LaravelでTailwindCSSを使う方法と実際に導入して、動作確認してみました。
7ステップで設定は完了します。
簡単に使い始めることができるので確認してみてください。
導入方法についてはTailwindCSS公式サイトの下記に書いています。
npmでTailwindCSSをダウンロードする
Laravelで作成したプロジェクトで下記のコマンドを実行して、フロントエンド周りのライブラリをインストールしておきます。
npm install
TailwindCSS関連のライブラリをダウンロードします。
npm install -D tailwindcss@latest postcss@latest autoprefixer@latest
npxコマンドでTailwindCSSの設定ファイルを作成する
npxコマンドを使用して設定ファイルを作成します。
npx tailwindcss init
TailwindCSSの設定ファイル(tailwind.config.js)を編集する
プロジェクトの配下にtailwind.config.jsという設定ファイルができているので、purgeの項目を下記のように変更します。
purgeにはTailwindCSSのスタイルを参照するファイルを全て含む必要があります。
module.exports = {
purge: [
'./resources/**/*.blade.php',
'./resources/**/*.js',
'./resources/**/*.vue',
],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
}
LaravelMixを修正する
プロジェクト直下にあるwebpack.mix.jsを下記のように修正します。
mix.js("resources/js/app.js", "public/js")
.postCss("resources/css/app.css", "public/css", [
require("tailwindcss"),
]);
これでnpm run devにて、webpackをビルドしたときにTailwindCSSが含まれるようになります。
CSSファイルを修正してTailwindCSSを読み込む
resources/css/app.cssファイルを下記のように修正します。
@tailwind base;
@tailwind components;
@tailwind utilities;
BladeファイルにCSSを読むように設定しておく
あとは読み込むBladeファイルで、webpackで出力してくれるcssを読み込むようにします。
<!DOCTYPE html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link href="{{ asset('css/app.css') }}" rel="stylesheet"><!--- これで読み込む --->
</head>
<body>
</body>
</html>
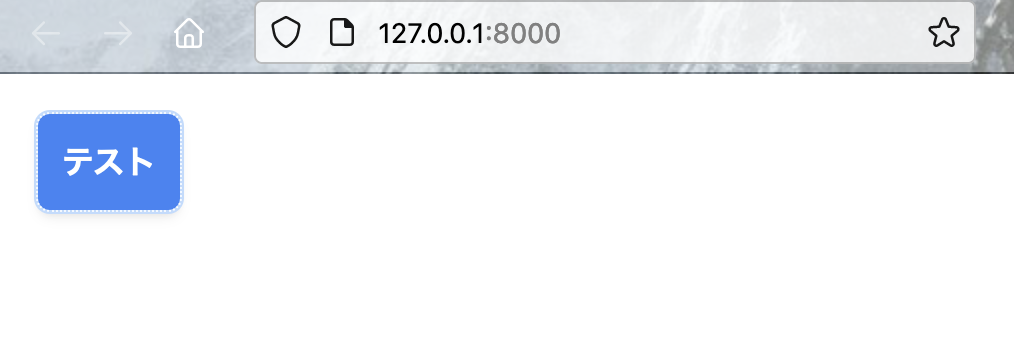
TailwindCSSが効いているか確認するために、下記のボタンを表示する画面のどこかに仕込んで置きましょう。
<body>
<!--- ここからテスト用 --->
<button type="button" class="cursor-pointer m-5 p-3 shadow-md rounded-md font-semibold text-white text-base bg-blue-500 hover:bg-blue-700 ring-blue-200 ring-2">
テスト
</button>
<!--- ここまでテスト用 --->
</body>
ボタンに設定しているクラス(bg-blue-500やcursor-pointerなど)がTailwindCSSで定義されているクラスになります。
ビルドする
webpackをビルドします。
npm run dev
ビルドすると、下記のようにファイルが出力されたことが確認できます。
DONE Compiled successfully in 11297ms 10:51:30 AM
Asset Size Chunks Chunk Names
/css/app.css 3.81 MiB /js/app [emitted] /js/app
/js/app.js 596 KiB /js/app [emitted] /js/app
ビルドが通らない
下記のようなエラーが出てビルドが通らない場合があります。
Error: PostCSS plugin tailwindcss requires PostCSS 8.
公式のこの辺に書いていますが、PostCSS8に依存しているらしいのですが、互換性(?)の問題でエラーが出ることがあるみたいです。
下記のコマンドで一度削除して、互換性のあるものをダウンロードして使うようにすることでビルドが通るようになります。
npm uninstall tailwindcss postcss autoprefixer
npm install -D tailwindcss@npm:@tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9
動作確認する
サーバーを起動したら、ページが表示されるURLにアクセスして画面を確認します。
追加したボタンがこのように表示されていれば、設定完了です。

終わりに
TailwindCSSで定義されているクラスは公式のサイトに書いていますので、参照しながら使っていくと良いかと思います。




コメント