Vue.js(v2)で子から親へ、emitを使って値を渡したりする方法を書いています。
Vue.jsのバージョンは2(Options API)です。

emitとは?
子コンポーネントで、ユーザーが行ったアクションを親コンポーネントに伝えるときに使います。
例えば、子コンポーネントのボタンをユーザーがクリックした場合です。
そのときに、子コンポーネントからカスタムイベントを発行して親コンポーネントに飛ばします。
親コンポーネントでは子コンポーネントから発行されたカスタムイベントを受け取って処理することができます。
カスタムイベントを受け取ったときに値も一緒に受け取ることができます。
実際にコードで使い方をみていきましょう。
Vue.js(v2)でemitを使う
実際にVue.jsのバージョン2(Options API)でemitを使用した例を記載します。
子コンポーネントのemit実装例
emitの実行してみるための子コンポーネントを下記のように用意しました。
<template>
<div>
<button @click="$emit('eventTest1')">testButton1</button>
<button @click="$emit('eventTest2', 'パラメータ!')">testButton2</button>
<button @click="execEmit()">testButton3</button>
</div>
</template>
<script>
export default ({
name: 'EmitChild',
methods: {
execEmit: function (){
this.$emit('eventTest2', 'パラメータ1', 'パラメータ2');
}
}
})
</script>
子コンポーネントの解説
buttonタグに@clickでクリックしたときの処理を書いています。
その中で$emitを使用しています。下記のようにすることで、eventTest1という名前でカスタムイベントが発行されて親コンポーネントで受け取れるようになります。
<button @click="$emit('eventTest1')">testButton1</button>
パラメータを渡したい場合には、emit関数の第2引数から順番に渡していきます。
下記では「パラメータ!」という文字列をeventTest2というイベント名で発行して親へ飛ばしています。
<button @click="$emit('eventTest2', 'パラメータ!')">testButton2</button>
ここでは文字列を渡していますが、数値や配列、オブジェクトなど何でも渡すことが可能です。
最後にスクリプトの自作関数内でemitを実行する方法を書いています。
testButton3をクリックすると、execEmit関数が呼ばれます。
<button @click="execEmit()">testButton3</button>
execEmit関数では、this.$emitを使ってemitを使っています。
親コンポーネントに「パラメータ1、パラメータ2」という文字列を渡します。
execEmit: function (){
this.$emit('eventTest2', 'パラメータ1', 'パラメータ2');
}
親コンポーネントのemit実装例
emitを受けるための親コンポーネントを下記のように用意しました。
<template>
<emit-child
@eventTest1="test1"
@eventTest2="test2"
/>
</template>
<script>
import EmitChild from './EmitChild.vue'
export default {
name: 'EmitTest',
components: {
EmitChild
},
methods: {
test1: function() {
alert('emit test1!!!')
},
test2: function(param1, param2) {
alert('emit test2 ' + param1 + ':' + param2)
},
}
}
</script>
親コンポーネントの解説
親コンポーネントでは、下記のようにして処理を受け取っています。
<emit-child
@eventTest1="test1"
@eventTest2="test2"
/>
コンポーネントを呼び出しているタグの箇所に@eventTest1, @eventTest2というイベント名を書くことで受け取ることが可能です。
それぞれカスタムイベントが飛んできたときに、test1, test2が実行されます。
test1は自作関数で、アラートを表示しているだけです。
test2は受けとったパラメータをアラートで表示するようにしました。パラメータは2つまで受け取っています。
動作確認する
実際に作成したコンポーネントの動作を確認します。
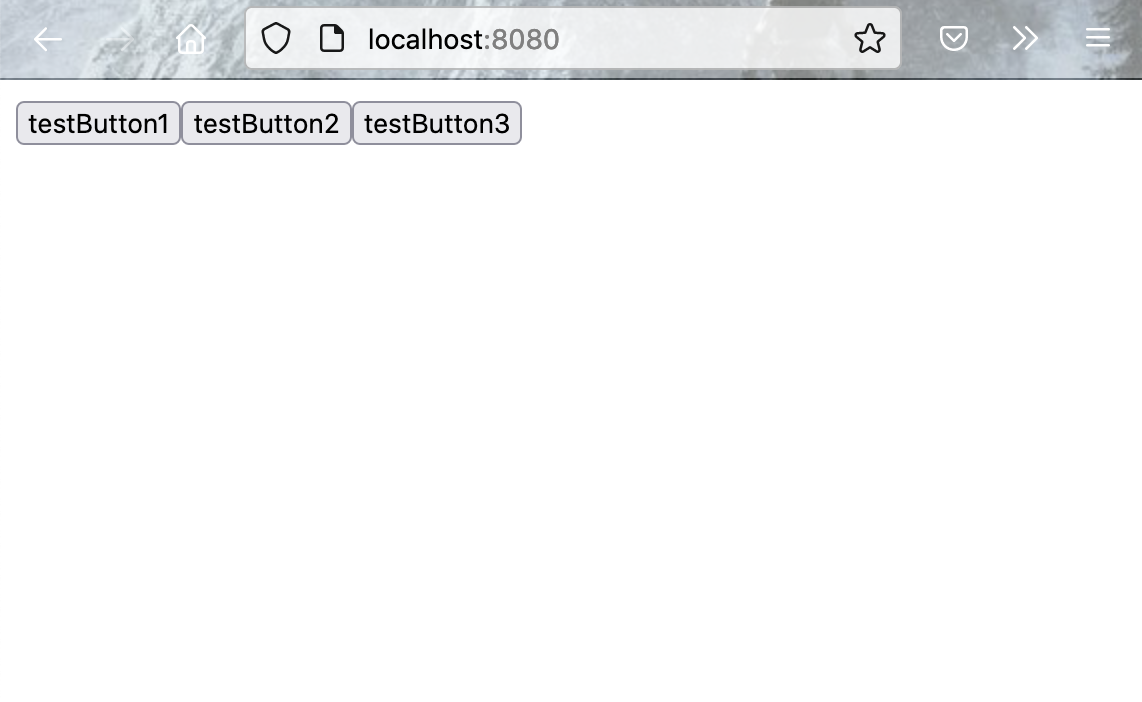
下記のようにボタンが並んで表示されます。

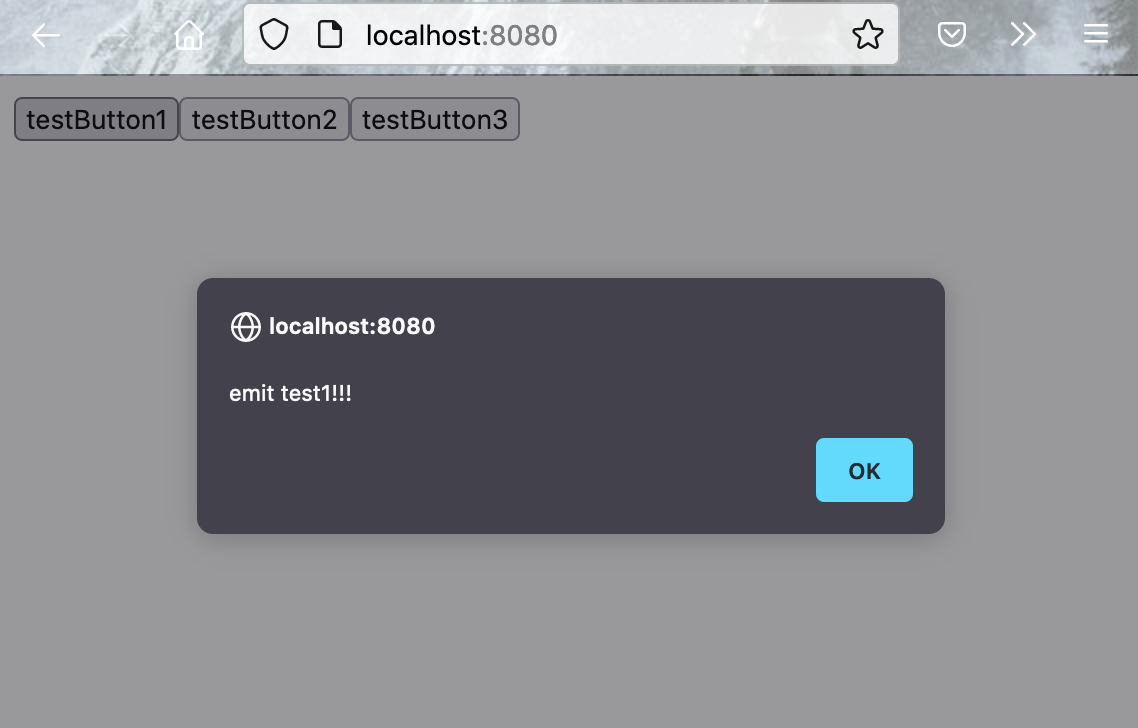
testButton1をクリックします。

eventTest1のカスタムイベントが発行されて、親のアラートで定義している「emit test1!!!」が表示されました。
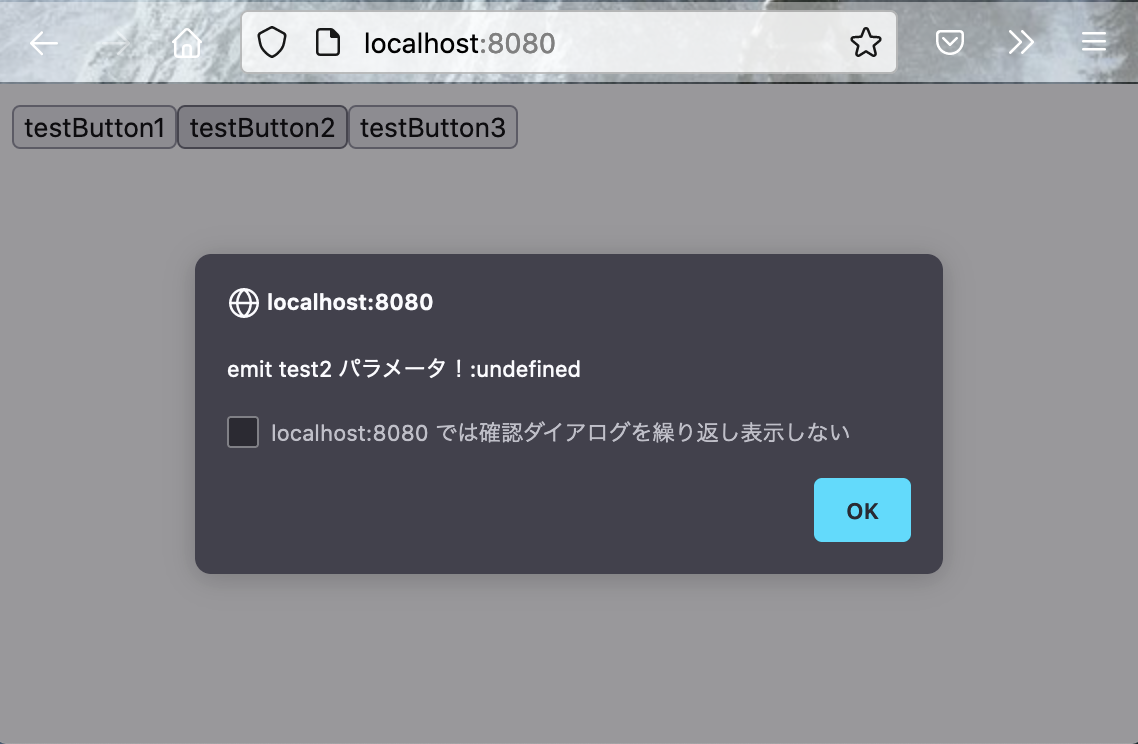
testButton2をクリックします。

eventTest2のカスタムイベントが発行されて、「パラメータ1」が親に渡されてアラートで表示されました。
test2: function(param1, param2) {
alert('emit test2 ' + param1 + ':' + param2)
},
param2はないのでundefinedになります。
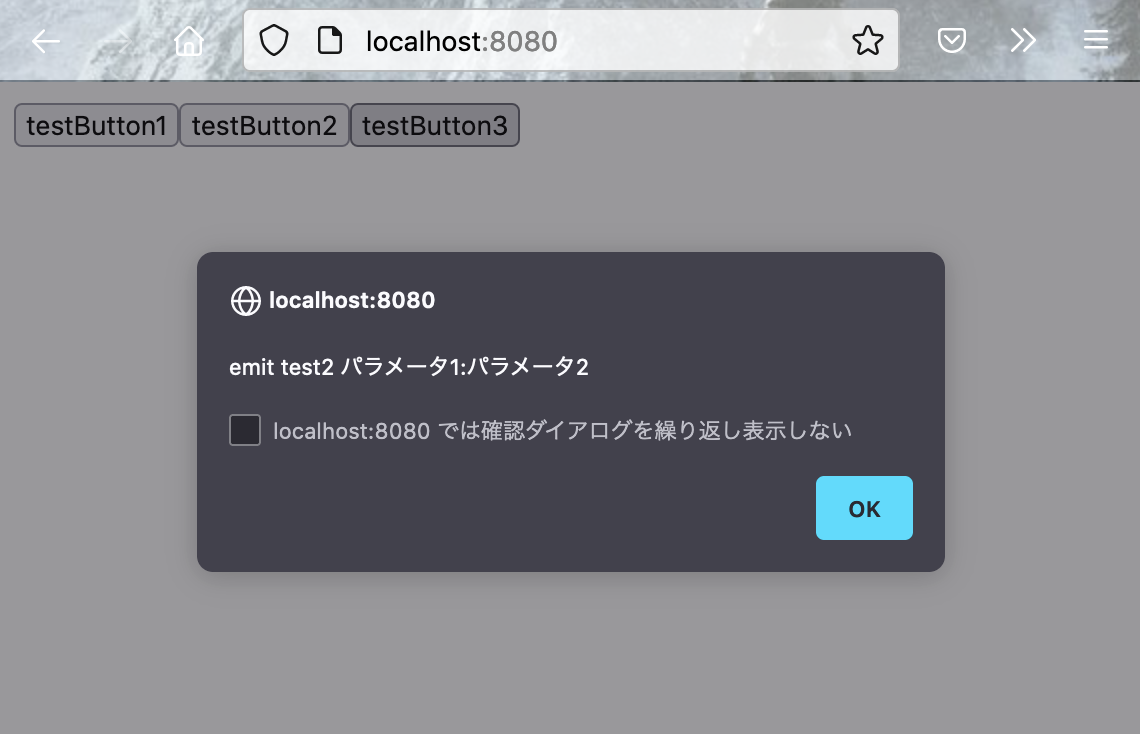
testButton3をクリックします。

eventTest2のカスタムイベントが発行されて、「パラメータ1とパラメータ2」が親に渡されてアラートで表示されました。
それぞれ、値が返ってきていることが確認できましたね。
子コンポーネントから親コンポーネントにemitでカスタムイベントを作成して、親で受け取れることがわかりました。
$emitを使うことで、タグから直接発行したり、自作関数内で発行したりすることができました。
親から渡すときはprops、子から返すときはemitという感じで使っていきましょう。


コメント