Lityは画像や動画などをポップアップ表示してくれる、javascriptライブラリです。
githubを見るとファイルが3kbと軽いところを推しているようです。
本記事では、Lityの使い方と実際に使った場合のデモページを用意しています。
Lityを使う準備
ダウンロードして読み込む
公式のサイトにアクセスして、ダウンロードボタンからダウンロードします。

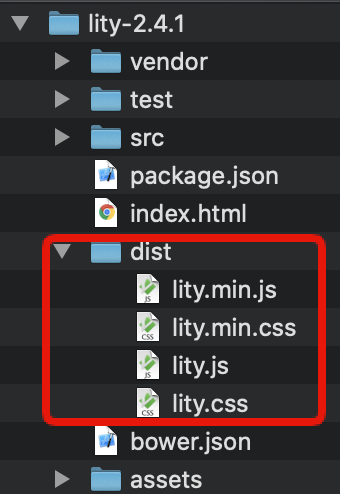
ダウンロードしたら展開して、distに入っている下記のファイルを使いましょう。
jqueryもしくはZeptoも必要になります。

lity.cssとlity.jsをpublic配下に配置すると、下記のようになります。
jqueryもcdnもしくはダウンロードして読み込みます。
<head>
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<link href="public/lity.css" rel="stylesheet">
<script src="public/lity.js"></script>
</head>
cdnを使う
cdn.jsにアップロードされているので、それぞれ読み込んで使用します。
cdn jsはこちら
Lityを使ってみる(タグで属性を指定して使用する)
lityを実際に使ってみます。
タグで属性を指定して、使用する方法とjavascriptから関数にデータを渡して使用する方法があります。
動作するデモをこちらに置いています。
画像をポップアップさせる
aタグやimgタグにdata-lity属性をつけるだけでポップアップしてくれます。
<a href="https://codelikes.com/wp-content/uploads/2020/01/bootstrap-e1601052156742.png" data-lity>
画像ポップアップ
</a>
こんな感じで表示されます。

動画をポップアップさせる
aタグにdata-lity属性をつけるだけでポップアップします。
<a href="https://www.youtube.com/watch?v=UoKmDlCqgzg" class="btn btn-primary" data-lity>link:mario 35 movie</a>
インライン要素をポップアップさせる
ページの一部をポップアップさせることができます。
data-lity属性をつけて、data-lity-target属性に要素を指定すると、ポップアップします。
要素の指定は、jqueryみたいに「#」でid指定、「.」でクラスを指定してポップアップさせれます。
<a data-lity data-lity-target="#popup_inline" class="btn btn-primary text-white">インライン要素ポップアップ</a>
こんな感じのdiv要素を作成して、ポップアップさせると…

こんな感じで表示されます。

Webページをポップアップさせる
aタグに開きたいページのURLを指定して、data-lity属性を付けるだけで、ポップアップできます。
<a class="btn btn-primary" href="https://codelikes.com" data-lity>codelikes.com</a>
こんな感じで表示されます。

google mapをポップアップさせる
aタグにgoogle mapの埋め込みURLを指定して、data-lity属性を付けるだけで、ポップアップできます。
google mapの「地図を共有または埋め込む」からURLを取得して、設定するとポップアップされます。
<a class="btn btn-primary" href="https://www.google.com/maps/embed?pb=!1m14!1m12!1m3!1d13295.961509747114!2d130.4210585!3d33.5795991!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!5e0!3m2!1sja!2sjp!4v1602575805714!5m2!1sja!2sjp" data-lity>google map</a>
こんな感じで表示されます。

Lityを使ってみる(javascriptから使用する)
lity関数を呼び出すと、パラメータで渡したデータがポップアップされます。
こう書くと呼び出した瞬間に画面にポップアップ表示されます。
lity('https://codelikes.com/wp-content/uploads/2020/01/bootstrap-e1601052156742.png');
data-lity属性を書かずにポップアップさせる
jqueryを使って下記のようにすると、data-lity属性を書かずにポップアップできます。
jqueryでimgタグをクリックしたときは、lityにタグを渡すようにしてみました。
$("img").click(function(){
let img_tag = "<img src='"+$(this).attr('src')+"' />";
lity(img_tag);
});
Lityの画像にテキスト(メッセージ)を入れたい
「Lityの画像と一緒にテキストを表示したい。」という要望が身近にあったのでやってみました。
$("img").click(function(){
let messsage = $(this).attr('data-lity-message');
let img_tag = "<img src='"+$(this).attr('src')+"' />";
let message_tag = "<p style='color:white;font-size:2em;'>"+messsage+"</p>";
if (messsage !== undefined && messsage !== null && messsage !== ""){
lity(img_tag + message_tag);
} else {
lity(img_tag);
}
});
imgタグをクリックした時に、タグに付けたdata-lity-messageからメッセージを取り出します。
その後に、画像タグとpタグでメッセージを作って、lityに渡すと画像とテキストが一緒に表示されます。
メッセージからタグが取れない場合は、画像だけ表示するようにしました。

コメント
Lityを使用した、画像、動画のポップアップの記事を拝見させていただきました。
記事の最後のほうに、メッセージを追加するプログラムがあると思うのですが、どのようにコーディングしたらよいのでしょうか?
学生なので、本格的に習っていないので、教えてもらえたら幸いです。
現状はポップアップは機能していて、メッセージが機能しません。
コメントありがとうございます。
状況が分からないため、全て教えるのは難しいです。
ブラウザの要素を検証からエラーが出てないか確認してみてください。
また、最後のプログラムについてはjQueryを使っているので、jQueryが分からない場合は検索してみてください。