Vue.jsでクリックした時に処理をするなど、イベントを発行して処理する方法の解説を書いています。
その後にサンプルコードとして、イベントを7つ書いてみました。
サンプルコードはVue.jsのバージョン3で検証しています。(Composition APIで書いています)
Vueのバージョン2と3でイベントの付け方については変わっていません。
Vue.jsでイベントを使う方法
Vue.jsでイベントを発行するには、イベントを行いたいタグに対して、@から始まるイベント名を書きます。
例えば、ボタンのクリック時にイベントを起こすには、下記のようにタグに対して@clickを書きます。
<button @click="showAlert">アラート表示</button>
@イベント名を書いて、値に実行したい関数や処理を書きます。
@はv-onとは違うのか?
ちなみに@イベント名の書き方は、v-onの省略系になります。
省略せずに、下記のようにイベントを記載することも可能です。
<button v-on:click="showAlert">アラート表示</button>
通常コードを書く場合は、省略系の@で簡潔に書くと良いかと思います。
clickイベントをコンポーネントで確認する
例えば、ひとつのコンポーネントで書いた場合は下記のようになります。(Composition API)
<template>
<button @click="showAlert">アラート表示</button>
</template>
<script>
export default {
setup() {
const showAlert = () => {
alert('テストアラート表示')
}
return {
showAlert
}
},
}
</script>
このボタンタグをクリックすると、clickイベントが発生して、スクリプトで定義されているshowAlert関数が実行されます。
動作を確認する
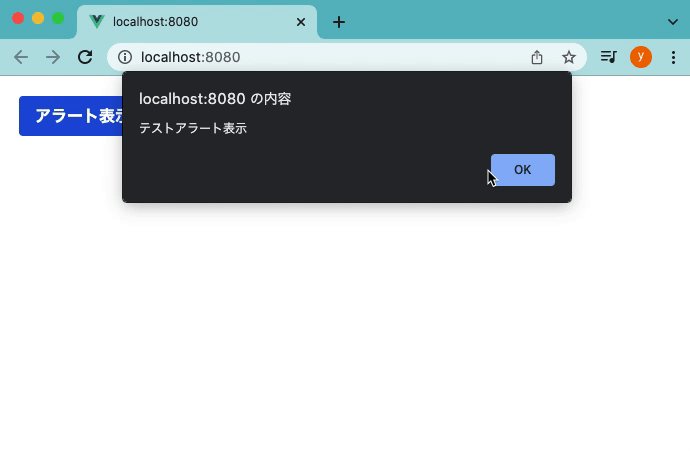
動作確認すると、下記のようにボタンをクリックした時に、showAlert関数が動いてアラートが発生しました。(ボタンには別途CSSをつけて、わかりやすくしました)

Options APIでclickイベントを書くには?
Options APIで書く場合は、下記のようにします。
イベントの付け方については、別に変わりません。
<template>
<button @click="showAlert">アラート表示</button>
</template>
<script>
export default {
methods: {
showAlert: () => {
alert('テストアラート表示 - Options API')
}
},
}
</script>
次項以降で、clickイベント以外についても確認していきましょう。
changeイベントを実行する
Vue.jsでchangeイベントを書くには、下記のように@changeを使います。
changeイベントはフォームコントロールの入力内容が変わると、発生するイベントです。
サンプルコード
@changeを使用して、コンポーネントを作成してみました。
<template>
<input type="text" @change="changeText" class="border rounded p-2 m-5 w-3/12" />
</template>
<script>
export default {
setup() {
const changeText = (event) => {
alert(event.target.value)
}
return {
changeText
}
},
}
</script>
changeイベントが発生すると、定義したchangeText関数が動きます。
入力内容を取得するには、event引数を関数で取るようにして、その引数のevent.target.valueにアクセスします。
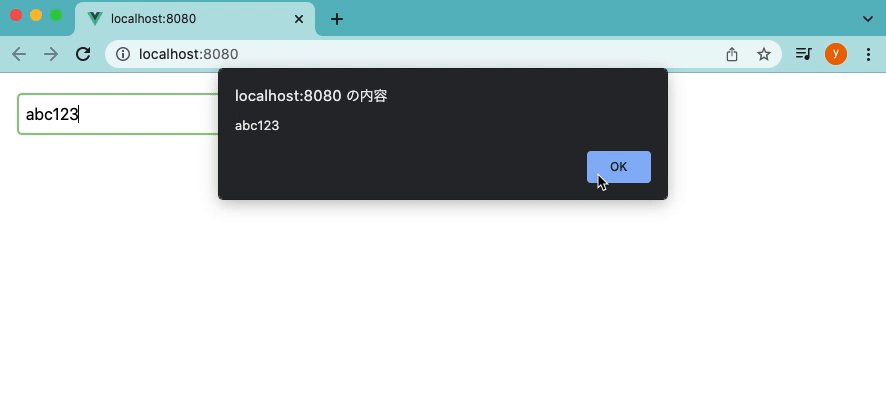
動作を確認する
実際に動作を確認すると、テキストボックスの値が変わった場合のみ入力した内容が表示されることが確認できました。

keyupイベントを実行する
Vue.jsでkeyupイベントを書くには、下記のように@keyupを使います。
keyupイベントはテキストボックスで、キーボードが押されてキーが上がった時に実行されます。
サンプルコード
@keyupを使用して、コンポーネントを作成してみました。
<template>
<input type="text" @keyup="keyUpText" class="border rounded p-2 m-5 w-3/12" />
</template>
<script>
export default {
setup() {
const keyUpText = (event) => {
console.log(event.target.value)
}
return {
keyUpText
}
},
}
</script>
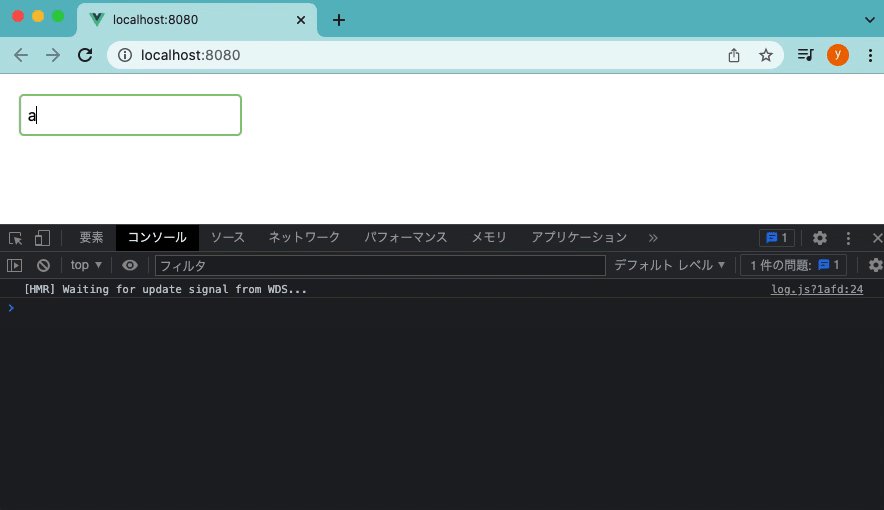
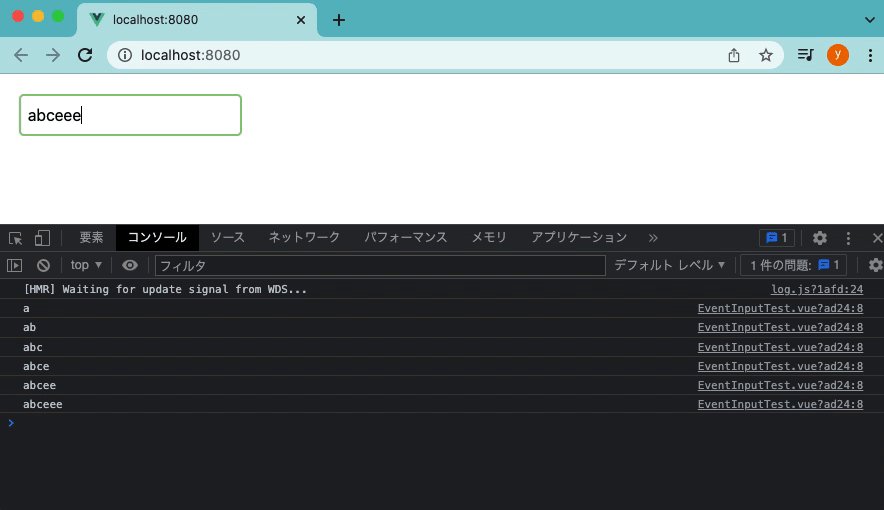
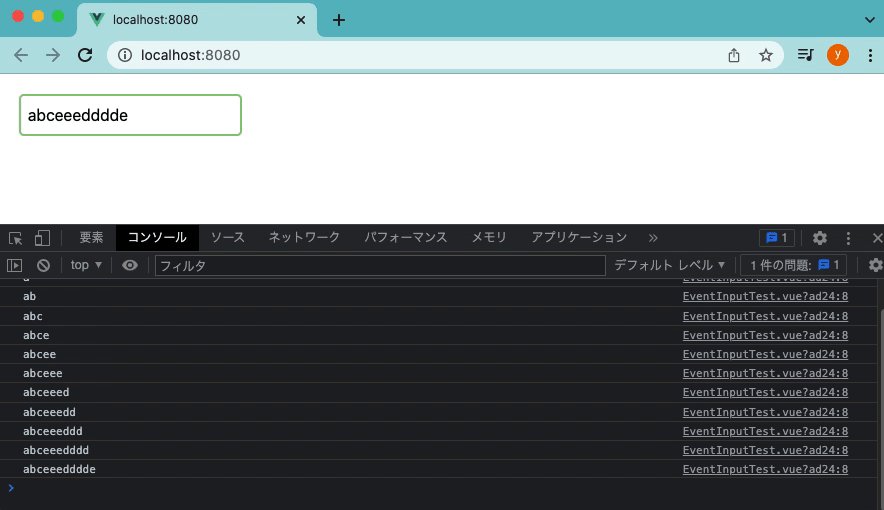
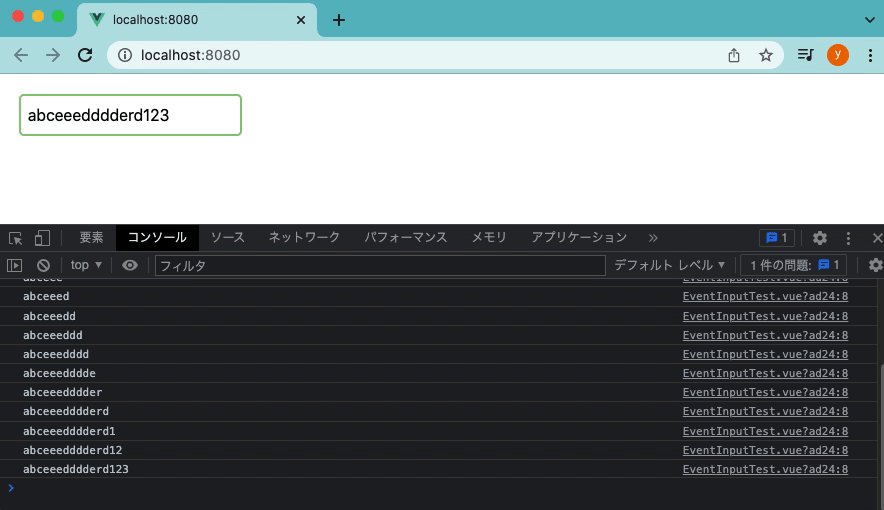
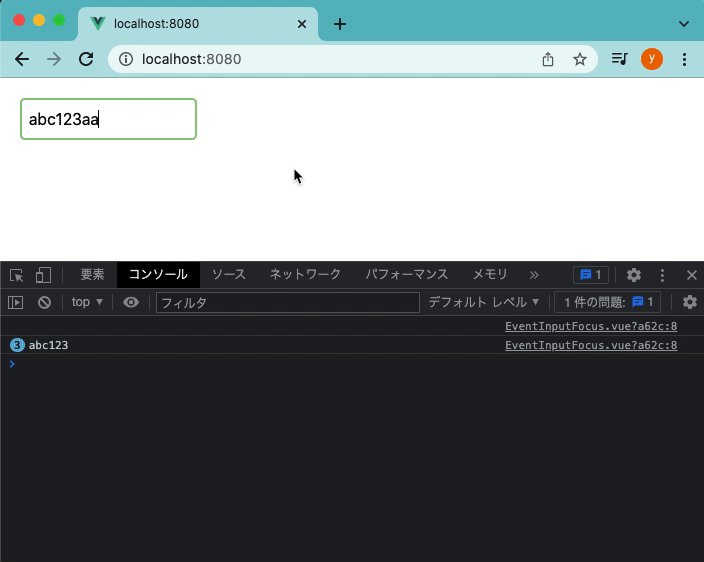
動作を確認する
動作を確認すると、キーを押して指を離した瞬間にkeyUpText関数が動いていることが確認できました。

keydownイベントを実行する
Vue.jsでkeydownイベントを書くには、下記のように@keydownを使います。
keydownイベントはテキストボックスで、キーボードが押された瞬間に実行されます。
サンプルコード
@keydownを使用して、コンポーネントを作成してみました。
keyupとの違いは、keyupはキーを押して指を離した時ですが、keydownはキーが押された瞬間になります。
<template>
<input type="text" @keydown="keyDownText" class="border rounded p-2 m-5 w-3/12" />
</template>
<script>
export default {
setup() {
const keyDownText = (event) => {
console.log(event.target.value)
}
return {
keyDownText
}
},
}
</script>
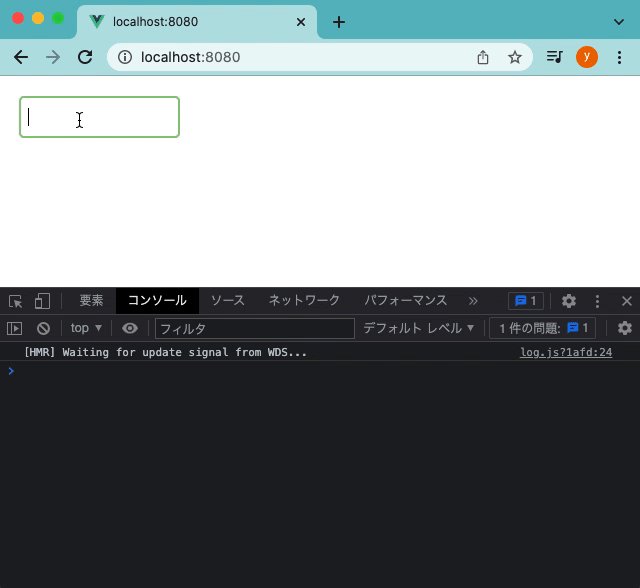
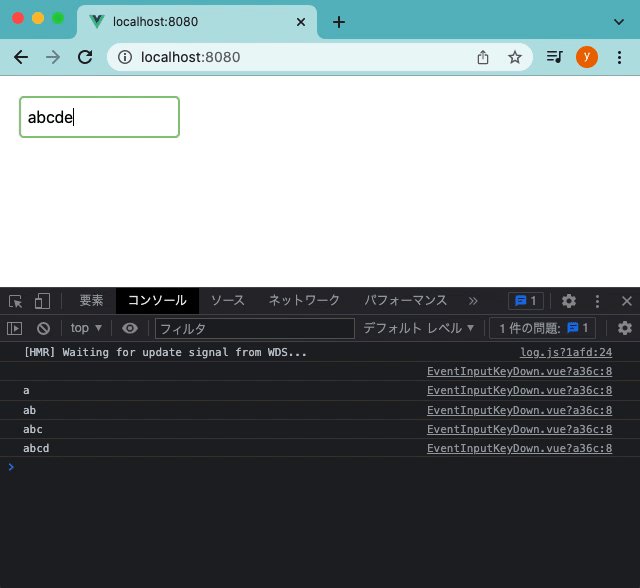
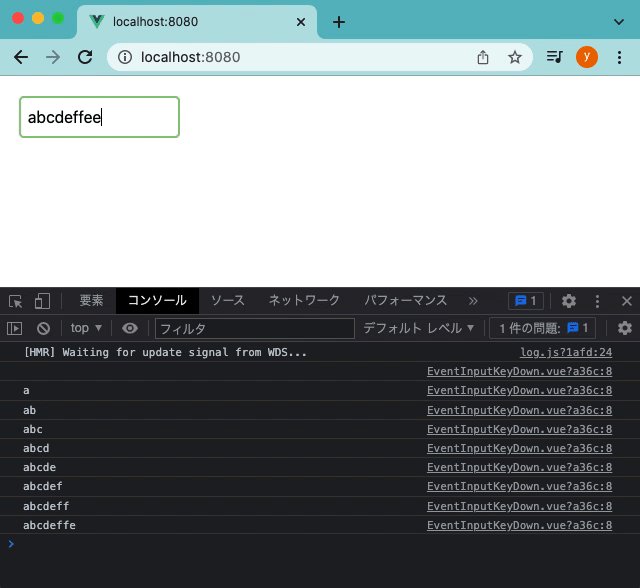
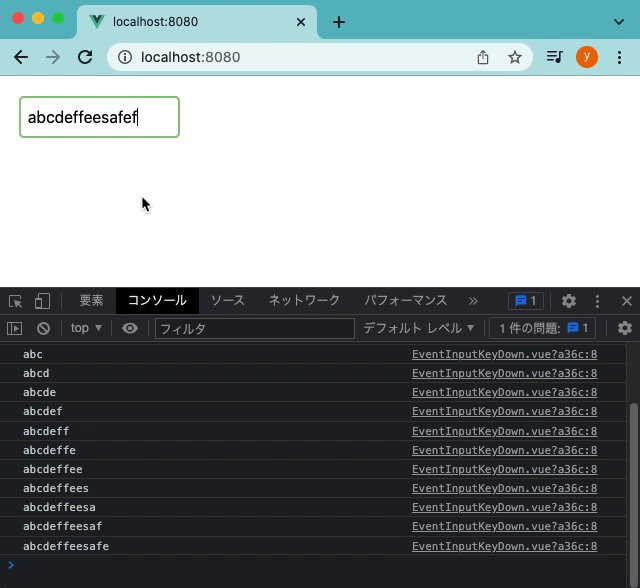
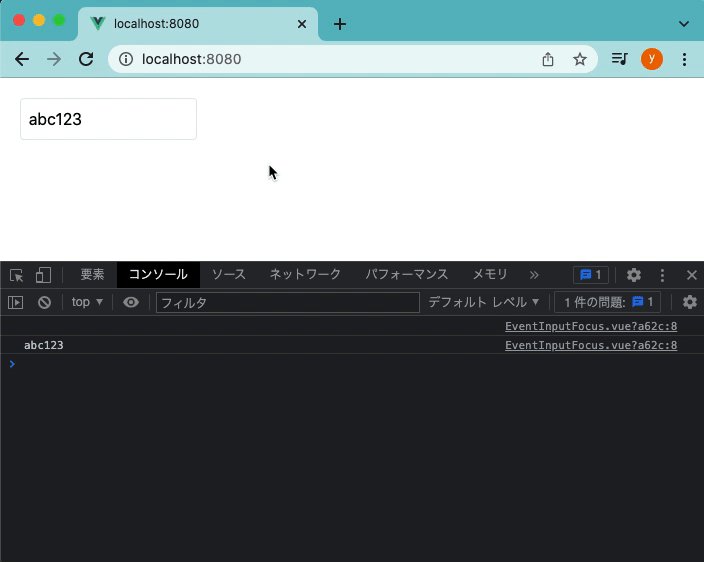
動作を確認する
動作を確認すると、下記のようになります。
キーを押した瞬間に実行されます。
イベントが起きた時点では、入力内容がないため最初はevent.target.valueの値が空になります。

focusイベントを実行する
Vue.jsでfocusイベントを書くには、下記のように@focusを使います。
focusイベントはフォームコントロールにフォーカスを合わせた時に実行されるイベントです。
サンプルコード
@focusを使用して、コンポーネントを作成してみました。
テキストボックスにフォーカスを合わせた時に実行されるようにしてみました。
<template>
<input type="text" @focus="focusText" class="border rounded p-2 m-5 w-3/12" />
</template>
<script>
export default {
setup() {
const focusText = (event) => {
console.log(event.target.value)
}
return {
focusText
}
},
}
</script>
動作を確認する
実行して動作を確認すると、下記のようになります。
テキストボックスにフォーカスを合わせた瞬間にイベントが実行されて、コンソールログに入力内容が出力されました。

blurイベントを実行する
Vue.jsでblurイベントを書くには、下記のように@blurを使います。
blurイベントはテキストボックスからフォーカスが外れた時にイベントが発生します。
サンプルコード
@blurを使用して、下記のようにコンポーネントを作成してみました。
<template>
<input type="text" @blur="blurText" class="border rounded p-2 m-5 w-3/12" />
</template>
<script>
export default {
setup() {
const blurText = (event) => {
console.log(event.target.value)
}
return {
blurText
}
},
}
</script>
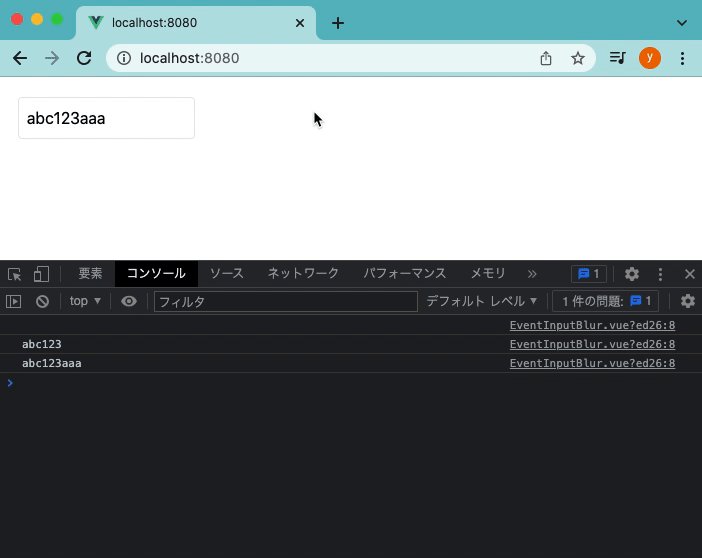
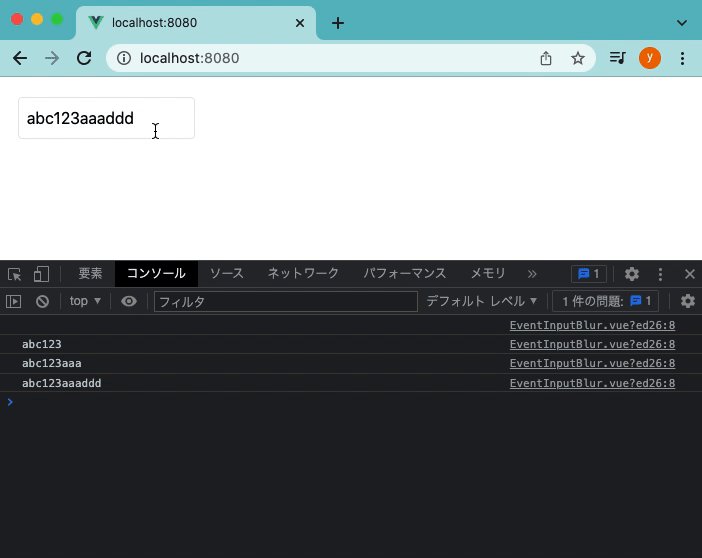
動作を確認する
動作を確認すると、下記のようになりました。
テキストボックスからフォーカスを外した時に、イベントが発生してコンソールログに入力内容が出力されました。

mouseoverイベントを実行する
Vue.jsでmouseoverイベントを書くには、下記のように@mouseoverを使います。
mouseoverイベントは、イベントをつけたHTML要素にマウスを乗せた時にイベントが発生します。
サンプルコード
@mouseoverを使用して、下記のようにコンポーネントを作成してみました。
マウスを載せた時に、divタグに対して背景色をつけるクラスを適用してみました。
<template>
<div @mouseover="mouseOver" class="border rounded p-5 m-5 w-3/12 ring-2">
マウスオーバーテスト
</div>
</template>
<script>
export default {
setup() {
const mouseOver = (event) => {
console.log(event)
event.target.classList.add("bg-blue-100")
}
return {
mouseOver
}
},
}
</script>
動作を確認する
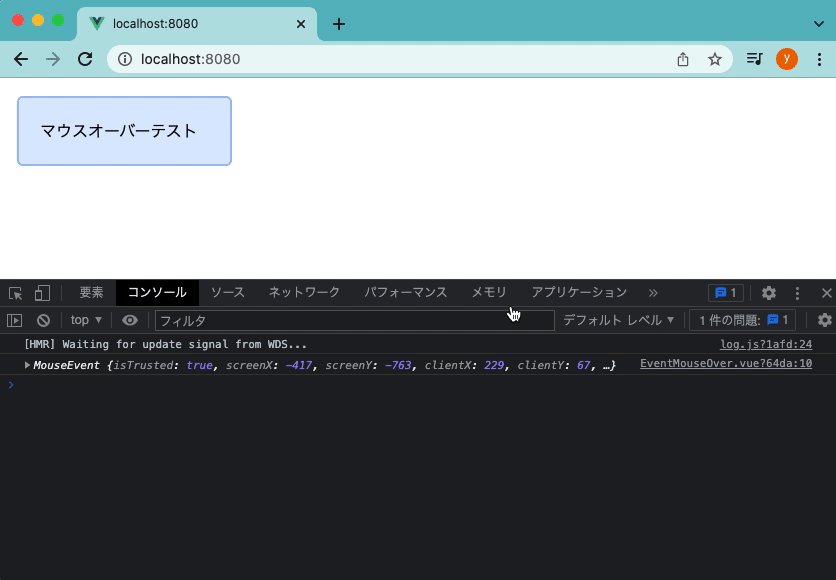
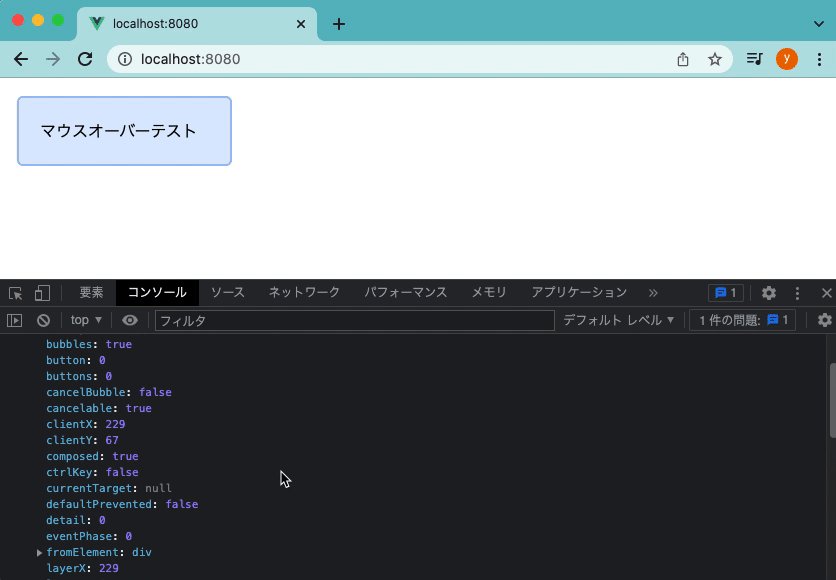
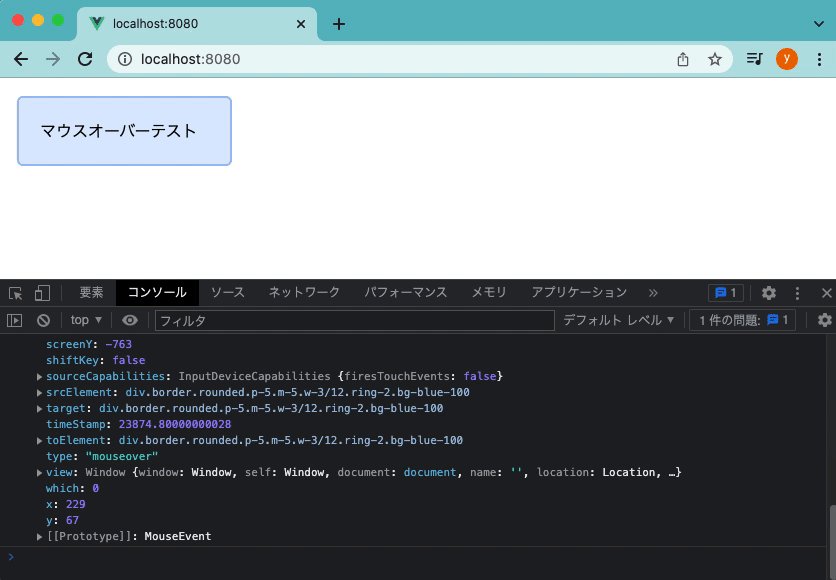
作成したコンポーネントの動作を確認すると、下記のように動きます。
マウスオーバーした時に、背景色が変わったことが確認できました。

関数の引数で渡されている変数としてはMouseEventになります。
mouseoutイベントを実行する
Vue.jsでmouseoutイベントを書くには、下記のように@mouseoutを使います。
mouseoutイベントは、HTML要素からマウスを載せた離した時にイベントが発生します。
サンプルコード
@mouseoutを使用して、下記のようにコンポーネントを作成してみました。
先ほどのmouseoverイベントと一緒にmouseoutイベントをつけています。
マウスを乗せたら背景色を変更して、マウスアウトしたら背景色を消す(cssのクラス削除)ようにしました。
<template>
<div @mouseover="mouseOver" @mouseout="mouseOut" class="border rounded p-5 m-5 w-3/12 ring-2">
マウスアウトテスト
</div>
</template>
<script>
export default {
setup() {
const mouseOver = (event) => {
event.target.classList.add("bg-blue-100")
}
const mouseOut = (event) => {
console.log(event)
event.target.classList.remove("bg-blue-100")
}
return {
mouseOver,
mouseOut
}
},
}
</script>
動作を確認する
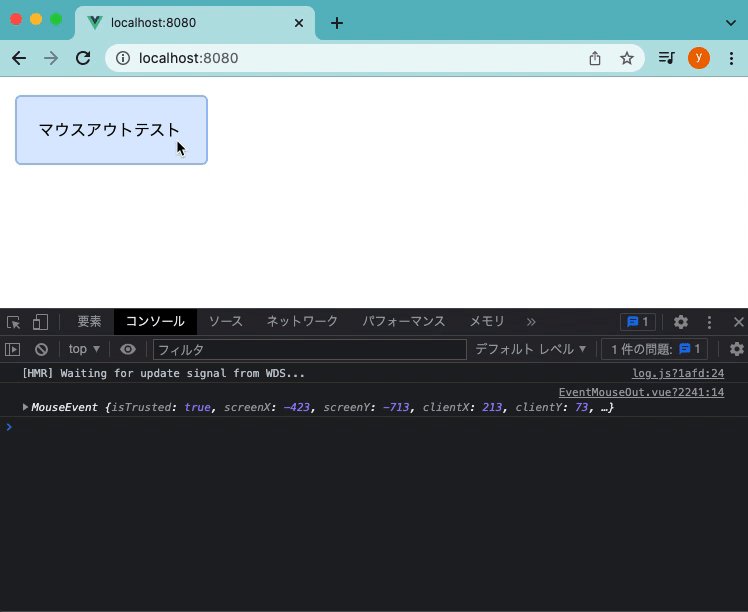
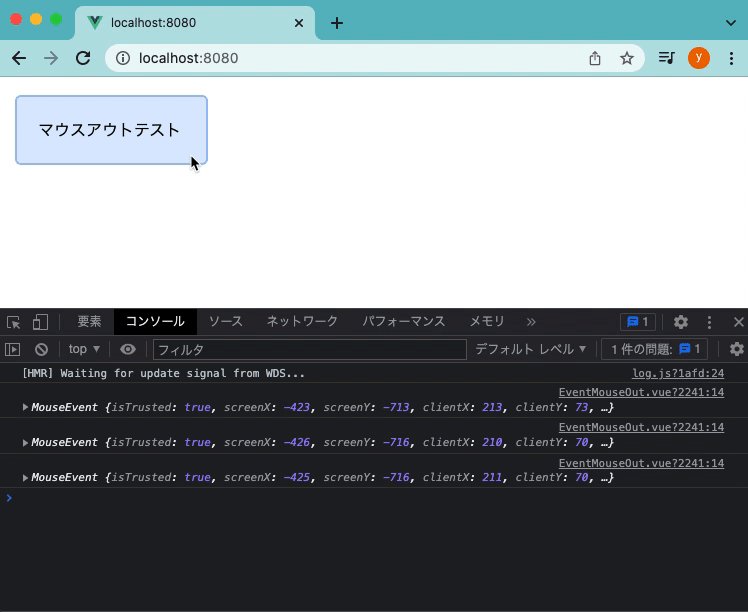
作成したコンポーネントの動作を確認すると、下記のように動きます。
マウスオーバーすると背景の色が変わって、マウスを離すとクラスが消えて、元に戻っていることが確認できます。

関数の引数で渡されている変数としては、こちらもMouseEventになりました。


コメント