emitについては、前回の記事に書いていますので確認してみてください。

v3のemitについての公式のドキュメントは下記です。

Vue.jsのComposition APIでemitを使う
Vue.jsのComposition APIを使用して、emitを使っている例を書きます。
前回書いた記事と同じコンポーネントを作っていきます。
子コンポーネントの実装例
まずは子コンポーネントです。下記のように実装しました。
<template>
<div class="m-5">
<button
class="bg-blue-500 hover:bg-blue-400 text-white font-bold py-2 px-4 border-b-4 border-blue-700 hover:border-blue-500 rounded"
@click="$emit('eventTest1')"
>testButton1</button>
<button
class="bg-blue-500 hover:bg-blue-400 text-white font-bold py-2 px-4 border-b-4 border-blue-700 hover:border-blue-500 rounded ml-2"
@click="$emit('eventTest2', 'パラメータ!')"
>testButton2</button>
<button
class="bg-blue-500 hover:bg-blue-400 text-white font-bold py-2 px-4 border-b-4 border-blue-700 hover:border-blue-500 rounded ml-2"
@click="execEmit"
>testButton3</button>
</div>
</template>
<script>
export default({
setup(props, context) {
const execEmit = () => {
context.emit('eventTest2', 'パラメータ1', 'パラメータ2');
}
return {
execEmit
}
}
})
</script>
子コンポーネントの解説
今回はtailwindcssを使って、スタイルをつけてみました。
まず、emitをタグで使っている箇所です。
testButton1を押したときに、$emit('eventTest1')で親コンポーネントにeventTest1という名前で、カスタムイベントを飛ばしています。
testButton2を押したときには、$emit('eventTest2', 'パラメータ!')としています。
eventTest2という名前で、親コンポーネントにイベントを飛ばします。第2引数の「パラメータ!」がイベントと一緒に送信するパラメータです。
タグの$emitについてはVue.jsのバージョン2と同じように使えますね。数値・配列・オブジェクトなどを渡すことが可能です。
つぎに、スクリプトの中でemitを使っている箇所です。
下記のようにcontext.emitとすることで、スクリプトからカスタムイベントを飛ばすことができます。
const execEmit = () => {
context.emit('eventTest2', 'パラメータ1', 'パラメータ2');
}
contextはsetup関数の第2引数です。第1引数は親から子に渡される値を取得するための変数になります。
このように、setup関数に引数を書いて使います。不要な場合は引数を省略することが可能です。
setup(props, context) {
// ....
}
後は作成したexecEmitをtestButton3ボタンを押したときに呼び出しています。
親コンポーネントのemit実装例
次に親コンポーネントです。下記のように実装しました。
<template>
<emit-child
@eventTest1="test1"
@eventTest2="test2"
/>
</template>
<script>
import EmitChild from './EmitChild.vue'
export default({
components: {
EmitChild
},
setup(props, context) {
const test1 = () => {
alert('emit test1!!!')
}
const test2 = (param1, param2) => {
alert('emit test2 ' + param1 + ':' + param2)
}
return {
test1,
test2
}
}
})
</script>
親コンポーネントの解説
Vue.jsのバージョン2と同じようにカスタムイベントを受け取ることが可能です。
下記のように@カスタムイベント名でイベントを受け取っています。
<emit-child
@eventTest1="test1"
@eventTest2="test2"
/>
@eventTest1を受け取ったらtest1が実行されて、@eventTest2を受け取ったらtest2を実行しています。
それぞれの関数はスクリプトの中で実装しています。
const test1 = () => {
alert('emit test1!!!')
}
const test2 = (param1, param2) => {
alert('emit test2 ' + param1 + ':' + param2)
}
test1はアラートを単純に表示するのみで、test2は受け取ったパラメータを一緒にアラートに表示しています。
動作確認する
作成したコンポーネントを表示して、emitの挙動を確認してみます。
初回表示すると下記のようになります。
(tailwindcssでスタイルをつけたので、v2の実装例と違っていい感じのボタンになってます)

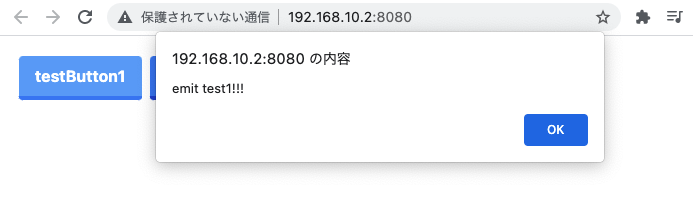
testButton1を押すと下記のように、表示されました。

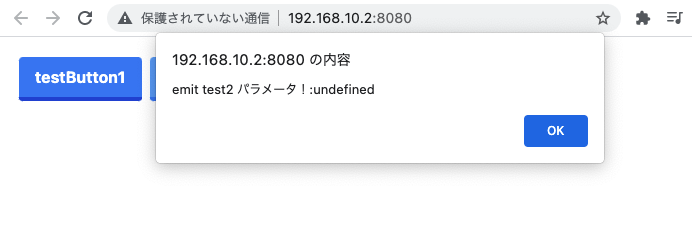
testButton2を押すと、渡されたパラメータを使用してアラートが表示されました。
渡されなかった方はundefinedになります。

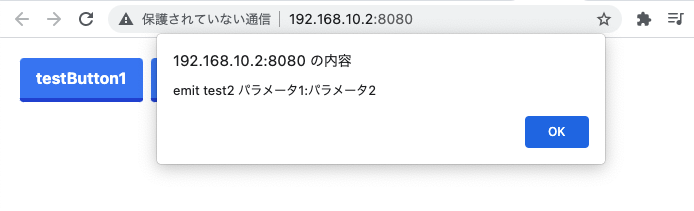
testButton3を押すと同じように「パラメータ1・パラメータ2」が親に渡されてアラートで表示されました。

Vue.jsのバージョン2と同じようにemitを使用することができました!
スクリプトの中で「emitを使用するときには、setup関数で受け取った第2引数を使う必要がある。」というところがv2と違いました。
バージョン3(Composition API)でemitを使用する場合でもスクリプトの中で使用する場合だけ、違いを気にしておけば良さそうです。


コメント