vscodeでインデントとタブ・スペースを設定する
Visual Stadio Codeでインデント・タブ・スペースを設定する方法を確認した際にまとめてみました。
vscodeのバージョンは1.52.1を使用しています。
デフォルトのインデント(スペースまたはタブ)を設定する
インデントは標準ではスペースを使うようになっているようです。
タブに切り替える方法ですが、まず下記の項目を設定から表示します。(メニューから下記のように選択します)
英語表示の場合:
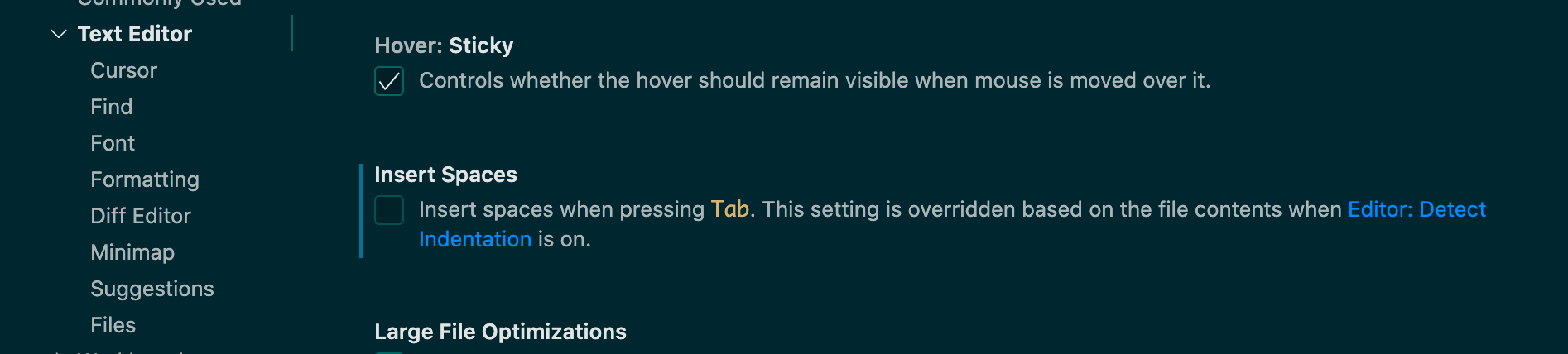
Preference > Settings > Text Editor > Indent Spaces
日本語表示の場合:
基本設定 > 設定 > テキストエディター > Indent Spaces
このように、チェックが入っていない状態になると、スペースからタブ文字に切り替わります。

スペースにしたい場合はチェックを入れておきます。
settings.jsonを確認すると、“editor.insertSpaces”の項目がfalseになっています。
settings.jsonはユーザーごとのvscodeの設定内容が記載されているファイルです。
"editor.insertSpaces": false
タブ・スペースをエディタに表示する方法
それぞれメニューから下記のように選択します。
英語表示の場合:
Preference > Settings > Text Editor > Render Whitespace
日本語表示の場合:
基本設定 > 設定 > テキストエディター > Render Whitespace
設定項目を[all]または[boundary]にします。
設定項目の内容は下記です。
| 項目 | 内容 |
|---|---|
| none | 設定なし、スペースを表示しない |
| boundary | 単語間の単一スペース以外を表示する |
| selection | 選択したテキストのみスペースを表示する(これがデフォルト) |
| trailing | 末尾の空白のみ表示する |
| all | 全ての空白を表示する |
設定の確認
デフォルトでは、カーソルで選択した場合のみ表示が変わります。
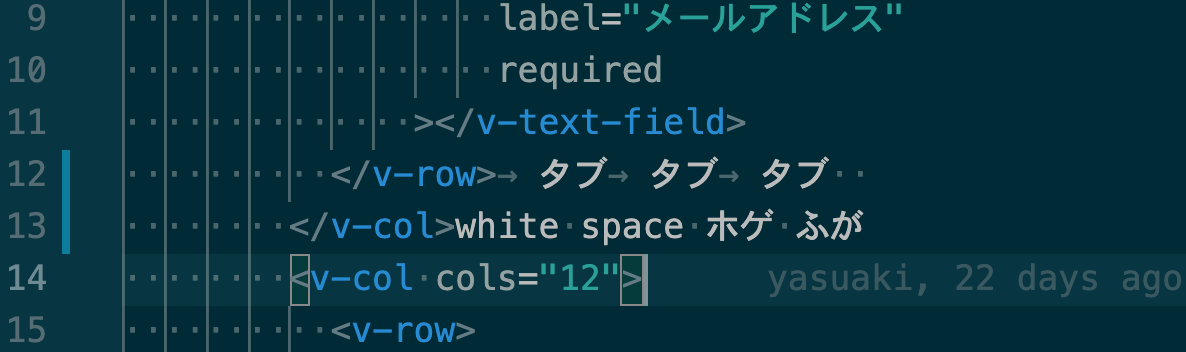
allを設定すると、このようになります。

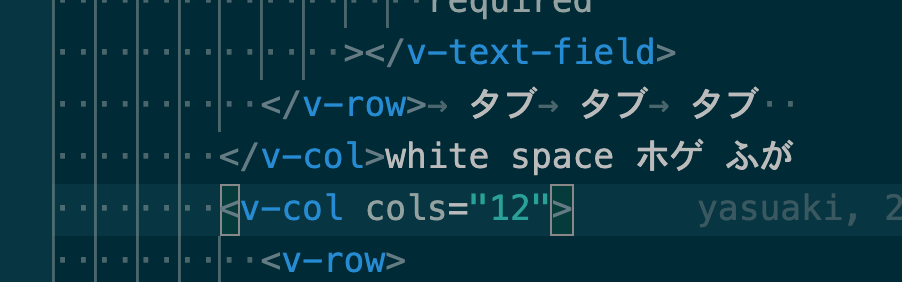
boundaryを設定すると、文字間の1文字スペースは表示されません。

プログラム言語ごとにタブ・スペースを設定する
プログラム言語ごとにタブ・スペースの設定をするにはsettings.jsonを編集します。
settings.jsonに下記のように追加します。
下記はtypescriptの設定です。
“editor.tabSize”でインデントのサイズを指定します。
“editor.insertSpaces”をtrueにすると、スペースを使うようになります。
"[typescript]": {
"editor.tabSize": 2,
"editor.insertSpaces": true
}
複数設定すると、このようになります。
// ---- 省略 -----
"": {
"editor.tabSize": 2,
"editor.insertSpaces": true
},
"[php]": {
"editor.tabSize": 4,
"editor.insertSpaces": true
},
"[javascript]": {
"editor.tabSize": 2,
"editor.insertSpaces": true
},
"[typescript]": {
"editor.tabSize": 2,
"editor.insertSpaces": true
},
// ---- 省略 -----
表示中のコードの設定を確認・変更する
設定の確認
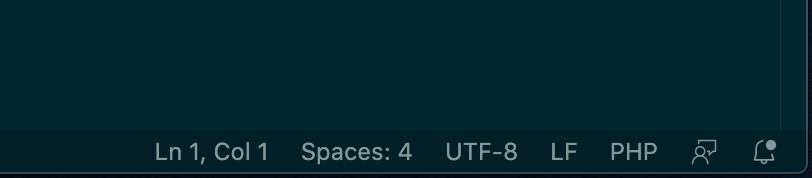
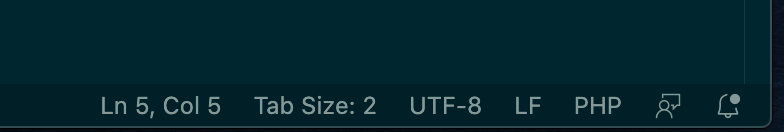
現在設定中のタブ・スペースとサイズを確認するにはエディターの右下を確認します。
このように[Spaces:4]とか表示されていると思います。
これはスペースが使用されていて、サイズは4という意味になります。

タブが使われている場合はこうなります。下記はタブが使われていてサイズが2になっています。

設定の変更
一時的にタブ・スペースの設定を変更することができます。
先ほど確認した、[Spaces:4]などが表示されている箇所をクリックします。

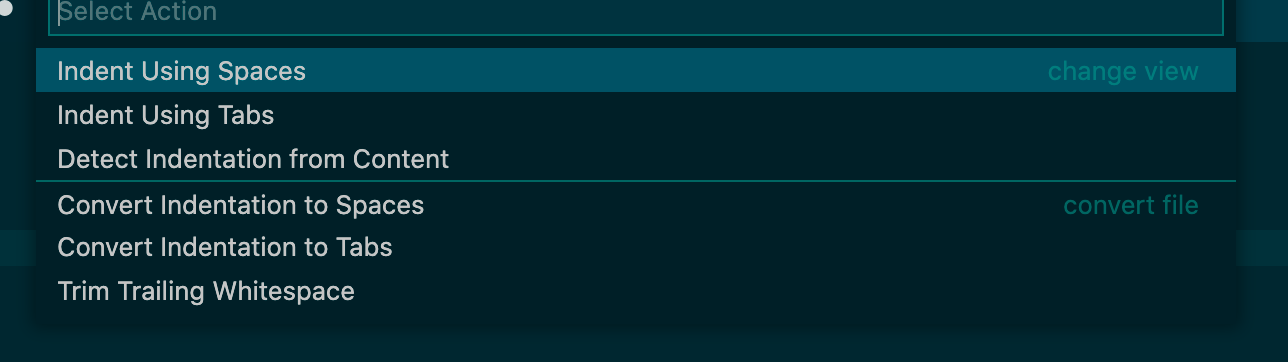
そうすると、[Indent Using Spaces]や[Indent Using Tabs]というメニューが出てきます。
それぞれを選択して、サイズを選ぶと開いているコードを一時的に設定できます。

コメント