LaravelのBlade(view)について書き方や使えるディレクティブなどをまとめてみました。
掲載しているコードについては、Laravel11で検証しています。
LaravelのView(ビュー)とは?
Viewは実際に表示する画面になります。
Laravelでユーザーからのリクエストを処理する基本的な流れとしては下記です。
2. ルーティングでコントローラーに処理が移る
3. コントローラーで処理をして、View(ビュー)に渡して画面表示する
画面となるViewで、Laravelに標準搭載されているのがBladeです。
SPAなどVue.jsやReactを使って、画面を構成する場合も多いかと思いますが、まだ管理画面などで活躍するのではないでしょうか。
LaravelのViewの使い方
viewヘルパーで呼び出して使うのが簡単かと思います。
Bladeに値を渡して表示するには、コントローラーで処理が終わった後に、bladeファイルを呼び出して値を渡すことができます。
class BladeTestController extends Controller
{
public function top()
{
// --- なんらかの処理 ---
return view('blade_test', [
'test' => 'Hello, world!',
]);
}
}
ルーティングは下記のようになります。
Route::get('/test-blade-top', [BladeTestController::class, 'top'])->name('blade.test.top');
これでURLの「/test-blade-top」にアクセスされると、BladeTestControllerのtopメソッドで処理されて、最後にビューを返すように処理されます。
viewヘルパーでビューを返しています。
第1引数にviewの名前を指定して、第2引数の配列に渡したい値をキーとペアで書きます。
ちなみにBladeファイルは、resources/views/blade_test.blade.phpに設置していて、下記のように記載しました。
<html lang="ja">
<head>
<meta charset="utf-8">
<title>blade test</title>
</head>
<body>
テキストの表示
<p>{{ $test }}</p>
</body>
</html>
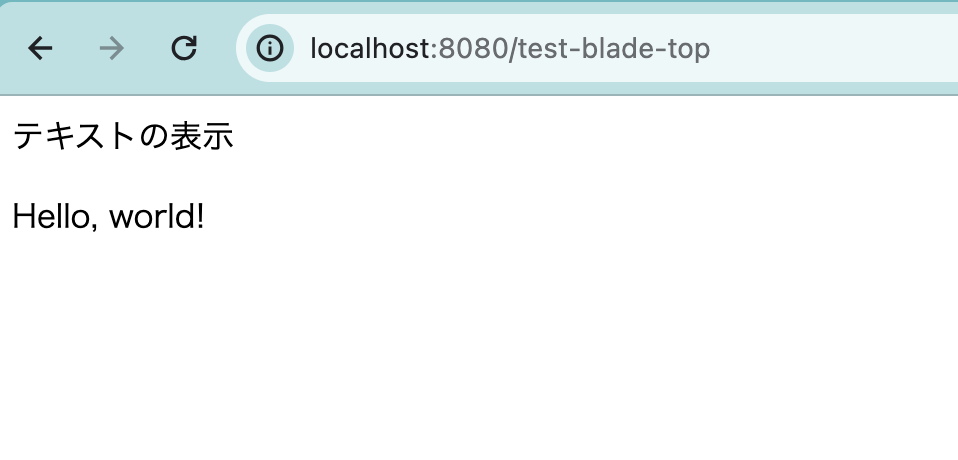
実際にブラウザから確認すると、このように第2引数で渡した文字列が$text変数としてあて込まれて表示されました。

Viewのファイルの場所は?
resources\viewsの配下にbladeファイルを配置します。
ファイル名は[ビュー名].blade.php となります、コントローラーから呼ぶときは先ほどのようにビュー名だけを指定します。
ルーティングのクロージャーでViewを返す
ルーティングで、URLにアクセスされたらviewをそのまま表示したい場合には、下記のように書きます。
Route::get('/test-blade-top-closure', [BladeTestController::class, function () {
return view('blade_test', ['test' => 'こんにちは']);
}])->name('blade.test.closure');
このようにクロージャーで、直接処理を書くこともできます。
こちらも同じように、引数の「こんにちは」が表示されることが確認できます。
Viewファサードを使う
viewヘルパーを使わずにViewファサードを使う方法もあります。
use Illuminate\Support\Facades\View;
class BladeTestController extends Controller
{
public function top()
{
// --- なんらかの処理 ---
// --- ファサードを使った処理 ---
return View::make('blade_test', [
'test' => 'good mooning!',
]);
}
}
ファサードのIlluminate\Support\Facades\Viewをuseで読み込んで、View::makeでviewヘルパーと同様に使うことができます。
Viewの親レイアウトと子レイアウトを分ける
@extendsと@sectionディレクティブを使うことで、親レイアウトと子レイアウトを分けることができます。
resources\views\layouts\parent.blade.phpが親ファイルだった場合で、下記のようにファイルの内容を記載しています。
<!DOCTYPE html>
<html lang="{{ app()->getLocale() }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>{{ config('app.name') }}</title>
</head>
<body>
<div class="container">
@yield('content')
</div>
</body>
</html>
その時に子のファイルのほうは下記のように記載します。
ファイルの位置はresources\views\child.blade.phpになります。
@extends('layouts.patient')
@section('content')
<div>
{{ $hoge }}
</div>
@endsection
このように記載することで、@extends('layouts.app')で親のファイルを呼び出して、@sectionで指定したキーのものを親ファイルに展開しているような感じです。
親と子でファイルを分けることで、ヘッダーやフッターなどを共通定義してviewを簡素化するために使います。
変数や変数内のHTMLを展開する
コントローラーで受け取った値を展開したり、ヘルパーを利用するときは{{ $hoge }}みたいな感じで中括弧2つの中に書きます。
HTMLを展開したい場合は{!! $hoge !!}みたいに!を入れて書きます。タグをコントローラー側で動的に作って、viewに渡すときに使います。
Bladeで使えるディレクティブ
LaravelのBladeで使えるディレクティブをまとめました。
@inclue
読み込みたいbladeファイルを呼び出して、展開することができます。
第2引数にbladeに渡したい値を配列で渡せます。
@include('layouts.header')
@include('layouts.footer', ["company_name" => 'codelike'])
@yield
@sectionディレクティブで囲って記載したコードを展開することができます。
第2引数をつけると埋め込み対象のセクションが未定義の場合に描画されます。
@yield('content')
@yield('content', View::make('view.name'))
@section
セクションの第1引数の名前で文字列やHTMLコードを定義することができます。
呼び出すときは@yieldディレクティブを使用します。
@section('title', 'Page Title')
@section('content')
<div>
{{ $hoge }}
</div>
@endsection
@extends
継承する親レイアウトを子のビューで呼び出す時に使います。
@extends('layouts.patient')
@empty
値がemptyかどうかを比較します。phpのemptyと同じです。
間にelseをはさむことも可能です。
@empty(1)
ok!
@endempty
@empty($hoge)
a
@else
b
@endempty
@isset
値が設定かどうかを比較します。phpのissetと同じです。
間にelseをはさむことも可能です。
@isset($hoge)
ok!
@endisset
@isset($hoge)
a
@else
b
@endisset
@foreach
foreach文が書けます。
@foreach($data as $key => $val)
{{ $key }}:{{ $val }}<br>
@endforeach
@for
for文が書けます。
@for($i = 0; $i < 10; $i++)
hello.{{ $i }}<br>
@endfor
@while
while文が書けます。
@php
$i = 0
@endphp
@while($i < 10)
hello.{{ $i++ }}<br>
@endwhile
@if
if文が書けます。
@if(1)
123
@else
456
@endif
@csrf
CSRF保護のため必要になります。formをPOSTするときに無いとエラーになります。
formの中に書いておきます。
@dd
laravelのddヘルパと同じです。指定された箇所で値をダンプしてスクリプト実行を止めます。
デバッグに使います。
@dd($data)
@dump
laravelのdumpヘルパと同じです。指定された箇所で値をダンプします。
デバッグに使います。
@dump($data)
@php
phpコードを直接書くことができます。
ビューが汚くなると思うので、あまり使わないほうがいいと思います。
@php
echo 3 + 2;
echo "hoge";
phpinfo();
@endphp
LaravelのBlade(view)についてまとめ
今回はLaravelのBladeビューについてまとめてみました。



コメント