JavaScriptを使って、HTMLフォームのセレクトボックスを操作する方法について書いています。
実際に動くサンプルを使って、下記の操作を実際にして解説しています。
・セレクトボックスに項目(option)を追加する
・セレクトボックスを選択する
セレクトボックスの値・選択項目を取得する
セレクトボックスの値と選択項目を取得する方法についてです。
セレクトボックスで選択中の値を取得
セレクトボックスで選択中の値を取得するには、querySelectorで要素にアクセスして、valueプロパティにアクセスすると良いです。
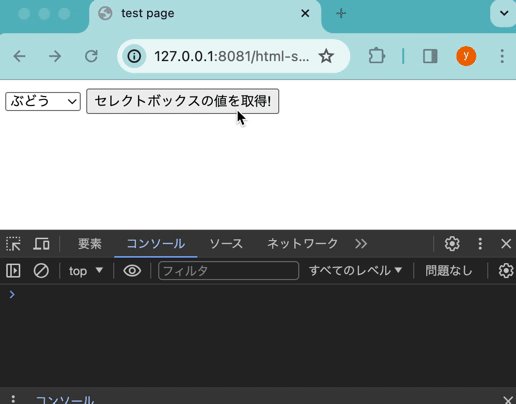
例えば、下記のように取得することができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>test page</title>
<script>
function fetchSelect() {
let fruitSelect = document.querySelector("#fruit_select")
// セレクトボックスの値を取得
console.log(fruitSelect.value)
}
</script>
</head>
<body>
<form>
<select id="fruit_select">
<option value="apple">りんご</option>
<option value="grape">ぶどう</option>
<option value="orange">オレンジ</option>
</select>
<button type="button" onclick="fetchSelect()">セレクトボックスの値を取得!</button>
</form>
</body>
</html>
HTMLの解説
3つの項目を作成したセレクトボックスを配置しています。(id属性:fruit_select)
その隣に、ボタンを配置して、ボタンを押したときにセレクトボックスの値を取得するようにしました。
ボタンを押すと、JavaScriptのfetchSelect関数が動きます。
JavaScriptの解説
関数の中では、querySelectorでセレクトボックスの要素を取得して、valueプロパティの値を出力しました。
これで、選択中のセレクトボックスの値(value属性の値)が取得できます。
動作確認
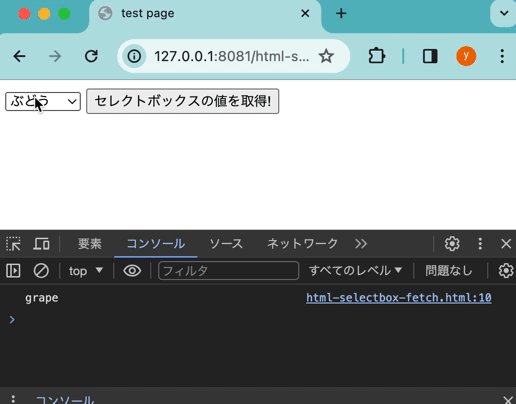
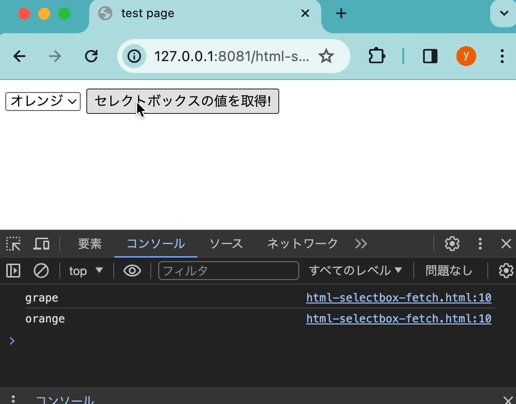
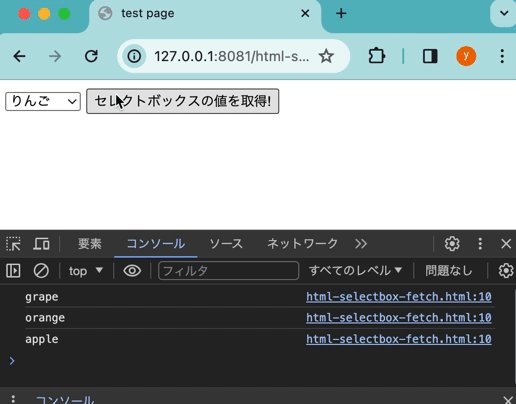
実際に動作確認すると、下記のように選択した項目の値が取得できました。

セレクトボックスで選択中の項目を取得
セレクトボックスの選択中のテキスト項目を取得したいときには、選択中のオプションタグを取り出して、innerTextにアクセスすると良いです。
function fetchSelect() {
let fruitSelect = document.querySelector("#fruit_select")
// セレクトボックスの値を取得
console.log(fruitSelect.value)
// セレクトボックスの項目を取得
let item = fruitSelect.options[fruitSelect.selectedIndex].innerText;
console.log(item)
}
先ほどのJavaScriptの関数に処理を追加しました。
fruitSelect.optionsでオプションタグの配列が返ってくるので、fruitSelect.selectedIndexで選択しているセレクトボックスのタグだけ取得しました。
そのinnerTextにアクセスすることで、取得することができます。
セレクトボックスに項目(option)を追加する
セレクトボックスに項目を追加する方法です。
document.createElementでオプション要素を作って、セレクトボックスのaddメソッドを使うと追加できます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>test page</title>
<script>
function createOption() {
let fruitSelect = document.querySelector("#fruit_select")
let addFruitOption = document.createElement("option")
addFruitOption.value = "4";
addFruitOption.text = "バナナ";
fruitSelect.add(addFruitOption);
}
</script>
</head>
<body>
<form>
<select id="fruit_select">
<option value="apple">りんご</option>
<option value="grape">ぶどう</option>
<option value="orange">オレンジ</option>
</select>
<button type="button" onclick="createOption()">セレクトボックスに項目を追加</button>
</form>
</body>
</html>
HTMLの解説
先ほどと同様に、3つの項目を作成したセレクトボックスを配置しています。
ボタンを押すと、JavaScriptのcreateOption関数が動いて、オプション項目を追加します。
JavaScriptの解説
createOption関数の中では、セレクトボックスの要素を取得しています。
その次の処理で、document.createElementを使って、optionタグを作成しました。
valueに「4」を設定して、項目のテキストに「バナナ」を設定しています。
その後にaddメソッドで、作ったaddFruitOption要素を追加しています。
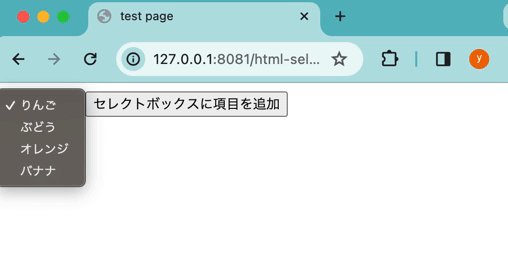
動作確認
実際に動作確認すると、項目が追加されたことが確認できました。

セレクトボックスを選択する
セレクトボックスで項目を選択したいときには、セレクトボックスの要素のselectedIndexに選択したい項目番号を設定します。
0番が一番上の項目です。
例えば、下記のように選択することができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>test page</title>
<script>
function selectOption() {
let fruitSelect = document.querySelector("#fruit_select")
fruitSelect.selectedIndex = 1;
}
</script>
</head>
<body>
<form>
<select id="fruit_select">
<option value="apple">りんご</option>
<option value="grape">ぶどう</option>
<option value="orange">オレンジ</option>
</select>
<button type="button" onclick="selectOption()">セレクトボックスの値を選択</button>
</form>
</body>
</html>
HTMLの解説
先ほどと同様に、3つの項目のセレクトボックスを用意しました。
ボタンを押すと、selectOption関数が実行され、セレクトボックスの項目を選択するようにしました。
JavaScriptの解説
selectOption関数では、document.querySelectorでセレクトボックスの要素を取得しています。
その後にselectedIndexに「1」を設定しています。
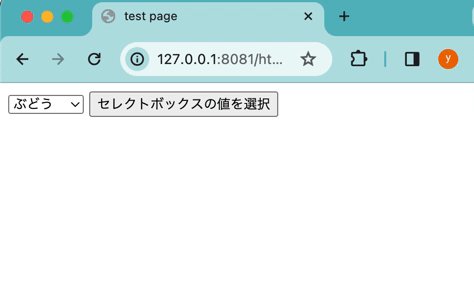
これで、セレクトボックスの2番目の「ぶどう」が選択されます。
0番目から始まっているので、注意が必要です。
動作確認
実際に動作確認して、ボタンを押すと、1番目の項目が選択されました。

値を元に選択したい
セレクトボックスの値(value)を元に項目を選択したいときです。
optionsをひとつつずつ取り出して、valueが選択したい値になっているか比べると良いです。
function selectOption() {
let fruitSelect = document.querySelector("#fruit_select")
for (let i = 0; i < fruitSelect.options.length; i++) {
let fruitOption = fruitSelect.options[i];
if (fruitOption.value == "grape") {
fruitOption.selected = true;
}
}
先ほどの関数を修正して、項目がある分ループするようにしました。
fruitSelect.options.lengthで項目数が取得できます。
options[i]で項目が取得できるので、あとはvalueと比較すると良いです。
そして、項目タグのselectedにtrueを代入することで選択されます。

コメント