JavaScriptを使って、dragイベントを設定する方法について書いています。
dragイベントを使うことで、要素がドラッグされているときに何らかの処理ができます。
実際に動くサンプルを使いつつ、以下について書いています。
・dragイベントをつける方法
dragイベントとは?
dragイベントは、要素がドラッグされている間に発生するイベントです。
あまり使うことはなさそうですが、ドラッグしている時のみに何らかの処理をすることができます。
dragイベントをつける方法
dragイベントをHTML要素に設定する方法として、ondrag属性を使う方法と、addEventListenerメソッドを使う方法があります。
DOMにondragを使ってイベントをつける
HTMLのondrag属性を使用して、直接イベントを設定する方法です。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>ondrag Example</title>
<style>
#draggable {
width: 100px;
height: 100px;
background-color: lightblue;
cursor: move;
}
</style>
</head>
<body>
<div id="draggable" draggable="true" ondrag="handleDrag(event)">ドラッグしてね</div>
<script>
function handleDrag(event) {
console.log('ドラッグ中');
}
</script>
</body>
</html>
HTMLの解説
div要素をひとつ用意して、draggable属性をtrueにしています。
これでドラック可能な要素になります。
そして、ondrag属性にhandleDrag関数を設定しました。
これでドラックされているときに、handleDrag関数が呼び出されます。
JavaScriptの解説
handleDrag関数は、dragイベントが発生しているときに呼び出されます。
今回はコンソールログを出力するだけです。
動作確認
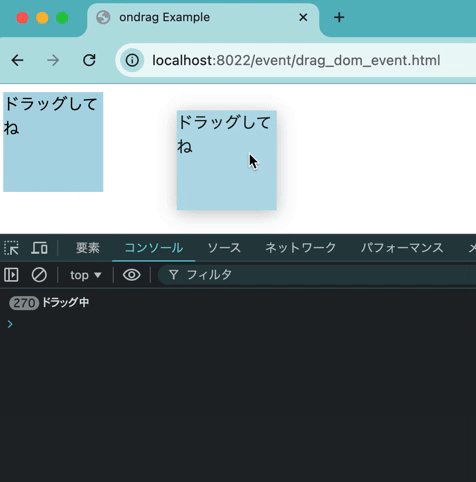
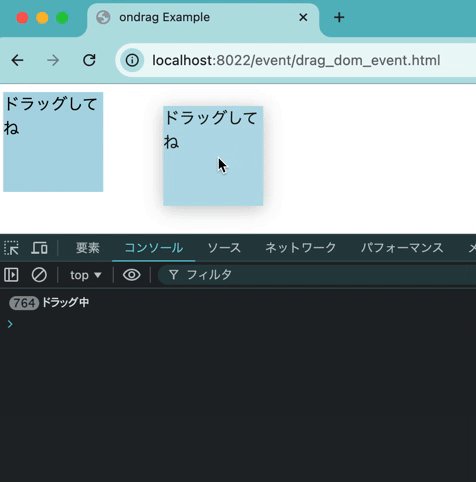
画面を起動して確認してみると、下記のようにドラッグ中にコンソールに「ドラッグ中」というメッセージが表示されます。

addEventListenerを使ってイベントをつける
addEventListenerを使うことでも、dragイベントを追加することができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>addEventListener Drag Example</title>
<style>
#draggable {
width: 100px;
height: 100px;
background-color: lightblue;
cursor: move;
}
</style>
</head>
<body>
<div id="draggable" draggable="true">ドラッグしてね</div>
<script>
document.getElementById('draggable').addEventListener('drag', function(event) {
console.log('ドラッグ中');
});
</script>
</body>
</html>
HTMLの解説
先ほどと同様のHTML構造です。
divはdraggable属性がtrueですが、ondragがついてない状態です。
JavaScriptの解説
document.getElementByIdで要素を取得して、addEventListenerメソッドを使って、dragイベントを設定しています。
第2引数に処理を設定しますが、今回も同様にコンソールに文字を出力するだけです。
動作させると、ondragでイベントをつけたものと同様に動きます。
JavaScriptでdragイベントを設定する方法まとめ
この記事では、dragイベントを設定する方法として、ondrag属性を使う方法とaddEventListenerメソッドを使う方法について解説しました。
ファイルのドラッグ&ドロップなどでは、drop・dragleave・dragoverなどのイベントが使われるので、あまり出番はないかもしれないですね。

コメント