chormeの補完機能で背景色を変えないようにする
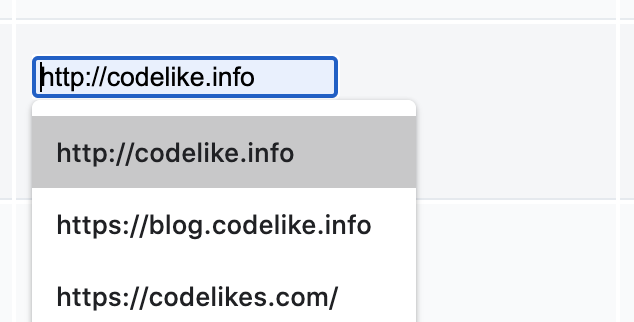
chormeでテキストエリアをクリックすると、補完候補の一覧が出てきますね。
一度入力したデータが再度表示されている、これです。

選択すると、テキストボックスの背景色が水色になってしまいます。
背景色が勝手についてしまうのを回避する方法を探してみました。
chormeのバージョン:85.0.4183.121で試しています。
補完(オートコンプリート)をオフにする
下記のようにautocomplete属性をoffにすれば、色は変わりません。
ですが、補完が使えなくなるのでイマイチですね。
<input type="text" class="form-control" name="name" autocomplete="off" />
cssで対応する
こちらのcssを設定してあげると、補完後も背景色が変わっていないことが確認できました。
input:-webkit-autofill {
transition: background-color 5000s ease-in-out 0s !important;
}
補完した時に、テキストボックスにinput:-webkit-autofillがchormeで設定されるみたいなんですよね。
実際に要素を検証でみた感じinput:-internal-autofill-selectedがついていたんですが…
とりあえず、この設定された要素に対して、transitionを使って、背景色を変えています。
んー…🧐



コメント