JavaScriptを使って、contextmenuイベントを設定する方法について書いています。
contextmenuイベントを使うことで、右クリック時に何らかの処理をすることができます。
実際に動くサンプルを使いつつ、以下について書いています。
・contextmenuイベントをつける方法
・contextmenuイベントを使って右クリックを禁止する
contextmenuイベントとは?
contextmenuイベントは、ユーザーが右クリックしたときに発生するイベントです。
このイベントを活用することで、右クリックメニューの動作をカスタマイズしたり、特定の要素で右クリックを禁止することができます。
contextmenuイベントをつける方法
oncontextmenu属性を使う方法と、addEventListenerメソッドを使ってイベントをつけることができます。
DOMにoncontextmenuを使ってイベントをつける
oncontextmenu属性を使ってイベントをつけてみました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Contextmenu テスト</title>
<script>
function contextMenuTest() {
alert("右クリックしました!!");
}
</script>
</head>
<body oncontextmenu="contextMenuTest()" style="background-color: skyblue; width: 100%; height: 500px;">
テスト
</body>
</html>
HTMLの解説
bodyタグに対して、oncontextmenu属性を設定しています。
これで、bodyタグ内のコンテンツをクリックすると、設定したcontextMenuTest関数が動作します。
JavaScriptの解説
contextMenuTest関数では、実行されるとアラートが表示されます。
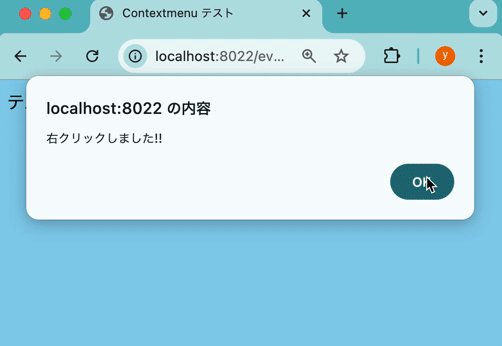
動作確認
実際に動作させると、下記のように右クリックしてアラートが表示されることが確認できました。

addEventListenerを使ってイベントをつける
addEventListenerメソッドを使用することでも、同じようにイベントをつけることができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Contextmenu テスト</title>
<script>
window.onload = () => {
const body = document.querySelector("body");
body.addEventListener('contextmenu', () => {
alert("右クリックしました!!");
});
}
</script>
</head>
<body style="background-color: skyblue; width: 100%; height: 500px;">
テスト
</body>
</html>
HTMLの解説
bodyタグにたいして、イベントをつけます。
bodyタグにはstyle以外の属性がついていない状態です。
JavaScriptの解説
window.onloadで読み込み時に実行されるようにしています。
querySelectorでbodyタグを取得して、addEventListenerメソッドでイベントを追加しています。
第1引数の「’contextmenu’」でコンテキストメニューイベントが追加されます。
第2引数は実際に実行される処理を書きます。
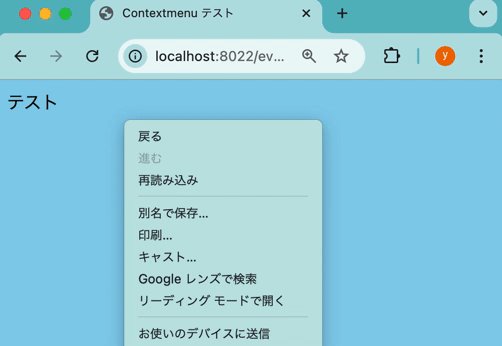
こちらのコードも動作確認すると、先ほどと同じようにアラートが表示された後にメニューが開きます。
contextmenuイベントをつけるときの注意点
注意点として、設定した要素の範囲外をクリックしたら動作しません。
例えば、下記のようにbodyに設定して、全体に効くようにみえても
<body oncontextmenu="alert('テスト')">
テスト
</body>
コンテンツの内容が少ない場合には、コンテンツ外がクリックされて正常に動作しないことがあります。
全体につけたいときには、documentに設定すると良いかと思います。
contextmenuで右クリックを禁止する
contextmenuイベントを使用して、右クリックを禁止する方法です。
こちらのサンプルでは、documentにcontextmenuをつけることで、ページ全体で右クリックを禁止しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Contextmenu 右クリック禁止</title>
<script>
window.onload = () => {
document.addEventListener('contextmenu', (event) => {
// 右クリックを禁止
event.preventDefault();
});
}
</script>
</head>
<body>
右クリック禁止!!<br>
どこを押してもメニューが開かない
</body>
</html>
HTMLの解説
ページ全体にイベントを指定します。
bodyタグには、文章を書いているだけです。
JavaScriptの解説
window.onloadで読み込み時に実行されるようにしました。
documentからaddEventListenerメソッドを使って、ページ全体にcontextmenuイベントが効くようにしました。
引数で受け取っているeventオブジェクトから、preventDefaultメソッドを呼ぶことで
ブラウザのデフォルト動作を禁止することができます。
これで、右クリックされたときにメニューが出ないように制御できました。
しっかり動作するかは、実際にそれぞれのブラウザで確認した方が良いかと思います。(MacのChrome, Safari, Firefoxでは効くことが確認できました)
JavaScriptでcontextmenuイベントを設定する方法まとめ
今回はJavaScriptでcontextmenuを設定する方法について書きました。
まとめると、下記のようになります。
・contextmenuイベントはoncontextmenu属性またはaddEventListenerメソッドでイベントを追加できた。
・右クリックの禁止は、contextmenuイベントを実行して、preventDefaultを使うことで実現できた。

コメント