JavaScriptを使って、scrollイベントを設定する方法などについて書いています。
実際に動くサンプルを使いつつ、以下について書いています。
・scrollイベントをつける方法
・scrollイベントで位置を取得する
scrollイベントとは?
scrollイベントは、要素がスクロールされたときに発生するイベントです。
このイベントは、ユーザーがスクロール操作を行ったりした際にトリガーされます。
ページ全体や特定の要素のスクロール位置を監視し、特定の位置での処理やアニメーションを実行するのに使用されます。
scrollイベントをつける方法
scrollイベントをHTML要素にonscrollでつける方法と、addEventListenerでつける方法です。
DOMにonscrollを使ってイベントをつける
HTMLのonscroll属性を使用して、直接イベントを設定する方法です。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>onscroll Example</title>
<style>
#scrollArea {
width: 300px;
height: 200px;
overflow: scroll;
border: 1px solid #000;
}
#content {
height: 600px;
background: linear-gradient(white, blue);
}
</style>
</head>
<body>
<div id="scrollArea" onscroll="handleScroll()">
<div id="content"></div>
</div>
<script>
function handleScroll() {
console.log('スクロールされています');
}
</script>
</body>
</html>
HTMLの解説
div要素に対してonscroll属性を設定して、スクロールした時のイベントを設定しています。
これで、この要素をスクロールすると、設定しているhandleScroll関数が動作します。
このdiv要素はスクロールできるようにcssで設定していて、背景にグラデーションをつけてわかりやすくしています。
JavaScriptの解説
handleScroll関数は、scrollイベントが発生したときに呼び出されます。
この関数は、コンソールに「スクロールされています」というメッセージを表示します。
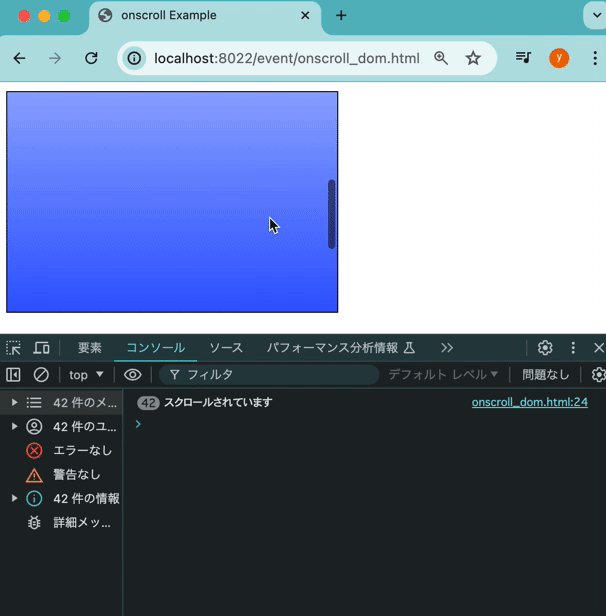
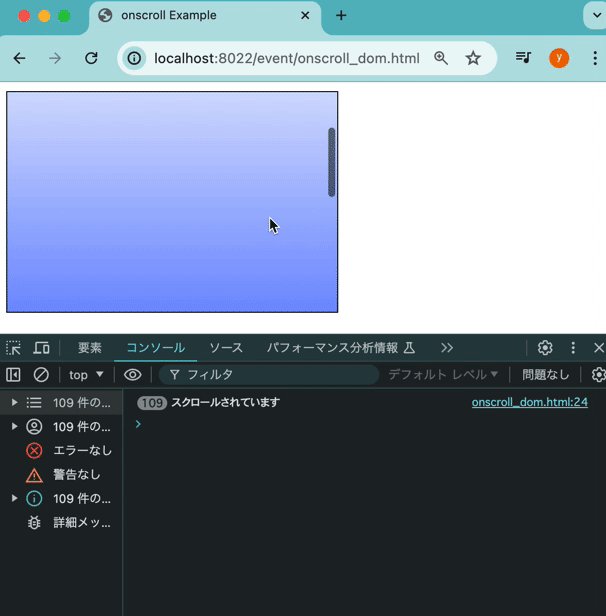
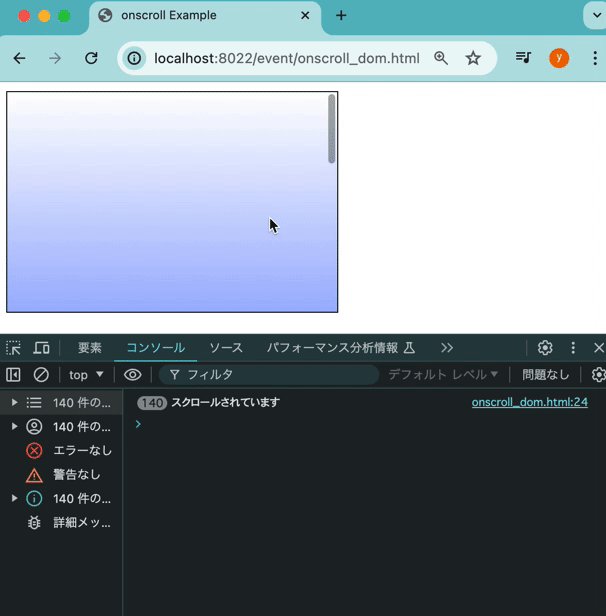
動作確認
動作を確認すると、スクロールするとコンソールにメッセージが出力され、スクロールされたことが確認できました。

addEventListenerを使ってイベントをつける
HTMLでは特に設定を行わず、JavaScriptでscrollイベントを追加します。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>addEventListener Example</title>
<style>
#scrollArea {
width: 300px;
height: 200px;
overflow: scroll;
border: 1px solid #000;
}
#content {
height: 600px;
background: linear-gradient(white, blue);
}
</style>
</head>
<body>
<div id="scrollArea">
<div id="content"></div>
</div>
<script>
document.getElementById('scrollArea').addEventListener('scroll', function() {
console.log('スクロールされています');
});
</script>
</body>
</html>
HTMLの解説
div要素にid属性でscrollAreaを設定しています。
先ほどと同様に、この要素をスクロールすると、コンソールログを出力するようにしています。
JavaScriptの解説
document.getElementById('scrollArea')で対象の要素を取得し、addEventListenerメソッドを使ってscrollイベントリスナーを追加します。
HTML要素にonscrollで設定したときと同様にイベントが発生すると、コンソールに「スクロールされています」というメッセージが表示されます。
scrollイベントで位置を取得する
スクロール位置を取得するには、scrollTopプロパティを使用します。
次の例では、スクロールイベントが発生するたびにスクロール位置を表示します。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Scroll Position Example</title>
<style>
#scrollArea {
width: 300px;
height: 200px;
overflow: scroll;
border: 1px solid #000;
}
#content {
height: 600px;
background: linear-gradient(white, blue);
}
</style>
</head>
<body>
<div id="scrollArea">
<div id="content"></div>
</div>
<p id="scrollPosition">スクロール位置: 0</p>
<script>
document.getElementById('scrollArea').addEventListener('scroll', function() {
const scrollPosition = document.getElementById('scrollArea').scrollTop;
document.getElementById('scrollPosition').textContent = 'スクロール位置: ' + scrollPosition;
});
</script>
</body>
</html>
このコードでは、スクロールイベントが発生するscrollAreaのscrollTopプロパティを取得しています。
垂直にスクロールしたピクセル数を取得し、その値をscrollPosition要素に格納して、画面に位置を表示しています。
動作を確認する
実際に動作させて要素をスクロールすると、下記のようにスクロールに合わせて、位置が取得されました。

JavaScriptでscrollイベントを設定する方法まとめ
JavaScriptを使って、scrollイベントを設定する方法について解説しました。
以下のポイントをまとめます。
・HTMLの`onscroll`属性やJavaScriptの`addEventListener`メソッドを使って、`scroll`イベントを設定できた。
・`scrollTop`プロパティを使用して、垂直にスクロールした時のピクセル数を取得できた。

コメント