JavaScriptを使って、submitイベントを設定する方法などについて書いています。
submitイベントはフォームが送信される際に実行されるイベントです。
データ送信前のバリデーションや送信するデータを加工したりするときに使えます。
実際に動くサンプルを使いつつ、以下について書いています。
・submitイベントをつける方法
・submitをコードから実行(発火)する
submitイベントとは?
submitイベントは、フォームが送信される際に実行されるイベントです。
フォームの送信前に動作を制御したり、データのバリデーションを行ったりするために使用されます。
このイベントはフォームの<form>要素に対してのみ発生します。
submitイベントをつける方法
submitイベントをフォームに設定する方法です。
addEventListenerメソッドを使うか、onsubmit属性を使うことでsubmitイベントを設定できます。
addEventListenerを使ってイベントを追加する
formタグに対してaddEventListenerメソッドを使うことで、submitイベントを追加できます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>onsubmitサンプル</title>
</head>
<body>
<form id="myForm">
<label for="name">名前:</label>
<input type="text" id="name" name="name" required>
<button type="submit">送信</button>
</form>
<script>
window.onload = () => {
const myForm = document.querySelector('#myForm');
myForm.addEventListener("submit", function(event) {
event.preventDefault(); // デフォルトの送信動作を停止
console.log("名前:" + event.target.name.value);
});
}
</script>
</body>
</html>
HTMLの解説
このサンプルではformタグを用意して、名前を入力するテキストボックスと送信ボタンだけの簡単なフォームを作っています。
JavaScriptのほうで、送信ボタンが押されるとsubmitイベントが動作するようにしています。
処理の内容としては、デフォルトの送信処理をキャンセルして、送信内容をログ出力しています。
JavaScriptの解説
scriptタグの中で、フォームに対してのイベントを設定しています。
最初にquerySelectorを使って、フォームタグを取得してaddEventListenerメソッドを呼び出してsubmitイベントを設定しました。
第1引数に渡しているsubmitがイベントになり、第2引数の関数がイベントが発生したときに行う処理です。
イベント処理では、受け取った引数のevent変数からpreventDefaultメソッドを呼び出して、最初にデフォルトの送信動作を停止しています。
これで、送信されなくなります。そのあとに入力された名前をコンソールに出力してみました。
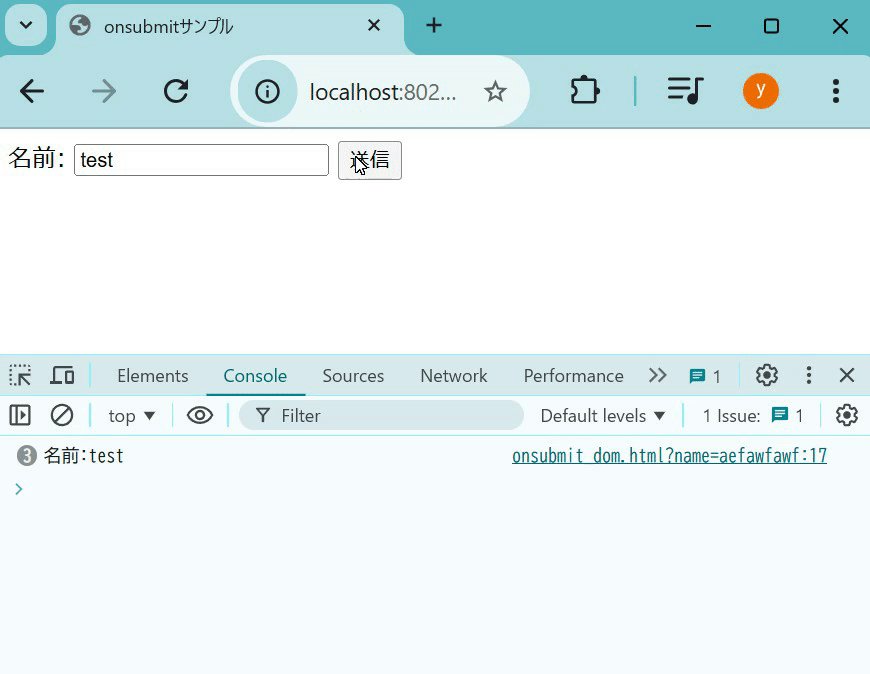
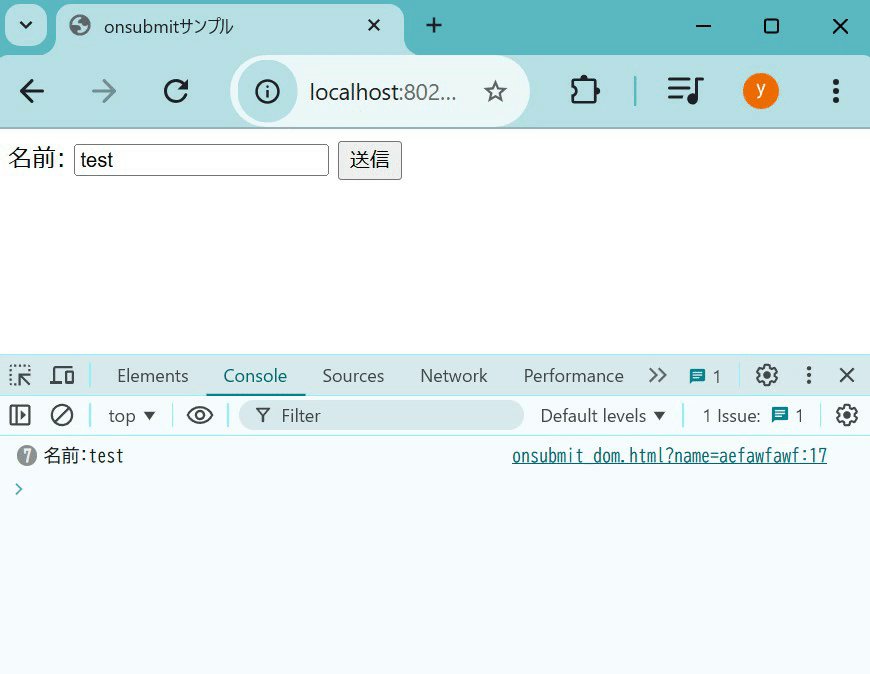
動作を確認する
実際に動作を確認すると、下記のように入力した名前が出力されました。

このようにして、フォームを送信する前に入力されたデータを確認することができます。
データをバリデーションや加工した後に、送信したい場合は下記のように取得したフォームタグからsubmitメソッドを呼び出すと良いです。
const myForm = document.querySelector('#myForm');
myForm.addEventListener("submit", function(event) {
event.preventDefault(); // デフォルトの送信動作を停止
// ---- バリデーションや送信前データ加工など... ----
myForm.submit(); // フォームを送信する
});
onsubmitを使ってイベントを追加する
submitイベントをonsubmit属性を使用して設定します。
先ほどと同様に簡単なフォームを作成して、デフォルトの送信イベントをキャンセル後に、フォームの入力内容をログに出力しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>onsubmitサンプル</title>
</head>
<body>
<form id="myForm" onsubmit="handleSubmit(event)">
<label for="name">名前:</label>
<input type="text" id="name" name="name" required>
<button type="submit">送信</button>
</form>
<script>
function handleSubmit(event) {
event.preventDefault(); // デフォルトの送信動作を停止
console.log("名前:" + event.target.name.value);
}
</script>
</body>
</html>
HTMLの解説
先ほどの例と同じ内容で、簡単なフォームを作成しています。
入力するテキストボックスと送信ボタンを用意しました。
formタグに対して、onsubmit属性を設定して、関数を指定しています。
これで、フォーム送信時にsubmitイベントが発生して、設定した関数が呼び出されます。
JavaScriptの解説
呼び出されるhandleSubmit関数では、event.preventDefaultでデフォルトの送信動作をキャンセルしています。
そのあとに、入力した内容をコンソールログに出力するようにしました。
動作を確認すると、先ほどと同様にデフォルトの送信動作がキャンセルされ、入力された内容がコンソールに出力されます。
このようにonsubmitを使うことで、送信処理される前に、なんらかの処理をすることができます。
submitイベントをコードから実行(発火)する
submitイベントをコードから実行(発火)する方法です。
フォームの送信をフォーム内に置いたボタン以外から行うことができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>submitイベントをフォーム外で実行する</title>
</head>
<body>
<form id="myForm">
<label for="name">名前:</label>
<input type="text" id="name" name="name" required>
</form>
<button type="button" id="submitButton" style="margin-top: 50px">フォームの外のボタン</button>
<script>
window.onload = () => {
const submitButton = document.querySelector('#submitButton');
submitButton.addEventListener("click", function(event) {
const myForm = document.querySelector('#myForm');
myForm.submit();
});
}
</script>
</body>
</html>
HTMLの解説
名前を入力するテキストボックスだけの簡単なフォームを用意しました。
通常はフォーム内に送信ボタンを用意して、入力内容を送信しますが、今回のサンプルでは送信ボタンを置いていません。
フォーム外に置いたボタン(submitButton)から、submitイベントを発生させてフォームを送信させます。
JavaScriptの解説
最初にquerySelectorメソッドを呼び出して、フォーム外のボタン(submitButton)を取得しています。
そのあとに取得したボタンに対して、クリック時に処理するようにclickイベントをつけました。
クリックすると、2番前の引数の処理が実行されます。
処理の中でフォームタグ(myForm)を取得し、submitメソッドを呼び出して送信しています。
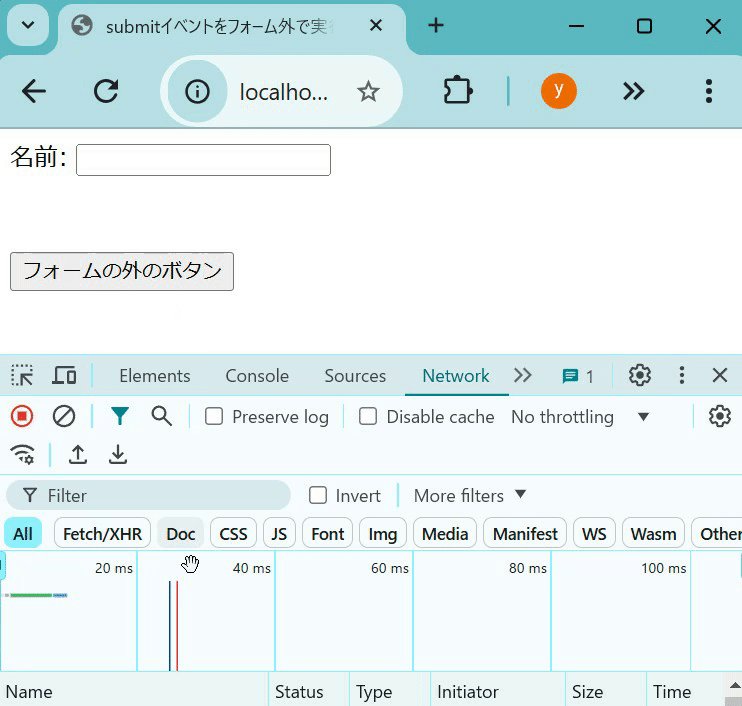
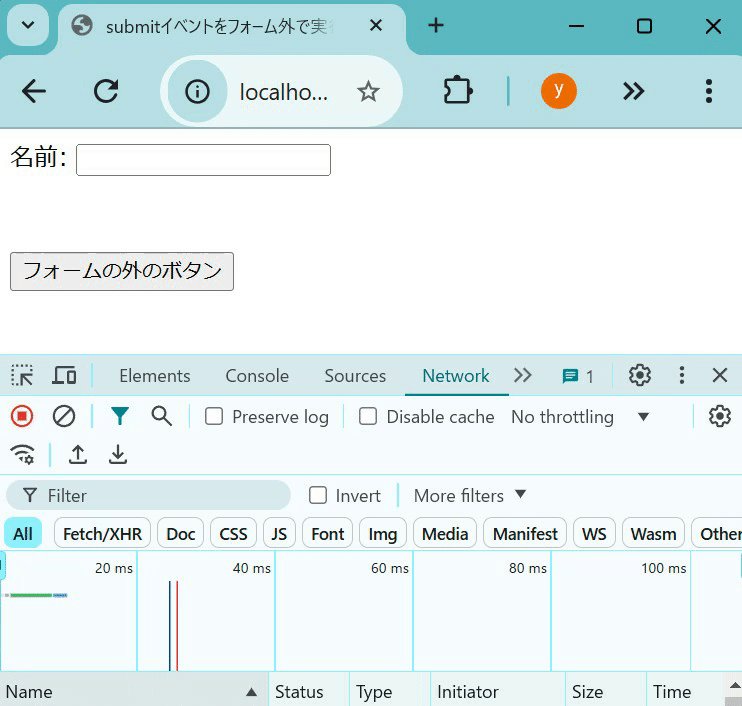
動作を確認する
実際に動作を確認すると、下記のようにフォームの外に設置したボタンから、フォームが送信されることが確認できました。

おわりに
今回はJavaScriptのsubmitイベントについて確認していきました。
記事の内容をまとめると、下記のようになります。
・addEventListenerとonsubmitでsubmitイベント発生時に何らかの処理ができた。
・submitイベントで受け取った引数から`event.preventDefault()`とすることでデフォルトの送信動作をキャンセルできた。
・フォーム外のコードなどから送信処理したいときには、フォームのsubmitメソッドを呼び出すことで送信できた。

コメント