JavaScriptを使って、resizeイベントを設定する方法などについて書いています。
resizeイベントを使うと、ウィンドウのサイズ変更時にイベントを発生させて、いろいろな処理をすることができます。
実際に動くサンプルを使いつつ、以下について書いています。
・resizeイベントをつける方法
・resizeイベントをコードから実行(発火)する
resizeイベントとは?
resizeイベントは、ブラウザウィンドウのサイズが変更されるたびに動作するイベントです。
このイベントを利用することで、ウィンドウサイズに応じてレイアウトを調整したりなど、動的なコンテンツを実現することが可能です。
resizeイベントをつける方法
addEventListenerメソッドまたはonresizeメソッドを使って、イベントをつけることができます。
addEventListenerを使ってイベントを追加する
resizeイベントはwindowオブジェクトに対して設定します。
以下のように、addEventListenerメソッドを使ってresizeイベントを登録できます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>resizeイベントのテスト</title>
</head>
<body>
<div>ウィンドウの高さ:<span id="text_height"></span></div>
<div>ウィンドウの幅:<span id="text_width"></span></div>
<script>
const textHeight = document.querySelector("#text_height");
const textWidth = document.querySelector("#text_width");
window.addEventListener('resize', function() {
console.log('ウィンドウサイズが変更されました。');
// サイズ変更に合わせて実行したい処理を書く
textHeight.textContent = window.innerHeight;
textWidth.textContent = window.innerWidth;
});
</script>
</body>
</html>
簡単なHTMLを作成して動作を確認しました。
bodyタグ配下にウィンドウの高さと幅を表示させるエリアを作りました。
scriptタグの箇所に対象のコードを書いてきます。
addEventListenerメソッドで、resizeイベントを指定して、第2引数に処理をかきました。
処理としては、ブラウザのウィンドウがリサイズされるたびに、コンソールにメッセージを出力します。
そして、画面にはwindowオブジェクトからinnerHeightとinnerWidthを取得して、高さと幅を表示しています。
実際に動作を確認すると、下記のようにウィンドウのサイズを変更することでresizeイベントが発生し
取得した高さと幅を表示することができました。

onresizeを使ってイベントを追加する
先ほどのコードですがaddEventListenerメソッドを使わずに、下記のようにonresizeを使用することでも動きます。
const textHeight = document.querySelector("#text_height");
const textWidth = document.querySelector("#text_width");
window.onresize = function() {
console.log('ウィンドウサイズが変更されました。');
// サイズ変更に合わせて実行したい処理を書く
textHeight.textContent = window.innerHeight;
textWidth.textContent = window.innerWidth;
}
動作を確認すると、同じように動くことが確認できました。
resizeイベントをコードから実行(発火)する
resizeイベントを手動で発火させたい場合は、dispatchEventメソッドを利用します。
以下のように、Eventオブジェクトを生成し、resizeイベントをコードから実行します。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>resizeイベントのテスト</title>
</head>
<body>
<div>ウィンドウの高さ:<span id="text_height"></span></div>
<div>ウィンドウの幅:<span id="text_width"></span></div>
<button onclick="execResizeEvent()">resizeイベントを発火</button>
<script>
const textHeight = document.querySelector("#text_height");
const textWidth = document.querySelector("#text_width");
window.addEventListener('resize', function() {
console.log('ウィンドウサイズが変更されました。');
// サイズ変更に合わせて実行したい処理を書く
textHeight.textContent = window.innerHeight;
textWidth.textContent = window.innerWidth;
});
function execResizeEvent() {
window.dispatchEvent(new Event('resize'));
}
</script>
</body>
</html>
最初のサンプルコードに、resizeイベントを発火するためのボタンを追加しました。
クリックすると、execResizeEvent関数を呼び出します。
関数の中でdispatchEventメソッドを使って、resizeイベントを実行させています。
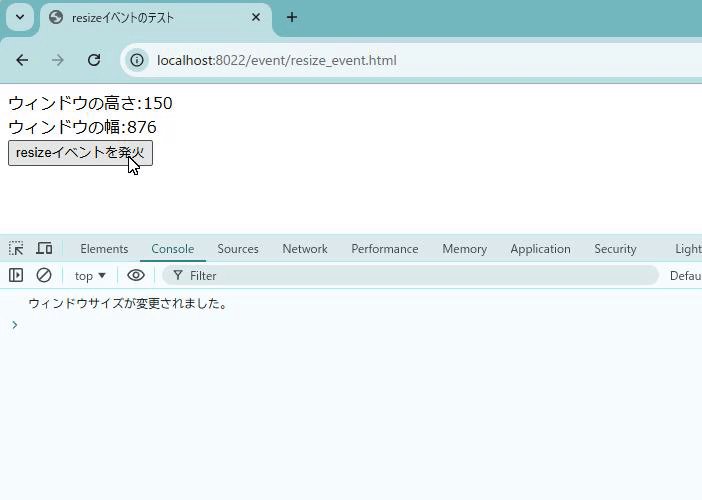
動作を確認すると、下記のようにボタンを押したときに動いていることが確認できました。

おわりに
今回はJavaScriptでresizeイベントを使う方法について書きました。
resizeイベントをつけると、windowのサイズを変更したときに動作する処理を書くことができました。
addEventListenerまたはonresizeを使用して、イベントをつけることができました。

コメント