HTMLのemタグは、テキストを強調(emphasis)するために使用されます。
emタグで囲まれたテキストは、デフォルトで斜体(イタリック体)で表示されます。
この記事では、emタグの基本的な使い方などをサンプルコードを交えながら書いています。
emタグの基本的な使い方
emタグは、強調したいテキストを囲むだけで使用できます。
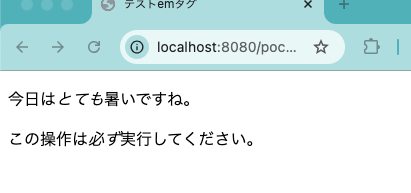
<p>今日は<em>とても</em>暑いですね。</p>
<p>この操作は<em>必ず</em>実行してください。</p>
上記のHTMLは、ブラウザで以下のように表示されます。(chromeのデフォルト)

emタグの意味合い
emタグは、単にテキストを斜体にするだけでなく、「強調」という意味合い(セマンティクス)を持っています。
これは、文章の流れの中で特定の単語やフレーズに注意を引きつけたい場合や、重要度を少し上げたい場合に用います。
スクリーンリーダーなどの支援技術は、emタグで囲まれたテキストを声のトーンを変えて読み上げることがあります。
emタグの斜体をCSSで変更する
<em> タグのデフォルトのスタイル(斜体)はCSS で上書きしたり、さらに他のスタイルを追加したりすることができます。
em {
font-style: normal; /* 斜体を解除 */
font-weight: bold; /* 太字にする */
color: red;
}
<p>これは<em>強調</em>されたテキストです。</p>
上記の例では、emタグで囲まれたテキストが、斜体ではなく太字で赤色に表示されます。
ブラウザで確認すると、下記のように表示されます。

このように、emタグの意味合いはそのままに、視覚的な表現はCSSで柔軟に変更できます。
emタグの使用例
emタグは、以下のような場面で活用できます。
- 文脈上の強調: 特定の単語やフレーズを際立たせることで、文意をより明確にする。
- 感情やニュアンスの表現: 会話文などで、特定の言葉を強調して感情やニュアンスを伝える。
- 重要な注意点: 少し目立たせることで、ユーザーに重要な情報を伝える。
<p>もしあなたが疲れているなら、<em>休憩</em>してください。</p>
<p>「それは<em>本当</em>ですか?」と彼は尋ねた。</p>
<p><em>注意:</em>バッテリーを取り外す前に、必ず電源を切ってください。</p>
emタグとiタグの違い
emタグとiタグは、どちらもデフォルトでテキストを斜体で表示しますが、その意味合い(セマンティクス)が異なります。
<em>タグ:- 意味合い(セマンティクス): テキストの強調を示します。スクリーンリーダーなどが強調として認識し、特別な読み上げを行う可能性があります。
- 視覚的な表現(デフォルト): 斜体で表示されます。
- 適切な使用例: 文脈上の強調、感情やニュアンスの表現、重要性のわずかな向上など。
<i>タグ:- 意味合い(セマンティクス): 特に意味合いを持たず、単に視覚的にテキストを斜体で表示するために使用されます。技術用語、外国語のフレーズ、書籍のタイトル、登場人物の思考など、強調というよりもスタイル上の理由で斜体にしたい場合に適しています。
- 視覚的な表現(デフォルト): 斜体で表示されます。
- 適切な使用例:
- 技術用語:
<p>The <i>italic</i> typeface.</p> - 外国語のフレーズ:
<p>Bonjour, <i>madame</i>.</p> - 書籍のタイトル:
<p>私の好きな本は <i>「銀河鉄道の夜」</i> です。</p> - 登場人物の思考や声:
<p><i>(これは私の秘密だ…)</i>と彼は思った。</p>
- 技術用語:
HTML5 における推奨:
HTML5の仕様では、意味合いを持つ強調にはemタグを、単に視覚的に斜体にしたい場合にはCSSを使用することが推奨されています。
iタグは、特定の意味合いを持つ斜体表現が必要な場合に限定的に使用されます。
まとめ
emタグは、テキストの強調というセマンティックな意味を持つ要素であり、デフォルトで斜体表示されます。
一方、iタグは、特に意味合いを持たせず、単にテキストを斜体で表示するための要素です。
Webサイトのアクセシビリティとセマンティックなマークアップのためには、テキストの強調にはemタグを使用し、スタイルとしての斜体表現にはCSSを活用するか、特定の意味合いを持つ場合にはiタグを使用することが推奨されます。


コメント