JavaScriptを使って、mousemoveイベントを設定する方法などについて書いています。
実際に動くサンプルを使いつつ、以下について書いています。
・mousemoveイベントをつける方法
・mousemoveイベントでxy座標を取得する
・mousemoveで画像をマウスに追従させる方法
mousemoveイベントとは?
mousemoveイベントは、マウスが要素の上を移動するたびに発生するイベントです。
このイベントを使用すると、ユーザーのマウスの動きに応じてさまざまな処理を実装できます。
例えば、マウスの座標を取得してツールチップを表示したり、要素を追従させたりすることが可能です。
mousemoveイベントをつける方法
mousemoveイベントをHTML要素にonmousemoveでつける方法と、addEventListenerでつける方法です。
DOMにonmousemoveを使ってイベントをつける
HTMLのonmousemove属性を使用して、直接イベントを設定する方法です。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>onmousemove Example</title>
</head>
<body>
<div id="myDiv" onmousemove="handleMouseMove(event)" style="width:300px;height:300px;border:1px solid #000;">
このエリアでマウスを動かしてください
</div>
<script>
function handleMouseMove(event) {
console.log('X座標: ' + event.clientX + ', Y座標: ' + event.clientY);
}
</script>
</body>
</html>
HTMLの解説
div要素として、id属性がmyDivのエリアを用意しています。
ここでonmousemove属性を設定しています、これで要素の上でマウスが動いたらイベントが発生します。
イベントが発生したら、設定しているhandleMouseMove関数が呼ばれます。
JavaScriptの解説
handleMouseMove関数は、mousemoveイベントが発生したときに呼び出されます。
eventオブジェクトを引数として受け取り、clientXおよびclientYプロパティを使用して、マウスのX座標とY座標をコンソールに出力します。
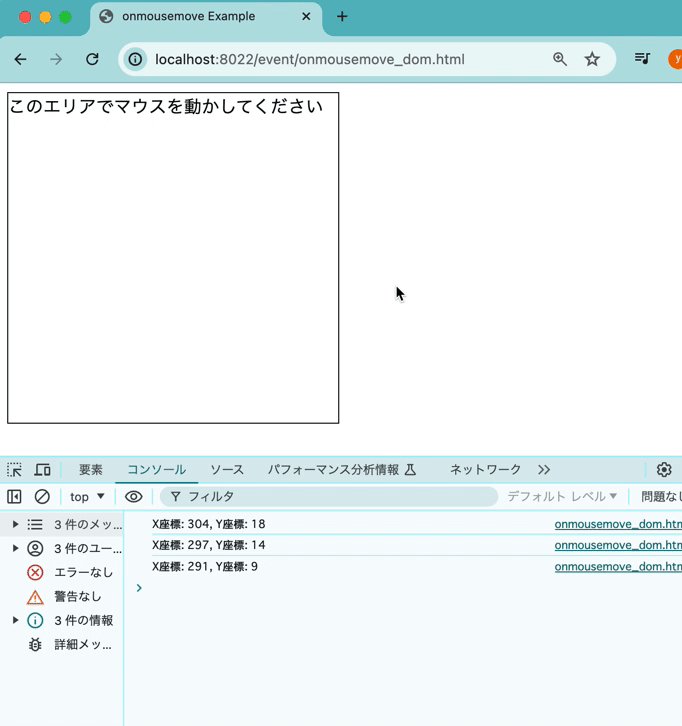
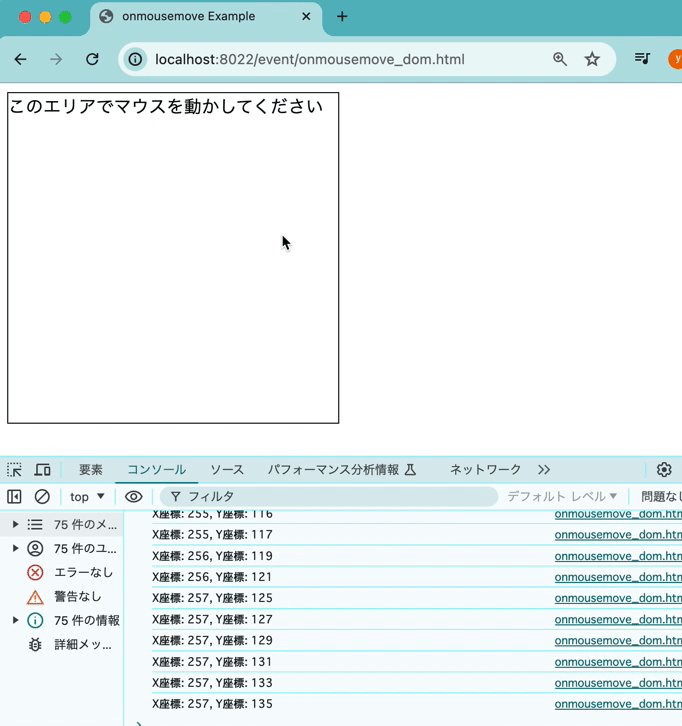
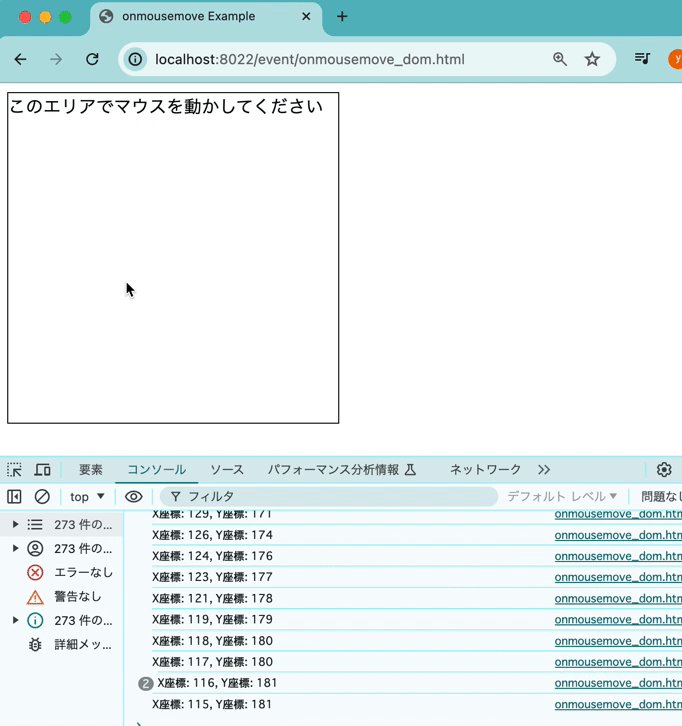
動作確認
マウスを指定したエリア内で動かすと、マウスの座標がコンソールに表示されることが確認できます。

addEventListenerを使ってイベントをつける
HTMLで設定を行わず、JavaScriptでmousemoveイベントを追加する方法です。
addEventListenerを使うことで、HTML要素の属性に設定せずにイベントを追加することができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>addEventListener Example</title>
</head>
<body>
<div id="myDiv" style="width:300px;height:300px;border:1px solid #000;">
このエリアでマウスを動かしてください
</div>
<script>
document.getElementById('myDiv').addEventListener('mousemove', function(event) {
console.log('X座標: ' + event.clientX + ', Y座標: ' + event.clientY);
});
</script>
</body>
</html>
HTMLの解説
同様にしてdiv要素として、id属性がmyDivのエリアを用意しています。
先ほどと同じで、この要素の上でマウスが動いたらイベントが発生するようにします。
JavaScriptの解説
document.getElementById('myDiv')で対象の要素を取得し、addEventListenerメソッドを使ってmousemoveイベントリスナーを追加しました。
引数のeventオブジェクトからclientX・clientYプロパティを呼び出すことで座標が取得できます。
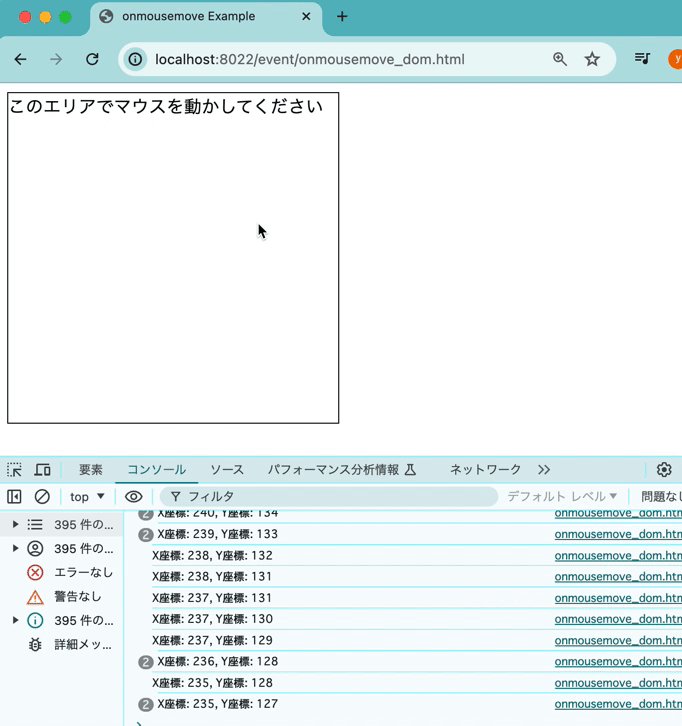
イベントが発生すると、マウスのX座標とY座標がコンソールに表示されます。
動作を確認すると、先ほどと同じように座標がコンソールに表示されます。
mousemoveイベントでxy座標を取得する
マウスの移動に応じて、リアルタイムでマウスの座標を取得する方法です。
次のコードは、先ほどほぼ同じですがmousemoveイベントを使用して座標を取得しています。
そして、取得した座標を画面上に表示してみました。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Get XY Coordinates</title>
</head>
<body>
<div id="myDiv" style="width:300px;height:300px;border:1px solid #000;">
このエリアでマウスを動かしてください
</div>
<p id="coords">X: 0, Y: 0</p>
<script>
document.getElementById('myDiv').addEventListener('mousemove', function(event) {
document.getElementById('coords').textContent = 'X: ' + event.clientX + ', Y: ' + event.clientY;
});
</script>
</body>
</html>
このコードでは、mousemoveイベントが発生するたびに、coords要素のテキスト内容が更新され、現在のマウス座標が表示されます。
動作を確認すると、下記のように現在座標が画面に表示されました。

mousemoveで画像をマウスに追従させる方法
マウスの動きに合わせて画像を追従させる方法です。
次の例では、画像をマウスカーソルの位置に追従させます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Image Follow Mouse</title>
<style>
#followImg {
position: absolute;
width: 100px;
height: 100px;
pointer-events: none;
}
</style>
</head>
<body>
<img src="mouse_cheese.png" id="followImg" alt="Follow">
<script>
document.addEventListener('mousemove', function(event) {
const img = document.getElementById('followImg');
img.style.left = event.clientX + 'px';
img.style.top = event.clientY + 'px';
});
</script>
</body>
</html>
このコードでは、画像のpositionをabsoluteに設定し、mousemoveイベントが発生するたびに画像の位置をマウスカーソルの位置に更新します。
pointer-events: none;は、画像がマウスイベントを受け取らないようにするためのスタイルです。
JavaScriptでは、documentにmousemoveイベントを追加することで画面全体で動作します。
処理としては画像のleft・topを更新することで、位置を変更しています。
実際に動作させると、下記のようにマウスに画像が追従することが確認できました。

JavaScriptでmousemoveイベントを設定する方法まとめ
JavaScriptを使って、mousemoveイベントを設定する方法について解説しました。
以下のポイントをまとめます。
・HTMLの`onmousemove`属性やJavaScriptの`addEventListener`メソッドを使って、`mousemove`イベントを設定できた。
・`mousemove`イベントを使用して、マウスの座標を取得できた。
・`mousemove`イベントを使って、画像をマウスに追従することができた。

コメント