JavaScriptを使って、inputイベントを設定する方法などについて書いています。
inputイベントを使うと、テキストボックスなどに入力されたときに何らかの処理をすることができます。
実際に動くサンプルを使いつつ、以下について書いています。
・inputイベントをつける方法
・inputイベントとchangeイベントの違いは?
inputイベントとは?
inputイベントは、ユーザーがテキストボックスなどの入力フィールドに文字を入力するたびに発火するイベントです。
MDNによると、input・select・textareaで発生するとのことです。
input, select, textareaの各要素の値 (value) が変更されたときに発生します。
参考: HTMLElement: input イベント
例えば、テキストボックスに文字が追加・削除されたタイミングで何か処理したいときなど使用できます。
inputイベントをつける方法
inputイベントをHTML要素にoniput属性を使ってつける方法と、addEventListenerメソッドを使ってつける方法があります。
DOMにoniputを使ってイベントをつける
HTMLのonreset属性を使用して、直接イベントを設定する方法です。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>oninputのサンプルコード</title>
</head>
<body>
<input type="text" id="text_input" oninput="handleInput()">
<script>
function handleInput() {
const inputField = document.querySelector("#text_input");
console.log("入力内容: ", inputField.value);
}
</script>
</body>
</html>
bodyタグの下に、inputタグを使ってテキストボックスを作成しています。
属性にoninputを指定して、inputイベントが発生したら、handleInput関数が呼ばれるように設定しています。
handleInput関数の処理としては、最初にquerySelectorを使って、テキストボックスの要素を取得しています。
そのあとに、取得したテキストボックス要素のvalueプロパティにアクセスして、値を取得してコンソールに出力しています。
これでテキストボックスに入力すると、毎回handleInput関数が呼ばれて、入力したテキストボックスの値がコンソールに出力されます。
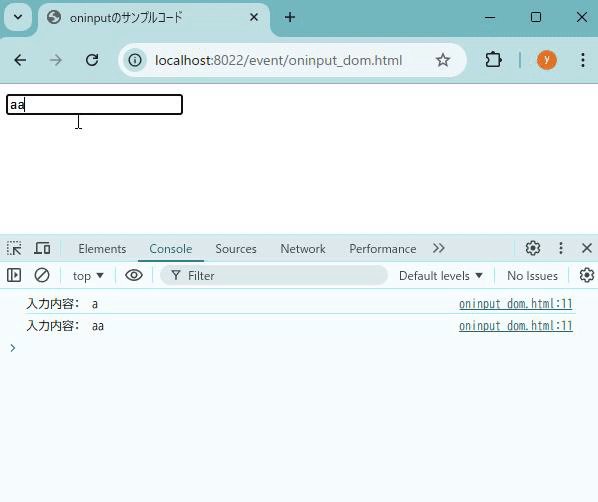
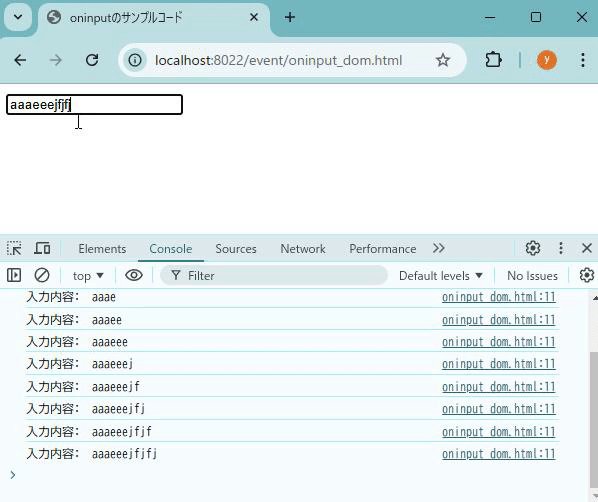
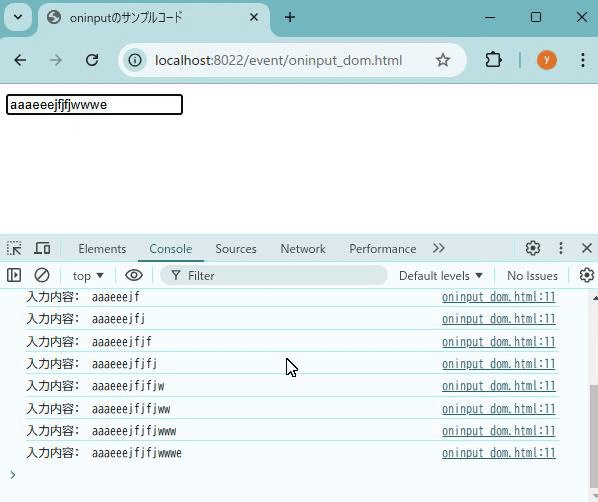
動作確認
実際に動作を確認すると、下記のようにコンソールに出力されることが確認できました。
文字を入力するたびにイベントが発生して、出力されています。

addEventListenerを使ってイベントをつける
addEventListenerを使って、JavaScriptだけでイベントを設定する方法です。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>oninputのサンプルコード</title>
</head>
<body>
<input type="text" id="text_input" />
<script>
window.onload = () => {
const inputField = document.querySelector("#text_input");
inputField.addEventListener('input', () => {
console.log("入力内容: ", inputField.value);
});
}
</script>
</body>
</html>
先ほどのコードを修正しました。
JavaScriptのみで処理するため、inputタグを使ったテキストボックスのoninput属性を削除しました。
JavaScriptのコードではまず最初にwindow.onloadを使って、ページが読み込まれた際に処理されるようにしています。
querySelectorでテキストボックスを取得して、取得した要素からaddEventListenerメソッドを呼び出しました。
第1引数にinputと指定することで、inputイベントを付加することができます。
第2引数の無名関数に処理を書いていますが、先ほどのコードと同様にテキストボックスの値をコンソールに出力しています。
動作を確認すると、同じように入力値がコンソールに出力されることが確認できました。
inputイベントとchangeイベントの違いは?
inputイベントとchangeイベントの違いについてです。
inputイベントは、入力フィールドに変更があるたびに動作します。
changeイベントのほうは入力が完了して、フォーカスが外れたときに変更があれば動作します。
実際に動作を確認できるコードを用意しました。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>inputとchangeイベントの比較</title>
</head>
<body>
<input type="text" id="text_input" />
<script>
window.onload = () => {
const inputField = document.querySelector("#text_input");
inputField.addEventListener('input', () => {
console.log("inputイベント発生: ", inputField.value);
});
inputField.addEventListener('change', () => {
console.log("changeイベント発生: ", inputField.value);
});
}
</script>
</body>
</html>
テキストボックスを取得して、addEventListenerメソッドを使って、inputイベントとchangeイベントを付加しました。
これによって、テキストボックスの値を変更した場合にふたつのイベントが動作します。
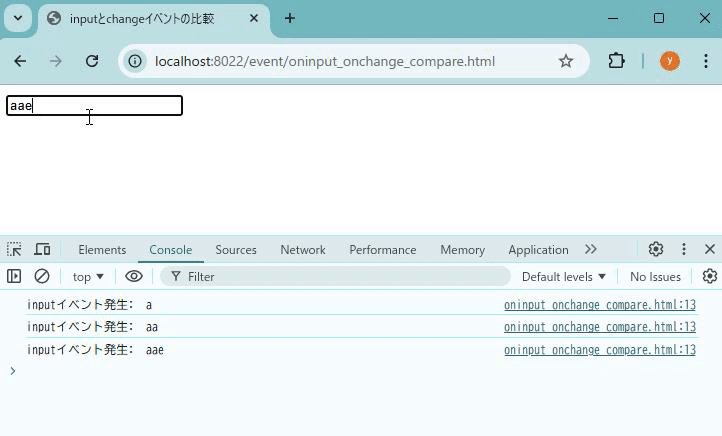
動作を確認する
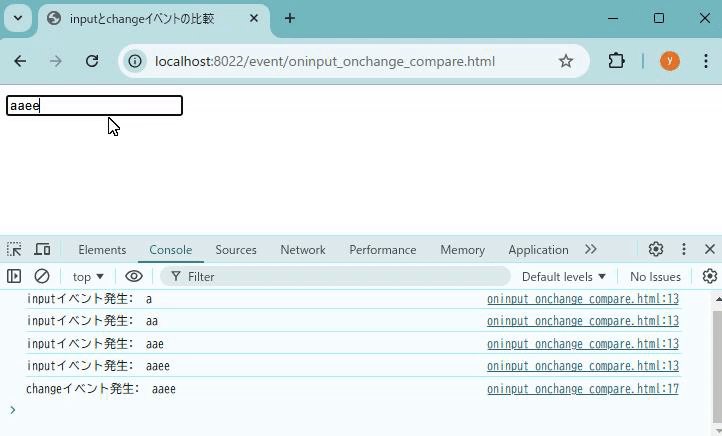
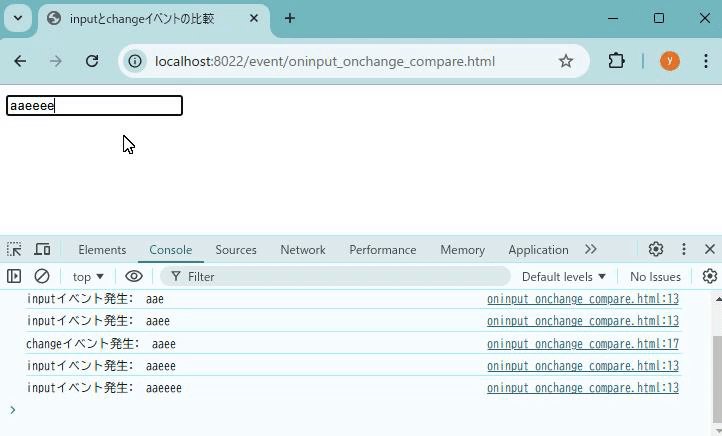
実際に動作を確認すると、下記のようにinputイベントは入力したときに動作しました。
そして、changeイベントは入力値に変更があり、テキストボックスからフォーカスを外したときに動作していることが確認できました。

JavaScriptでinputイベントについてのまとめ
JavaScriptのinputイベントについて書きました。
inputイベントは入力されたときに動作するイベントで、oninput属性をHTMLのタグにつけるか、addEventListenerメソッドで追加することができました。
changeイベントとの違いは、inputイベントは入力されたときに発生するのに対し、changeイベントは入力が終わってフォーカスアウトしてから発生しました。

コメント