Vue.jsのwatch機能を使用して、変数の変更を監視して処理する方法を書いています。
watch関数(API)・watchプロパティを使う方法と実際に動くサンプルコードを載せています。
watch機能は、変数の値が変更された時に何らかの処理を行うことができる機能です。
載せているコードの検証にはVue.jsのバージョン3(Composition API)とバージョン2(Options API)を使用しています。
watchを使うには?
watchを使うには、watch関数を使うか、プロパティとして定義する方法があります。
watch関数を使う
watch関数を使用して、変数の変更を検知します。
test変数を監視する例です。
import { ref, watch } from 'vue'
export default ({
setup() {
const test = ref(0)
watch(test, () => { console.log(test.value) } )
}
})
まず、’vue’からwatchを使うようにimport文を使用して読み込みます。
あとは、setup関数の中でwatchを使ってあげると良いです。
watch(監視する変数, 行いたい処理の関数)
第1引数に監視したい変数を入れて、第2引数に行いたい処理を関数で書きます。
上記の例だと、test変数の値が変わるたびに、console.logでコンソールに値が出力されます。
watch関数(API)については公式のこちらに更に詳しく書いています。
watchプロパティを使う
次はオブジェクトのプロパティに定義して、使用する方法です。
先ほどと同じように、test変数の値を監視して処理します。
import { ref, watch } from 'vue'
export default ({
setup() {
const test = ref(0)
const outputTest = () => {
console.log(test.value)
}
return {
outputTest,
test,
}
},
watch: {
test: 'outputTest'
}
})
先ほどと同じ処理ですが、今回はプロパティとして定義してみました。
setup関数と同じ階層にwatchプロパティを定義しました。
右側にオブジェクトを書いて、オブジェクトのプロパティとして、変更を検知したい変数名を書きます。
watch: {
監視する変数名: '行いたい処理の関数'
}
その変数名の右側に処理したい関数名を文字列として定義しておきます。
上記の例だと、test変数を監視して、outputTest関数を実行します。
test変数の値が変わると、console.logでコンソールに値が出力されます。
watchを使ったサンプルコード(v3)
実際にwatch機能を使用したコンポーネントを作成してみました。Vue3のComposition apiを使っています。
色のラジオボタンを切り替えると、それぞれの色の果物名をテキストボックスに表示するというサンプルです。
CSSにTailwindCSSを使用しています。
<template>
<div class="m-3">
<div class="mb-1">
<input type="radio" id="red" :value="1" v-model="color">
<label for="red">赤色</label>
</div>
<div class="mb-1">
<input type="radio" id="blue" :value="2" v-model="color">
<label for="blue">青色</label>
</div>
<div class="mb-1">
<input type="radio" id="yellow" :value="3" v-model="color">
<label for="yellow">黄色</label>
</div>
<input type="text" id="fruits" class="p-1 border ring-1 rounded-md border-color-300" v-model="fruit" readonly />
</div>
</template>
<script>
import { ref, watch} from 'vue'
export default ({
setup() {
const color = ref(1)
const fruit = ref("")
const setFruitsName = () => {
switch(color.value) {
case 1:
fruit.value = 'りんご'
break;
case 2:
fruit.value = 'ぶどう'
break;
case 3:
fruit.value = 'ばなな'
break;
}
}
watch(color, () => setFruitsName())
return {
color,
fruit
}
}
})
</script>
解説
今回はwatch関数を使用したサンプルになっています。
最初にimport文で、refとwatchを使えるように読み込んでいます。
setup関数の中で、colorとfruitの2つの変数を用意しています。
colorはラジオボタンの値をv-modelに設定している変数です。
fruitはcolorの値の変更を検知した時に、果物名を入れる変数です。
実際にwatch機能を使っている箇所は下記になります。
watch(color, () => setFruitsName())
color変数の変更を検知すると、setFruitsName関数を実行します。
関数の中では、color変数の値を見て、fruit変数に果物名を設定しています。
動作確認
実際にコンポーネントの動作を確認すると、下記のようになります。
画面を開くと、このように表示されます。

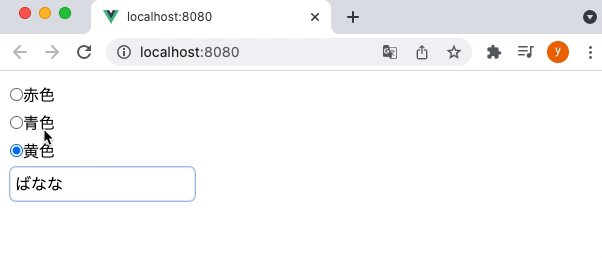
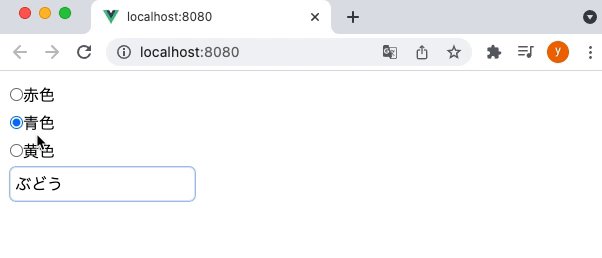
それぞれのラジオボタンを切り替えると、値に対応した果物名が表示されました!

watchを使ったサンプルコード(v2)
Vue.jsのバージョン2で同様のコードを書く場合は、下記のようになります。
setupメソッドに全て書いていたものを、それぞれのプロパティに分ける必要があリます。
<template>
<div class="m-3">
<div class="mb-1">
<input type="radio" id="red" :value="1" v-model="color" />
<label for="red">赤色</label>
</div>
<div class="mb-1">
<input type="radio" id="blue" :value="2" v-model="color" />
<label for="blue">青色</label>
</div>
<div class="mb-1">
<input type="radio" id="yellow" :value="3" v-model="color" />
<label for="yellow">黄色</label>
</div>
<input
type="text"
id="fruits"
class="p-1 border ring-1 rounded-md border-color-300"
v-model="fruit"
readonly
/>
</div>
</template>
<script>
export default {
data() {
return {
color: 1,
fruit: "",
test: 2
}
},
methods: {
setFruitsName: function () {
this.test++;
switch (this.color) {
case 1:
this.fruit = "りんご";
break;
case 2:
this.fruit = "ぶどう";
break;
case 3:
this.fruit = "ばなな";
break;
}
},
},
watch: {
color: function () {
this.setFruitsName()
},
},
};
</script>


コメント