VSCodeでPHPをデバッグ(ステップ実行)する方法を記載してみました。
デバックするときはログに出力しながら確認するのもいいですが、ステップ実行できるとさらに便利です。
今回試した環境は下記です。
・PHP : FPM 7.3.27
・Nginx : 1.19.7
xdebugはバージョン3を使用しています。
バージョン3からiniファイルへの設定値、デフォルトのポート番号が変わっているので注意が必要です。
Dockerにxdebugをインストールして有効化する
Dockerfileに下記のように記載します。
xdebugをインストールして、有効にするようにします。
RUN pecl install xdebug && docker-php-ext-enable xdebug
2021年2月現在はxdebugのバージョン3が入ります。
xdebugのバージョンによって、設定の方法が変わってくるので注意が必要です。
有効化後は、Dockerをbuildして立ち上げ直します。
xdebugの設定をphp.iniに追記する
php.iniファイルに下記のように設定を書きます。
[xdebug]
xdebug.client_host=host.docker.internal
xdebug.client_port=9003
xdebug.start_with_request=yes
xdebug.mode=debug
host.docker.internalとありますが、これはコンテナからホストのネットワークにアクセスするための特殊なドメインです。
VSCodeでデバッグ設定をする
PHP DebugをVSCodeでインストールした後に、デバッグするための設定をします。
PHP Debugをインストールする
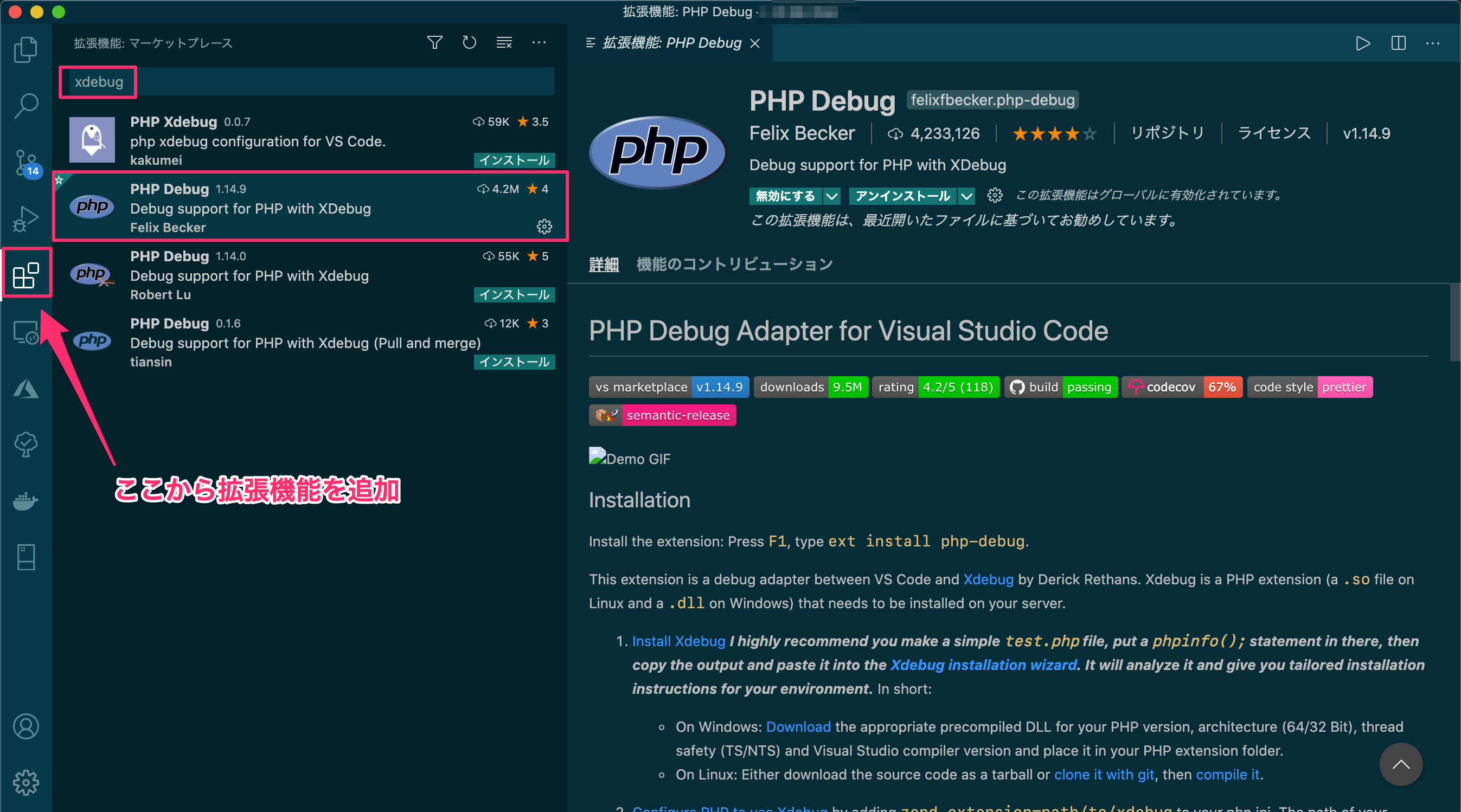
VSCodeを開いて、左のブロックみたいなマークをクリックして「xdebug」で検索します。
すると、PHP Debugが拡張機能として出てくるので、インストールしておきます。

lanch.jsonを修正する
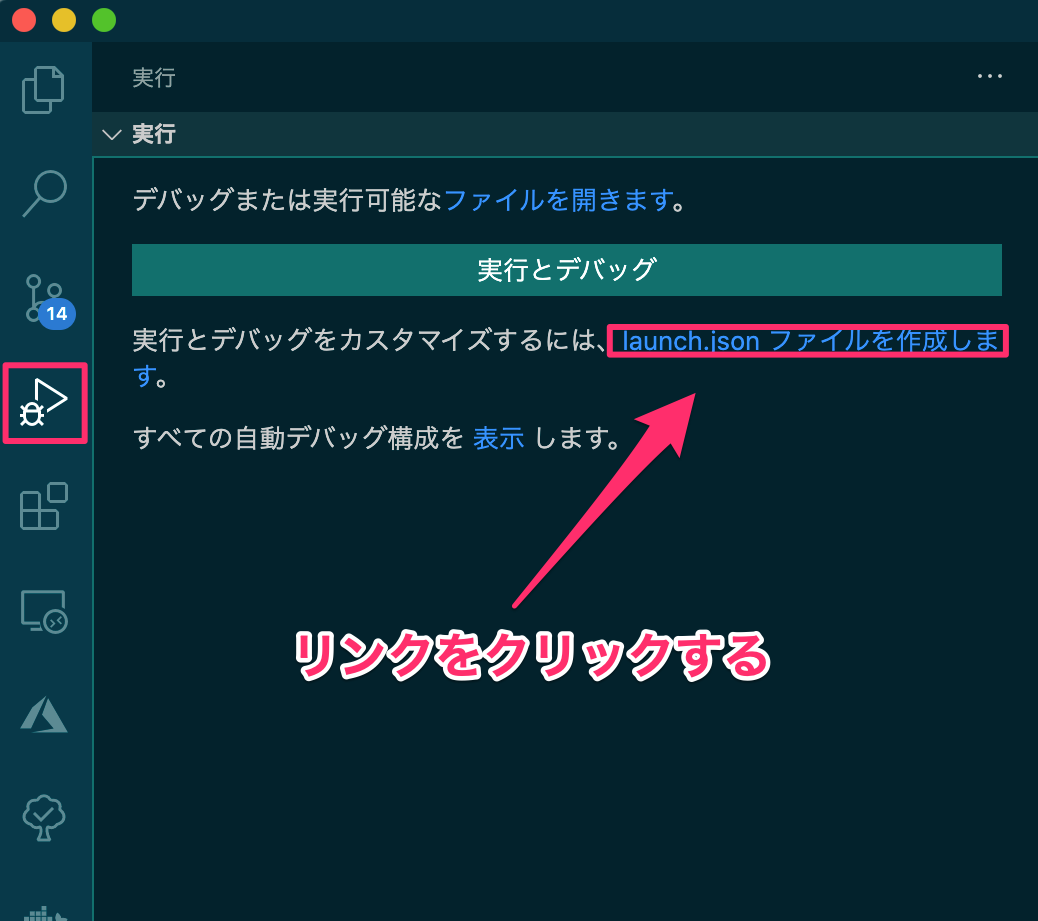
インストールしたら左の虫(バグ)マークをクリックします。

「lanch.jsonファイルを作成します。」のリンクをクリックすると、言語を選ぶポップアップが出てくるのでPHPを選びます。
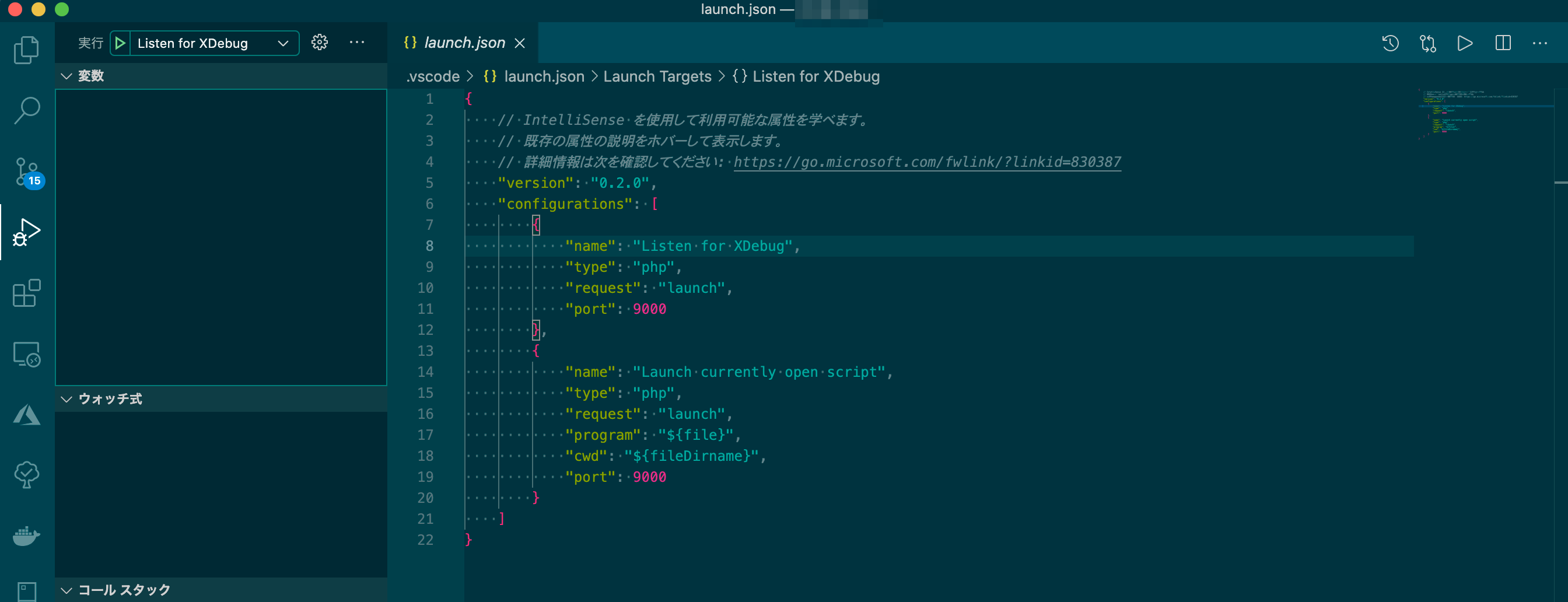
すると、下記のようなjsonファイルが作成されるので修正します。

このように修正します。
{
"version": "0.2.0",
"configurations": [
{
"name": "Listen for XDebug",
"type": "php",
"request": "launch",
"port": 9003,
"pathMappings": {
"/var/www/html": "プロジェクトのコードディレクトリまでのパス(例:/Users/hoge/project)"
}
},
{
"name": "Launch currently open script",
"type": "php",
"request": "launch",
"program": "${file}",
"cwd": "${fileDirname}",
"port": 9003
}
]
}
portの項目は9003に設定します。
xdebug3からポート9003がデフォルトになったようです。
追加するのはpathMappingsの項目のみです。
左側がDockerコンテナのパス、右側がデバッグしたいコードのディレクトリです。
Dockerと共有しているディレクトリを、コンテナとホストでそれぞれ書くイメージですね。
デバッグしてみる
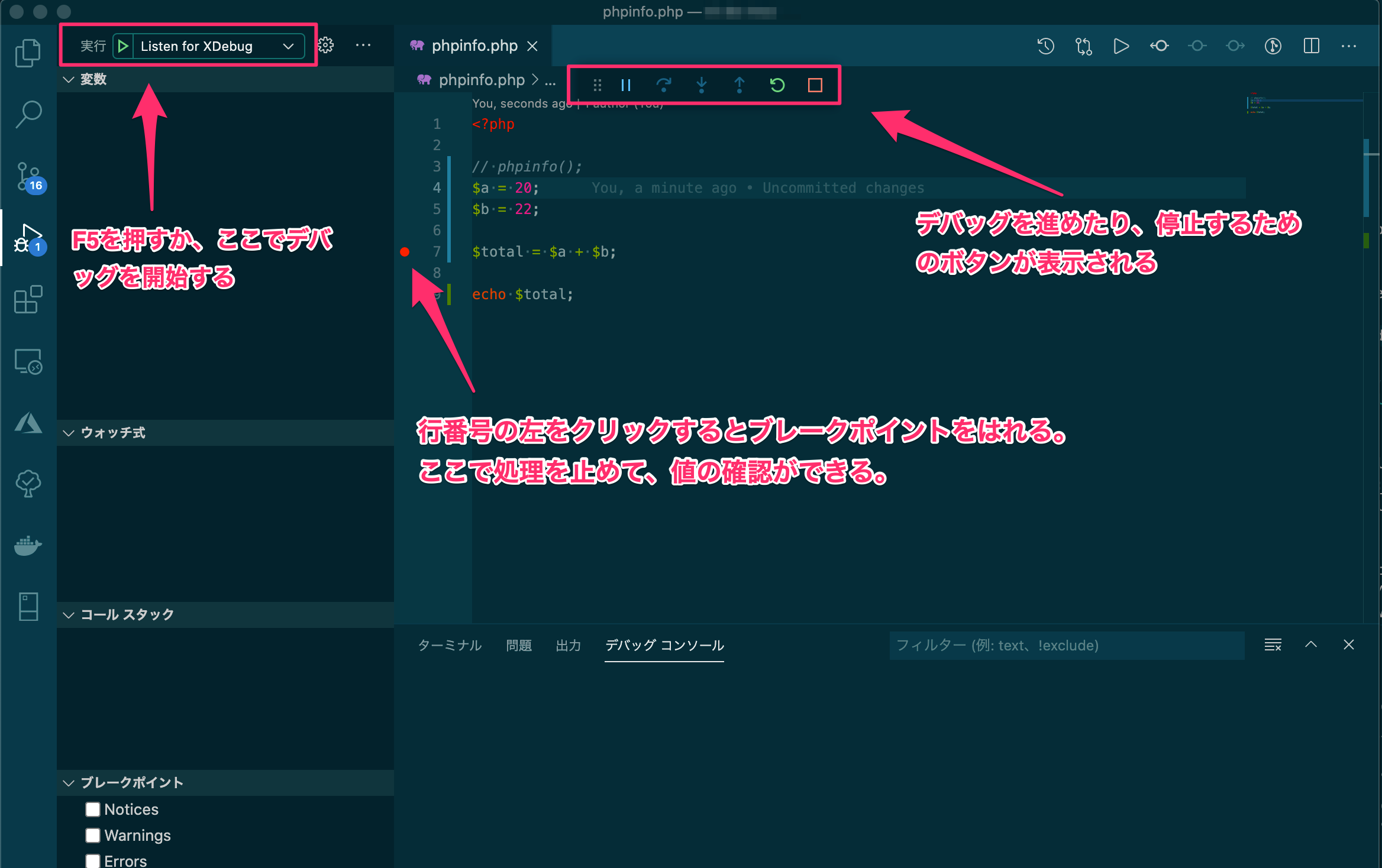
F5を押すか、VSCodeの左の虫マークアイコンをクリックして、実行の箇所からデバッグを開始します。
デバッグを開始すると、デバッグを停止したり進めたりするボタンが表示されます。

止めたい箇所の行番号の左をクリックするとブレークポイントを貼ることができます。
あとは、対象ファイルを通るようにブラウザからアクセスすると、対象箇所を処理するときに止まってくれます。
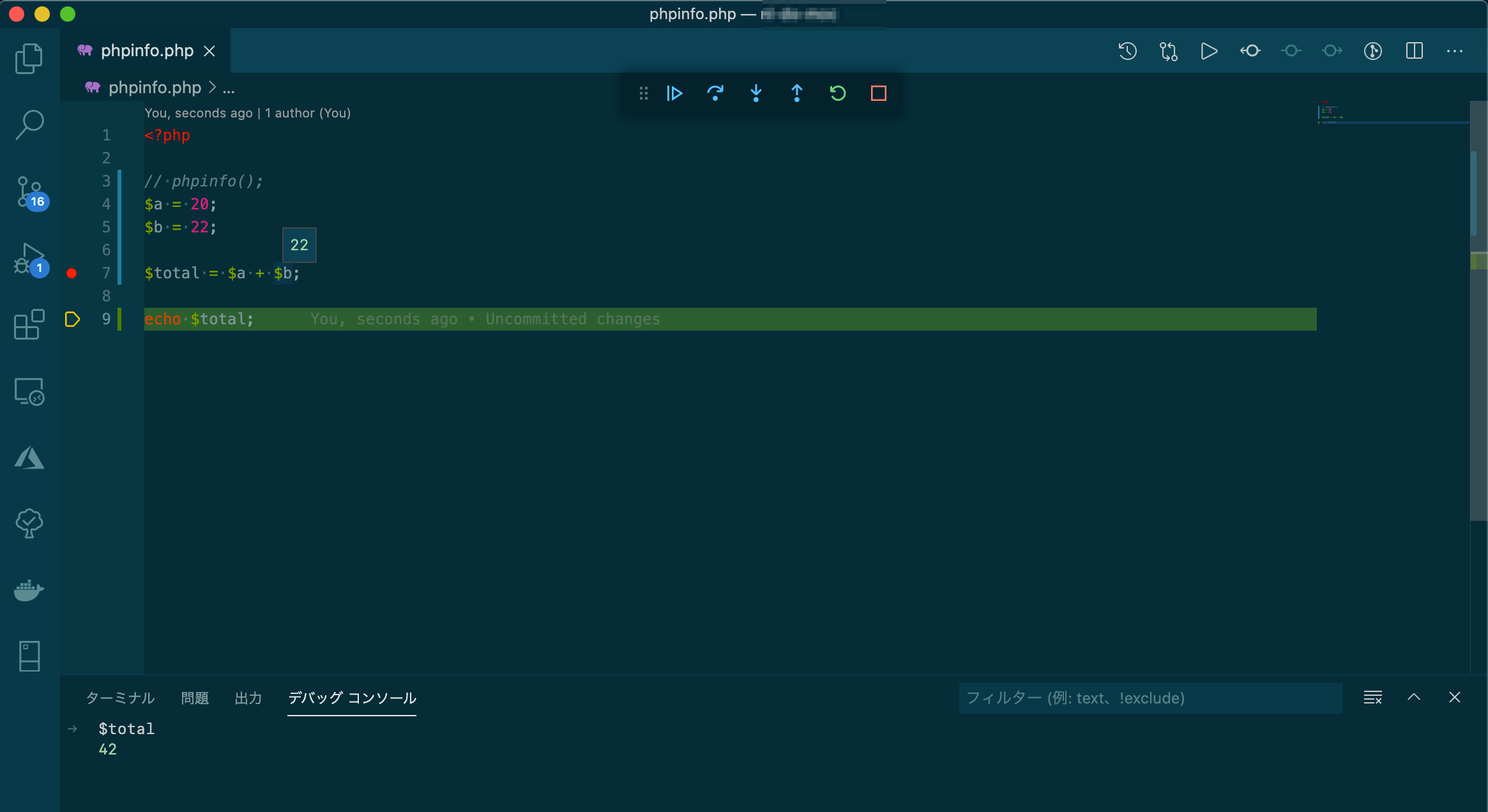
実際にブレークポイントで止めてみるとこのような感じです。
変数にカーソルを合わせると、値がツールチップみたいな感じで表示されます。

デバッグコンソールに変数名を入れると、止めたときの変数の値を出力してくれます。



コメント