JavaScriptのプログラムコードをHTMLに埋め込む方法について書いています。
HTMLにプログラムを埋め込むにはscriptタグを使います。
JavaScriptのコードをHTMLに埋め込むには?
HTMLの中にscriptタグを書いて、その中にJavaScriptコードを埋め込むことができます。
例えば、下記のように埋め込むことができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>test page</title>
<script>
function hello() {
alert('hello!')
}
</script>
</head>
<body>
<button onclick="hello()">テストボタン</button>
</body>
</html>
headタグの中にscriptタグを書いて、そこにJavaScriptコードを書いています。
hello関数を作成しました。
処理としてはalertを使って、hello関数が呼ばれたときにアラートを表示しています。
HTMLのbuttonタグにonclick属性を付けて、ボタンを押したときにhello関数が呼ばれるようにしています。
これで、ボタンが押されると埋め込まれたhello関数が実行されます。
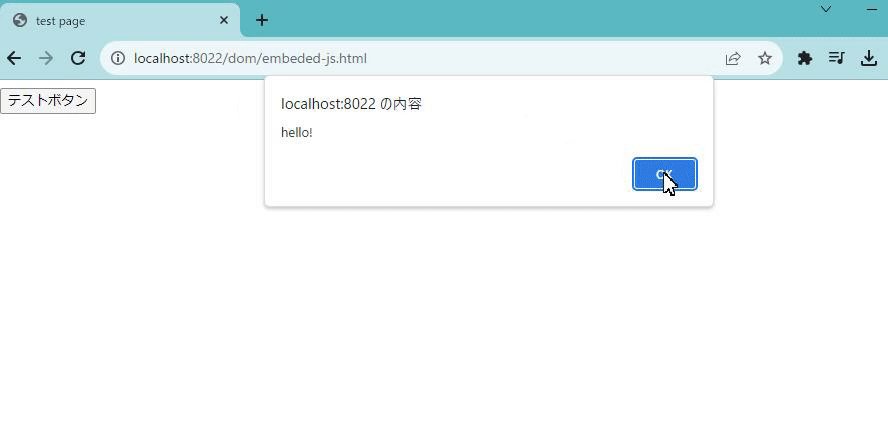
動作確認
実際に画面表示して動作を確認してみると、下記のように動きました。

このようにscriptタグを使って、JavaScriptをHTMLに埋め込むことができました。
JavaScriptを埋め込む場所について
JavaScriptのコードをheadタグの中に埋め込むことができましたが、bodyタグの中に書いても問題なく動きます。
HTMLが読み込まれ、上から順番に動きます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>test page</title>
<script>
alert('test 1')
</script>
</head>
<body>
<script>
alert('test 2')
</script>
<p>Hello, World</p>
<script>
alert('test 3')
</script>
</body>
</html>
headタグとbodyタグの中に、アラート表示するスクリプトを埋め込みました。
上から「test 1」・「test 2」・「test 3」とアラートを表示させるように埋め込んでいます。
こうすると、上のスクリプトから実行されて、順次アラートが表示されていきます。
動作確認
画面表示して動作を確認してみると、下記のように動きました。

画面がロードされると、上から順番に読み込まれて表示されたことが確認できました。
このようにbodyタグの中でもJavaScriptのコードが読み込まれて実行されました。

コメント