JavaScriptを使って、HTML要素にチェンジイベント(onchange)を設定する方法について説明します。
実際に動くサンプルを使って、以下の操作を解説します。
・changeイベントで複数処理をしたい
・changeイベントをコードから実行(発火)するには?
changeイベントとは?
changeイベントは、フォーム要素(テキスト入力、セレクトボックス、チェックボックスなど)の値が変更されたときに発生するイベントです。
ユーザーが入力や選択を完了したときにトリガーされます。
入力したときに即時処理したいときにはkeyupやkeydownイベントを使うと良いかと思います。
changeイベントをつける方法
changeイベントをonchange属性やaddEventListenerを使ってつける方法についてです。
DOMにonchangeを使ってイベントをつける
HTMLのonchange属性を使用して、イベントを設定する方法です。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>onchange DOM Example</title>
</head>
<body>
<input type="text" id="myInput" onchange="handleChange()">
<script>
function handleChange() {
alert('入力内容が変更されました!');
}
</script>
</body>
</html>
HTMLの解説
inputタグにonchange属性を追加しています。
属性の値にはhandleChange関数を指定しており、これで入力内容が変更されたときにhandleChange関数が実行されます。
JavaScriptの解説
handleChange関数は、入力内容が変更されたときにアラートを表示するだけです。
このようにして、onchange属性を使うことで、簡単にチェンジイベントを設定できます。
動作確認
入力が完了して、フォーカスを移すと、下記のようにアラート表示が確認できました。

addEventListenerを使ってイベントをつける
addEventListenerメソッドを使って、イベントリスナーを設定する方法です。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>addEventListener Script Example</title>
</head>
<body>
<input type="text" id="myInput">
<script>
document.getElementById('myInput').addEventListener('change', function() {
alert('入力内容が変更されました!');
});
</script>
</body>
</html>
HTMLの解説
先ほどと同様にinputタグにIDを設定して表示しているのみです。
addEventListenerメソッドを使ってチェンジイベントを設定します。
JavaScriptの解説
まず、「document.getElementById('myInput')」で入力要素を取得します。
そして、addEventListenerを使って、入力要素にチェンジイベントを設定します。
第1引数にイベント名を記載して、第2引数に処理を書きます。
今回はchangeイベントなので、changeを指定しています。処理としてはアラートを表示しているだけです。
このようにaddEventListenerメソッドを呼び出して、コードからイベントを追加することもできます。
動かしてみると、onchangeに設定した時と同様に動きます。
changeイベントで複数処理をしたい
チェンジイベントで、複数の処理を実行する方法についてです。
DOMのonchangeで複数処理を実行する
onchange属性に複数の関数を呼び出すコードを記述することができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Multiple Handlers with onchange</title>
</head>
<body>
<input type="text" id="myInput" onchange="firstFunction(); secondFunction();">
<script>
function firstFunction() {
console.log('最初の処理');
}
function secondFunction() {
console.log('次の処理');
}
</script>
</body>
</html>
onchage属性に、カンマで区切って関数を書くと続けて処理されます。
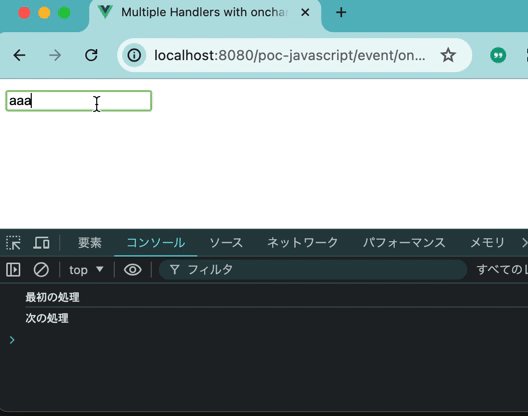
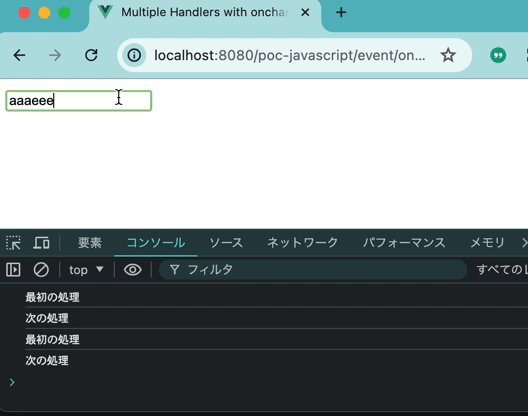
動作確認
動作確認すると、このように続けて処理されることが確認できました。

addEventListenerで複数処理を実行する
addEventListenerメソッドを使うことでも、複数のイベントリスナーを追加することができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Multiple Handlers with addEventListener</title>
</head>
<body>
<input type="text" id="myInput">
<script>
let input = document.getElementById('myInput');
input.addEventListener('change', function() {
console.log('最初の処理');
});
input.addEventListener('change', function() {
console.log('次の処理');
});
</script>
</body>
</html>
addEventListenerを使って、入力要素にふたつのchangeイベントを設定しました。
この方法でも先ほどと同じように動作します。
要素の値を取得したい
ちなみに要素の値を取得したいときには、引数で取得することができます。
下記はevent.targetで要素を取得して、valueプロパティで値を参照しています。
input.addEventListener('change', function(event) {
console.log('最初の処理' + event.target.value);
});
changeイベントをコードから実行(発火)するには?
JavaScriptを使って、チェンジイベントをコードから実行する方法です。
これは、イベントをプログラムからトリガー(実行)したいときに役立ちます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Trigger Change Event</title>
</head>
<body>
<input type="text" id="myInput">
<button id="triggerButton">チェンジイベントを発火</button>
<script>
let input = document.getElementById('myInput');
let triggerButton = document.getElementById('triggerButton');
input.addEventListener('change', function() {
console.log('入力内容が変更されました!:' + input.value);
});
triggerButton.addEventListener('click', function() {
let event = new Event('change');
input.dispatchEvent(event);
});
</script>
</body>
</html>
HTMLの解説
この例では、inputタグにidを設定して、2つの要素を用意しています。
1つ目の要素はテキスト入力フィールド、2つ目の要素は「チェンジイベントを発火」ボタンです。
ボタンをクリックすると、入力フィールドのチェンジイベントが発火します。
JavaScriptの解説
まずinput要素とtriggerButton要素をdocument.getElementByIdで取得します。
input要素にチェンジイベントリスナーを追加します。
addEventListenerを使用して、入力内容が変更されたときにコンソールにメッセージを表示します。
triggerButton要素にクリックイベントリスナーを追加します。
このリスナー内で、新しいchangeイベントを作成し、input要素に対してdispatchEventメソッドを使ってこのイベントを発火します。
このようにして、ボタンをクリックすると、input要素のチェンジイベントがプログラムからトリガーされ、「入力内容が変更されました!」というメッセージがコンソールに表示されます。
この方法のときにはdispatchEventでイベントを実行するので、変更がなくても実行されます。
変更がある場合のみ実行したいときには、前回の値を下記のように保持して、テキストの値の変更があるか判定すると良いです。
let beforeValue = null;
triggerButton.addEventListener('click', function() {
if (beforeValue != input.value) {
beforeValue = input.value;
let event = new Event('change');
input.dispatchEvent(event);
}
});
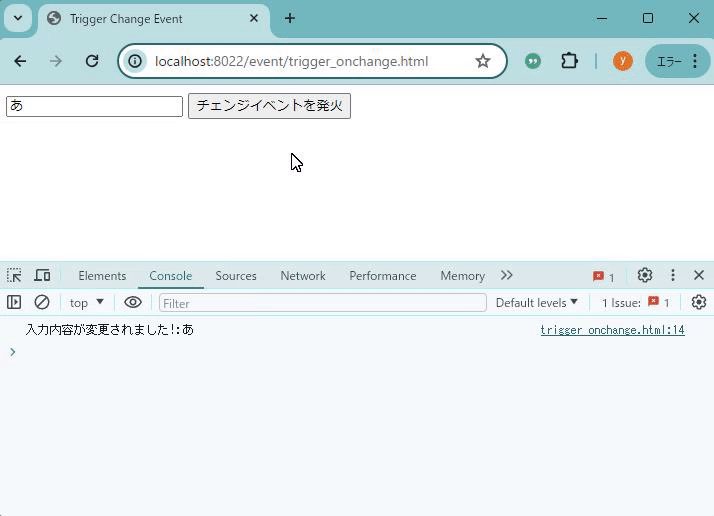
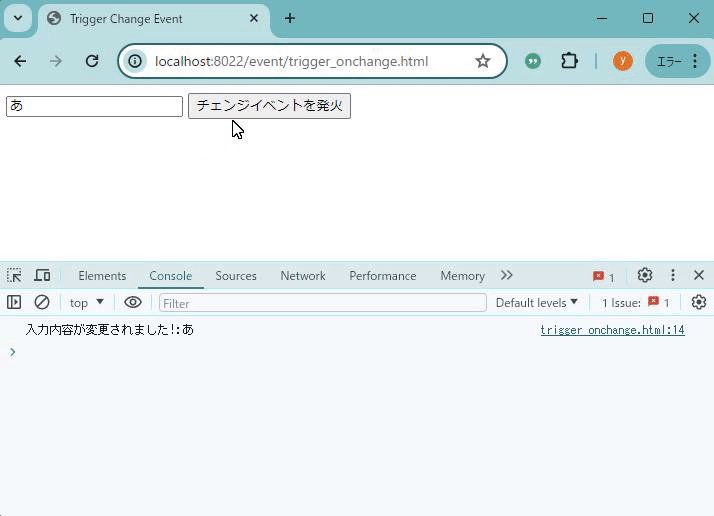
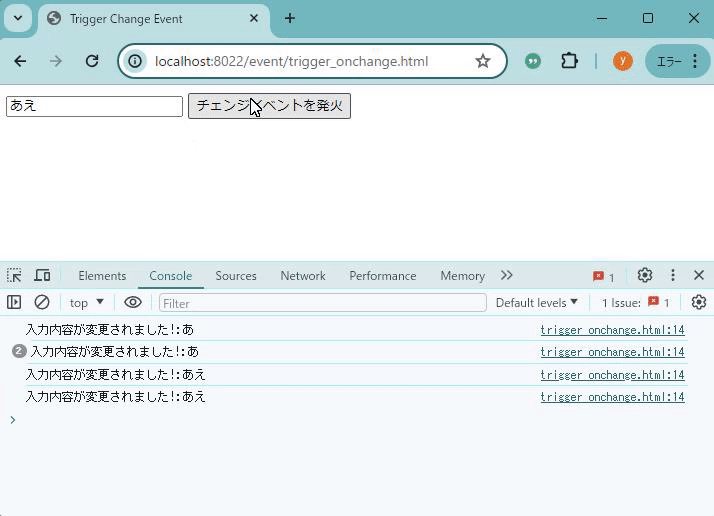
動作確認
実際に動作させてみると、テキストフィールドに変更があると動作して、ボタンを押したときにも発火されて動くことが確認できました。

JavaScriptでチェンジイベントを設定する方法まとめ
JavaScriptを使ってチェンジイベントを設定し、操作する方法について解説しました。
以下にポイントをまとめます。
changeイベントをつける:onchange属性を使った直接設定と、addEventListenerメソッドを使った設定方法を紹介しました。
changeイベントで複数処理をしたい:onchange属性に複数の関数を記述する方法と、addEventListenerメソッドを使って複数のイベントリスナーを追加する方法を説明しました。
changeイベントをコードから実行(発火)する方法:dispatchEventメソッドを使って、プログラムからチェンジイベントを発火させる方法を紹介しました。

コメント