikes.com" class="blue_button">
青色ボタン
</a>
</body>
</html>
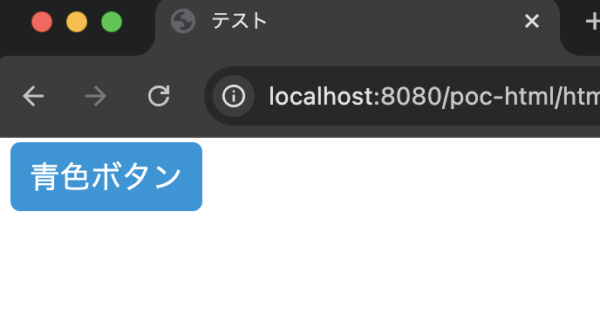
aタグを使用して「青色ボタン」という文字列にリンクを貼っています。
class属性で「blue_button」を定義しています。
styleタグ内にボタンにするためのクラスを作りました。
text-decorationにnoneを指定することで、リンクの下線が出ないようにしています。
実際に画面に表示すると、下記のようになります。

aタグで画像にリンクを貼る
aタグを使って画像にリンクを貼る場合には、画像タグを囲むようにaタグを使います。
<a href="https://codelikes.com">
<img src="test.png" alt="テスト画像" />
</a>
昔は画像にリンクを貼ると、リンクの線が出ていましたが、現在では下記のように枠線は出ずにリンクされます。
リンクをクリックすると、遷移することが確認できました。

終わりに
今回はHTMLのaタグについて書きました。
aタグはHTMLでよく使われるタグ要素のひとつです。しっかり使い方を覚えておきたいですね。


コメント