JavaScriptでCSSのクラスを取得・追加・削除・変更する方法について書いています。
実際にdivタグのclass属性に対して、下記のサンプルを書いて動作を確認してみました。
・CSSクラスの追加
・CSSクラスの削除
・CSSクラスの変更
・CSSクラスのトグル
CSSのクラスを取得する
CSSのクラスを取得するときには、要素にアクセスしてclassListにアクセスすると良いです。
例えば、下記のように取得することができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>test page</title>
<script>
function fetchCssClass() {
let testDiv = document.querySelector("#test")
// classのひとつめにアクセス
console.log('ひとつめのクラス:' + testDiv.classList[0])
// classを取得してforEachでループ
testDiv.classList.forEach((value, index) => {
console.log(`クラス${index}:` + value)
})
}
</script>
<style>
.center-text {
text-align: center;
}
.red-text {
color: red;
}
</style>
</head>
<body>
<div id="test" class="center-text red-text">Hello</div>
<button onclick="fetchCssClass()">クラスを取得</button>
</body>
</html>
HTML全体の解説
「クラスを取得」ボタンを押したときに、divタグのクラスを取得するようにしました。
divタグのidが「test」になっています。
class属性には「center-text」と「red-text」のクラスをつけています。
ボタンを押すと、fetchCssClass関数が動いて、divタグのクラスを取得して出力しています。
fetchCssClass関数の解説
fetchCssClass関数では、document.querySelectorでdivタグの要素を取得しました。
取得した要素をtestDiv変数に入れています。
その後に、classListにアクセスすることで、CSSのクラスを取得しています。
最初に「[0]」にアクセスして、0番目の要素を取得しました。
次にclassListからforEachを呼び出して、クラスがある間ループしています。
value変数にクラス名を取得できます。index変数は要素番号になります。
ループすると、2つのクラス名を取得して、出力します。
動作確認
実際に画面を表示して、取得したクラスが出力されるか確認してみましょう。
画面を表示すると、テキストにクラスが効いていることが確認できます。
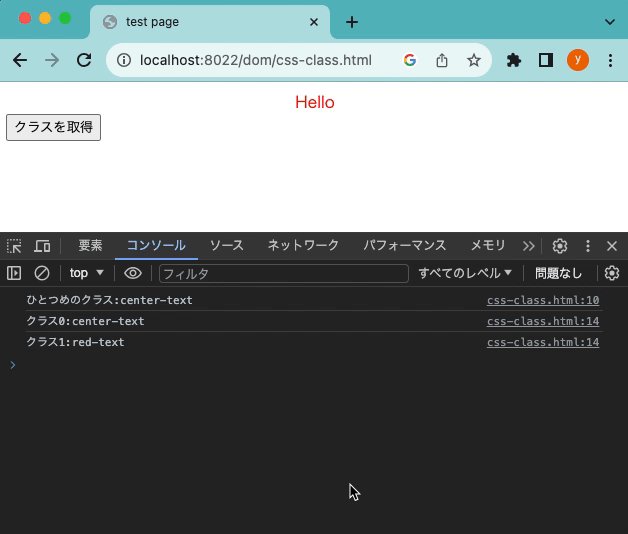
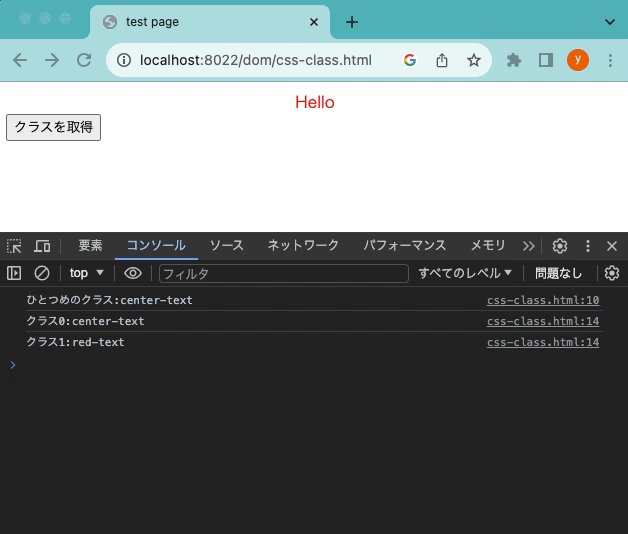
ボタンを押すと、まず、ひとつめのクラスが出力されます。
その後に全てのクラスが出力されることが確認できました。

CSSのクラスを追加する
CSSのクラスを追加するのにも、classListを使うと良いです。
classListからaddメソッドを呼んで、追加したいクラスを書きます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>test page</title>
<script>
function cssAddClass() {
let testDiv = document.querySelector("#test")
// クラスを追加する
testDiv.classList.add("div-margin")
}
</script>
<style>
.center-text {
text-align: center;
}
.red-text {
color: red;
}
.div-margin {
margin-top: 150px;
margin-bottom: 150px;
}
</style>
</head>
<body>
<div id="test" class="center-text red-text">Hello</div>
<button onclick="cssAddClass()">クラスを追加する</button>
</body>
</html>
HTML全体の解説
先ほどのHTMLと同様にして、ボタンとcssAddClass関数を用意して、動作を確認しています。
「クラスを追加する」ボタンを押したときに、divタグに対して、クラスを追加するようにしています。
初期値として、divタグのclass属性には「center-text」・「red-text」のクラスをつけています。
「クラスを追加する」ボタンを押すと、cssAddClass関数が動いて、divタグにdiv-marginクラスを追加します。
div-marginクラスは要素に対して、上と下に150pxの余白を作ってくれます。
cssAddClass関数の解説
divタグの要素を取得して、testDiv変数に格納しました。
testDivからclassListを呼び出して、addメソッドでクラスを追加しています。
渡しているのが、追加したいクラス名(div-margin)です。
動作確認
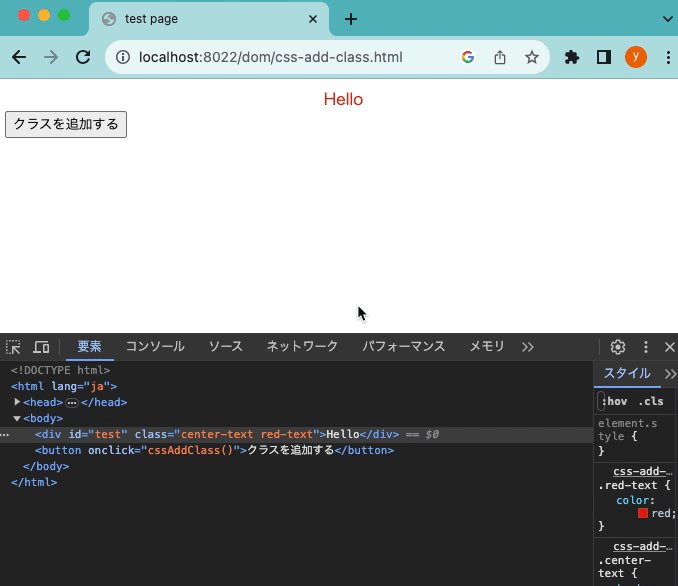
実際に画面を開いて、動作を確認してみました。
画面を開くと、初期設定しているクラスが効いています。

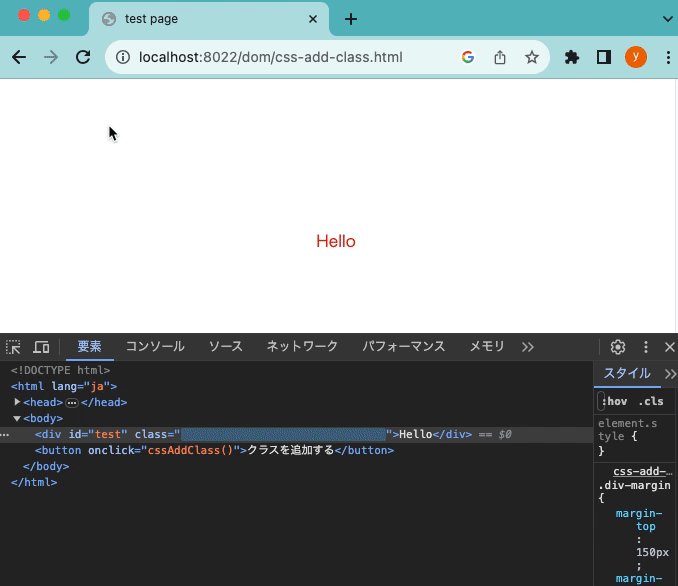
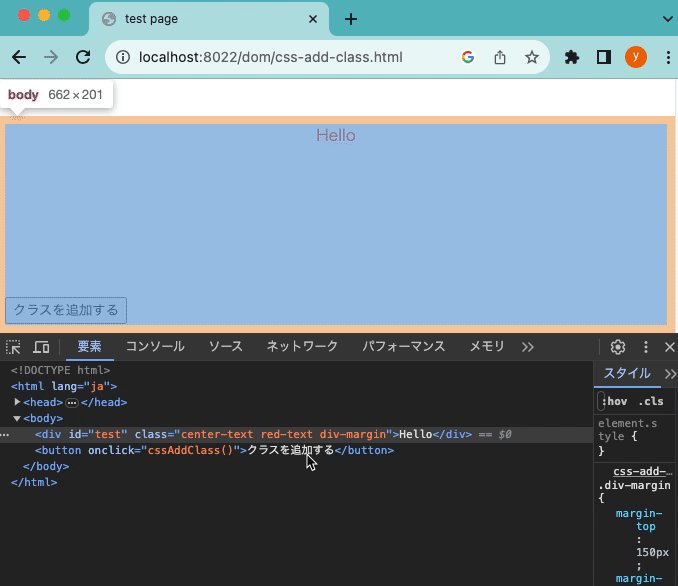
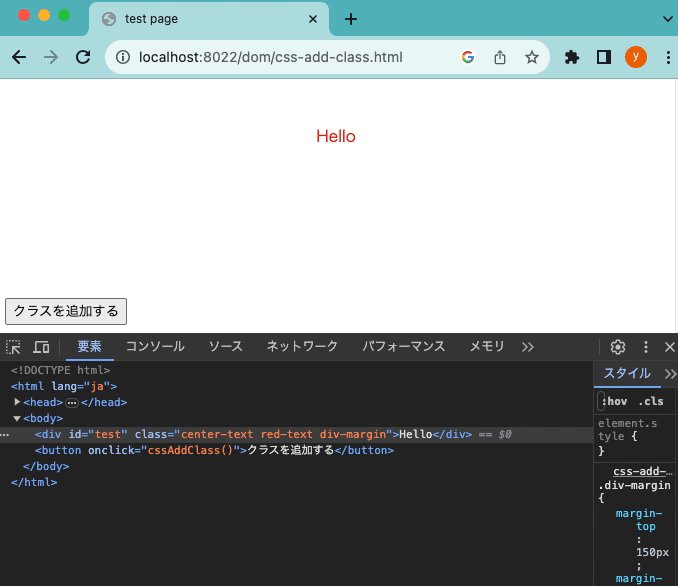
ボタンを押すと、このようにclass属性にクラスが追加されて、追加されたクラスのスタイルが適用されました。
CSSのクラスを削除する
CSSのクラスを削除するときには、classListからremoveメソッドを呼び、削除したいクラス名を渡します。
例えば、下記のように削除することができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>test page</title>
<script>
function removeCssClass() {
let testDiv = document.querySelector("#test")
// red-textクラスの削除
testDiv.classList.remove('red-text')
}
</script>
<style>
.center-text {
text-align: center;
}
.red-text {
color: red;
}
</style>
</head>
<body>
<div id="test" class="center-text red-text">Hello</div>
<button onclick="removeCssClass()">クラスを削除</button>
</body>
</html>
HTML全体の解説
先ほどのHTMLと同様にして、ボタンとremoveCssClass関数を用意して、動作を確認しています。
「クラスを削除」ボタンを押したときに、divタグのred-textクラスを削除するようにしました。
初期値として、divタグのclass属性には「center-text」・「red-text」のクラスをつけています。
「クラスを削除」ボタンを押すと、removeCssClass関数が動いて、divタグのred-textクラスが消えます。
Helloという文字列が赤色になっていますが、クラスが消えるので、これで黒に戻ります。
removeCssClass関数の解説
最初にdivタグの要素を取得して、testDiv変数に格納しています。
その後にtestDivからclassListを呼び出して、removeメソッドでクラスを削除しています。
渡しているのが、削除したいクラス名(red-text)です。
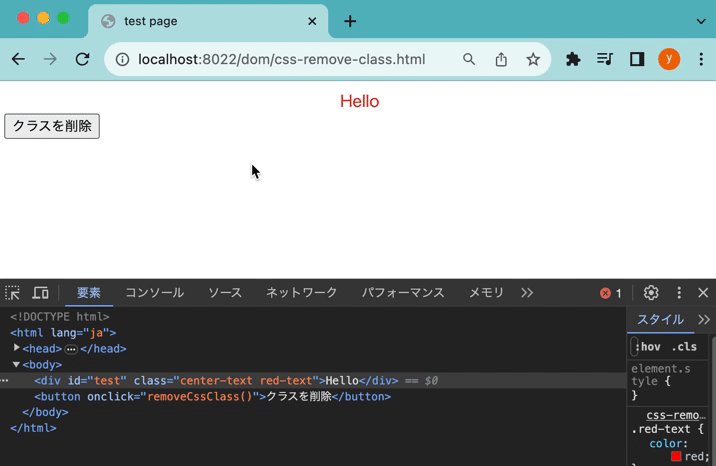
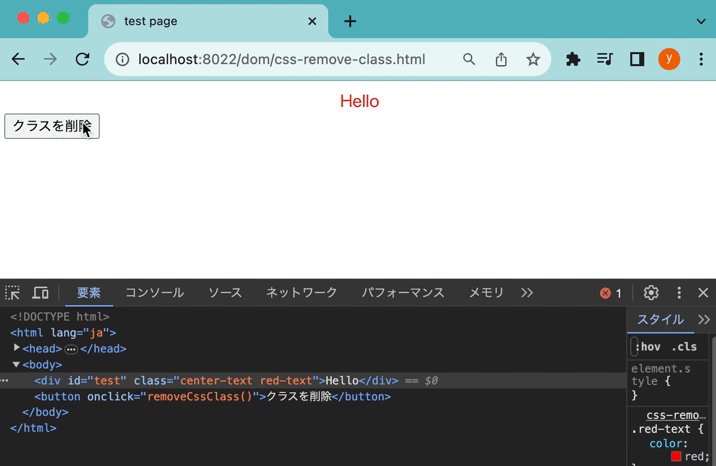
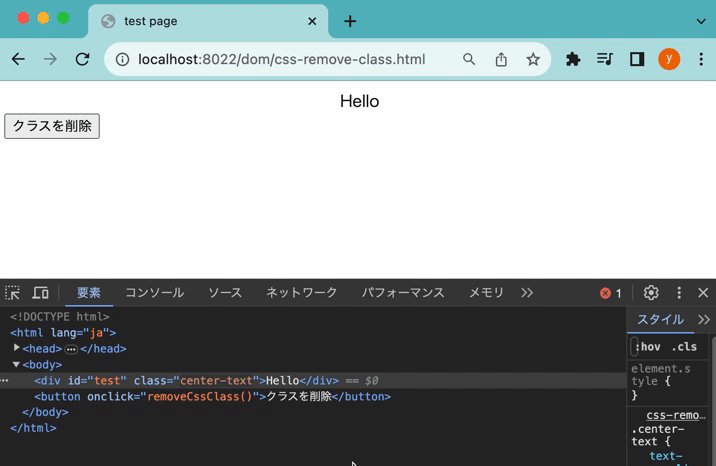
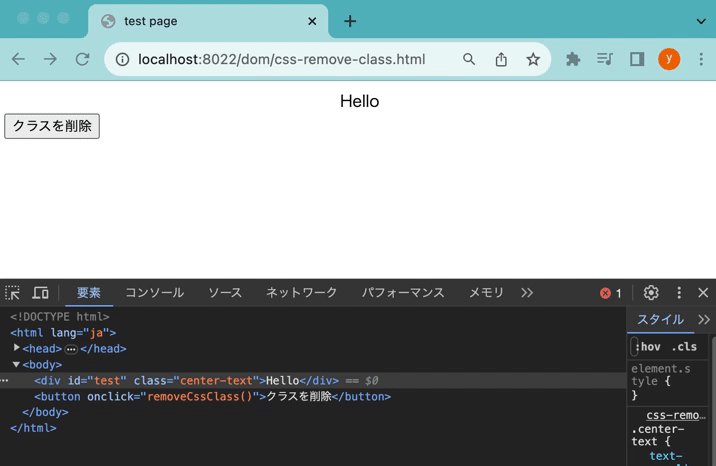
動作確認
実際に画面を開いて、動作を確認してみます。

「クラスを削除」ボタンを押すと、red-textクラスが消えて、文字列の色がデフォルトの黒に戻っていることが確認できました。
CSSのクラスを変更する
CSSのクラスを変更するときには、classListからreplaceメソッドを呼びます。
そうすることで、指定したクラスを置換して、別のクラスに変更することができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>test page</title>
<script>
function replaceCssClass() {
let testDiv = document.querySelector("#test")
testDiv.classList.replace('red-text', 'green-text')
}
</script>
<style>
.center-text {
text-align: center;
}
.red-text {
color: red;
}
.green-text {
color: green;
}
</style>
</head>
<body>
<div id="test" class="center-text red-text">Hello</div>
<button onclick="replaceCssClass()">クラスを変更</button>
</body>
</html>
HTML全体の解説
先ほどのHTMLと同様にして、ボタンとreplaceCssClass関数を用意して、動作を確認しています。
初期値として、divタグのclass属性には「center-text」・「red-text」のクラスをつけています。
「クラスを変更」ボタンを押したときに、divタグのred-textクラスを置換して、green-textクラスに変更します。
replaceCssClass関数が動いて、その中の処理で、クラスを変更しています。
処理が終わると、Helloという文字色が赤から緑に変わります。
replaceCssClass関数の解説
最初にdivタグの要素を取得して、testDiv変数に格納しています。
その後にtestDivからclassListを呼び出して、replaceメソッドでクラス名を指定して置換しています。
第1引数に指定したクラス(red-text)から、第2引数に指定したクラス(green-text)に置換されます。
動作確認
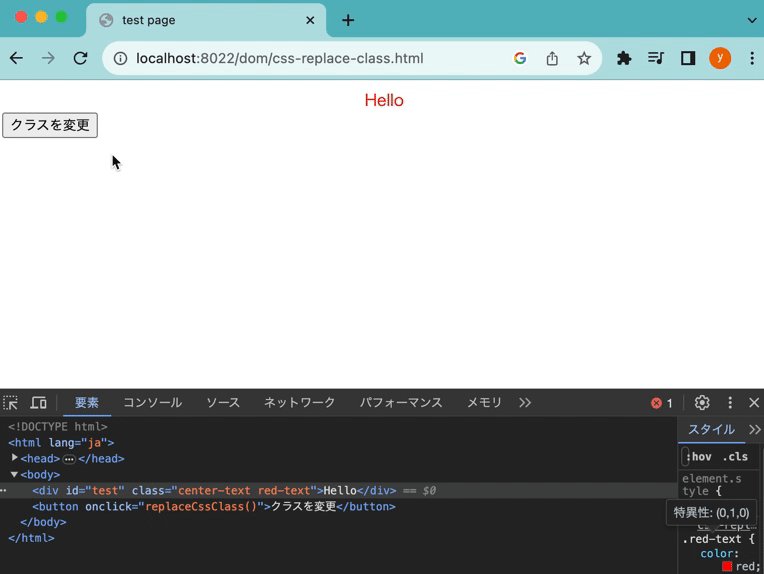
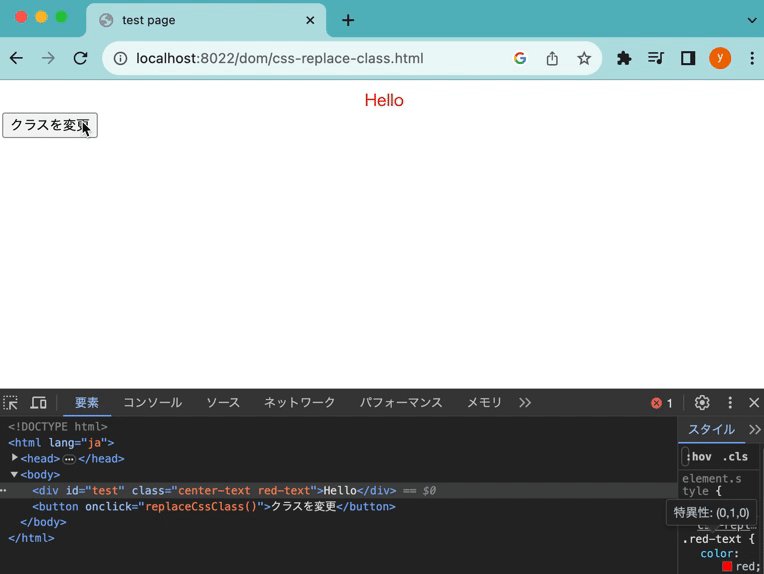
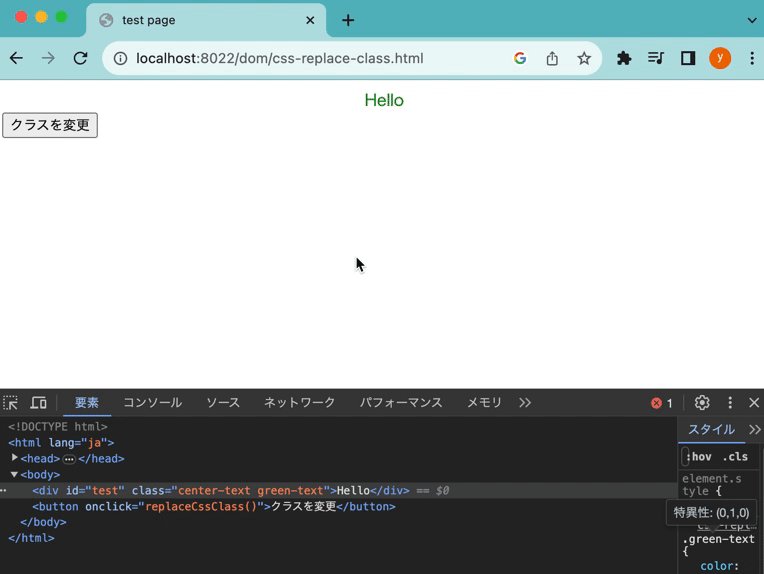
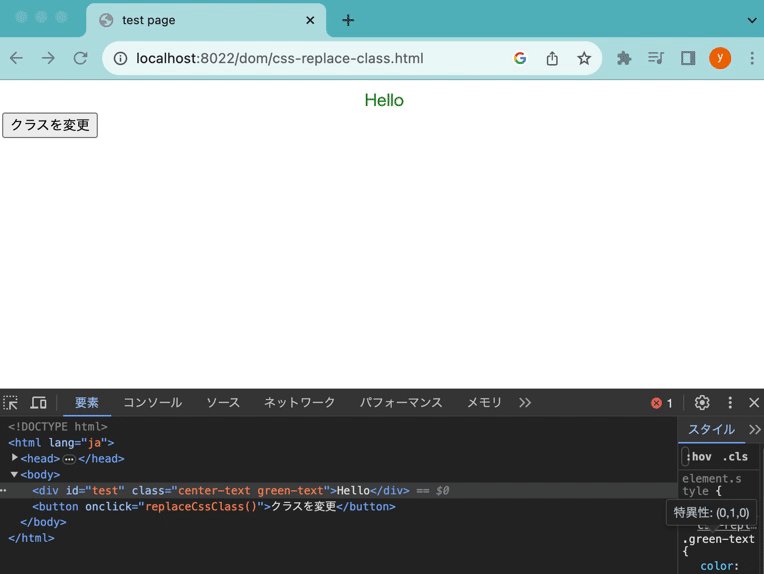
実際に画面を開いて、動作を確認してみます。

クラスが置換されて、文字列の色が赤から緑に変わりました。
CSSのクラスをトグルする
CSSのクラスをトグルすることもできます。
特定のクラス名がなかったら追加して、存在したら削除するという処理です。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>test page</title>
<script>
function toggleCssClass() {
let testDiv = document.querySelector("#test")
testDiv.classList.toggle('red-text')
}
</script>
<style>
.center-text {
text-align: center;
}
.red-text {
font-weight: bold;
color: red;
}
</style>
</head>
<body>
<div id="test" class="center-text red-text">Hello</div>
<button onclick="toggleCssClass()">クラスをトグル</button>
</body>
</html>
HTML全体の解説
先ほどのHTMLと同様にして、ボタンとtoggleCssClass関数を用意して、動作を確認しています。
初期値として、divタグのclass属性には「center-text」・「red-text」のクラスをつけています。
「クラスをトグル」ボタンを押したときに、divタグのred-textクラスがあったら削除して、なかったら追加します。
初期では設定されているので、削除されて、もう一度押すと追加されてといった形です。
toggleCssClass関数の解説
最初にdivタグの要素を取得して、testDiv変数に格納しています。
その後にtestDivからclassListを呼び出して、toggleメソッドでクラス名を指定しています。
指定されたクラス名のクラスが存在したら削除して、なかったら追加されます。
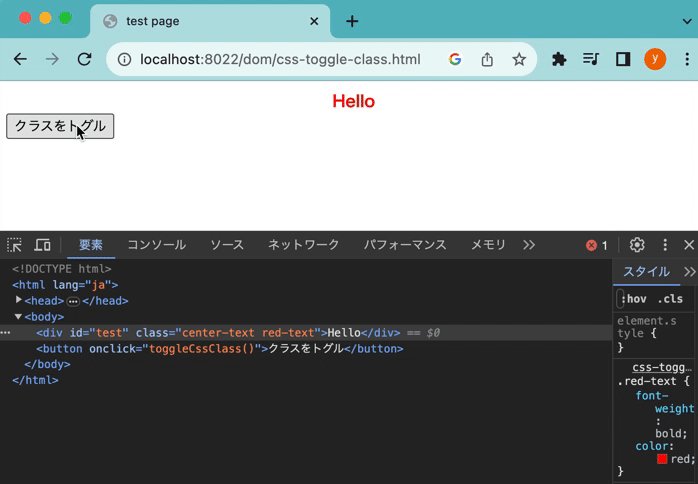
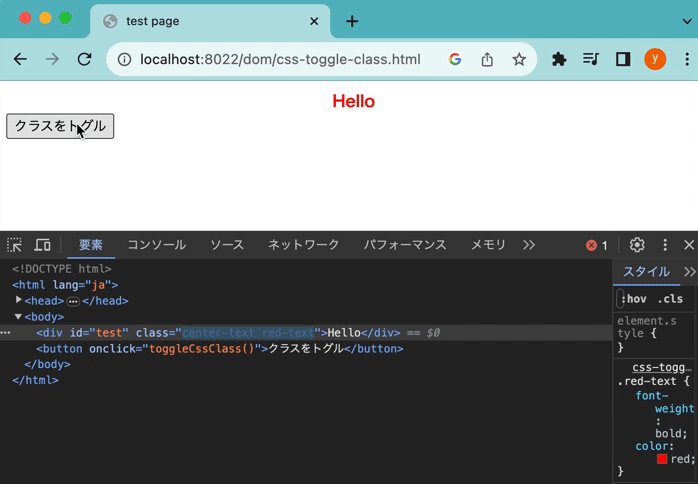
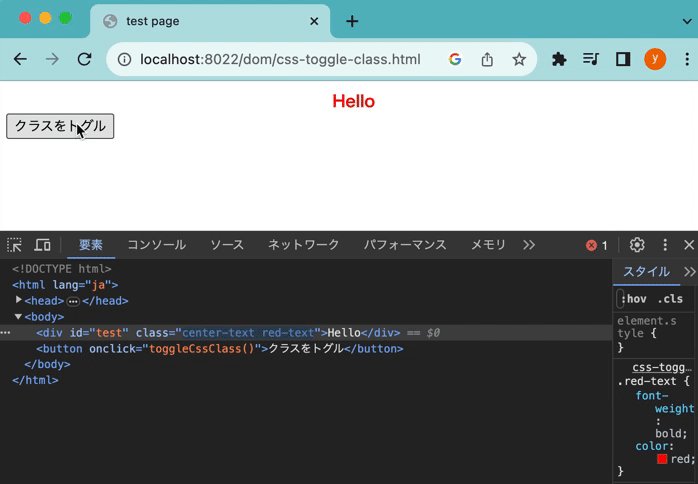
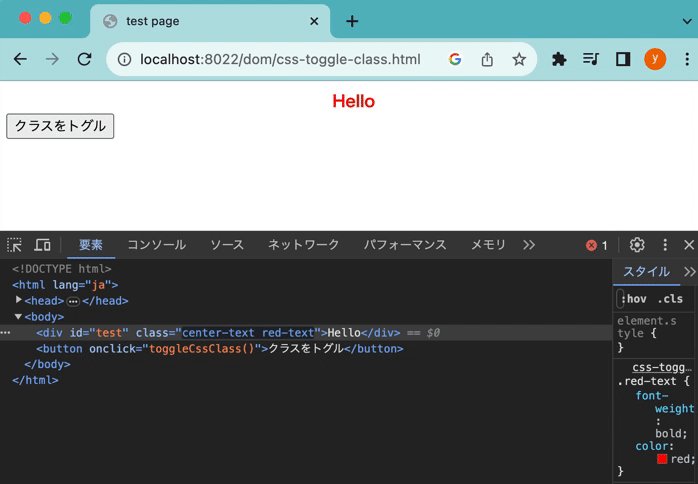
動作確認
実際に画面を開いて、動作を確認してみます。

最初にボタンを押すと、red-textクラスがあるので削除されて、もう一度押すと追加といった形でトグルできました。
CSSのクラス操作まとめ
今回はCSSのクラスをclassListプロパティを使って操作しました。
内容をまとめると、下記のようになります。
| メソッド | 例 | 内容 |
|---|---|---|
| classList | testDiv.classList[0] | 要素番号でのアクセスやforEachメソッドでクラス名を取得できた。 |
| classList.add | testDiv.classList.add(“div-margin”) | addメソッドに指定したクラスを要素に対して追加できた。 |
| classList.remove | testDiv.classList.remove(“red-text”) | removeメソッドに指定したクラスを要素から削除できた。 |
| classList.replace | testDiv.classList.replace(“red-text”, “green-text”) | 第1引数に指定したクラスを第2引数に指定したクラスに置換した。 |
| classList.toggle | testDiv.classList.toggle(‘red-text’) | toggleメソッドに指定したクラスがあったら削除、なかったら追加する。 |
classListプロパティから、それぞれのメソッドにアクセスすることで、簡単に削除・追加・変更などを行うことができました。

コメント