Markdownとは何なのかということと、どこで使えるのかをまとめてみました。
どこで使えるのかの確認では、実際に書いてみて内容をスクショしてみました。
Markdown(マークダウン)とは?
Wikipediaを確認すると、下記のように記載されています。
Markdown(マークダウン)は、文書を記述するための軽量マークアップ言語のひとつである。
本来はプレーンテキスト形式で手軽に書いた文書からHTMLを生成するために開発されたものである。
しかし、現在ではHTMLのほかパワーポイント形式やLaTeX形式のファイルへ変換するソフトウェア(コンバータ)も開発されている。
各コンバータの開発者によって多様な拡張が施されるため、各種の方言が存在する。
引用:Wikipedia
基本的には、テキスト(Markdown)で書いた内容をHTMLに変換して見やすくしてくれるマークアップ言語です。
書いた内容をタグを書かずにHTML形式としてあつかってくれます。
例えば、HTMLでh1タグの見出しは下記のように書きますが
<h1>見出し1</h1>
<h2>見出し2</h2>
<h3>見出し3</h3>
Markdown形式で書く場合は、下記のように#を使うだけで書くことができます。
# 見出し1
## 見出し2
### 見出し3
覚えるとHTMLタグを書くより簡単に、早く文章を作成することができます。
用途としては、情報共有をするための記事を書くときにMarkdownで記載すると、効率よく記事を作成することができます。
どこで使えるのか?
実際にそれぞれのサービスで書いてみて、どんな感じで表示されるかスクショを載せています。
ここで上げているもの以外にもMarkdownを使うサービスは色々あるかと思います。
エンジニアの方は学習コストも低いので、ぜひ覚えていきましょう。
Qiita
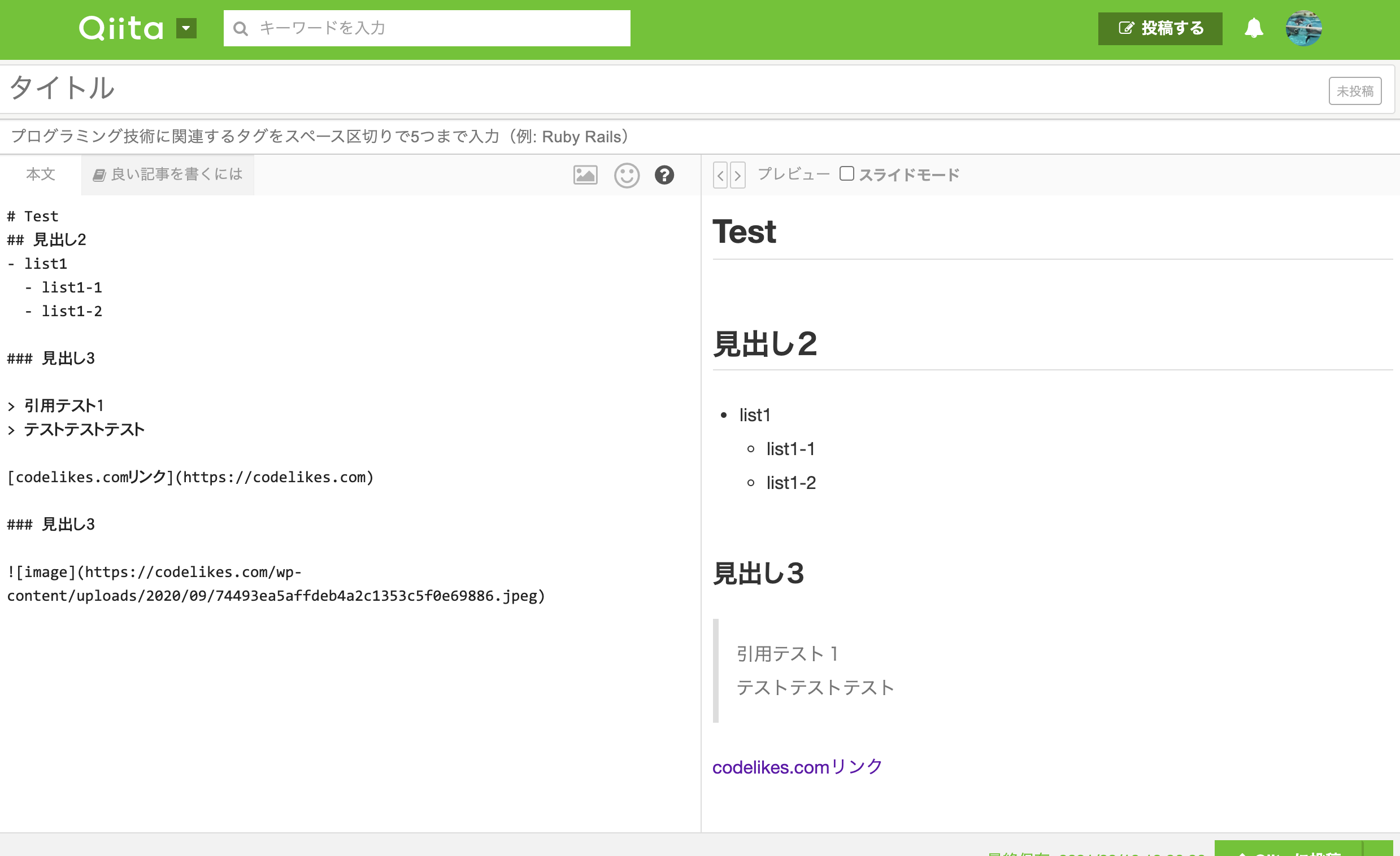
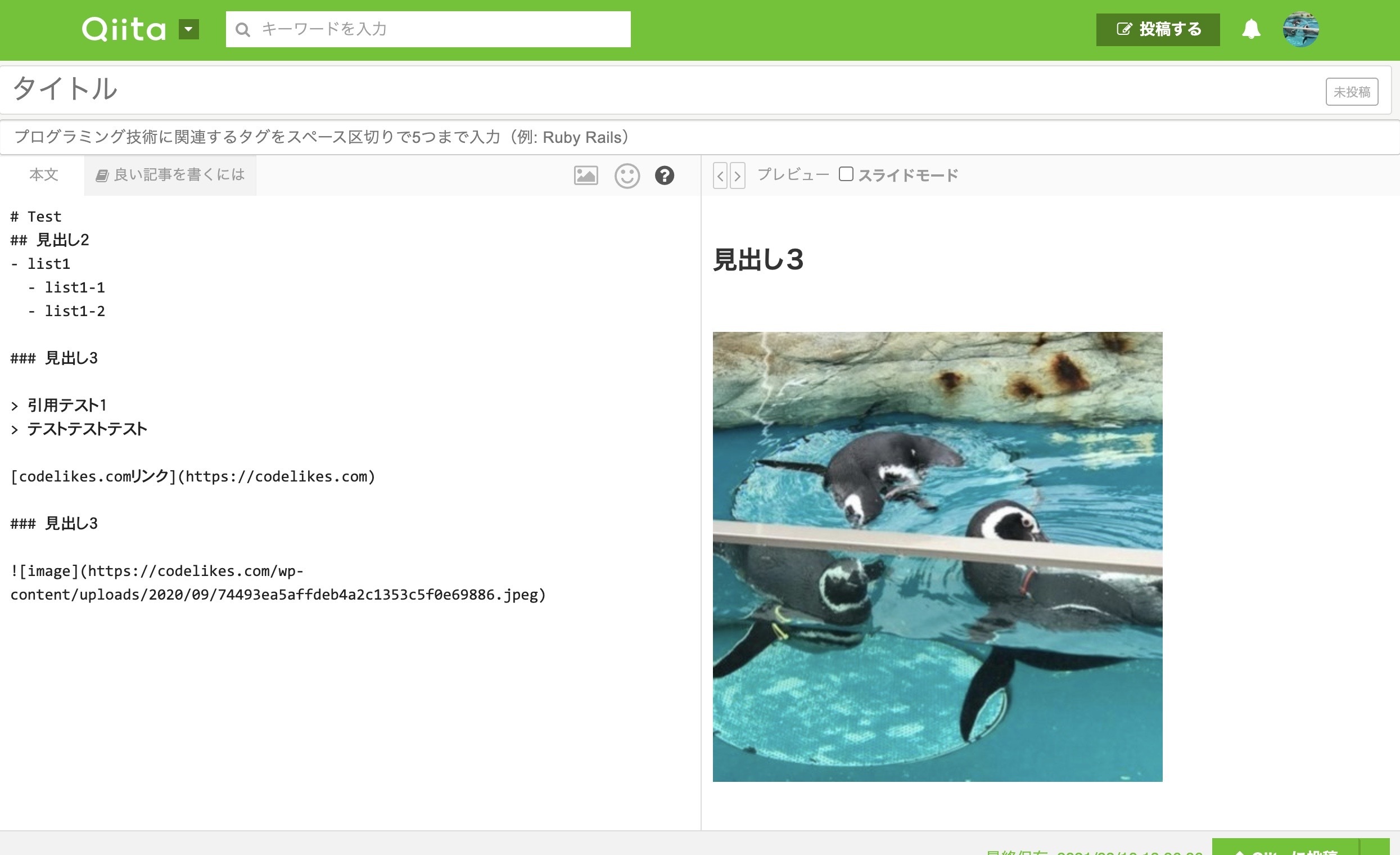
Qiitaで記事を書くときにはMarkdownで書いていきます。
こんな感じで書いたものが、即時プレビューされるので良いですね。


Github
README.mdなど、「.md」ファイルを記載するときに使います。
「.md」はマークダウンファイルの拡張子です。
今回は実際に下記のように書いて、README.mdとして保存しました。
# Test
## 見出し2
- list1
- list1-1
- list1-2
### 見出し3
> 引用テスト1
> テストテストテスト
[codelikes.comリンク](https://codelikes.com)
### 見出し3

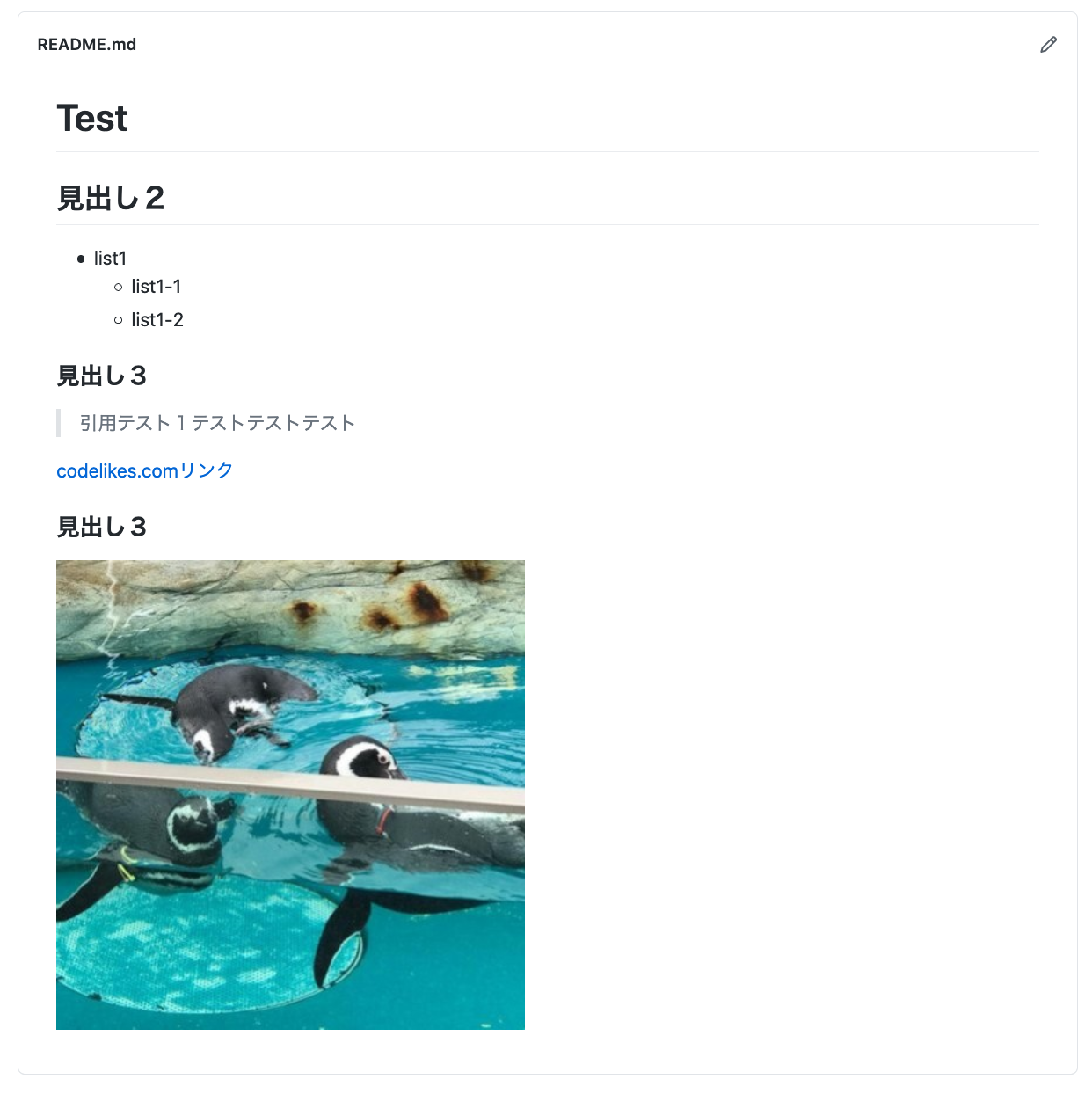
README.mdをProjectのトップに書いておくと、リポジトリにアクセスしたときに表示してくれます。
Githubにアップすると、このようになります。

VSCode
VSCodeはサービスではなく、エディターですが取り上げてみました。
「.md」でファイルを作ると、マークダウンとして認識されて書くことができます。
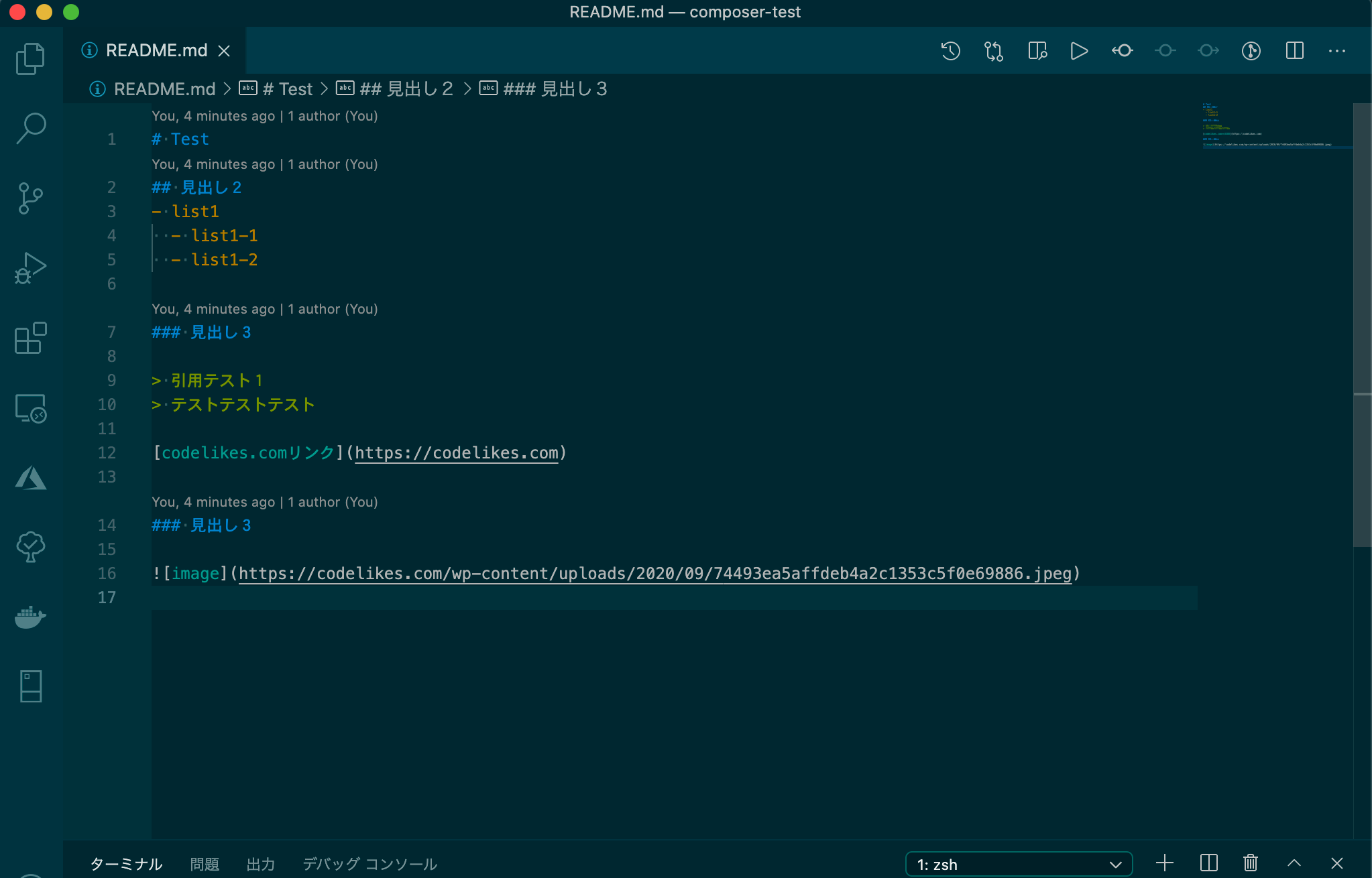
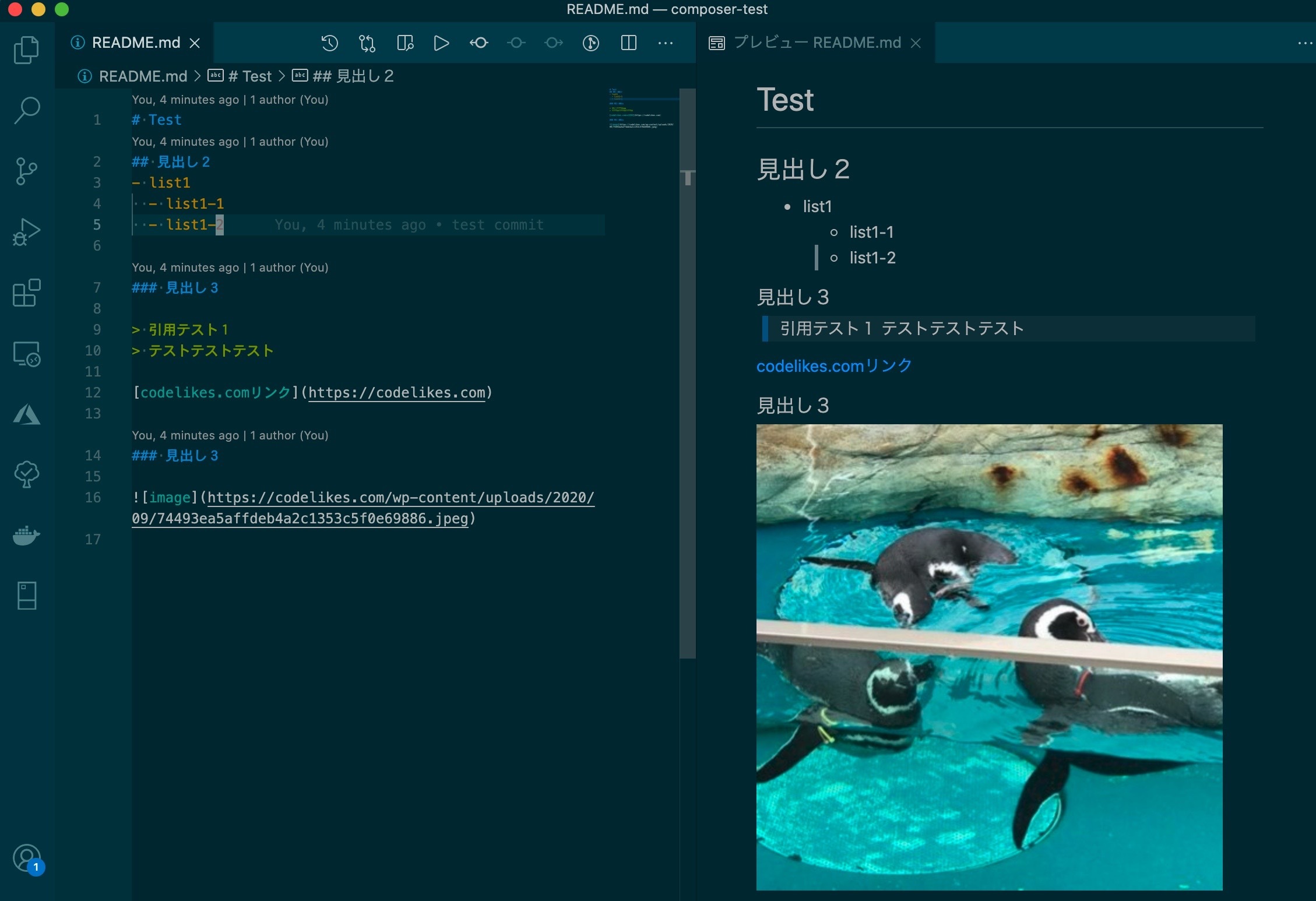
実際に下記のように書いて

プレビューボタンを押すと、エディターですぐに確認できます。

WordPress
実はWordpressの記事もMarkdownで書くことが可能です。
Wordpressの記事をMarkdownで書くには設定が必要になります。
設定については、また別の記事で書きたいと思います。
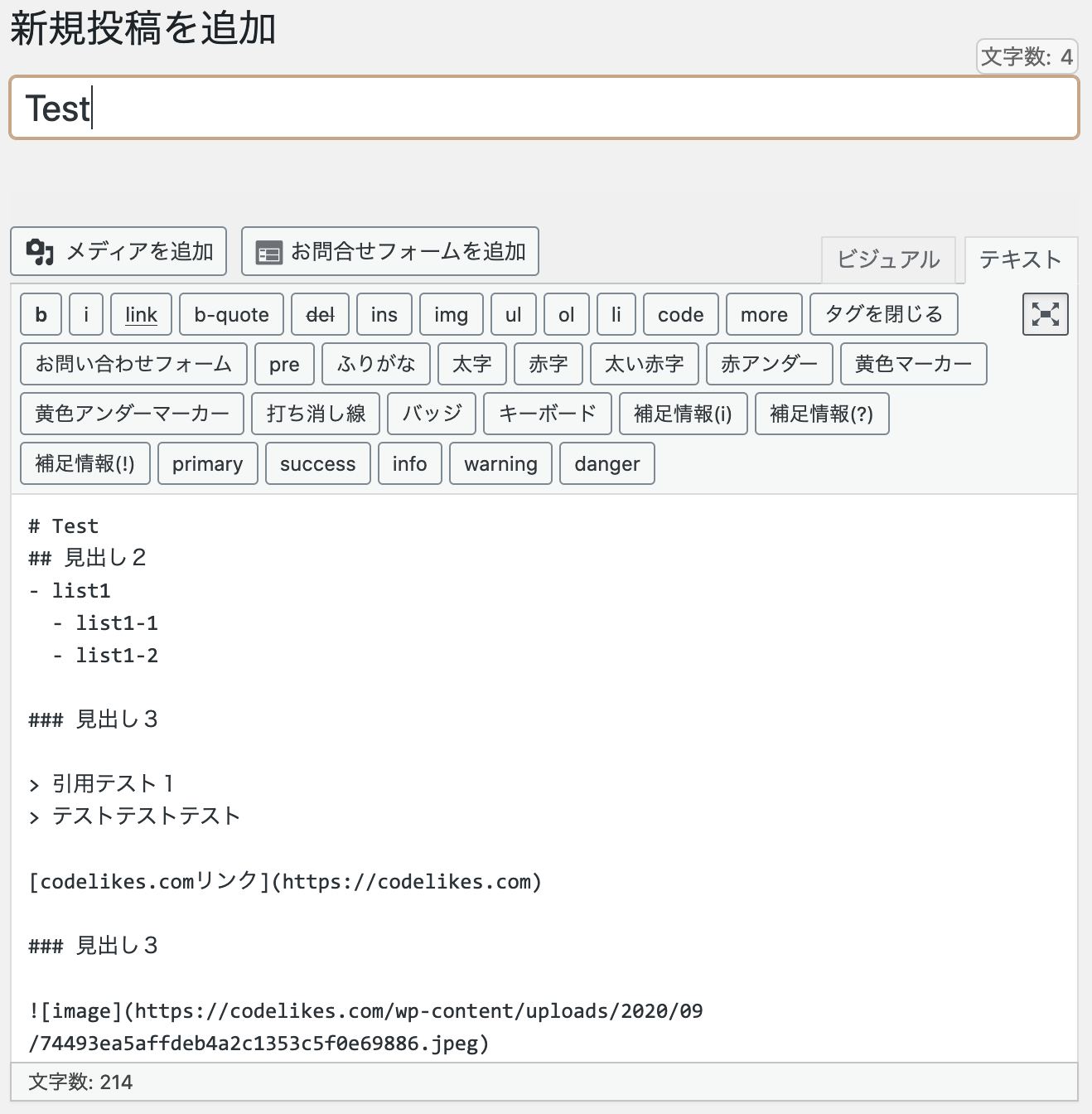
実際に下記のように書いて

WordPressのプレビューボタンを押すと、見出しなどがしっかり認識されて記事化されました。

Slackはマークダウンを使える?
Slackはマークダウンを書くことが不可能ですが、それっぽい感じでメッセージを作成することが可能です。
例えば最初に扱った見出しなどは使うことができません。
チャットツールなので、全てサポートする必要はないと言われると、「確かに。」と言った感じですね。
おわりに
Markdownについてと、実際にどこで書けるかを見ていきました。
実際に書いてみるとHTMLでタグを書くよりも、早く、見やすく書けることが体感できるかと思います。
まだ、書いてみたことがない方は是非使ってみてください。


コメント