Markdownをよく使うことがあるので、構文をまとめてみました。
Markdownを表示する環境によって、使える書き方や違いが出てきます。
Qiita、Github、Backlog、VSCodeなど、それぞれの環境で表示に差異があるみたいなので、実際に書いてみて確かめてください。
今回はVSCodeで書いた時の見た目がどうなるかをキャプチャしてみました。
確認してみてください。
見出し
行の先頭に#をつけて、スペースを入れて文字列を書くと見出しになります。
#が1つで、h1タグと同等になります。
2つでh2タグ、3つでh3タグといった感じで、#を増やすたびに階層が深くなります。
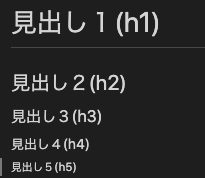
# 見出し1(h1)
## 見出し2(h2)
### 見出し3(h3)
#### 見出し4(h4)
##### 見出し5(h5)
VSCodeで確認すると、こうなります…

リンク
リンクする文字を鉤括弧「[]」で囲んで、URLを丸括弧「()」の中に書きます。
[グーグル先生](google.com)
VSCodeで確認すると、こうなります…

画像
最初に![]の中に代替テキストを書いて、丸括弧(())の中に画像のリンクを書きます。

VSCodeで確認すると、こうなります…

コード
「`」(バッククォート)を使用すると、コードを書くことができます。
開始するときに「```」のように3つ並べて、終了時も「```」と、3つ並べます。
```
... コード ...
```
ちなみに、開始した後のクォートの後に下記のように言語名を書くと、言語に合わせて色をつけてくれます。
Qiitaなど環境によっては、ファイル名も記載することも可能です。
```javascript
function hoge() {
alert("hoge");
}
```
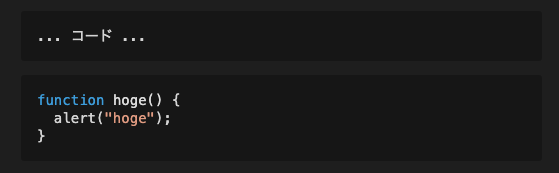
上記の2つをVSCodeで確認すると、こうなります…

リスト
-、*、+のいずれかでリストが作成できます。
スペースを2つ入れて、リストにするとインデントして書くことができます。
- リスト1
- リスト2
- リスト3
- リスト3-1
- リスト3-2
* リストA
* リストB
+ リスト99
+ リスト98
+ リスト97
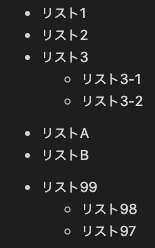
VSCodeで確認すると…

引用
>を使うと引用することができます。
> 吾輩は猫である。名前はもうある。
> テストホゲホゲホゲ
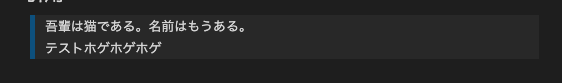
VSCodeで確認すると、こうなります…

表(テーブル)
表(テーブル)は下記のように書くことで表現できます。
| 項目1 | 項目2 |
|-------|-------|
| A | B |
| C | D |
テーブルの|-----|から上がテーブルの項目名になって、|-----|から下はアイテムになります。
ここの例ではスペースをきっちり入れていますが、きっちりスペースを入れなくてもテーブルとして表示してくれます。
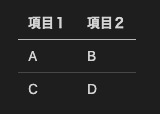
VSCodeで確認すると、こうなります…

強調
*を2つで挟むと、強調表示されます。
**強調**にしたいよ!
VSCodeで確認すると、こうなります…

斜体
*を1つで挟むと、斜体表示されます。
*斜体*にしたいよ
VSCodeで確認すると、こうなります…

水平線
---、***、___のいずれかを書くと、水平線が引かれます。
VSCodeで確認すると、こうなります…

改行
改行する場合はスペースを行末に2つ入れます。
texttext1..
texttext2..
texttext3..
のような感じです。(.がスペース)
環境によっては、普通に改行すると改行になります。



コメント