Tailwind CSSを使って、要素の幅(width)を指定する方法について書いています。
Tailwind CSSで幅(Width)を指定するには?
Tailwind CSSで幅を指定するときには、要素にたいしてwから始めるクラスを使用することで幅を指定できます。
w-[数値 or キーワード]で指定することが可能です。
具体的には、次項を確認してください。
Tailwind CSSでWidthの設定値
w-から始まるクラスに数値やキーワードを指定することで、幅を持たせることができます。
それぞれのクラスを使用することで、柔軟に要素の幅を制御することができます。
| クラス | 適用されるCSS | 内容 |
|---|---|---|
| w-1 | width: 0.25rem |
要素に対して、0.25rem(4px)の幅を持たせる |
| w-1/2 | width: 50% |
要素に対して、50%の幅を持たせる |
| w-full | width: 100% |
要素に対して、100%の幅を持たせる |
| w-screen | width: 100vw |
要素に対して、ビューポートの幅の100%を持たせる |
| w-svw | width: 100svw |
要素に対して、スモールビューポートの幅の100%を持たせる |
| w-lvw | width: 100lvw |
要素に対して、ラージビューポートの幅の100%を持たせる |
| w-dvw | width: 100dvw |
要素に対して、ダイナミックビューポートの幅の100%を持たせる |
| w-min | width: min-content |
要素に対して、内容の最小幅を持たせる |
| w-max | width: max-content |
要素に対して、内容の最大幅を持たせる |
| w-fit | width: fit-content |
要素に対して、コンテンツにフィットする幅を持たせる |
数値とサイズ
数値・キーワードに対する、px/remまたはパーセントのサイズは下記のようになります。
| 数値 | px | rem | パーセント |
|---|---|---|---|
| 0 | 0px | 0rem | – |
| 0.5 | 2px | 0.125rem | – |
| 1 | 4px | 0.25rem | – |
| 1.5 | 6px | 0.375rem | – |
| 2 | 8px | 0.5rem | – |
| 2.5 | 10px | 0.625rem | – |
| 3 | 12px | 0.75rem | – |
| 3.5 | 14px | 0.875rem | – |
| 4 | 16px | 1rem | – |
| 5 | 20px | 1.25rem | – |
| 6 | 24px | 1.5rem | – |
| 7 | 28px | 1.75rem | – |
| 8 | 32px | 2rem | – |
| 9 | 36px | 2.25rem | – |
| 10 | 40px | 2.5rem | – |
| 11 | 44px | 2.75rem | – |
| 12 | 48px | 3rem | – |
| 14 | 56px | 3.5rem | – |
| 16 | 64px | 4rem | – |
| 20 | 80px | 5rem | – |
| 24 | 96px | 6rem | – |
| 28 | 112px | 7rem | – |
| 32 | 128px | 8rem | – |
| 36 | 144px | 9rem | – |
| 40 | 160px | 10rem | – |
| 44 | 176px | 11rem | – |
| 48 | 192px | 12rem | – |
| 52 | 208px | 13rem | – |
| 56 | 224px | 14rem | – |
| 60 | 240px | 15rem | – |
| 64 | 256px | 16rem | – |
| 72 | 288px | 18rem | – |
| 80 | 320px | 20rem | – |
| 96 | 384px | 24rem | – |
| auto | – | – | auto |
| 1/2 | – | – | 50% |
| 1/3 | – | – | 33.3333% |
| 2/3 | – | – | 66.6667% |
| 1/4 | – | – | 25% |
| 2/4 | – | – | 50% |
| 3/4 | – | – | 75% |
| 1/5 | – | – | 20% |
| 2/5 | – | – | 40% |
| 3/5 | – | – | 60% |
| 4/5 | – | – | 80% |
| 1/6 | – | – | 16.6667% |
| 2/6 | – | – | 33.3333% |
| 3/6 | – | – | 50% |
| 4/6 | – | – | 66.6667% |
| 5/6 | – | – | 83.3333% |
| 1/12 | – | – | 8.3333% |
| 2/12 | – | – | 16.6667% |
| 3/12 | – | – | 25% |
| 4/12 | – | – | 33.3333% |
| 5/12 | – | – | 41.6667% |
| 6/12 | – | – | 50% |
| 7/12 | – | – | 58.3333% |
| 8/12 | – | – | 66.6667% |
| 9/12 | – | – | 75% |
| 10/12 | – | – | 83.3333% |
| 11/12 | – | – | 91.6667% |
| full | – | – | 100% |
Tailwind CSSで幅(Width)を指定してみる
Tailwind CSSのWidthを使って、実際に幅が取られるか確かめてみます。
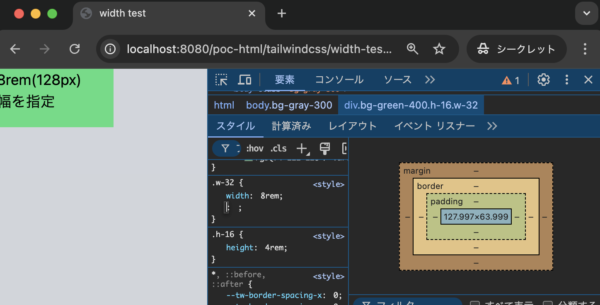
8rem(128px)の幅を指定する
w-32のクラスで、8rem(128px)の幅を要素に対して指定しました。
動作確認可能な全体のHTMLが下記です。(次項から省略しています)
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<script src="https://cdn.tailwindcss.com"></script>
<title>width test</title>
</head>
<body class="bg-gray-300">
<div class="bg-green-400 h-16 w-32">
8rem(128px)<br>幅を指定
</div>
</body>
</html>
bodyタグ配下のdivタグにw-32のクラスを指定して幅を持たせました。
確認すると、下記のように表示されます。

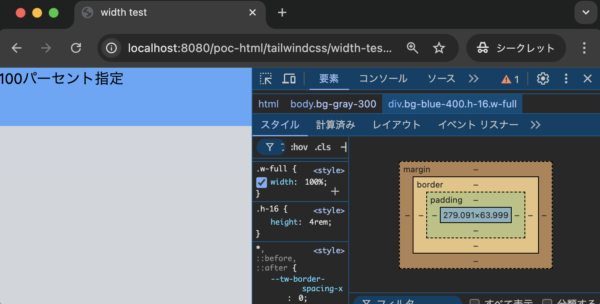
100パーセントの幅を指定する
<div class="bg-blue-400 h-16 w-full">
100パーセント指定
</div>
divタグにw-fullのクラスを指定して100パーセントの幅を持たせました。
確認すると、下記のように表示されます。

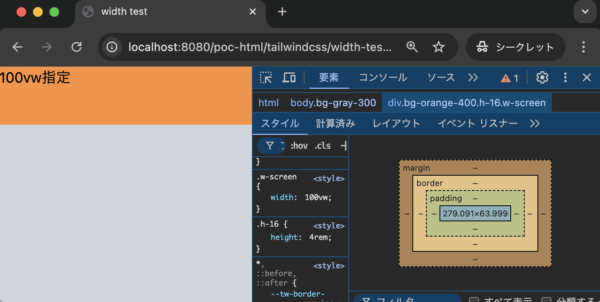
100vwの幅を指定する
<div class="bg-orange-400 h-16 w-screen">
100vw指定
</div>
divタグにw-screenのクラスを指定して100vwの幅を持たせました。
確認すると、下記のように表示されます。

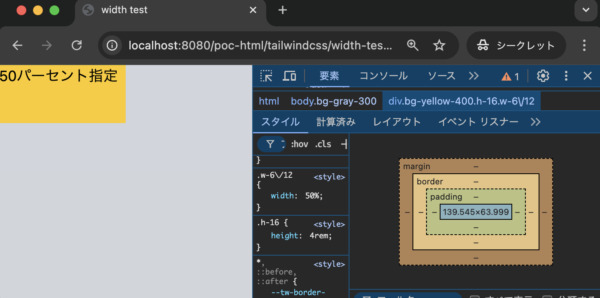
50パーセントの幅を指定する
<div class="bg-yellow-400 h-16 w-6/12">
50パーセント指定
</div>
divタグにw-6/12のクラスを指定して50パーセントの幅を持たせました。
6/12で50パーセント、3/12なら25パーセントとクラス名で分数表現されていますね。
確認すると、下記のように表示されます。

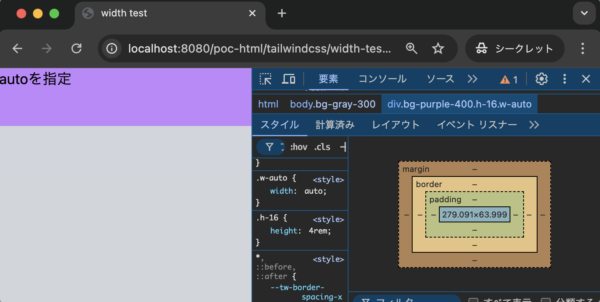
幅にautoを指定する
<div class="bg-purple-400 h-16 w-auto">
autoを指定
</div>
divタグにw-autoのクラスを指定して、幅をautoにしました。
確認すると、下記のように表示されます。

終わりに
今回はTailwind CSSで幅(Width)をつけてみました。
用意されているクラスを使用することで、簡単に要素に対して幅を持たせることができました。



コメント