JavaScriptを使って、HTMLフォームのラジオボタンを操作する方法について書いています。
実際に動くサンプルを使って、以下の操作を解説します。
・ラジオボタンの選択する(チェックを入れる)
・ラジオボタンの選択を外す(チェックを外す)
・ラジオボタンの選択状態を判定する
ラジオボタンの値を取得する
ラジオボタンの値を取得する方法についてです。
ラジオボタンで選択中の値を取得
ラジオボタンで選択中の値を取得するには、querySelectorでチェックされているラジオボタンの要素にアクセスし、valueプロパティを取得します。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Radio Button Example</title>
<script>
function fetchRadioValue() {
let selectedRadio = document.querySelector('input[name="fruit"]:checked');
if (selectedRadio) {
console.log(selectedRadio.value);
} else {
console.log("ラジオボタンが選ばれていません");
}
}
</script>
</head>
<body>
<form>
<input type="radio" name="fruit" value="apple"> りんご<br>
<input type="radio" name="fruit" value="grape"> ぶどう<br>
<input type="radio" name="fruit" value="orange"> オレンジ<br>
<button type="button" onclick="fetchRadioValue()">ラジオボタンの値を取得!</button>
</form>
</body>
</html>
HTMLの解説
3つのラジオボタンを配置しています(name属性は全てfruit)。
ボタンを押すと、選択中のラジオボタンの値を取得する関数fetchRadioValueが実行されます。
JavaScriptの解説
querySelectorで選択中のラジオボタンを取得し、そのvalueプロパティをコンソールに出力します。
「input[name="fruit"]」で、name属性がfruitのラジオボタンを取得しています。
「:checked」を最後につけることで、チェックされている要素が取得できます。
選択されていない場合は「ラジオボタンが選ばれていません」と表示されます。
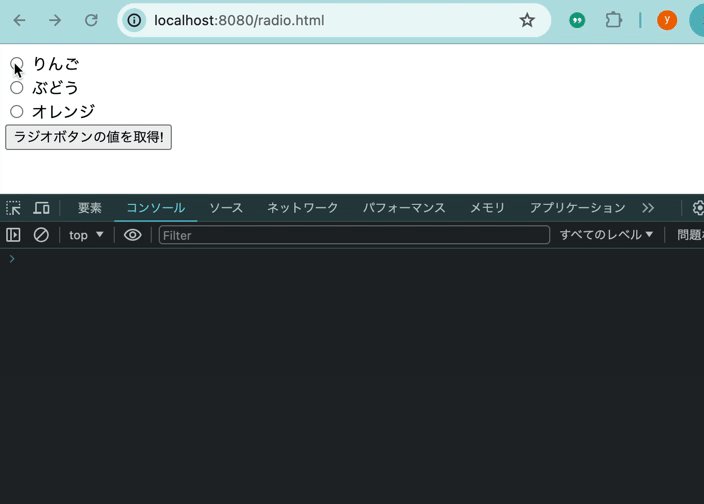
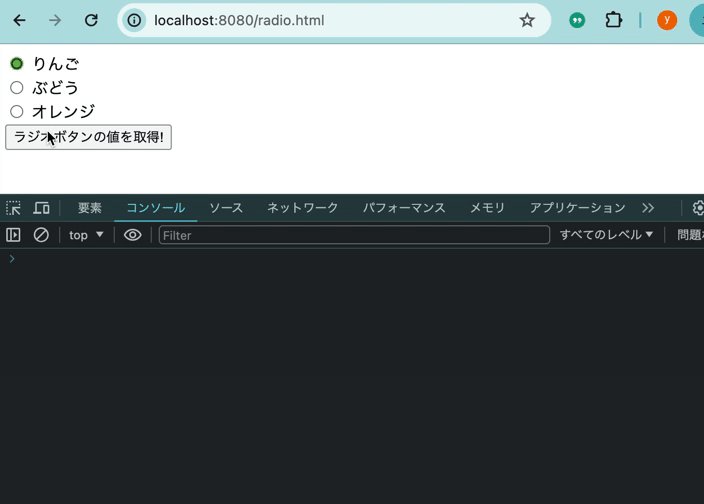
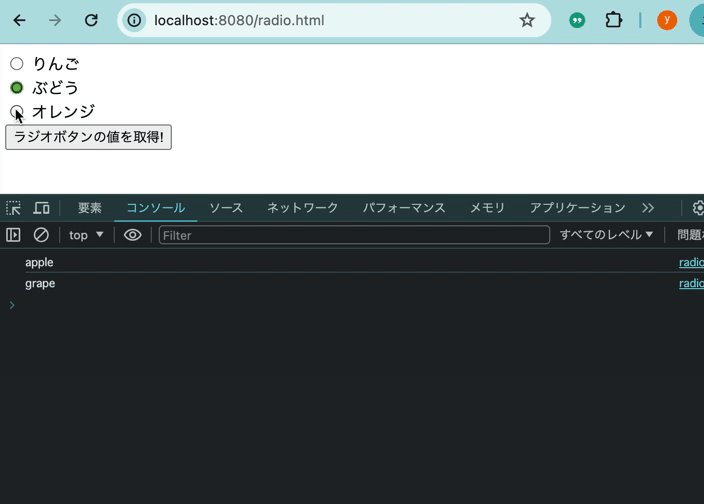
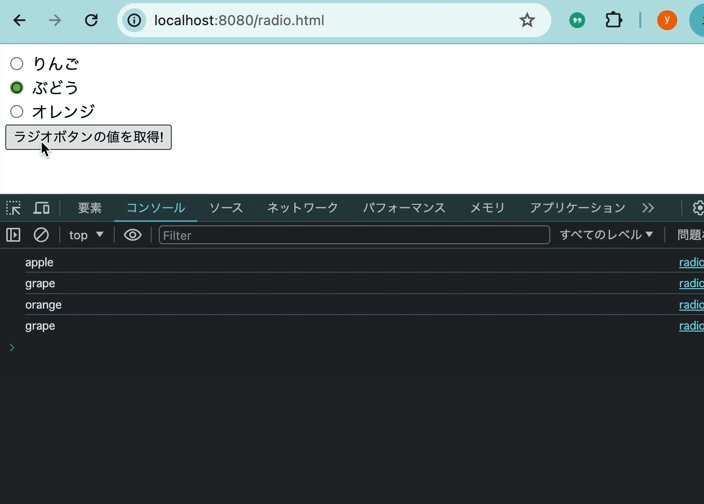
動作確認
ラジオボタンを選択してボタンを押すと、選択したラジオボタンの値がコンソールに表示されます。

ラジオボタンの選択(チェック)する
ラジオボタンで特定の項目を選択するには、ラジオボタンの要素を取得し、そのcheckedプロパティをtrueに設定します。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Radio Button Example</title>
<script>
function checkRadioButton() {
let radioButtons = document.querySelectorAll('input[name="fruit"]');
radioButtons.forEach(radio => {
if (radio.value === "grape") {
radio.checked = true;
}
});
}
</script>
</head>
<body>
<form>
<input type="radio" name="fruit" value="apple"> りんご<br>
<input type="radio" name="fruit" value="grape"> ぶどう<br>
<input type="radio" name="fruit" value="orange"> オレンジ<br>
<button type="button" onclick="checkRadioButton()">ぶどうを選択</button>
</form>
</body>
</html>
HTMLの解説
ラジオボタンを3つと選択ボタンを配置しています。
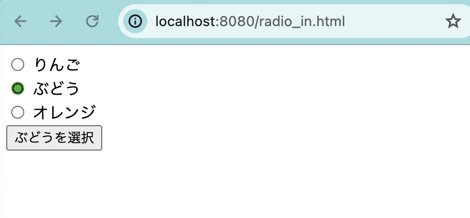
ボタンを押すとcheckRadioButton関数が実行され、「ぶどう」のラジオボタンが選択されます。
JavaScriptの解説
checkRadioButton関数では、querySelectorAllで属性名を渡して、全てのラジオボタンを取得しています。
そして、forEachで要素分ループさせて、valueプロパティを確認して「ぶどう」の場合にcheckedプロパティをtrueに設定しています。
動作確認
ボタンを押すと、「ぶどう」のラジオボタンが選択されます。

ラジオボタンの選択(チェック)を外す
反対にラジオボタンの選択(チェック)を外すには、選択中のラジオボタンのcheckedプロパティをfalseに設定します。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Radio Button Out Example</title>
<script>
function uncheckRadioButton() {
let radioButtons = document.querySelectorAll('input[name="fruit"]');
radioButtons.forEach(radio => {
if (radio.checked) {
radio.checked = false;
}
});
}
</script>
</head>
<body>
<form>
<input type="radio" name="fruit" value="apple"> りんご<br>
<input type="radio" name="fruit" value="grape"> ぶどう<br>
<input type="radio" name="fruit" value="orange"> オレンジ<br>
<button type="button" onclick="uncheckRadioButton()">ラジオボタンのチェックを外す</button>
</form>
</body>
</html>
HTMLの解説
同様にラジオボタンとチェックを外すボタンを配置しています。
ボタンを押すとuncheckRadioButton関数が実行され、選択中のラジオボタンのチェックが外されます。
JavaScriptの解説
uncheckRadioButton関数では、まず「querySelectorAll」を使って、全てのラジオボタンを取得しています。
そして、forEachで要素分ループさせてcheckedプロパティがtrueのラジオボタンのcheckedプロパティをfalseに設定しています。
動作確認
ボタンを押すと、選択中のラジオボタンのチェックが外されます。

ラジオボタンの選択状態を判定する
ラジオボタンの選択状態を判定するには、ラジオボタン要素のcheckedプロパティを確認します。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Radio Button Status Example</title>
<script>
function checkRadioButtonStatus() {
let radioButtons = document.querySelectorAll('input[name="fruit"]');
radioButtons.forEach(radio => {
console.log(`${radio.value}: ${radio.checked}`);
if (radio.value == 'grape' && radio.checked == true) {
console.log('ぶどうが選択されました');
} else {
console.log('ぶどう以外が選択されました');
}
});
}
</script>
</head>
<body>
<form>
<input type="radio" name="fruit" value="apple"> りんご<br>
<input type="radio" name="fruit" value="grape"> ぶどう<br>
<input type="radio" name="fruit" value="orange"> オレンジ<br>
<button type="button" onclick="checkRadioButtonStatus()">ラジオボタンの選択状態を判定</button>
</form>
</body>
</html>
HTMLの解説
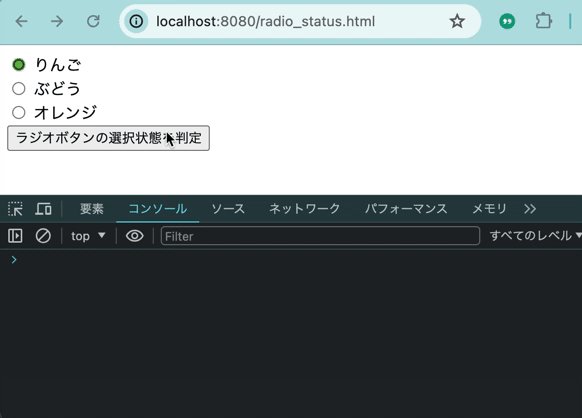
同様にして、ラジオボタンと選択状態を判定するボタンを配置しています。
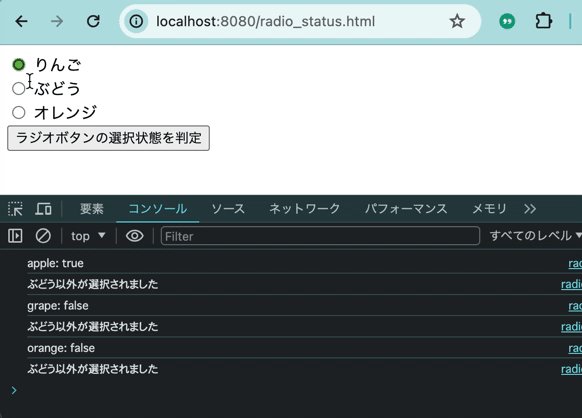
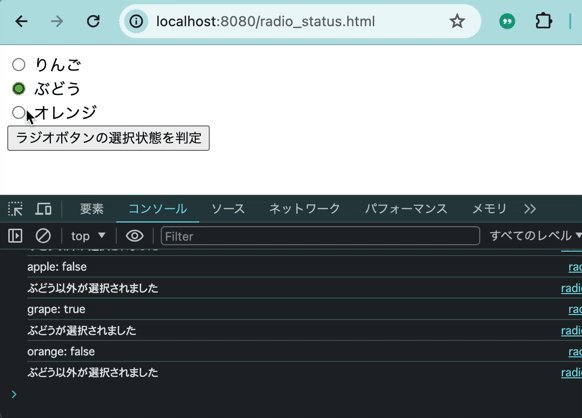
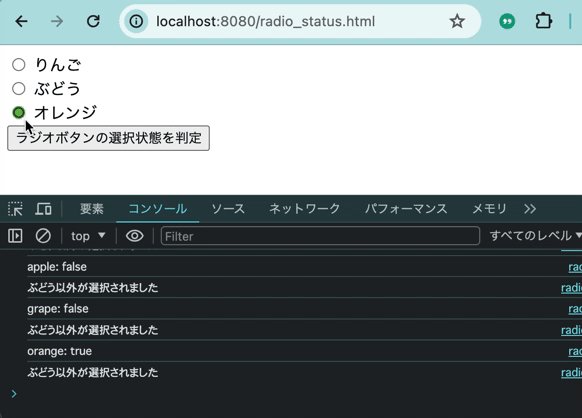
ボタンを押すとcheckRadioButtonStatus関数が実行され、各ラジオボタンの選択状態がコンソールに表示されます。
JavaScriptの解説
checkRadioButtonStatus関数では、まず全てのラジオボタンを取得しています。
そして、forEachでループして、それぞれのvalueとcheckedプロパティをコンソールに出力しています。
その後にvalueがgrapeで、選択されているかで分岐して、コンソールにそれぞれ出力してみました。
このように「checked」プロパティがtrueかfalseかで、判定をすることができます。
動作確認
ボタンを押すと、各ラジオボタンの選択状態がコンソールに表示されます。
また、「ぶどう」を選択したときだけ、「ぶどうが選択されました」となっていることが確認できました。


コメント