今回はJavaScriptのcomfirmメソッドの使い方について書いています。
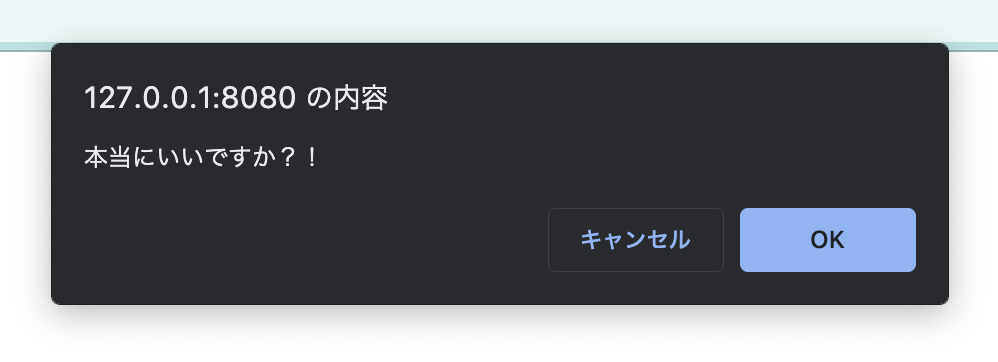
JavaScriptでconfirmメソッドを使用すると、ブラウザにメッセージと一緒に下記のような確認ダイアログを表示させることができます。

このダイアログで、ボタンを押したときの結果を判断して、後続の処理をさせることができます。
実際に使い方を確認していきましょう。
confirmの使い方
confirmメソッドを使用して、確認ダイアログを表示するには、JavaScriptの処理の任意の箇所でconfirmメソッドを呼びます。
例えば、下記のように使用することが可能です。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>confirm test</title>
<script>
function confirmTest() {
const result = confirm("本当にいいですか?!")
if (result) {
// OKの場合の処理
alert("OKを押しました!")
} else {
// キャンセルの場合の処理
alert("キャンセルを押しました!")
}
}
</script>
</head>
<body>
<button onclick="confirmTest()">確認ダイアログ表示!</button>
</body>
</html>
HTMLと一緒にJavaScriptを記載しました。
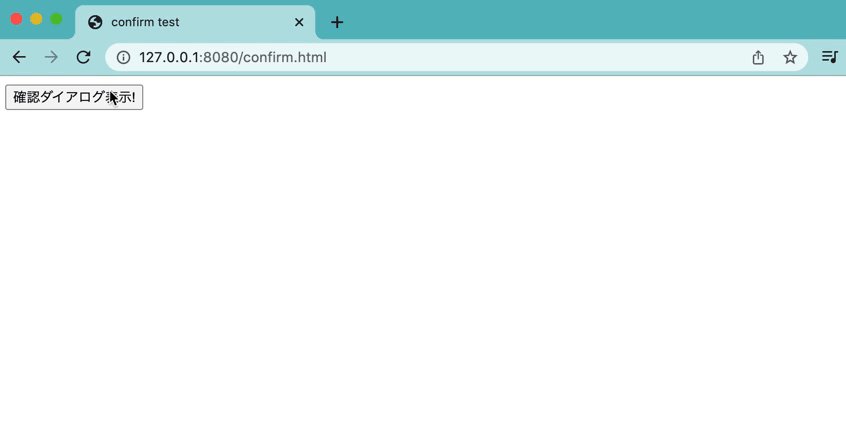
確認ダイアログ表示というボタンを押したときに、confirmTest関数を動かすようにしました。
confirmメソッドに確認ダイアログに表示したいメッセージを渡しています。
const result = confirm("本当にいいですか?!")
上記の行に処理が来たときに、確認ダイアログにメッセージが渡されて表示されます。
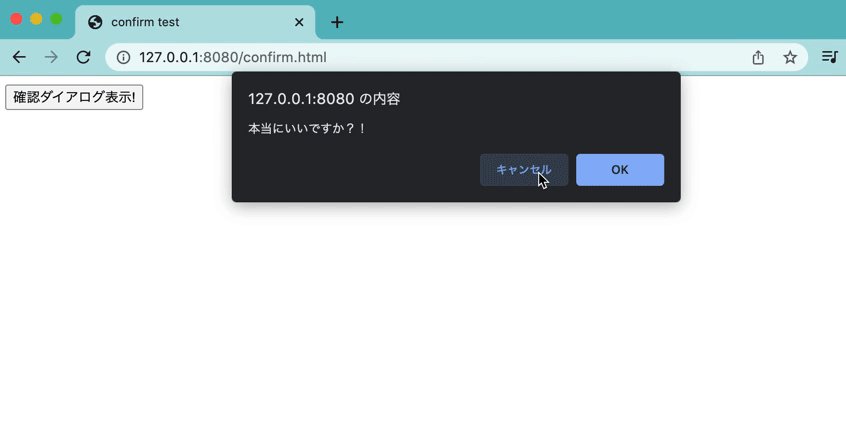
「OK」または「キャンセル」ボタンが押されたら、resultに押した結果が返って来ます。
resultには「OK」を押した場合にはtrueが設定され、キャンセルの場合にはfalseが設定されます。
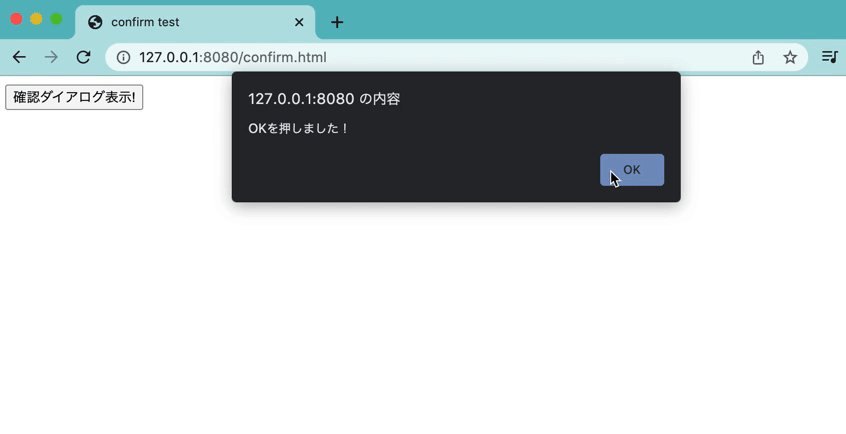
そのため今回のコードでは、OKを押した場合には「OKを押しました!」のアラートメッセージを表示させています。
キャンセルの場合には「キャンセルを押しました!」のアラートメッセージを表示させています。
サンプルコードの動作確認
今回のサンプルコードを実際に動かすと下記のような感じです!

confirmメソッドの使い方を箇条書きでまとめます。
・confirmの処理に到達した時点でブラウザに確認ダイアログが表示される。
・確認ダイアログで操作をした後に、後続の処理が動く。
・返ってきた値で、OKを押したかキャンセルを押したか判定が可能。
・OKの場合はtrueが返ってくる、キャンセルの場合はfalseが返ってくる。
confirmをもっと簡潔に書く
呼び出されたときに確認ダイアログが閉じるまで、後続の処理は行われないので、下記のようにif文の中に書くことも可能です。
OKまたはキャンセルが選択されると、ifで直接判定されてアラートが表示されます。
function confirmTest() {
if (confirm("本当にいいですか?!")) {
alert("OKを押しました!")
} else {
alert("キャンセルを押しました!")
}
}
三項演算子を使うと、もう少しシンプルにかけます。
function confirmTest() {
const result = confirm("本当にいいですか?!") ? "OKを押しました!" : "キャンセルを押しました!"
alert(result)
}
OKを押したら左の値が返って、キャンセルを押したら右の値が返ります。
返ってきた値でアラート表示しています。
三項演算子については、こちらの記事を参考にしてみてください。
[JavaScript入門]三項(条件)演算子の使い方!【9つの値で挙動検証】
確認ダイアログ(confirm)に出すメッセージを改行したい
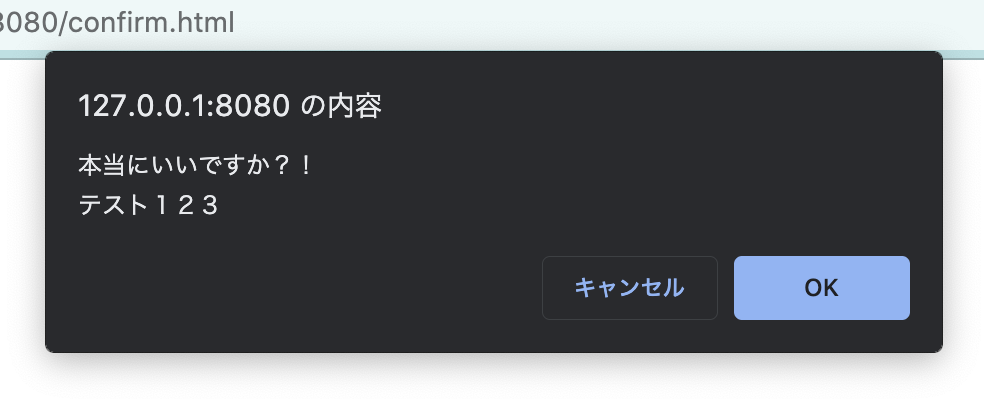
confirmで表示するメッセージを改行したい場合は、改行コード(\n)を入れてあげると良いです。
下記のように渡す文字列に改行コードを入れてあげます。
const result = confirm("本当にいいですか?!\nテスト123")
そうすると、このようにメッセージが改行されます。

確認ダイアログ(confirm)の見た目はカスタマイズできる?
confirmで表示している確認ダイアログは見た目を変更することはできません。
自作したダイアログを使用することで、同じような処理を実装することは可能です。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>confirm test</title>
<script src="https://cdn.tailwindcss.com"></script>
<script>
function confirmTest() {
showModal("本当にいいですか?!")
}
function showModal(message) {
document.querySelector('#modal_message').innerHTML = message;
document.querySelector('#modal').classList.remove('hidden');
}
function hiddenModal() {
document.querySelector('#modal').classList.add('hidden');
}
function modalAction(selectResult) {
hiddenModal();
if (selectResult) {
alert("OKを押しました!")
} else {
alert("キャンセルを押しました!")
}
}
</script>
</head>
<body>
<button></button>
<button onclick="confirmTest()" class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded m-2">
確認ダイアログ表示!
</button>
<div id="modal" class="hidden w-full h-full flex justify-center bg-black opacity-80 absolute top-0">
<div class="border rounded border-gray-200 bg-white w-4/12 h-1/4 p-3 mt-5 shadow relative">
<div id="modal_message" class="p-2"></div>
<div class="flex absolute bottom-1 w-full justify-center pb-2">
<button onclick="modalAction(false)" class="border-2 rounded border-red-800 bg-red-300 w-4/12 p-2 hover:bg-red-500">
キャンセル
</button>
<button onclick="modalAction(true)" class="border-2 rounded border-blue-800 bg-blue-300 w-4/12 p-2 ml-5 hover:bg-blue-500">
OK
</button>
</div>
</div>
</div>
</body>
</html>
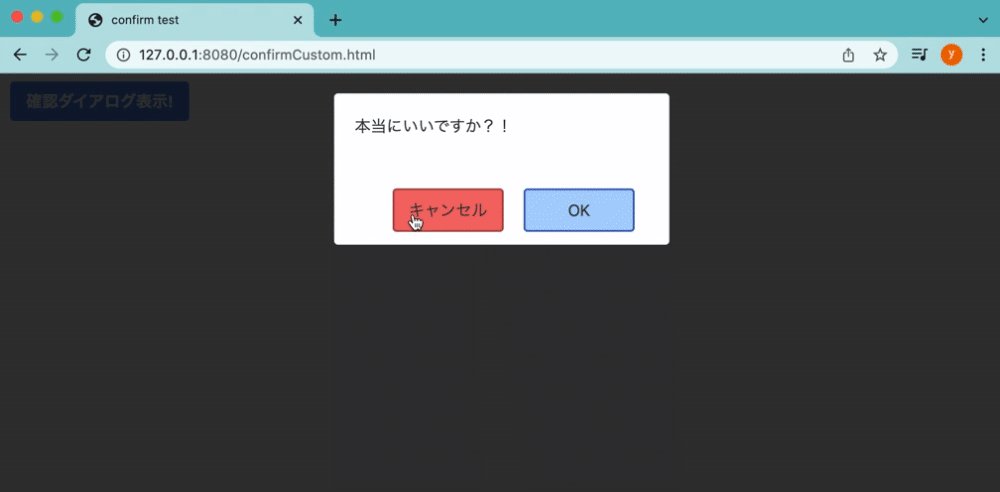
見た目はTailwindCSSを使用していい感じにしています。
id属性がmodalのタグが表示される確認モーダル画面です。
最初はCSSで非表示にしています。
スクリプトの方で、showModal・hiddenModal・modalAction関数を自作しました。
confirmTest関数を呼んだときに、showModal関数にメッセージ文字列を渡して呼び出しています。
showModal("本当にいいですか?!")
showModal関数では、渡されたメッセージを自作確認モーダルに入れて、モーダルを非表示にする処理をしています。
document.querySelector('#modal_message').innerHTML = message;
document.querySelector('#modal').classList.remove('hidden');
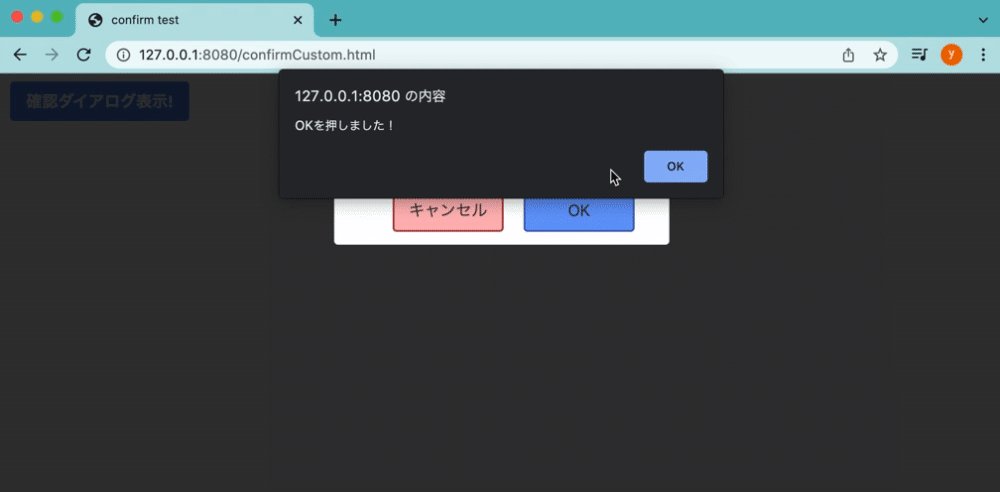
表示されたモーダルで、OKまたはキャンセルボタンが押されると、modalAction関数にtrueまたはfalseを渡して呼び出します。
渡されたmodalAction関数では、下記の処理を行っています。
hiddenModal();
if (selectResult) {
alert("OKを押しました!")
} else {
alert("キャンセルを押しました!")
}
hiddenModalでモーダルを消すように処理をした後に、押したボタンを判定してアラートを表示しています。
実際に動かすと、下記のように動きます。


コメント