この記事ではVue.js(v3)にて、Composition APIを使った場合のライフサイクルにて確認します。
特に気にしておいたほうがよさそうな下記のライフサイクルのサンプルコードを作成して試してみました。
・Mounted
・Updated
・Unmounted
下記は公式のリンクで、Vue.js(v2)のOpenAPIから変わったメソッドの一覧です。
Vueのライフサイクルとは
Vueで作成したコンポーネントが生成されて、消えるまでの状態遷移のことです。
この状態遷移にフックさせることで、特定の状態の時に行いたい処理を書くことができます。
例えば、画面が表示された初回のみに処理をしたい場合はcreatedに書きます。
よくやるのは、初回の情報取得などの処理を書いたりします。
画面が更新された場合の処理はupdated、コンポーネントが消えたときにはunmountedなど
コンポーネントの状態が変わった場合の処理を、それぞれに書くことができます。
・Created
データが初期化された最初の一回のみ呼び出されます。
・Mounted
コンポーネントが読み込まれて、DOM要素にマウントされるときに呼び出されます。
beforeMountが先に呼ばれて、その後にmountedが呼ばれます。
・Updated
画面上のデータが変更されて適用されたときに呼ばれます。
beforeUpdateが呼ばれた後に、updatedが呼ばれます。
・Unmounted
画面上からコンポーネントが破棄されたときに呼ばれます。
Vue2のOpen APIからComposition APIで変わったメソッド名
公式のリンク先にも書いていますが、冒頭にあげたライフサイクルのみまとめてみました。
| Vue.js(v2) Open API | Vue.js(v3) Composition API |
|---|---|
| beforeCreate | setupに書く |
| created | setupに書く |
| beforeMount | onBeforeMount |
| mounted | onMounted |
| beforeUpdate | onBeforeUpdate |
| updated | onUpdated |
| beforeUnmount | onBeforeUnmount |
| unmounted | onUnmounted |
beforeCreateとcreatedが無くなって、作成時の処理はsetupメソッド内に直接書くようになりました。
あとは、メソッド名が「on〜」とonから始まるメソッドになりました。
Compostion APIでは、ライフサイクルフックを使用するときにimportして使うようにします。
次項に実際のサンプルを書いてみました。
Vue.js(v3)でのライフサイクルサンプル(mounted, updated, unmounted)
LifeSycle.vueという名前で、下記のコードを書きました。
life-cycleというタグ名で、アプリにマウントしています。
<template>
<div class="m-3 p-2 border">
<div>life cycle test!!!</div>
<input class="mt-2 p-2 rounded border border-blue-300" type="text" v-model="text" placeholder="input test" />
<div>{{ text }}</div>
</div>
</template>
<script>
import { onBeforeMount, onMounted, onBeforeUpdate , onUpdated, onBeforeUnmount, onUnmounted, ref} from 'vue'
export default ({
components: {},
setup() {
const text = ref('')
onBeforeMount(() => {
console.log("on before mount")
})
onMounted(() => {
console.log("on mount")
})
onBeforeUpdate(() => {
console.log("on before update", text.value)
})
onUpdated(() => {
console.log("on update", text.value)
})
onBeforeUnmount(() => {
console.log("on before unmounted")
})
onUnmounted(() => {
console.log("on unmounted")
})
console.log("on created")
return {
text
}
}
})
</script>
ライフサイクルのサンプルコードの解説
Vue.js(v2)ではcreatedやmountedをそのまま使っていました。
Composition APIでライフサイクルフックを使うときには、コードでやっているようにimportして使うようになりました。
mountedを使う場合は、このような感じです。
import { onMounted } from 'vue'
後はサンプルコードのように、setupメソッド内にimportしたonMountedを使って処理を書いてあげると良いです。
Composition APIではbeforeCreateとcreatedがなくなりました。
その代わりにsetupメソッドに直接created時の処理を書くようになりました。
今回のコードではsetupメソッドの中で、onBeforeMountやonMountedなどそれぞれのライフサイクルの処理を書いています。
そして、console.logで、それぞれ呼び出されたときにブラウザのコンソールに出力されるようにしています。
それと、onBeforeUpdatedやonUpdatedが呼ばれるようにtextという名前の変数を作っています。
作成したtext変数をテキストボックスのv-modelに使っています。
これでテキストボックスの内容が変わるたびにonBeforeUpdatedとonUpdatedが呼ばれます。
LifeCycleコンポーネントを呼び出す親コンポーネント
親コンポーネントのコードです。
LifeCycle.vueの子コンポーネントを呼び出して操作します。
<template>
<div>
<life-cycle v-if="isShow" />
<button @click="toggleIsShow" class="rounded-lg m-2 p-2 border border-gray-300 bg-gray-100">isShow</button>
</div>
</template>
<script>
import { ref } from 'vue'
export default ({
setup() {
const isShow = ref(true)
const toggleIsShow = () => {
if (isShow.value) {
isShow.value = false
} else {
isShow.value = true
}
}
return {
isShow,
toggleIsShow
}
}
})
</script>
親コンポーネントのサンプルコードの解説
templateタグの中で、作成したLifeCycleコンポーネントを呼び出しています。
LifeCycleコンポーネントの下にはボタンを一つ用意しました。
クリックすることで、LifeCycleコンポーネントを表示したり、非表示にしたりします。
scriptの中では、表示/非表示のフラグ(isShow変数)を用意しています。
その下に表示/非表示の切り替えメソッド(toggleIsShow)を用意して、returnで返すようにしています。
これをタグの中で設定して使っています。
ライフサイクルの動作確認
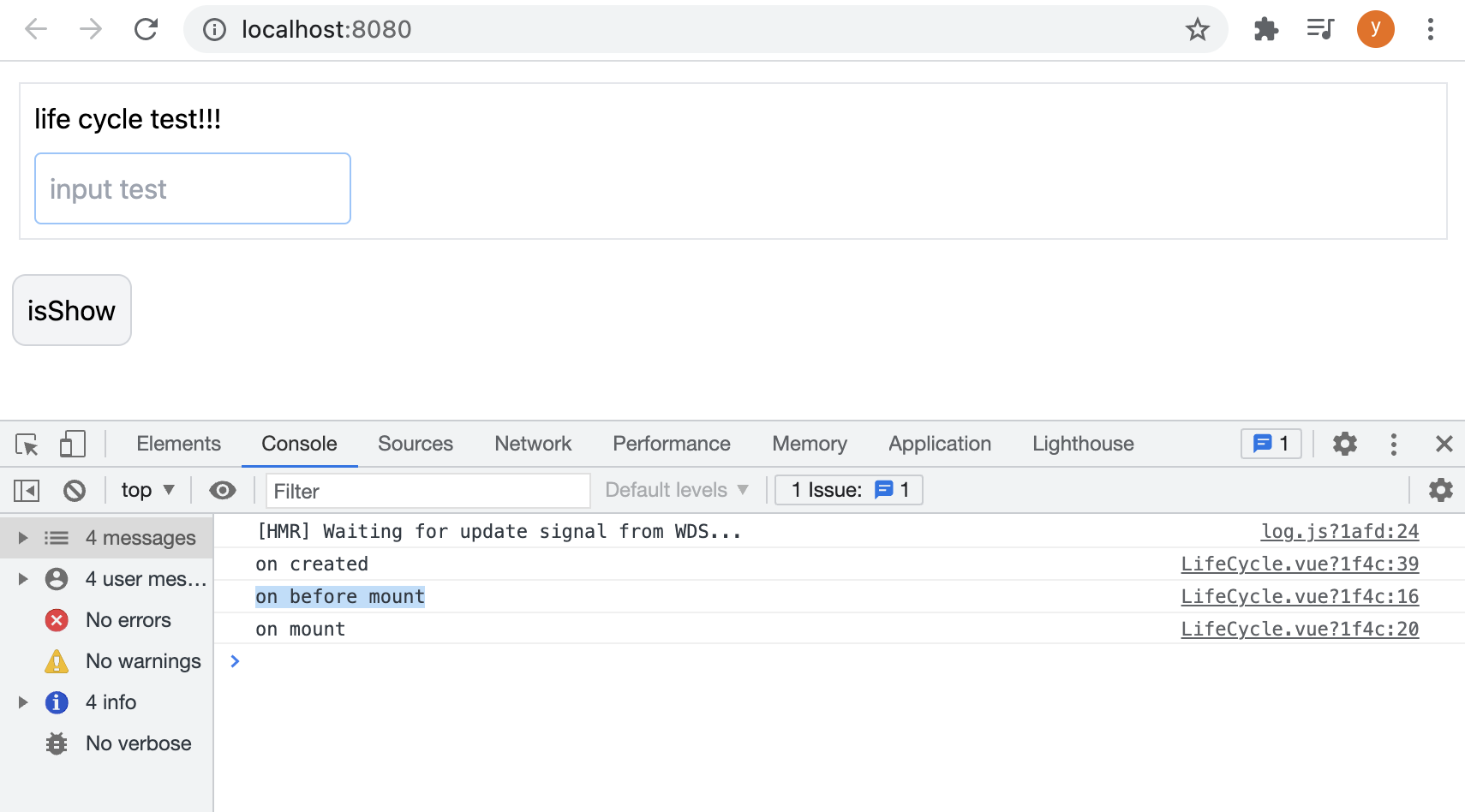
表示すると下記のようになります。
コンソールを確認すると、起動時にcreated => before mount => mountの順番で動いていることが確認できました!

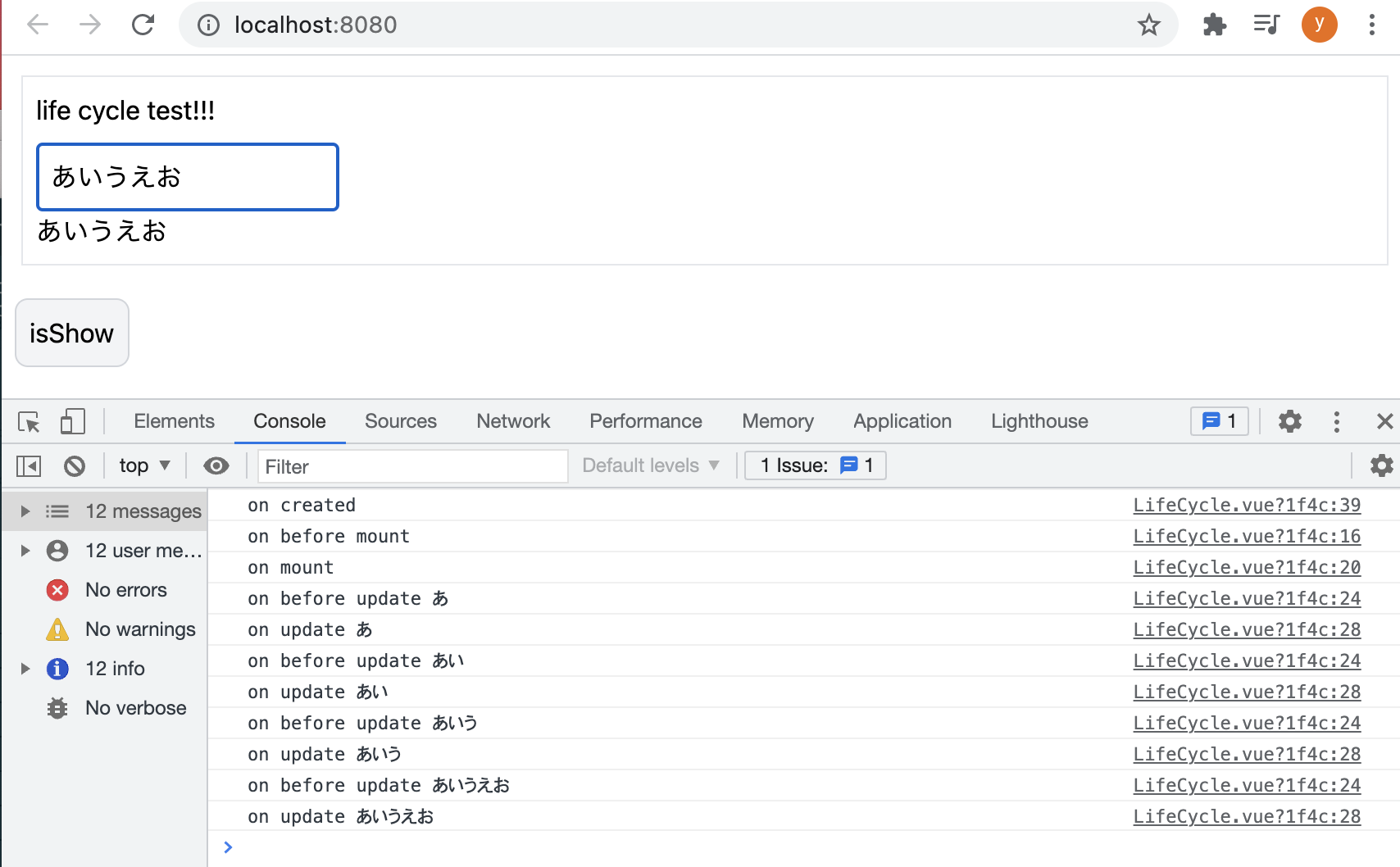
次に文字をテキストボックスに入力してみると、before update => updateの順番で動いているのがわかります。

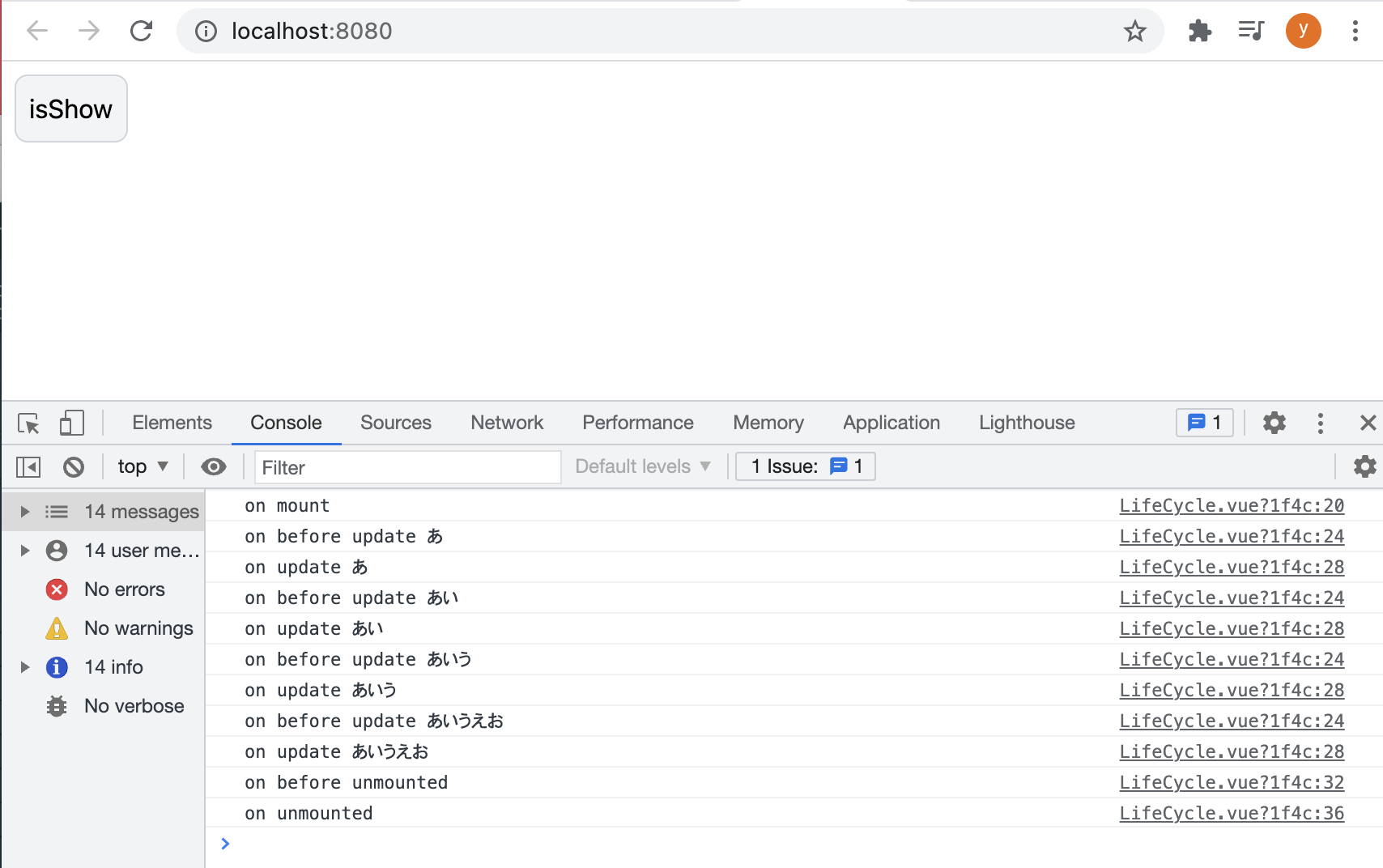
最後にisShowボタンを押して、コンポーネントを非表示にするとbefore unmounted => unmountedが動いているのが確認できました。

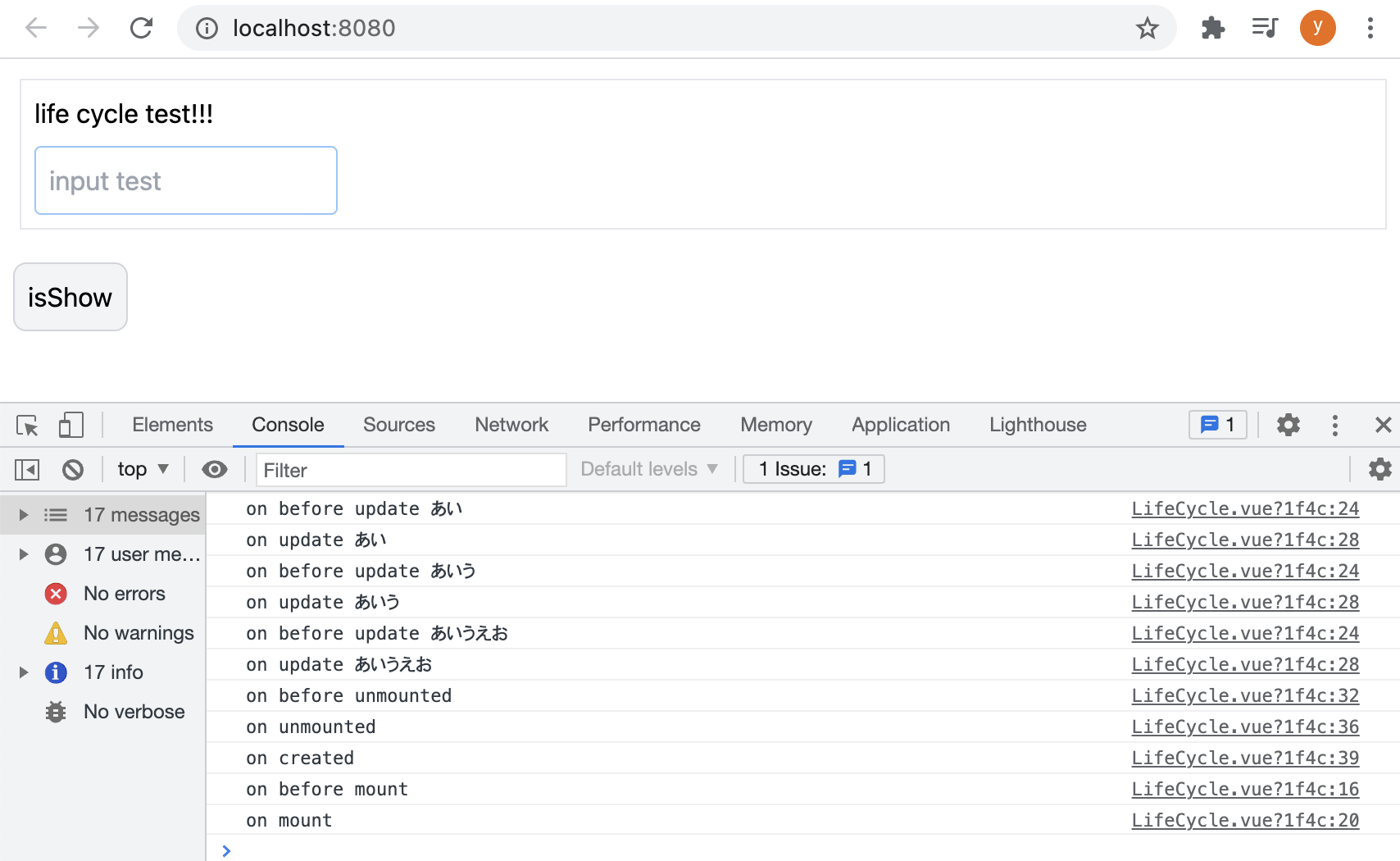
表示するとbefore mount => mountで動きます。

今回は表示/非表示をv-ifで切り替えているので、mounted・unmountedが動きました。
ですがv-showを使っている場合は、画面の更新と判断されて、before update・updatedが動くので注意が必要です。



コメント