HTMLのol(ordered list)タグとli(list item)タグは、順序付きリストをマークアップするために使用されます。
リスト内の各項目はliタグでマークアップされ、デフォルトでは各項目の先頭に番号が表示されます。
この記事では、olタグとliタグの基本的な使い方や順序なしリスト (ul・li) との違いについて、サンプルコードを交えながら書いています。
olタグとliタグの基本的な使い方
olタグは、順序付きリストのコンテナとして使用され、リストの各項目はliタグで囲みます。
<ol>
<li>最初のステップ</li>
<li>次の手順</li>
<li>最後の段階</li>
</ol>
上記のHTMLは、ブラウザで以下のように表示されます。(chromeデフォルト)
実際にブラウザで確認すると、下記のように表示されました。

olタグの属性
olタグには、順序付きリストの表示方法を制御するための固有の属性があります。
type属性
type属性は番号の種類を指定します。
* 1 (デフォルト): 算用数字 (1, 2, 3, …)
* a: 小文字のアルファベット (a, b, c, …)
* A: 大文字のアルファベット (A, B, C, …)
* i: 小文字のローマ数字 (i, ii, iii, …)
* I: 大文字のローマ数字 (I, II, III, …)
<ol type="a">
<li>朝食</li>
<li>昼食</li>
<li>夕食</li>
</ol>
<ol type="I">
<li>第一章</li>
<li>第二章</li>
<li>第三章</li>
</ol>
実際にブラウザで確認すると、下記のように表示されました。
それぞれ、指定した種類からステップアップしています。

start属性
start属性はリストの開始番号を指定します。
デフォルトは1です。
<ol start="5">
<li>項目E</li>
<li>項目F</li>
<li>項目G</li>
</ol>
実際にブラウザで確認すると、下記のように表示されました。
5から始まって、カウントアップされました。

reversed属性
reversed属性はリストの項目を降順に表示します。
<ol reversed>
<li>最後の項目</li>
<li>中間の項目</li>
<li>最初の項目</li>
</ol>
実際にブラウザで確認すると、下記のように表示されました。
数値が逆順になっていることが確認できます。

olタグとliタグの構造(入れ子について)
olタグはリスト全体のコンテナであり、リストの各項目はliタグで定義します。
liタグはolタグの子要素としてのみ配置できます。
liタグの中にはテキストだけでなく、段落 (p) やさらに別のリスト (ul, ol) などのブロックレベル要素を含めることができます。
<ol>
<li>最初のステップ</li>
<li>
<p>これは詳細な説明を含む項目です。</p>
<ul>
<li>サブステップ1</li>
<li>サブステップ2</li>
</ul>
</li>
<li>完了</li>
</ol>
実際にブラウザで確認すると、下記のように表示されました。

olタグのリスト種類一覧
olタグの番号の種類やリストのスタイルは、主にCSSで制御します。
list-style-typeプロパティを使用すると、番号の種類をより柔軟に変更できます。
| 値 | 説明 | 例 |
|---|---|---|
decimal |
算用数字 (1, 2, 3, …) | 1. 項目1 2. 項目2 3. 項目3 |
decimal-leading-zero |
先頭にゼロをつけた算用数字 (01, 02, 03, …) | 01. 項目1 02. 項目2 03. 項目3 |
lower-roman |
小文字のローマ数字 (i, ii, iii, iv, v, …) | i. 項目1 ii. 項目2 iii. 項目3 iv. 項目4 v. 項目5 |
upper-roman |
大文字のローマ数字 (I, II, III, IV, V, …) | I. 項目1 II. 項目2 III. 項目3 IV. 項目4 V. 項目5 |
lower-alpha |
小文字のアルファベット (a, b, c, d, e, …) | a. 項目1 b. 項目2 c. 項目3 d. 項目4 e. 項目5 |
upper-alpha |
大文字のアルファベット (A, B, C, D, E, …) | A. 項目1 B. 項目2 C. 項目3 D. 項目4 E. 項目5 |
lower-greek |
小文字のギリシャ文字 (α, β, γ, …) | α. 項目1 β. 項目2 γ. 項目3 |
armenian |
アルメニア数字 | |
georgian |
グルジア数字 | |
cjk-ideographic |
表意文字 (一, 二, 三, …) | 一. 項目1 二. 項目2 三. 項目3 |
hiragana |
ひらがな (あ, い, う, …) | あ. 項目1 い. 項目2 う. 項目3 |
katakana |
カタカナ (ア, イ, ウ, …) | ア. 項目1 イ. 項目2 ウ. 項目3 |
hiragana-iroha |
いろは順のひらがな (い, ろ, は, …) | い. 項目1 ろ. 項目2 は. 項目3 |
katakana-iroha |
アイウエオ順のカタカナ (イ, ロ, ハ, …) | イ. 項目1 ロ. 項目2 ハ. 項目3 |
none |
マーカーを表示しない | 項目1 項目2 項目3 |
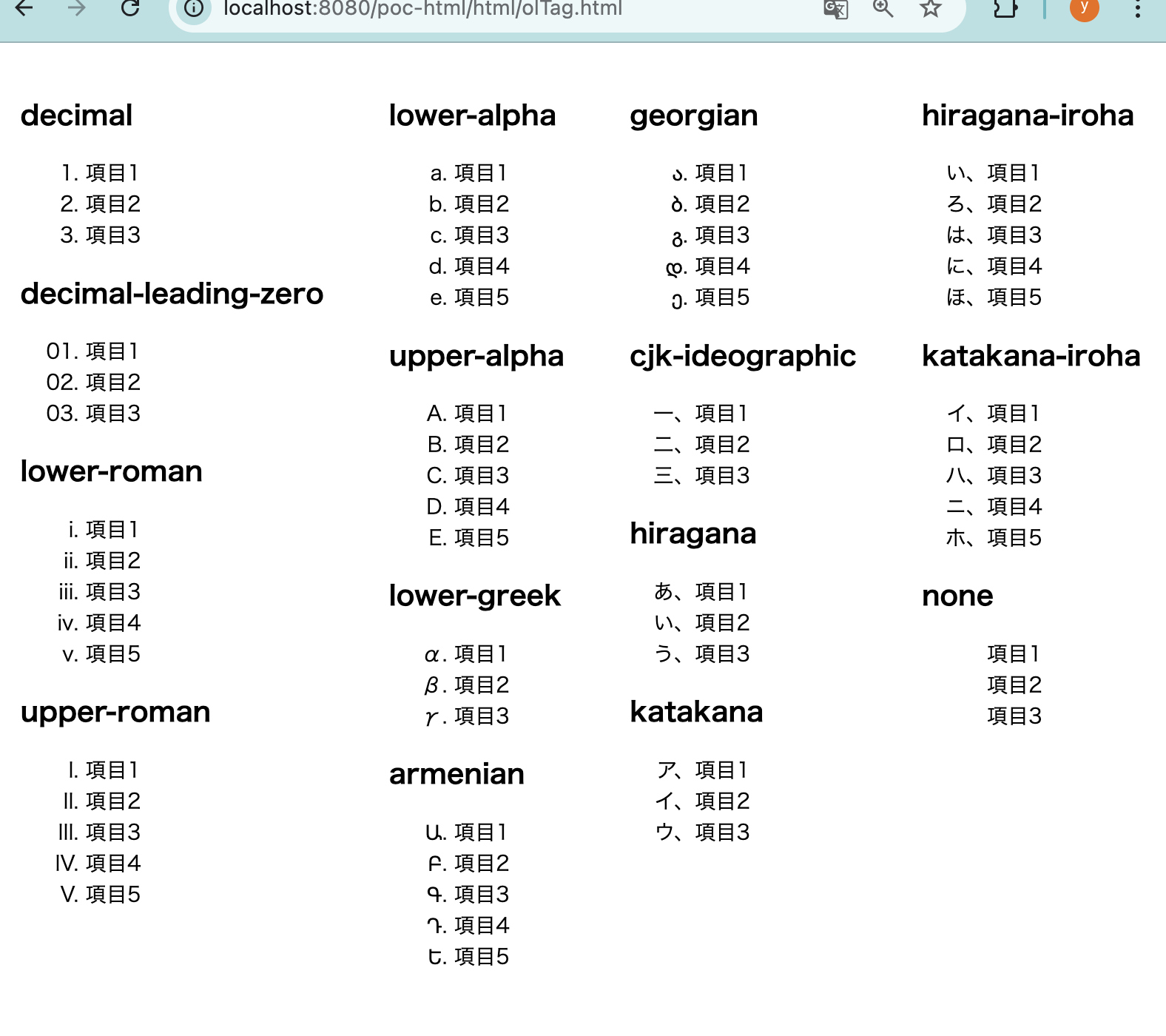
これらの値を olタグのstyle属性のlist-style-type プロパティとして指定することで、リストのマーカーを変更できます。
<h2>decimal</h2>
<ol style="list-style-type: decimal;">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ol>
<h2>decimal-leading-zero</h2>
<ol style="list-style-type: decimal-leading-zero;">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ol>
<h2>lower-roman</h2>
<ol style="list-style-type: lower-roman;">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
<li>項目4</li>
<li>項目5</li>
</ol>
<h2>upper-roman</h2>
<ol style="list-style-type: upper-roman;">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
<li>項目4</li>
<li>項目5</li>
</ol>
<h2>lower-alpha</h2>
<ol style="list-style-type: lower-alpha;">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
<li>項目4</li>
<li>項目5</li>
</ol>
<h2>upper-alpha</h2>
<ol style="list-style-type: upper-alpha;">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
<li>項目4</li>
<li>項目5</li>
</ol>
<h2>lower-greek</h2>
<ol style="list-style-type: lower-greek;">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ol>
<h2>armenian</h2>
<ol style="list-style-type: armenian;">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
<li>項目4</li>
<li>項目5</li>
</ol>
<h2>georgian</h2>
<ol style="list-style-type: georgian;">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
<li>項目4</li>
<li>項目5</li>
</ol>
<h2>cjk-ideographic</h2>
<ol style="list-style-type: cjk-ideographic;">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ol>
<h2>hiragana</h2>
<ol style="list-style-type: hiragana;">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ol>
<h2>katakana</h2>
<ol style="list-style-type: katakana;">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ol>
<h2>hiragana-iroha</h2>
<ol style="list-style-type: hiragana-iroha;">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
<li>項目4</li>
<li>項目5</li>
</ol>
<h2>katakana-iroha</h2>
<ol style="list-style-type: katakana-iroha;">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
<li>項目4</li>
<li>項目5</li>
</ol>
<h2>none</h2>
<ol style="list-style-type: none;">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ol>
実際にブラウザで確認すると、下記のように表示されました。(文字サイズや位置などを調整しています)

olタグの使用例
olタグは、手順、ランキング、目次など、順序が重要な情報をリスト表示する際に活用されます。
手順の表示
<ol>
<li>水を沸騰させる。</li>
<li>パスタを鍋に入れる。</li>
<li>指定された時間茹でる。</li>
<li>ソースと絡めて完成。</li>
</ol>
ランキングの表示
<ol start="3" reversed>
<li>3位:田中</li>
<li>2位:鈴木</li>
<li>1位:山田</li>
</ol>
目次の表示
<ol>
<li><a href="#introduction">はじめに</a></li>
<li><a href="#basic-usage">基本的な使い方</a></li>
<li><a href="#attributes">属性</a></li>
<li><a href="#css">CSSとの連携</a></li>
<li><a href="#difference">ulタグとの違い</a></li>
<li><a href="#summary">まとめ</a></li>
</ol>
olタグとulタグの違い
olタグとulタグはどちらもリストをマークアップするために使用されますが、最も重要な違いはそのリスト項目の順序にあります。
<ol>(Ordered List): 順序付きリスト- リストの項目に順序がある場合に適切です。
- デフォルトでは番号 (
1, 2, 3...) が各項目の先頭に表示されます。 type,start,reversedなどの属性で番号の種類や開始位置、表示順序を制御できます。- 手順、ランキング、目次など、項目の順序が意味を持つ場合に用います。
<ul>(Unordered List): 順序なしリスト- リストの項目に特定の順序がない場合に適切です。
- デフォルトでは箇条書きマーク (
●,○,■など) が各項目の先頭に表示されます。 type属性(HTML5では非推奨)や CSS のlist-style-typeプロパティでマーカーの種類を変更できます。- ナビゲーションメニュー、関連性の低い項目のリストなどに用います。
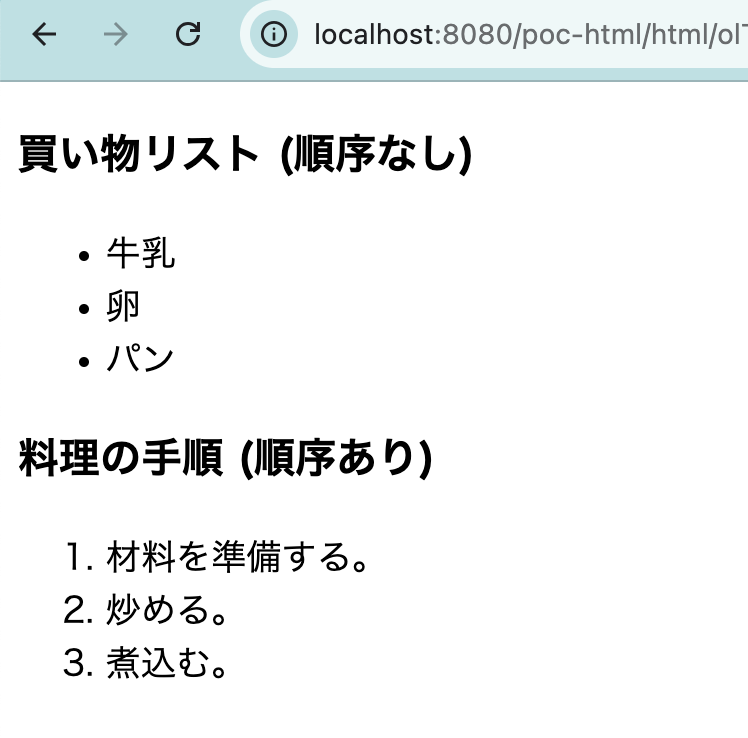
例:
<h3>買い物リスト (順序なし)</h3>
<ul>
<li>牛乳</li>
<li>卵</li>
<li>パン</li>
</ul>
<h3>料理の手順 (順序あり)</h3>
<ol>
<li>材料を準備する。</li>
<li>炒める。</li>
<li>煮込む。</li>
</ol>
実際にブラウザで確認すると、下記のように表示されました。

まとめ
olタグとliタグは、順序が重要な情報をリスト表示するための基本的な HTML 要素です。
olタグの属性や CSS を活用することで、番号の種類や表示方法を柔軟に制御できます。
順序のないリストをマークアップするulタグと適切に使い分けることで、Web ページの構造と意味をより正確に伝えることができます。


コメント