Notionを使っていて、これができたら良いなーと思っていたものを、ひとつ発見したので書いてみました。
NotionとMarkdownで相互に変換する方法についてです。
NotionのページからMarkdownに変換する
NotionからMarkdownに変換する方法は2つあります。
Notionのエクスポート機能を使う
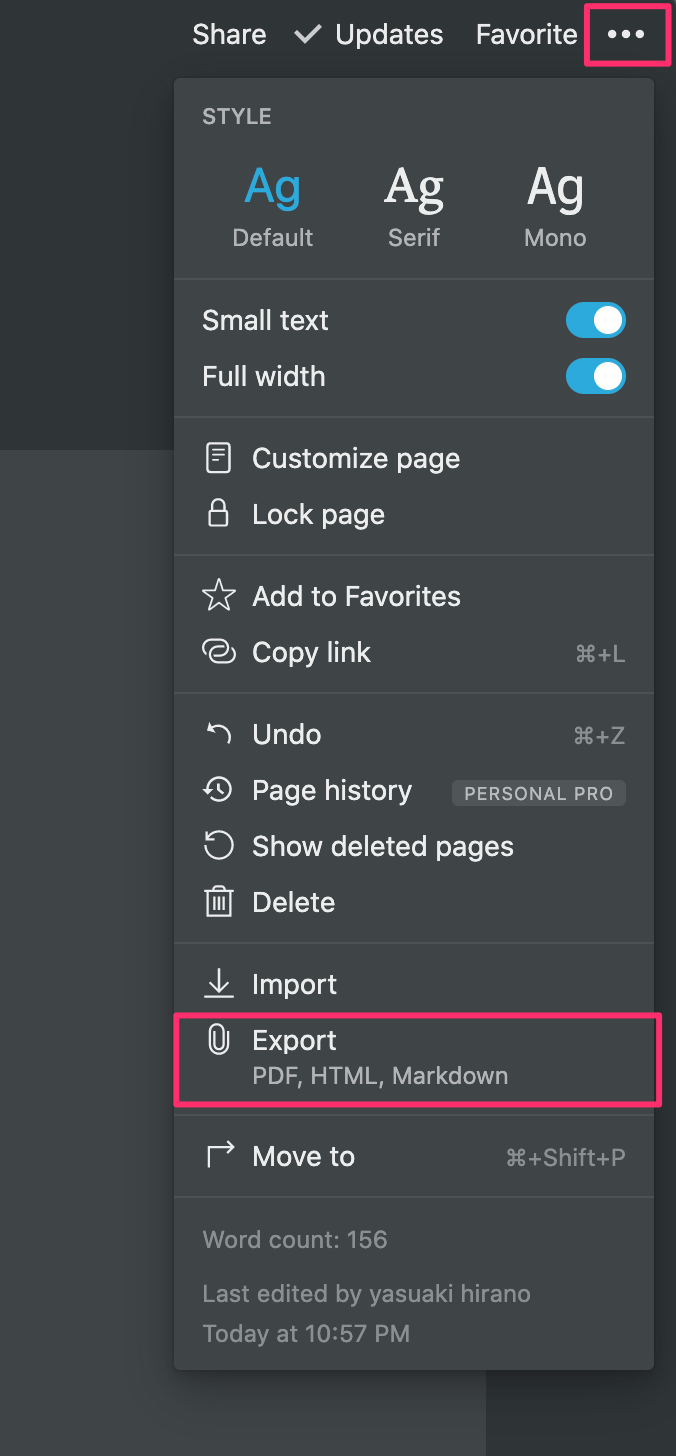
下記のようにページの右上の3点リーダーからExportを押します。

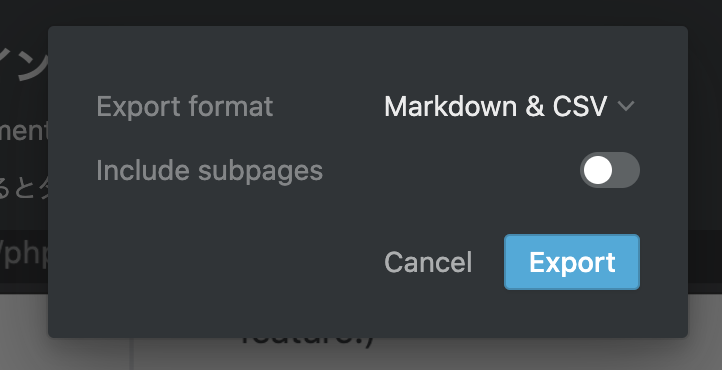
PDFかHTMLかMarkdown&CSVのどれかが選べるので、Markdown&CSVを選択します。

すると、zipファイルがダウンロードされ展開すると中にMarkdown化されたファイルが入っています。
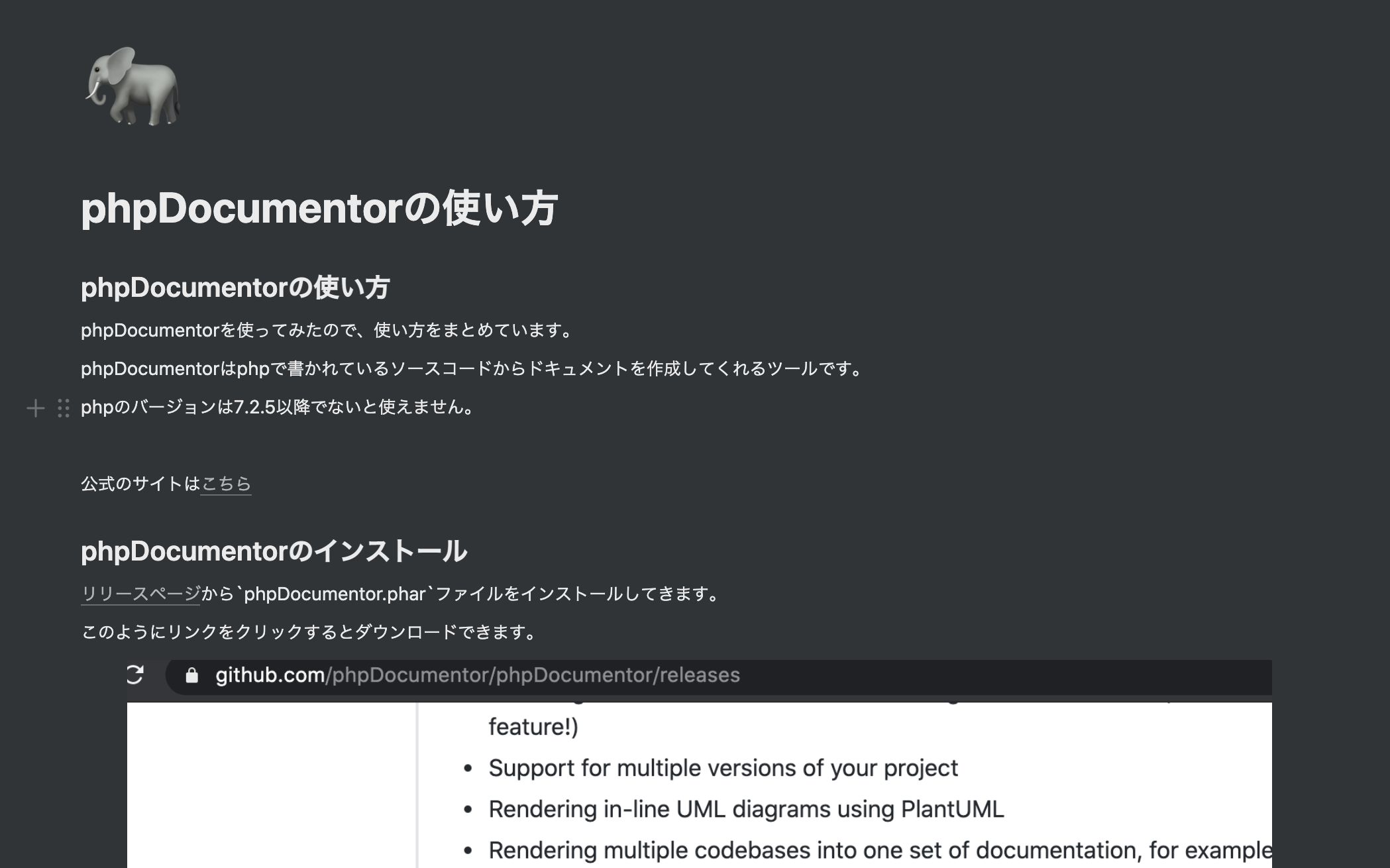
中を開くと、元々は下記のように表示されていたNotionのページですが…

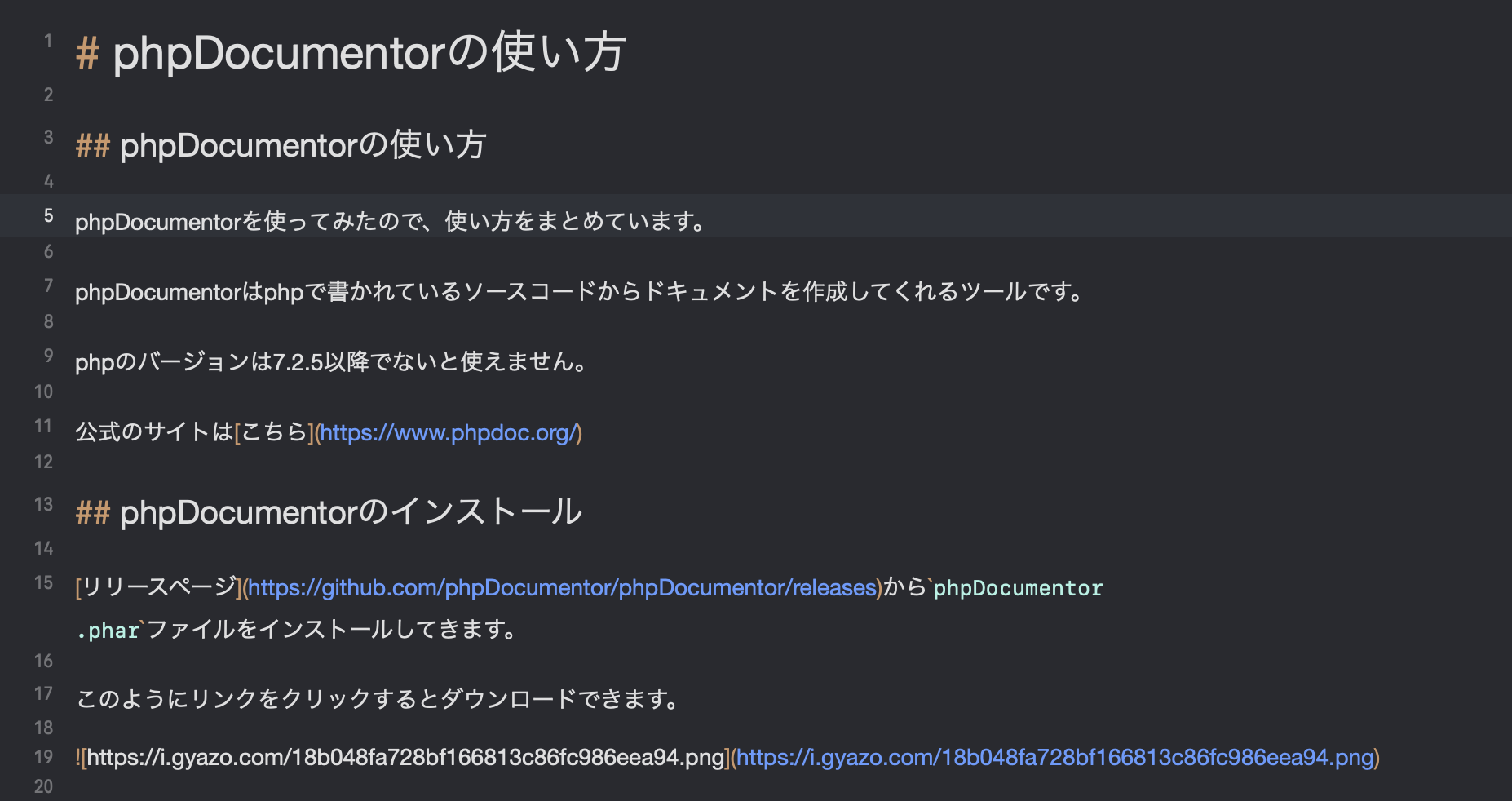
しっかり変換されて、こんな感じで表示されました。

Notionのブロックを選択してコピペする
もう一つは、Notionのブロックを選択してコピーして貼り付ける方法です。
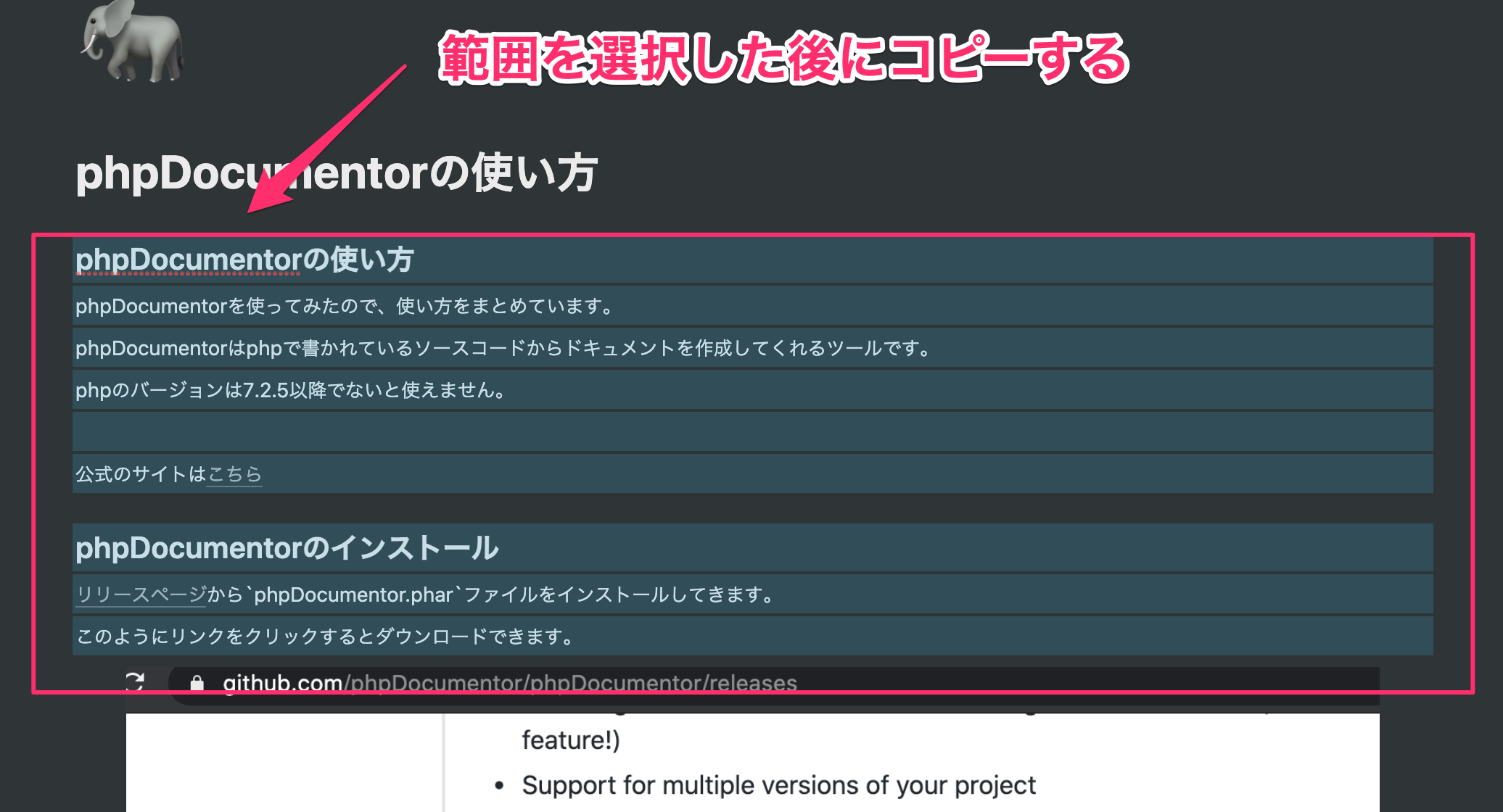
まずは下記のように選択して、コピーします。
MacならCommand+c, WindowsならControl+cでコピーできるかと思います。

そして、エディタなどに貼り付けるとMarkdownで表示されます。簡単ですね😄
範囲選択したところだけになるので、全体を選択する場合はMacならCommand+a, WindowsならControl+aなどで全体を選択してコピーしてください。
MarkdownからNotionのページに変換する
MarkdownからNotionのページにするには、下記の手順で変換します。
普通にMarkdownをコピーして、Notionにペーストしてもページにならないので注意が必要です。
(※HTMLタグなどが混ざっていない、Notionから出力した、純粋なMarkdownであればコピペのみでページ化できます)
1. Notionのコードブロックを作成します。
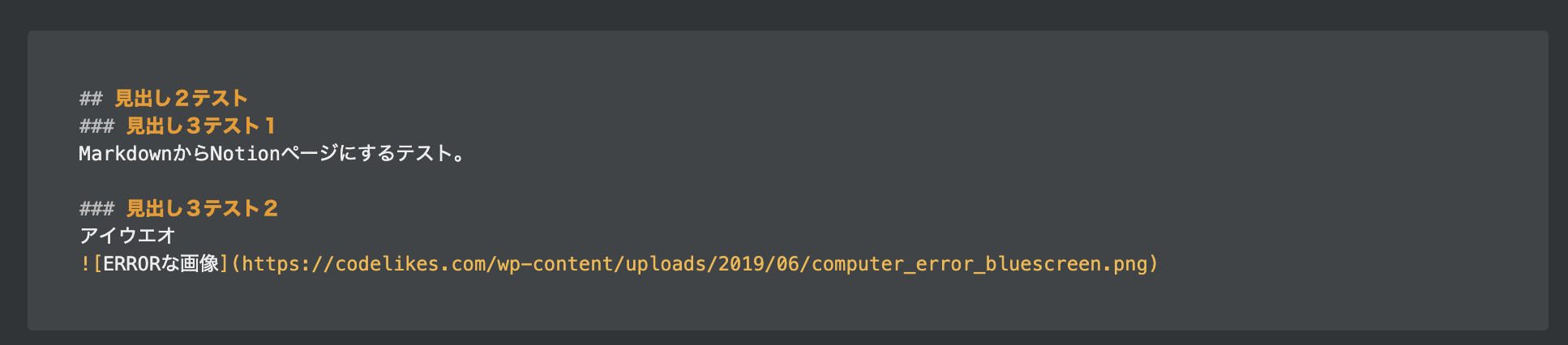
まずは、下記のようにNotionのコードブロックをMarkdown設定で作成します。
コードブロックを作成するには、/codeとコマンドを打つか、Markdownでコードを書くときの```を使用します。
そしてNotionのページ化したい内容を入力します。

2. Notionのコードブロックをコピーする
下記のように、Markdownのコードブロックにカーソルを合わせるとcopyが表示されます。
これを押して、ページ化したいMarkdownのコードブロックをコピーします。(押した時点でクリップボードに保持しています)

3. Notionのページに貼り付ける
コピーした後は、そのままNotionのページにペーストします。
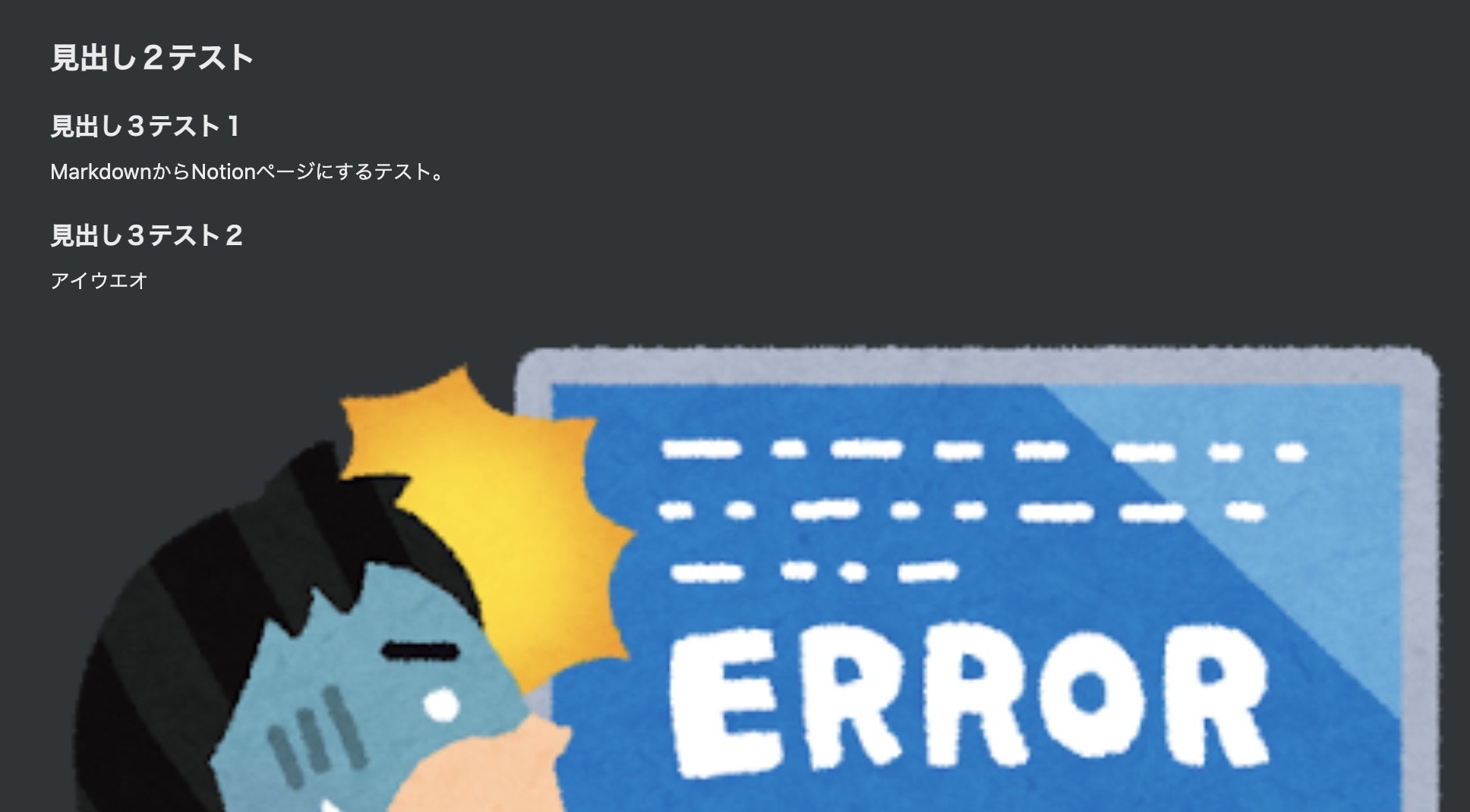
そうすると、下記のようにページができます!

おわりに
HTMLを混ぜたMarkdownからNotionのページにする方法がわかりませんでしたが、なんとなく思いついてやってみるとできました。
MarkdownをNotionのページ化したいんだけど、なんかよくわからんけど上手く行かないという場合は試してみてください。


コメント