HTMLのDOMにイベントハンドラを書いて、イベントを実行する方法について書いています。
こちらの記事で書いているのは、DOMに対してインラインでイベントハンドラを定義して、JavaScriptで処理させる方法です。
MDNによると、このやり方は古い習慣で良くないとのこと。
個人的にも、最近はVueなどのフレームワークを使うので、あまり使用することはないですね。
今回は、こういうやり方もあるということで紹介いたします。
1. HTMLのDOMにイベントをつける
イベントをHTMLのDOMに直接設定することで、ユーザーがブラウザを操作した時のアクションに応答するようにします。
例えば、ボタンがクリックされたときやフォームが送信されたときなどです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOMのインラインイベントハンドラをテスト</title>
</head>
<body>
<button onclick="">クリックしてください</button>
</body>
</html>
こちらの例では、buttonタグに対してonclick属性をつけました。
ボタンをクリックすることで、onclickに設定したJavaScriptの処理を動かすことができます。
次に実際にonclickに処理を設定してみます。
2. イベントに対してJavaScriptの処理を実装する
先ほどのHTMLに対して、JavaScriptの処理を実装しました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOMのインラインイベントハンドラをテスト</title>
<script>
function showHello() {
alert("hello, world!!!");
}
</script>
</head>
<body>
<button onclick="showHello()">クリックしてください</button>
</body>
</html>
JavaScriptの処理を実装する際には、HTMLのDOM要素に対して直接イベントハンドラを設定します。
この方法は、特定の要素がイベントを受け取ったときに、事前に定義されたJavaScript関数を実行することができます。
例えば、上記のコードでは、ボタンがクリックされたときにshowHello()というJavaScript関数が実行されるように設定されています。
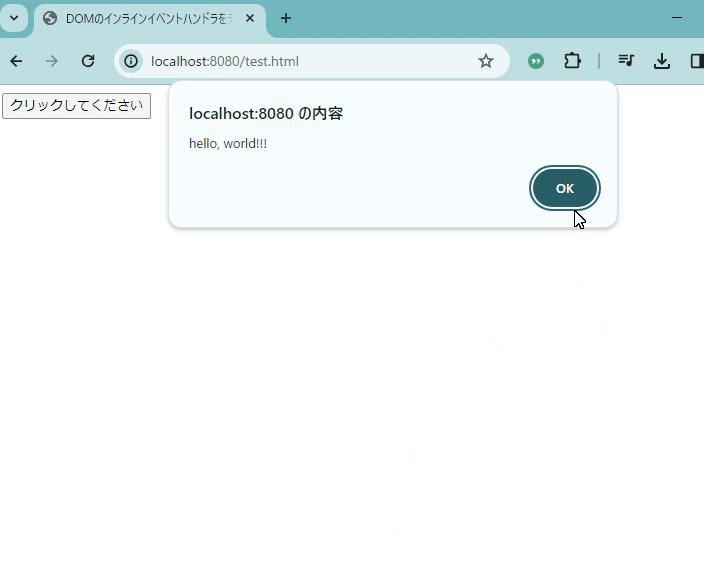
これにより、ボタンをクリックするとアラートでhello, world!!!が表示されます。
このように、HTMLのDOMにイベントハンドラを書くことで、JavaScriptを使って動的な操作を実現することができます。
動作確認
実際にブラウザを開いて動作を確認すると、下記のように表示されることが確認できました。

3. よく使うインラインイベントハンドラの例5選
以下に、よく使われるインラインイベントハンドラの例を5つ紹介します。
1. クリックイベント
<button onclick="alert('ボタンがクリックされました!')">クリックしてください</button>
onclickは要素をクリックしたときに動作します。
この例では、ボタンがクリックされた時にアラートが表示されます。
2. マウスオーバーイベント
<img src="image.jpg" onmouseover="this.src='hover_image.jpg'" onmouseout="this.src='image.jpg'">
onmouseoverはマウスを要素に載せた時、onmouseoutはマウスを要素から外したときに動きます。
マウスが画像に乗った時に別の画像に切り替える、そしてマウスが外れた時に元の画像に戻す例です。
3. フォームの送信イベント
<form onsubmit="return validateForm()">
onsubmitはフォームが送信されるときに動作します。
フォームが送信される前に、JavaScriptでフォームの内容を検証する例です。
falseが返ることで、フォームは送信されません。
4. キープレスイベント
<input type="text" onkeypress="return /[0-9]/i.test(event.key)">
onkeypressはキーを押したときに動作します。
入力が数字のみに制限されるテキストボックスの例です。
5. ページ読み込みイベント
<body onload="initialize()">
onloadはページが読み込まれたときに動作します。
これはページが読み込まれた時に特定の関数を実行する例です。
このようにいろんなイベントが用意されています。
まとめ
HTMLのDOMにイベントハンドラを書くことで、JavaScriptを使って動的な操作を実現することができした。
この記事では、DOMに対してインラインでイベントハンドラを定義する方法を紹介しました。
これにより、特定の要素がイベントを受け取ったときに、事前に定義されたJavaScript関数を実行することが可能です。
また、よく使われるインラインイベントハンドラの例をいくつか紹介しました。
これらの例を活用することで、さまざまなユーザーのアクションに対して適切な処理を行うことができます。
JavaScriptを使って、より使いやすいWebページを作成するために、イベントハンドラを上手に活用していきましょう。

コメント